 es.hideout-lastation.com
es.hideout-lastation.com
Encuentra etiquetas semánticas con este robot HTML5
El tipo de documento HTML5 cambió mucho en el mundo de la codificación de frontend. El nuevo estándar viene con un grupo de elementos nuevos, muchos de los cuales ahora son más semánticamente precisos que los simples divs.
¿Pero cómo sabes qué elemento es el mejor para tu subnavegación o barra lateral? Solo pregúntale al Robot HTML5.
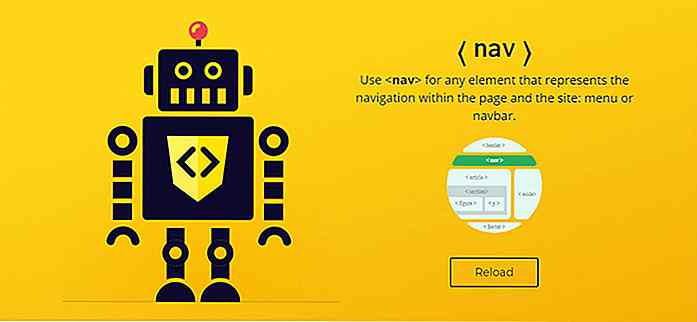
Esta aplicación web gratuita le dice exactamente qué etiquetas son la mejor opción para su página HTML . Considera primero la semántica y te dice qué etiqueta (s) debería funcionar mejor en tu situación.
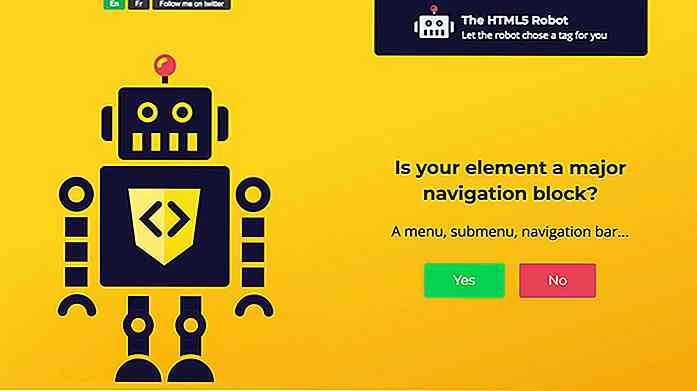
Para comenzar, responderá una serie de preguntas afirmativas y ninguna para determinar el tipo de elemento de página que está creando. Desde allí, HTML5 Robot calculará los últimos elementos HTML5 y encontrará la combinación perfecta para satisfacer sus necesidades.
 Cada una de las preguntas ayuda a determinar si el elemento de la página es parte del contenido principal, un accesorio o algo completamente distinto.
Cada una de las preguntas ayuda a determinar si el elemento de la página es parte del contenido principal, un accesorio o algo completamente distinto.Solo deberá responder unas 5 preguntas antes de encontrar la etiqueta que necesita, por lo que no es demasiado difícil de usar. Incluso los codificadores novatos pueden aprender a amar el HTML5 Robot.
 Actualmente, esta aplicación web ha sido lanzada en inglés y francés. Más traducciones pueden estar en el camino en el futuro, pero sin duda esta es una herramienta valiosa para la codificación semántica frontend.
Actualmente, esta aplicación web ha sido lanzada en inglés y francés. Más traducciones pueden estar en el camino en el futuro, pero sin duda esta es una herramienta valiosa para la codificación semántica frontend.Está alojado en la plataforma Webflow y todo esto se creó como un proyecto que se ejecuta en Webflow.
Eche un vistazo a la página principal y vea lo que piensa. Si tiene preguntas o ideas, puede compartirlas con el desarrollador del sitio @vinchubang.

Comprender las interacciones micro en el diseño de aplicaciones móviles
La usabilidad es uno de los componentes clave del diseño de la interfaz de usuario móvil . La gran usabilidad a menudo implica microinteracciones que son pequeñas respuestas y comportamientos de una interfaz que dicta cómo se debe usar la IU. Estas microinteracciones definen comportamientos, fomentan el compromiso y ayudan a los usuarios a visualizar cómo debería funcionar una interfaz.Las i

Las 9 mejores herramientas para optimizar GIF animados
Los GIF animados, aunque fascinantes y útiles para mostrar animaciones, consumen mucho más ancho de banda que JPG, PNG y otros formatos de imagen. En los sitios que muestran GIF mucho esto significa que el tiempo de carga requerido es más largo, es decir, el sitio web parece tardar más en cargarse por completo.Afo



![Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)