es.hideout-lastation.com
es.hideout-lastation.com
Más de 40 regalos y artículos para diseñadores web
Completas interfaces de usuario y elementos, texturas y pinceles para Photoshop, plantillas HTML, diseños de fondo, iconos, fuentes y herramientas hacen que nuestras vidas como diseñadores y desarrolladores sean más fáciles, ahorrándonos el tiempo que de otro modo estaríamos gastando en crearlos.
Afortunadamente, en todo el mundo, hay muchos creadores dispuestos a compartir su trabajo de forma gratuita, lo que permite que el resto de nosotros los utilice. Aquí está la tercera colección de regalos y regalos disponibles para diseñadores web. Si desea ver nuestras colecciones anteriores, siga los enlaces:
- Más de 40 regalos y artículos para diseñadores web: septiembre
- 40+ regalos y artículos para diseñadores web - octubre
Si descubres que estos regalos te han ayudado de una forma u otra, considera donar a estos creadores o apoyarlos en otras formas de apreciación por todo su arduo trabajo.
PSD y plantillas
Flat Infobox en capas PSD
 Tarjeta de visita colorida en formato PSD por al rayhan
Tarjeta de visita colorida en formato PSD por al rayhan Tinyone: Plantilla PSD One Page de Tommy Ngo
Tinyone: Plantilla PSD One Page de Tommy Ngo Kit de GUI de rediseño de LinkedIn PSD por Pontus Wellgraf
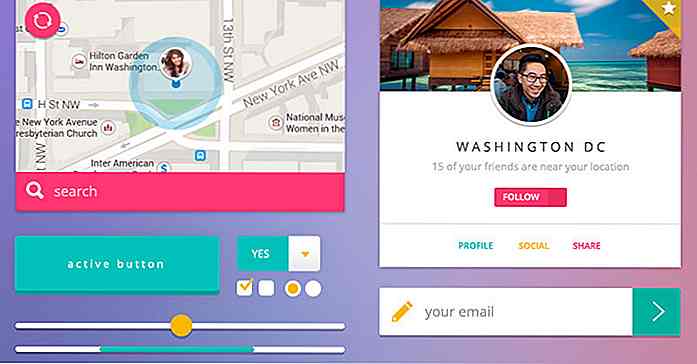
Kit de GUI de rediseño de LinkedIn PSD por Pontus Wellgraf Elementos de IU aleatorios en PSD por Tyler Gross
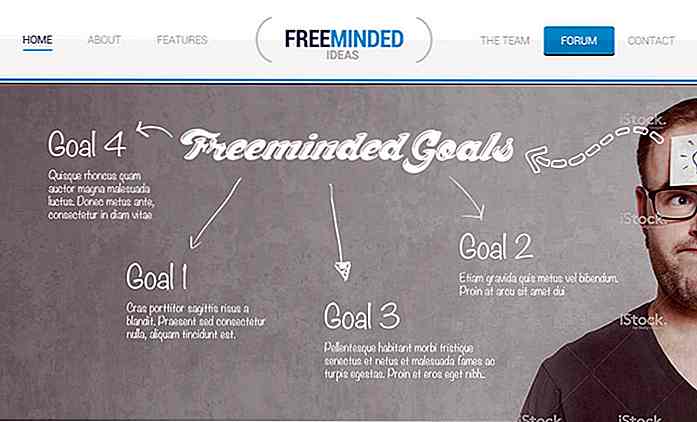
Elementos de IU aleatorios en PSD por Tyler Gross Bootstrap Style Homepage PSD Template
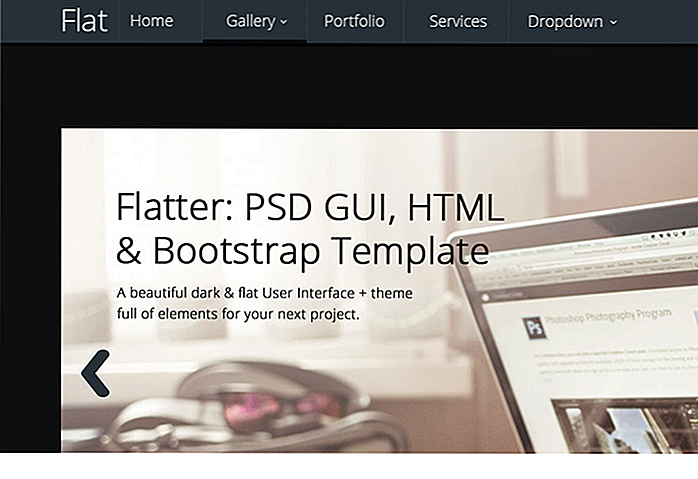
Bootstrap Style Homepage PSD Template Flatter: una plantilla gratuita de PSD GUI, HTML y Bootstrap por Tranquilobock
Flatter: una plantilla gratuita de PSD GUI, HTML y Bootstrap por Tranquilobock Kit Sable 2 gratis en PSD, EPS y AI
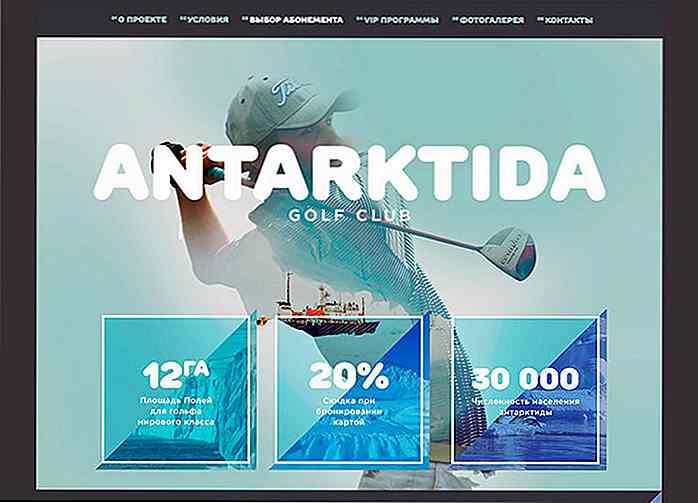
Kit Sable 2 gratis en PSD, EPS y AI ANTARKTIDA Free Sports Plantilla PSD Vitaliy Kudelevskiy
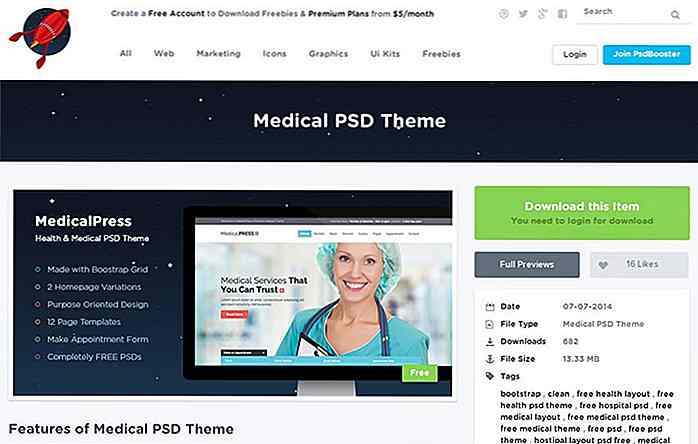
ANTARKTIDA Free Sports Plantilla PSD Vitaliy Kudelevskiy Tema PSD médico plano
Tema PSD médico plano Kit de PSI Flat UI gratis
Kit de PSI Flat UI gratis Plantilla de PSD de cartera estricta
Plantilla de PSD de cartera estricta Fuentes
