 es.hideout-lastation.com
es.hideout-lastation.com
20 galerías de imágenes y presentaciones de diapositivas (2018)
Si su sitio web tiene imágenes pesadas, es decir, un sitio web de portafolio o fotografía, etc., hay dos cosas que necesitará más: complementos de galería de fotos para ayudarlo a administrar mejor las imágenes en su sitio web y presentaciones de diapositivas para exhibir su imágenes al mundo.
Mi publicación de hoy, sin embargo, discutirá principalmente una lista de galerías de imágenes receptivas y presentaciones de diapositivas. Estas galerías y presentaciones de diapositivas están diseñadas en diferentes estilos y vienen con varias características para un navegador optimizado y visualización móvil . Repasemos las características de cada elemento en detalle.
WOW Slider
WOW Slider es un control deslizante de imágenes basado en jQuery que incluye increíbles efectos visuales y te ayuda a crear controles deslizantes con unos pocos clics. Puede incrustarlo rápidamente en cualquier lugar, gracias a sus opciones 'Insertar en la página Wizard' y guardar como complemento para Joomla y WordPress.
También ofrece una gran cantidad de temas prediseñados, funciones de importación y exportación, e incluye también una opción de reserva sin jQuery y CSS .
 Hola Slider
Hola Slider Hola Slider ayuda a crear controles deslizantes de imagen con cero codificación. Proporciona hermosos temas y efectos de transición junto con soporte para diseñar plantillas personalizadas . Sorprendentemente, lo ayuda a publicar sus controles deslizantes y genera HTML o módulos para WordPress, Drupal y Joomla.
Por último, puede agregar multimedia de varias fuentes, incluido YouTube.
 Jssor Slider
Jssor Slider Jssor Slider es un control deslizante de contenidos e imágenes con más de 300 efectos de transición . Aprovecha los controles deslizantes jQuery y no jQuery y un complemento para WordPress también. Lo que me gustó es que proporciona muchas demostraciones y ejemplos, lo que ayudará a que cualquiera se ponga en marcha rápidamente con esta solución de control deslizante.
Sin embargo, no es compatible con muchas plataformas de publicación o servicios de contenido como Flickr y YouTube, como pocas soluciones anteriores.
 Caja de jugo
Caja de jugo Juicebox es un creador de galería de imágenes espectacular que le permite crear galerías web sin codificación. Si no necesita HTML, puede instalar y usar uno de sus complementos para WordPress, Lightroom, Photoshop y más.
Viene con iconos de vectores, soporte de Flickr, etc. y cuenta con muchas más funciones en su versión pro, como opciones de intercambio social, soporte de carrito de compras, soporte de música, tematización avanzada, etc.
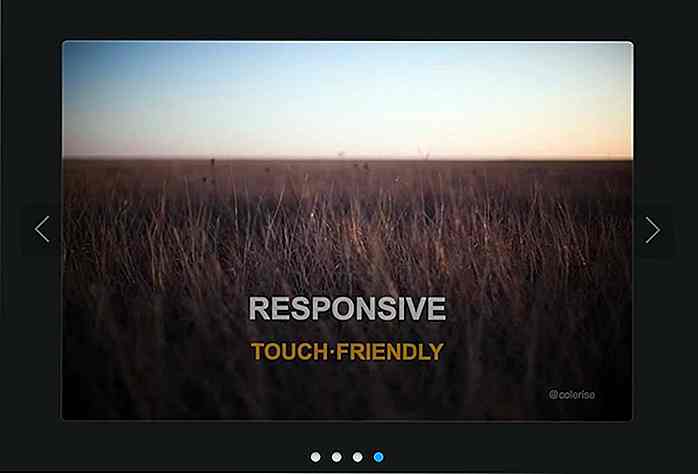
 cssSlider
cssSlider cssSlider es una solución de control deslizante de CSS puro, es decir, sin jQuery, sin JavaScript . Ofrece muchos efectos de animación y funciones de edición de imágenes. Puede elegir esquemas de colores ya preparados para crear controles deslizantes de imágenes ligeros.
