es.hideout-lastation.com
es.hideout-lastation.com
Esta biblioteca Checkbox ofrece docenas de estilos de casilla de verificación CSS gratuitos
¿Está buscando estilos de interfaz de usuario personalizados para su sitio web? Echa un vistazo a la biblioteca CSS Checkbox alojada de forma gratuita en GitHub.
Esta biblioteca masiva admite docenas de estilos para elementos de casilla de verificación, como controles deslizantes, diseños de encendido / apagado, círculos y cuadrados entre muchas otras formas.
Usted obtiene acceso completo al código HTML / CSS, por lo que es muy sencillo ponerlo en funcionamiento en su sitio. Sin mencionar que también es totalmente de código abierto y disponible tanto para proyectos personales como comerciales .
 Para comenzar, puede visitar el repositorio de GitHub y descargar todos los archivos localmente en su máquina . O bien, puede instalar la biblioteca a través de npm.
Para comenzar, puede visitar el repositorio de GitHub y descargar todos los archivos localmente en su máquina . O bien, puede instalar la biblioteca a través de npm.Por defecto, cada estilo de casilla de verificación viene con su propia clase . La hoja de estilo checkboxes.min.css tiene todo lo que necesita, por lo que si está incluido en su página, entonces ya está todo listo.
Cada estilo de casilla de verificación es compatible con los navegadores modernos y la mayoría de los navegadores heredados, incluido IE9 + .
El flujo de trabajo para esta biblioteca es quizás el más simple que he visto en mi vida. Una vez que tenga la hoja de estilo agregada a su página, simplemente explore todos los estilos en la demostración principal y vea lo que se destaca.
A partir de ahí, puedes elegir lo que funcione mejor. Al hacer clic en el botón HTML se muestra un modal con el código fuente para esa casilla de verificación . Ahora, solo copie / pegue en su sitio, asígnele el nombre / valor adecuado (si corresponde), ¡y listo!
Sin problemas, muy poca personalización, y básicamente no se requieren habilidades de codificación.
Notarás que cada estilo de casilla de verificación tiene un tema claro y otro oscuro, para una mayor compatibilidad. Esto significa que no debería tener problemas para encontrar una casilla de verificación que se ajuste a su sitio web. Además, puede usar clases adicionales como .ckbx-small o .ckbx-xlarge para aumentar el tamaño.
Con más de 25 estilos diferentes y muchas animaciones diferentes, debo decir que esta biblioteca CSS Checkbox es impresionante. Ideal para cualquier desarrollador de frontend que desee ahorrar tiempo en su flujo de trabajo y mejorar el diseño de la interfaz de usuario de cualquier formulario web .

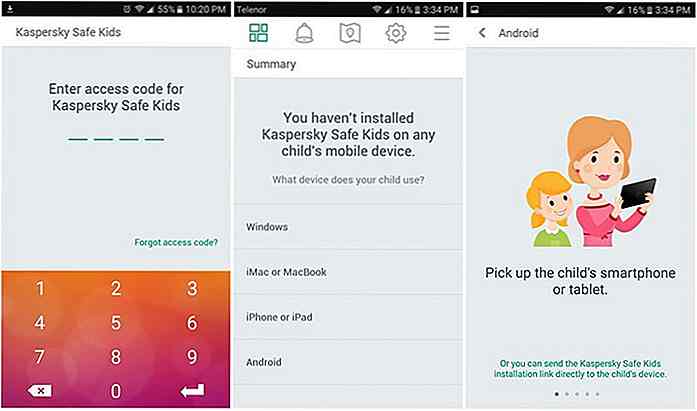
Las 5 aplicaciones móviles principales para proteger a sus hijos
En el mundo altamente digitalizado de hoy, todo el mundo parece llevar un teléfono inteligente, y eso incluye a los niños también. Si le confías a tus hijos un teléfono inteligente, entonces también puedes usarlo para mantenerlos seguros.Puede agregar un montón de aplicaciones en el teléfono inteligente de su hijo para mantenerlas a salvo tanto en el mundo digital como en el mundo real. Puede

5 Hacks simples para hacer Windows 8.1 más rápido
El lanzamiento de Windows 8 recibió una recepción mixta; mientras que a algunos les gustaba la nueva interfaz, había otros que simplemente preferían su predecesora. Posteriormente, Microsoft lanzó Windows 8.1, que presenta varias mejoras, algunas de las cuales se cubrieron en una publicación que publicamos recientemente. Y pa