es.hideout-lastation.com
es.hideout-lastation.com
Contar cambios de estado HTML en tiempo real con CSS
El conteo es una tarea omnipresente en aplicaciones web. ¿Cuántos correos electrónicos no leídos tienes? ¿Cuántas tareas quedan sin marcar en su lista de tareas pendientes? ¿Cuántos sabores de donuts están embolsados en el carrito de compras? Todas son preguntas cruciales para las que los usuarios merecen respuestas.
Por lo tanto, esta publicación le mostrará cómo contar elementos bi-declarados, que constituyen la mayoría de los controles del usuario, como casillas de verificación y entradas de texto, utilizando contadores CSS .
Primero debe apuntar a los estados con CSS, lo que es posible mediante pseudo-clases y atributos de HTML que nos permiten hacer eso. Continúa y experimenta con la idea y explora las diferentes pseudo-clases que pueden indicar el cambio en el estado de un elemento, dinámicamente.
Comenzaremos con las casillas de verificación más simples.
1. Casillas de verificación
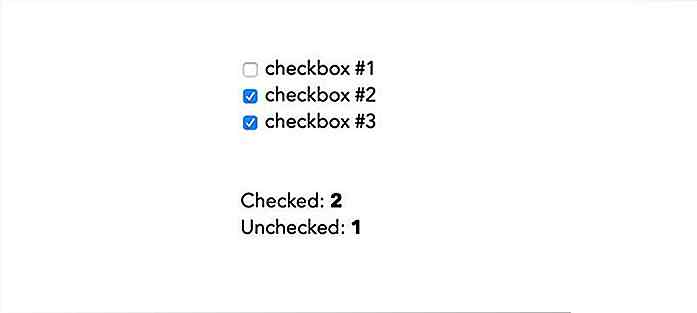
Las casillas de verificación pasan al estado "marcado" cuando están marcadas. La pseudoclase :checked indica el estado verificado .
casilla de verificación n. ° 1
casilla de verificación n. ° 2
casilla de verificación n. ° 3
Comprobado:
Desenfrenado:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } input [type = 'checkbox'] {counter-increment: unTickedBoxCount; } input [type = 'checkbox']: checked {counter-increment: tickedBoxCount; } # tickedBoxCount :: before {content: counter (tickedBoxCount); } #unTickedBoxCount :: before {content: counter (unTickedBoxCount); } Como dije antes, este caso es muy simple. Establecemos dos contadores en el elemento raíz e incrementamos cada uno para cada casilla de verificación para sus dos estados, respectivamente. Los valores del contador se muestran luego en un lugar designado usando propiedad de content .
Si quieres entender mejor cómo funcionan los contadores de CSS, echa un vistazo a nuestra publicación anterior.
A continuación, puedes ver el resultado final. Cuando marque y desmarque las casillas de verificación, los valores de los contadores "Controlado" y "No seleccionado" se modificarán en tiempo real .
 2. Entradas de texto
2. Entradas de texto También podemos contar cuántas entradas de texto se han llenado y cuántas han quedado vacías por parte del usuario. Esta solución no será tan sencilla como la anterior, porque, a diferencia de las casillas de verificación, las entradas de texto no tienen pseudo-clases para marcar cuando están llenas.
Entonces, necesitamos encontrar una ruta alternativa. Hay una pseudo-clase que indica cuando un elemento tiene texto de marcador de posición ; se llama :placeholder-shown .
Si utilizamos marcadores de posición en nuestra entrada de texto, podemos saber cuándo el campo de entrada está vacío. Esto sucede cuando el usuario aún no ha escrito nada porque el marcador de posición desaparecerá cuando eso suceda.
Lleno:
Vacío:
:: root {counter-reset: filledInputCount, emptyInputCount; } input [type = 'text'] {counter-increment: filledInputCount; } entrada [type = 'text']: placeholder-shown {counter-increment: emptyInputCount; } #filledInputCount :: before {content: counter (filledInputCount); } #emptyInputCount :: before {content: counter (emptyInputCount); } El resultado es similar al anterior: los dos contadores se incrementan y disminuyen automáticamente a medida que agregamos o eliminamos texto de los campos de entrada.
 3. Detalles
3. Detalles Los estados alternativos de un elemento no siempre tienen que estar indicados solo por pseudo-clases. Puede haber atributos de HTML haciendo ese trabajo, como en el caso del
los elemento niño . Cuando el usuario hace clic en eso, otros contenidos de la
elemento siempre necesita ser el primero entre los hijos de
Asi que, open en el elemento . Este atributo se puede segmentar en CSS y usar su selector de atributos .
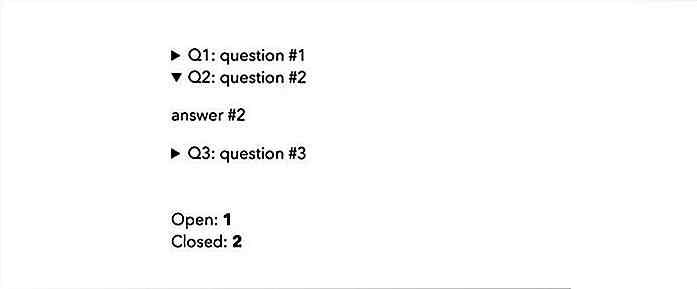
Q1: pregunta # 1
respuesta 1
Q2: pregunta # 2
respuesta # 2
Q3: pregunta # 3
respuesta # 3
Abierto:
Cerrado:
:: root {counter-reset: openDetailCount, closedDetailCount; } detalles {contra-incremento: closedDetailCount; } detalles [abrir] {contador-incremento: openDetailCount; } #closedDetailCount :: before {content: counter (closedDetailCount); } #openDetailCount :: before {content: counter (openDetailCount); } El resultado es dos contadores de CSS en tiempo real nuevamente: Abierto y Cerrado.