Además, sus características de presentación de diapositivas incluyen soporte de ancho completo, opción de reproducción automática, navegación y soporte de miniaturas, etc.
 Cincopa
Cincopa Cincopa es una solución similar a la nube para crear presentaciones de diapositivas usando su asistente de creación de diapositivas simple. Es una solución en línea con almacenamiento ilimitado y compatibilidad con muchas plataformas como Joomla y WordPress. Curiosamente, también puedes agregar música e insertar videos en tus controles deslizantes .
Por último, pero no menos importante, ofrece numerosas plantillas (como cuadrícula, revista, cartera, etc.) y soporte para incluir Google Analytics también.
 Increíble control deslizante
Increíble control deslizante Amazing Slider es un control deslizante jQuery con soporte para videos de YouTube . Puede crear controles deslizantes en HTML para incrustarlos en una página web o usarlos en editores como Dreamweaver o Frontpage. Además, también puedes crear un complemento o módulo para Joomla y WordPress.
Por último, su interfaz de usuario intuitiva con un asistente deslizante lo ayuda a crear excelentes controles deslizantes con máscaras prefabricadas y múltiples efectos de transición en un tiempo mínimo.
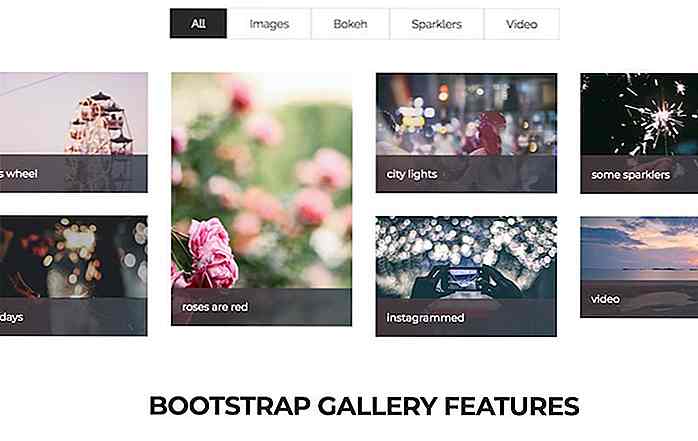
 Bootstrap Gallery
Bootstrap Gallery Bootstrap Gallery es un creador de galerías simple gratuito para uso personal y comercial, incluye cuadrícula de mampostería y modal de lightbox. Lo que me interesó es que puede agregar etiquetas a sus galerías de imágenes junto con la compatibilidad con fotos y videos.
Además, ofrece muchas opciones de personalización, incluidas opciones para cambiar colores, títulos, etc.
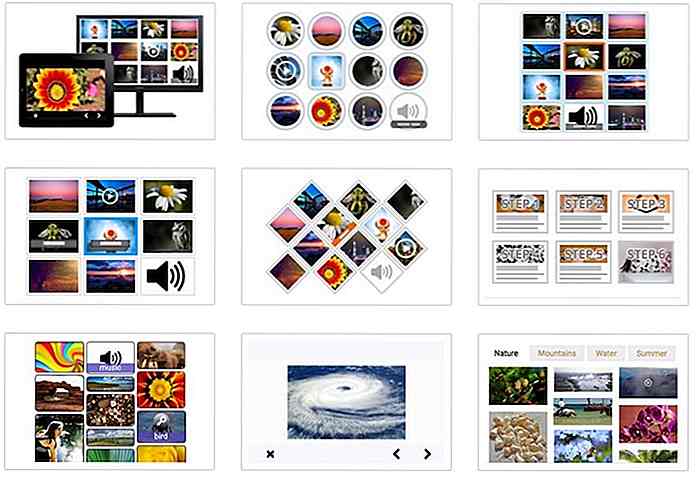
 Galleria
Galleria Galleria es un marco de galería de imágenes basado en JavaScript . Sorprendentemente, puedes insertar fotos y videos de Flickr, Vimeo y YouTube con solo unas pocas líneas de código. Ofrece múltiples temas gratuitos y un complemento no oficial para WordPress también.