Fuentes Big John - Slim Joe Free Fuente por Ion Lucin
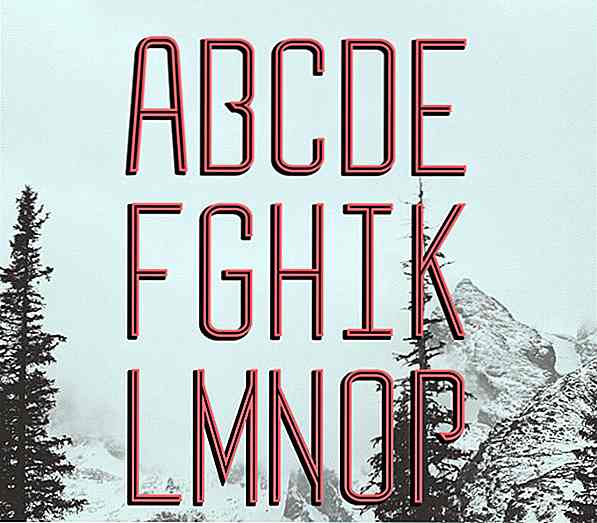
 Moka Stylish Outline Typeface por Liz Withers
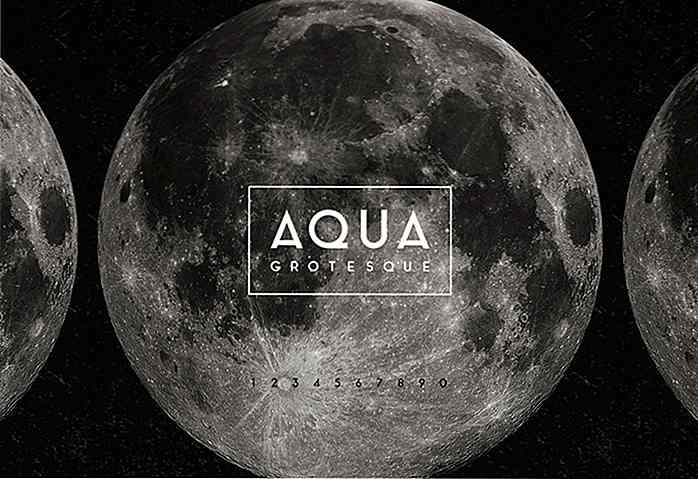
Moka Stylish Outline Typeface por Liz Withers Aqua Grotesque Typeface por Laura Pol
Aqua Grotesque Typeface por Laura Pol Azedo Bold and Light Typeface por Pedro Azedo
Azedo Bold and Light Typeface por Pedro Azedo Jaapokki Free Modern Font por Mikko Nuuttila
Jaapokki Free Modern Font por Mikko Nuuttila FRINCO: fuente libre de lujo por Ryan Pyae
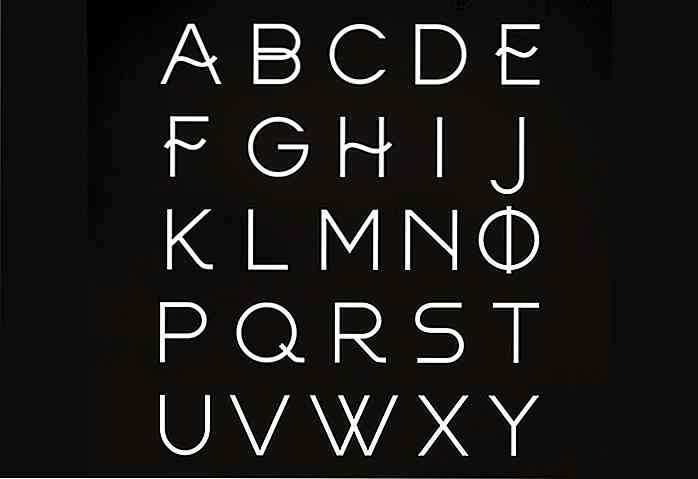
FRINCO: fuente libre de lujo por Ryan Pyae Cosmo Path Free Outline Typeface por filiz sahin
Cosmo Path Free Outline Typeface por filiz sahin Ribbon OpenType Display Face por Dan Gneiding
Ribbon OpenType Display Face por Dan Gneiding PIROU Free Stylish Font por Quentin Grébeude
PIROU Free Stylish Font por Quentin Grébeude Iconos
Iconos 30 iconos vectoriales para IOS (Pague con un Tweet)
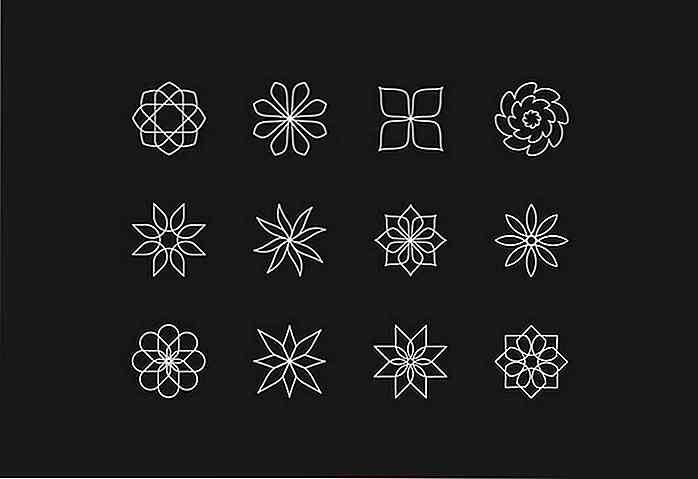
 12 Vector abstracto flor línea iconos
12 Vector abstracto flor línea iconos Pack de iconos de Gamecenter en PSD por Alexey Anatolievich
