es.hideout-lastation.com
es.hideout-lastation.com
Construya coloridos CTA con una libre biblioteca de botones de degradado
Cada gran página de inicio necesita un fuerte botón de llamado a la acción (CTA). Esto guía a los visitantes hacia cualquier acción que quieran que realicen, ya sea para suscribirse a una nueva cuenta o comprar algo de su tienda de comercio electrónico.
Pero no es necesario crear CTA desde cero . Puede buscar docenas de botones CSS3 personalizados en toda la web o utilizar una herramienta similar que puede hacer las cosas más fáciles para usted.
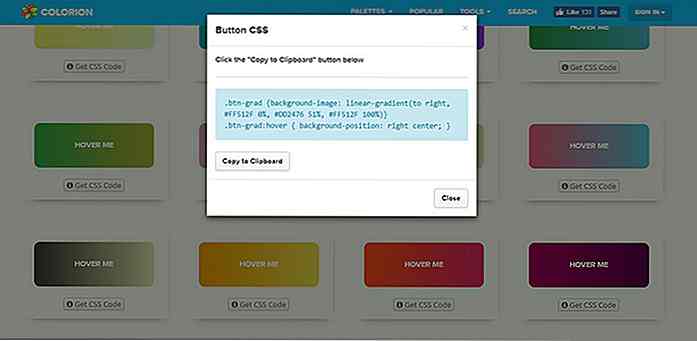
Una herramienta que realmente me gusta en este sentido es esta biblioteca de botones de degradado creada por Colorion. Tiene docenas de combinaciones de gradiente personalizadas con efectos de vuelo extremadamente frescos.
 Solo un rápido desplazamiento hacia abajo en la página debería mostrar cuánto hay para elegir. Colorion debe tener al menos más de 100 botones en esta colección, y nuevos combos de gradiente se agregan cada cierto tiempo.
Solo un rápido desplazamiento hacia abajo en la página debería mostrar cuánto hay para elegir. Colorion debe tener al menos más de 100 botones en esta colección, y nuevos combos de gradiente se agregan cada cierto tiempo.Si ve un estilo de botón que le gusta simplemente haga clic en el enlace "obtener código" debajo . Desde allí, puede copiar / pegar los códigos en su página web y ¡voilá! Hermosos botones degradados sin la codificación extenuante.
En realidad, puedes profundizar en Colorion para encontrar algunas otras herramientas relacionadas con el color. La mayoría de ellos son bastante específicos, como el generador de imagen a material que toma una imagen y la convierte en una paleta de colores de diseño de materiales .
Pero su biblioteca de botones degradados es probablemente la mejor herramienta para diseñadores web.
Cada efecto de desplazamiento se incluye con el CSS para que pueda editar ese estilo de animación para adaptarse a su diseño.
 Si te gusta diseñar con degradados, adorarás esta biblioteca.
Si te gusta diseñar con degradados, adorarás esta biblioteca.De acuerdo, no todos estos botones pueden funcionar en todos los sitios web. Pero es probable que la mayoría de ellos funcionen si centra su sitio en gradientes similares.
Y si tiene alguna pregunta o sugerencia para el sitio, puede enviar un tweet rápido al creador @csaba_kissi.

Diseño de cuadrícula CSS: cómo usar minmax ()
El Módulo de diseño de cuadrícula de CSS lleva el diseño receptivo al siguiente nivel al introducir un nuevo tipo de flexibilidad que nunca antes se había visto. Ahora, no solo podemos definir redes personalizadas increíblemente rápidas únicamente con CSS puro, sino que la CSS Grid también tiene muchas gemas ocultas que nos permiten modificar aún más la cuadrícula y lograr diseños complicados.La función m

Hablamos de cintas CSS en el diseño web cuando una tira de caja (llamada cinta) envuelve otra caja . Es una técnica de diseño bastante utilizada para decorar texto, especialmente los títulos. En el sitio web del W3C puede comprobar cómo las cintas CSS usadas correctamente pueden ayudar a estructurar el contenido de una manera sutil.Por