Sin embargo, no es tan fácil de usar como las soluciones anteriores y requiere el manejo del código fuente.
 Control deslizante Ninja
Control deslizante Ninja Ninja Slider es una solución de diapositivas de imágenes con soporte para HTML . Permite incrustar audio y video nativos y videos de YouTube y Vimeo también. Ninja Slider no requiere jQuery y admite la función de carga diferida, que descarga una imagen en segundo plano cuando el usuario se desplazó lo suficiente para verla.
Además, también permite texto en controles deslizantes, y puede personalizar su apariencia mediante CSS.
 Slider Maker
Slider Maker Slider Maker es un creador de diapositivas jQuery que requiere cero codificación. Está disponible en varios idiomas y admite varias capas alineadas en el tiempo en una sola imagen . Además, aprovecha la carga lenta de imágenes inteligentes y diversos efectos de transición para crear increíbles controles deslizantes y ofrece numerosos temas.
También puede integrarlo en cualquier panel de administración, sin embargo, es una solución paga.
 SlideAwesome
SlideAwesome SlideAwesome es un creador de diapositivas de fotos que no necesita conocimiento de codificación . Funciona con la mayoría de los CMS, incluidos WordPress, Drupal y otros, aunque no hay un complemento oficial para ellos y debes insertar su código.
Sorprendentemente, puede incluir videos de Vimeo y YouTube en sus controles deslizantes. Además, ofrece un modo sigiloso que le permite obtener una vista previa de una presentación de diapositivas en su sitio en vivo sin mostrarla a los visitantes.
 PhotoSnack
PhotoSnack PhotoSnack es un creador de presentaciones de diapositivas en línea que permite cargar fotos desde el almacenamiento de fotos y servicios de redes sociales como Google Photos, Facebook, Instagram, etc. Después de crear una presentación de diapositivas, puede usarla simplemente insertando (copiando y pegando) su código en su blog o sitio.
Además, puede elegir un estilo a partir de su conjunto de plantillas y compartir la presentación de diapositivas directamente con sus amigos de redes sociales con unos pocos clics.
 Flickr incrustado
Flickr incrustado Flickr Embed es una herramienta de generación de código para crear presentaciones de diapositivas desde fotos de Flickr, que luego puedes insertar en tu sitio web. Lo que me gustó es que permite obtener imágenes de una variedad de fuentes, incluido un usuario o grupo. Proporciona una lista de opciones y crea una presentación de diapositivas usando las opciones seleccionadas.
Puede copiar y pegar el JavaScript moderno o el código heredado de iFrame en su sitio web para mostrar su nueva presentación de diapositivas.
 comSlider
comSlider comSlider es un creador de diapositivas en línea que ofrece transiciones sofisticadas y efectos visuales . Aunque su interfaz puede no impresionarlo, pero no es menos funcional de ninguna manera. Ofrece numerosas opciones para personalizar la apariencia del control deslizante junto con algunas opciones avanzadas como indicador de carga, etc.
Por último, pero no menos importante, puede integrarlo fácilmente en cualquier página web copiando y pegando su código, al igual que Flickr Embed.
 Image Slider Maker
Image Slider Maker Image Slide Maker es un creador de controles deslizantes que funciona completamente en línea . Se basa en jQuery, al igual que comSlider, y le permite crear diapositivas de contenido con texto, enlaces, fotos y efectos de animación . Puede personalizar sus funciones y elementos de diseño como botones y dimensiones, transiciones de diapositivas, fuente de texto y estilo de texto, etc.
 PgwSlider
PgwSlider PgwSlider es una biblioteca de controles deslizantes para jQuery y Zepto, que se puede usar para crear controles deslizantes de imágenes. Aunque no es fácil de usar como algunas de las soluciones anteriores, funciona sin problemas y puede hacer que funcione con poca codificación. Su sitio web brinda detalles sobre las opciones de apariencia y muestra ejemplos de demostración para ayudarlo a comenzar rápidamente.