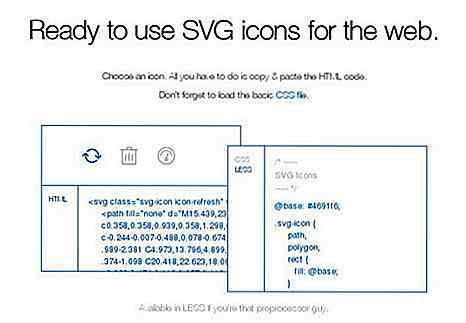
Pack de iconos de Gamecenter en PSD por Alexey Anatolievich Iconos de SVG: Iconos de SVG listos para usar
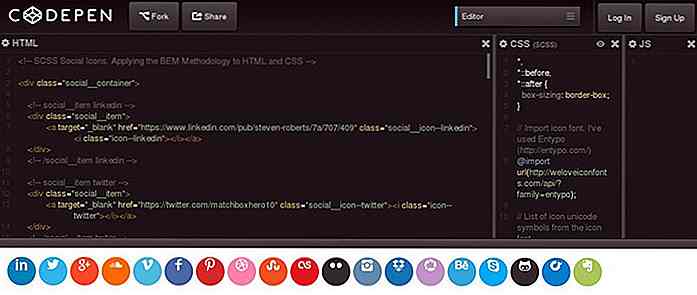
Iconos de SVG: Iconos de SVG listos para usar Recorte de código de CSS CSS Flat Social Icons por Steven Roberts
Recorte de código de CSS CSS Flat Social Icons por Steven Roberts Stackicons: Fuentes de icono multipropósito de Parker Bennett
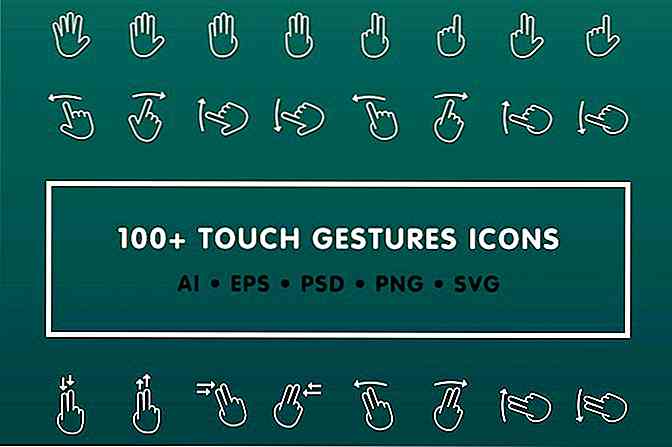
Stackicons: Fuentes de icono multipropósito de Parker Bennett 100 iconos de gestos táctiles en PSD, AI, EPS, PNG y SVG por Jeff Portaro
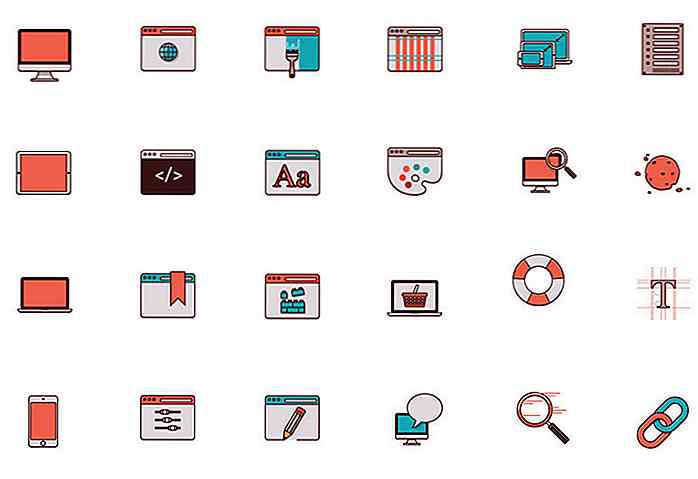
100 iconos de gestos táctiles en PSD, AI, EPS, PNG y SVG por Jeff Portaro Conjunto de iconos de diseño web en PSD, PNG y AI por Dimitrios Pantazis
Conjunto de iconos de diseño web en PSD, PNG y AI por Dimitrios Pantazis Maquetas
Maquetas 9 Maquetas gratis de tarjetas de visita y tabletas de Tomasz Mazurczak
 Maqueta Nexus 6 PSD por Litvin Vladislav
Maqueta Nexus 6 PSD por Litvin Vladislav Maqueta de la tarjeta de negocios Volumen 5
Maqueta de la tarjeta de negocios Volumen 5 Maquetas fotorealistas de iPhone 6 gratis
