es.hideout-lastation.com
es.hideout-lastation.com
Consejos de tecnología y diseño 2024

30 Cool Screensavers para tu escritorio
Los salvapantallas, como su nombre indica, se crearon originalmente para guardar su monitor de "imagen quemada". Sin embargo, los monitores de hoy fabricados con la última tecnología no necesitan protectores de pantalla, sin embargo, siguen siendo relevantes y bastante útiles para evitar que los demás usuarios vean los datos en su pantalla cuando su computadora está inactiva o simplemente para mostrar su fandom.No i

Esta biblioteca Checkbox ofrece docenas de estilos de casilla de verificación CSS gratuitos
¿Está buscando estilos de interfaz de usuario personalizados para su sitio web? Echa un vistazo a la biblioteca CSS Checkbox alojada de forma gratuita en GitHub.Esta biblioteca masiva admite docenas de estilos para elementos de casilla de verificación, como controles deslizantes, diseños de encendido / apagado, círculos y cuadrados entre muchas otras formas.Uste

Construya coloridos CTA con una libre biblioteca de botones de degradado
Cada gran página de inicio necesita un fuerte botón de llamado a la acción (CTA). Esto guía a los visitantes hacia cualquier acción que quieran que realicen, ya sea para suscribirse a una nueva cuenta o comprar algo de su tienda de comercio electrónico.Pero no es necesario crear CTA desde cero . Pued

20 galerías de imágenes y presentaciones de diapositivas (2018)
Si su sitio web tiene imágenes pesadas, es decir, un sitio web de portafolio o fotografía, etc., hay dos cosas que necesitará más: complementos de galería de fotos para ayudarlo a administrar mejor las imágenes en su sitio web y presentaciones de diapositivas para exhibir su imágenes al mundo.Mi pub

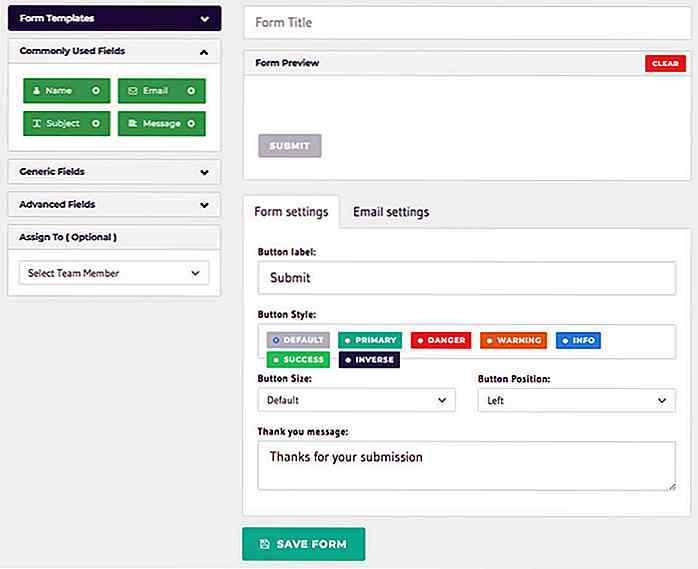
14 constructores de formularios HTML en línea gratuitos
La forma más sencilla de recopilar datos sobre sus clientes o usuarios es a través de formularios en línea. Desde formularios de inicio de sesión para aplicaciones móviles hasta formularios de registro de boletines, formularios de comentarios y formularios de registro, etc., los usuarios en línea pueden encontrar formularios en todas partes. Por

Diseña tus propios efectos de animación de Checkbox con Checkbox.css
En una publicación reciente, cubrí una divertida biblioteca de animación para botones de radio personalizados, con tecnología de CSS .Esa biblioteca gratuita fue lanzada por 720kb y rápidamente vio una alternativa de seguimiento llamada Checkbox.css . Esto funciona de manera similar, excepto que restyles y anima casillas de verificación HTML . Esta

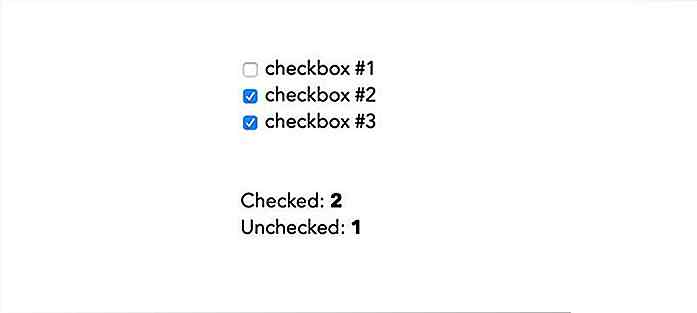
Contar cambios de estado HTML en tiempo real con CSS
El conteo es una tarea omnipresente en aplicaciones web. ¿Cuántos correos electrónicos no leídos tienes? ¿Cuántas tareas quedan sin marcar en su lista de tareas pendientes? ¿Cuántos sabores de donuts están embolsados en el carrito de compras? Todas son preguntas cruciales para las que los usuarios merecen respuestas.Por lo tanto

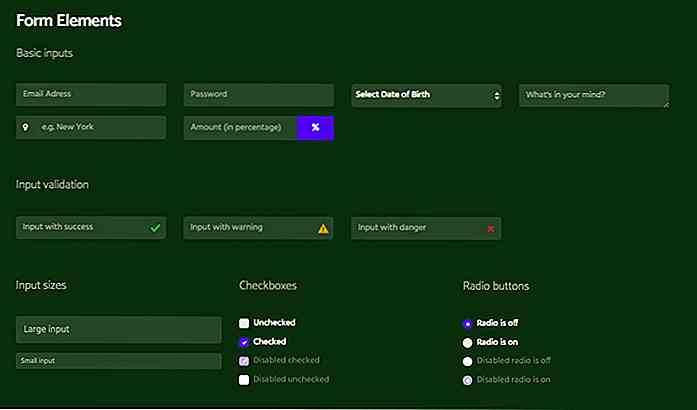
Interfaz de usuario con cable: el mejor kit gratuito de interfaz de usuario Bootstrap 4
Con la creciente popularidad de Bootstrap 4, no sorprende que los desarrolladores se salten unos sobre otros para publicar sus propios complementos y complementos .La versión actual de Bootstrap tiene toneladas de recursos, incluidos muchos temas gratuitos y complementos gratuitos . ¿Verá BS4 la misma oleada de recursos de terceros?Ha

Consejos y herramientas para automatizar tareas repetitivas en Windows 10
¿A menudo te encuentras eliminando archivos viejos, limpiando los datos no requeridos, iniciando algunos programas, etc. manualmente? Si es así, déjame ayudarte a automatizar y hacer más en menos tiempo. Aunque estas automatizaciones no ahorran mucho tiempo, pero sopesando la necesidad del tiempo, vale la pena intentar cualquier cantidad de tiempo ahorrado.Com

Encuentra etiquetas semánticas con este robot HTML5
El tipo de documento HTML5 cambió mucho en el mundo de la codificación de frontend. El nuevo estándar viene con un grupo de elementos nuevos, muchos de los cuales ahora son más semánticamente precisos que los simples divs.¿Pero cómo sabes qué elemento es el mejor para tu subnavegación o barra lateral? Solo pr