 4. Botones de radio
4. Botones de radio El conteo de botones de radio requiere una técnica diferente. Sin duda podríamos usar la pseudoclase :checked que utilizamos para las casillas de verificación. Sin embargo, los botones de opción se usan de forma diferente que las casillas de verificación .
Los botones de radio están destinados a estar en grupos . El usuario puede seleccionar solo uno dentro de un grupo. Cada grupo actúa como una sola unidad. Los dos estados que puede tener un grupo de botones de opción es seleccionar uno de los botones o ninguno de ellos está seleccionado .
Por lo tanto, no deberíamos contar botones de opción por botones individuales, sino por grupos de botones . Para lograr eso, hacemos uso del selector :nth-of-type . Lo explicaré más tarde; veamos el código primero.
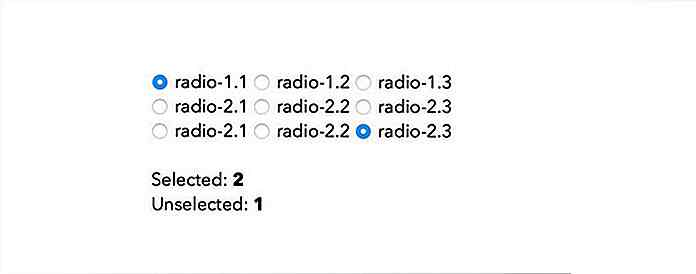
radio-1.1 radio-1.2 radio-1.3
radio-2.1 Radio-2.2 radio-2.3
radio-2.1 Radio-2.2 radio-2.3
Seleccionado:
No seleccionado:
Necesitamos asignar el mismo nombre a los botones de radio en el mismo grupo. Cada grupo en el código anterior tiene tres botones de radio dentro.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n) {counter-increment: unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n): checked {counter-increment: selectedRadioCount; } input [type = 'radio']: not (: nth-of-type (3n)): checked {counter-increment: unSelectedRadioCount -1 selectedRadioCount; } #selectedRadioCount :: before {content: counter (selectedRadioCount); } #unSelectedRadioCount :: before {content: counter (unSelectedRadioCount); } Las primeras tres reglas de estilo en el fragmento anterior son las mismas que las que aplicamos a las casillas de verificación, excepto que, en lugar de seleccionar cada botón de opción, seleccionamos el último botón de cada grupo, que es el tercero en nuestro caso ( :nth-of-type(3n) ). Por lo tanto, no contamos todos los botones de opción, sino solo uno por grupo .
Sin embargo, eso no nos dará un resultado correcto en tiempo real, ya que aún no hemos dado ninguna regla para contar los otros dos botones de radio en el grupo . Si se marca uno de ellos, se debe contar y el resultado no verificado debe disminuir al mismo tiempo.
Es por eso que agregamos un valor de -1 después de unSelectedRadioCount en la última regla de estilo que se dirige a los otros dos botones de unSelectedRadioCount un grupo. Cuando uno de ellos está marcado, -1 disminuirá el resultado no verificado .
 La colocación de las cuentas
La colocación de las cuentas Solo puede ver el resultado correcto después de que se haya terminado el recuento, es decir, después de que se hayan procesado todos los elementos que se van a contar. Es por eso que debemos ubicar el elemento dentro del cual mostraremos los contadores solo después de los elementos a contar en el código fuente HTML.
Es posible que no desee mostrar los contadores debajo de los elementos sino en otro lugar de la página. En este caso, debe volver a colocar los contadores utilizando propiedades de CSS, como translate, margin o position .
Pero, mi sugerencia sería usar la cuadrícula CSS para que pueda crear el diseño de su página independientemente del orden de sus elementos en el código fuente HTML . Por ejemplo, puede crear fácilmente una cuadrícula que coloca los contadores arriba o al lado de los campos de entrada.

20 herramientas gratuitas para crear facturas instantáneas de forma sencilla
Como propietario de una pequeña empresa o un profesional independiente, conoce la importancia de la facturación. Las facturas se envían para notificar a sus clientes sobre los productos y servicios que usted entregó, para que pueda recibir un pago por su trabajo. Como regla, las facturas especifican la cantidad de productos o servicios que entregas, cuánto cuesta por unidad y el precio total.Las

9 mercados independientes para vender sus diseños
En estos días, es más fácil que nunca compartir tus creaciones con el mundo . Existen numerosas compañías que hacen su misión ayudarlo a vender productos digitales de cualquier tipo, incluyendo música, videos, libros electrónicos y diseños a su audiencia. La mayoría de ellos se asegurará de que sus productos premium obtengan el mayor número posible de vistas de productos, pero a cambio, se llevarán una gran parte de su pastel de ingresos.Hoy vamos a