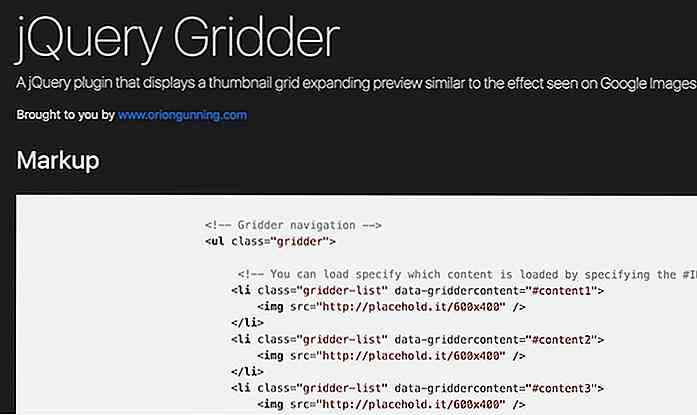
 jQuery Gridder
jQuery Gridder jQuery Gridder es un plugin jQuery para crear galerías de imágenes. Muestra una cuadrícula de imágenes en miniatura con una hermosa vista previa de la imagen en expansión, similar a Google Imágenes.
Sin embargo, al igual que PgwSlider, requiere cierta codificación de su parte. Hay algunas opciones de configuración junto con una opción para incluir devoluciones de llamada para varios eventos .
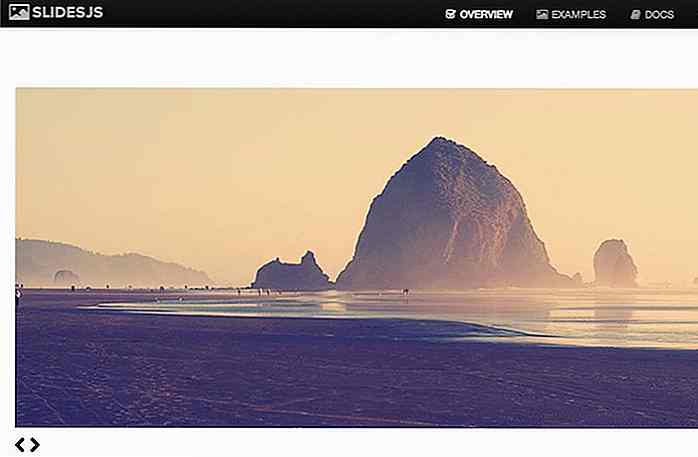
 SlidesJS
SlidesJS SlideJS es un plugin de diapositivas para jQuery . Ofrece transiciones suaves y numerosas opciones de configuración, pero SlideJS requiere que tengas experiencia en codificación. Lo que me gustó es que, como jQuery Gridder, puede agregar funciones de devolución de llamada para hacer algo en diferentes eventos de la presentación de diapositivas, como cuando una diapositiva se carga, comienza o completa.
 golpe
golpe wallop es una biblioteca de control deslizante que funciona mejor para mostrar y ocultar cosas. Usando esta biblioteca pequeña pero útil, puede crear controles deslizantes de imágenes así como también páginas personalizadas, gracias a su detector de eventos .
Por último, ofrece una lista de transiciones y opciones, así como un conjunto de API para controlar y personalizar el control deslizante de su imagen o cualquier otra creación.


Cómo integrar jQuery Mobile en Phonegap / Cordova
jQuery Mobile es uno de los mejores frameworks para construir un sitio web amigable para dispositivos móviles y aplicaciones móviles. jQuery se envía con varias interfaces de usuario que son compatibles con plataformas modernas como iOS y Android, y con las primeras plataformas como Opera Mini y Nokia Symbian.En



![Cómo ocultar la barra de menú en pantallas secundarias en Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