Maquetas fotorealistas de iPhone 6 gratis Otros
Otros ToIcon: herramienta de búsqueda de iconos
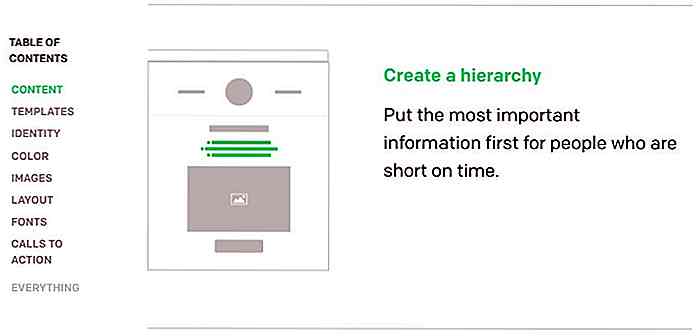
 Mailchimp Email Design Guide
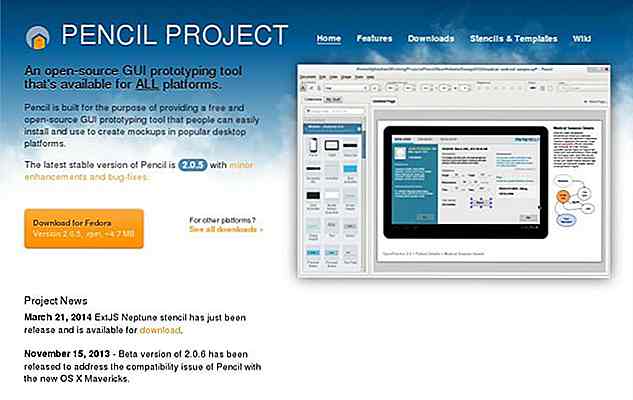
Mailchimp Email Design Guide Proyecto de lápiz: una herramienta de creación de prototipos de GUI de código abierto
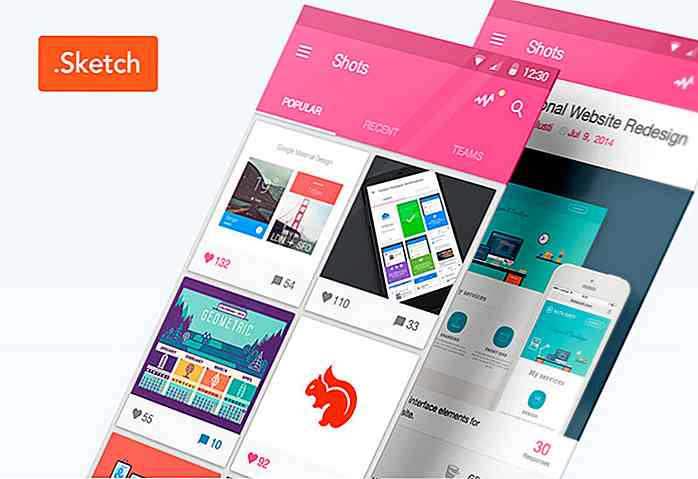
Proyecto de lápiz: una herramienta de creación de prototipos de GUI de código abierto Dribbble App Material Design for Sketch de Soumya Ranjan Bishi
Dribbble App Material Design for Sketch de Soumya Ranjan Bishi Kit UI inspirado en Android L de Vitaly Chernega
Kit UI inspirado en Android L de Vitaly Chernega 25 texturas de acuarela en círculo gratis en JPG y PNG por Chris Spooner
25 texturas de acuarela en círculo gratis en JPG y PNG por Chris Spooner Paquete de mezcla de texturas de alta resolución 8 de Gabor Monori
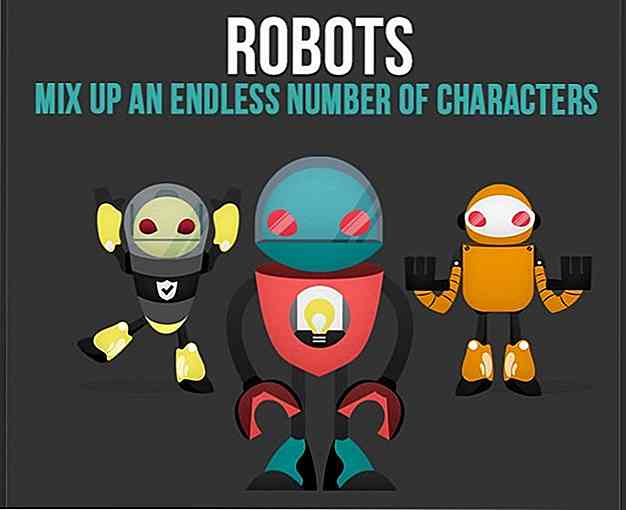
Paquete de mezcla de texturas de alta resolución 8 de Gabor Monori 1000 combinaciones de robots vectoriales planos
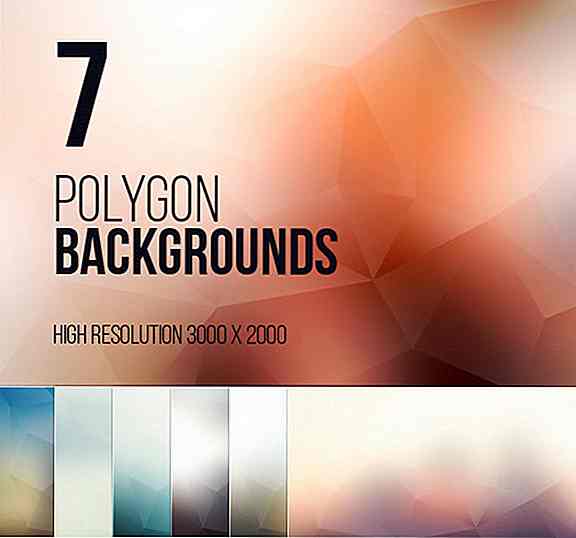
1000 combinaciones de robots vectoriales planos 7 fondos poligonales de alta resolución
7 fondos poligonales de alta resolución Efectos de texto de Photoshop versión 1
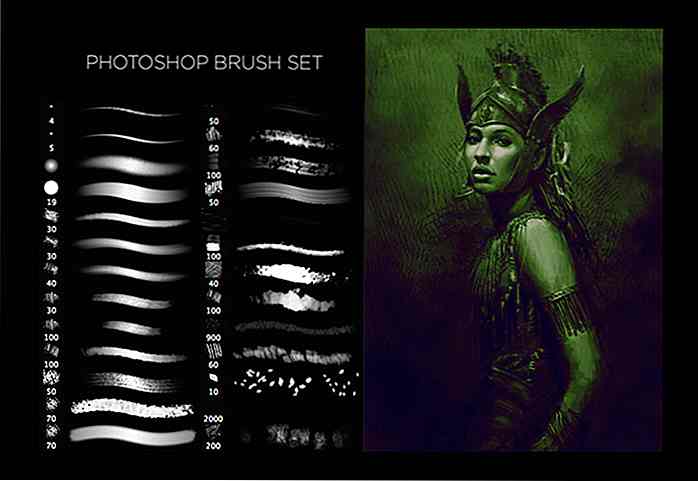
Efectos de texto de Photoshop versión 1 Set de pinceles para Photoshop de Matt Heath
Set de pinceles para Photoshop de Matt Heath

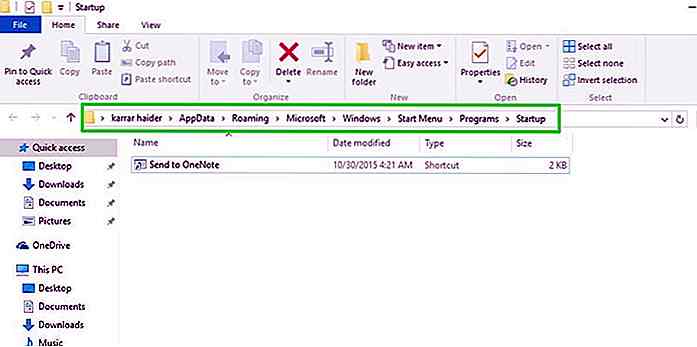
Cómo administrar los programas de inicio en Windows
¿No desea que pueda iniciar sus pocos programas favoritos en el momento en que se inicia Windows? En realidad, puede optar por ejecutar solo los programas, archivos o carpetas que desee y, al mismo tiempo, también puede deshabilitar programas de terceros que inicien automáticamente sus aplicaciones .Es

Diseña tus propios efectos de animación de Checkbox con Checkbox.css
En una publicación reciente, cubrí una divertida biblioteca de animación para botones de radio personalizados, con tecnología de CSS .Esa biblioteca gratuita fue lanzada por 720kb y rápidamente vio una alternativa de seguimiento llamada Checkbox.css . Esto funciona de manera similar, excepto que restyles y anima casillas de verificación HTML . Esta