es.hideout-lastation.com
es.hideout-lastation.com
Optimización de la velocidad de WordPress con iconos de redes sociales personalizadas
Puede parecer una tarea fácil, pero agregar botones sociales que se comporta bien a un sitio de WordPress puede ser una molestia. Cuando digo que comportarse bien me refiero a los complementos para compartir en redes sociales simples, livianos, amigables con los recursos, rápidos y más compartidos, no son así. Tienden a comer recursos como locos, y ¿por qué alguien querría aumentar el tiempo de carga del complemento en un 25-35% solo para mostrar algunos íconos en su sitio?
La buena noticia es que no necesita necesariamente un complemento para realizar esta tarea. En este tutorial, le mostraré cómo puede agregar fácilmente botones personalizados para compartir en redes sociales al final de las publicaciones en su sitio de WordPress con solo unas pocas líneas de código .
Paso 1: generar los botones Compartir en redes sociales
Usaremos Simple Sharing Buttons Generator, una herramienta web práctica y fácil de usar para generar los íconos para compartir. La principal ventaja de esta aplicación es que los botones que genera se ejecutan en la interfaz, por lo tanto, no afectarán a su servidor y también pueden mantener privadas las actividades de los usuarios.
En esta pantalla (a continuación), encontrará dos opciones: 'Sin JavaScript' y 'JavaScript' . Marque JavaScript, ya que permitirá que el navegador detecte la URL de forma dinámica, por lo tanto, sus visitantes podrán compartir cada publicación individualmente, no solo la URL de la página de inicio.
Paso 2: crea un tema para niños
Ahora tendrá que agregar los iconos y códigos generados a su sitio. En primer lugar, deberá crear un tema secundario.
Puede crear fácilmente un tema secundario WP con la ayuda de nuestro tutorial, o puede seguir los pasos de este artículo WP Codex. Si ya tienes uno, puedes saltar al Paso 3.
El tema del niño se relaciona con el tema que usa actualmente, de una manera algo similar a la que un niño se relaciona con sus padres. Hereda todo (estilo y funcionalidad) del tema principal pero puede agregarle funcionalidad adicional .
En nuestro caso, la funcionalidad adicional será los botones personalizados para compartir en redes sociales.
Paso 3: crea una función personalizada que muestre los iconos
Añadiremos una función personalizada al archivo functions.php del tema secundario.
Con la ayuda de esta función, podrá agregar los íconos sociales donde quiera en su sitio mediante un gancho de acción personalizado. Si el tema de su hijo aún no tiene un archivo functions.php, cree un archivo de texto en blanco en la carpeta raíz de su tema secundario con las funciones de nombre, y cambie su extensión a .php.
Inserta la siguiente línea de código en este archivo en blanco:
Cuando su archivo functions.php está configurado, agregue el siguiente fragmento de código:
/ * * Agrega los íconos de intercambio social personalizado * / función add_social_sharing () {?>Compartir esta publicacion
Finalmente, elimine la línea del comentario HTML del fragmento de código anterior y reemplácelo con el código HTML que generó en el Paso 1 con el generador de botones de uso compartido de redes sociales.
Paso 4: copie el archivo de plantilla apropiado a la carpeta de temas secundarios
De forma predeterminada, las publicaciones únicas se rigen por un archivo de plantilla llamado single.php . A veces, especialmente en temas más modernos, la estructura de single.php es más complicada, ya que también carga archivos de plantillas adicionales. En este paso, necesitamos encontrar el archivo de plantilla apropiado donde podamos agregar los iconos más adelante.
Para ubicar el lugar correcto para los botones sociales, necesitamos encontrar el archivo de plantilla que contiene la función que carga el contenido de las publicaciones individuales .
Vamos a abrir el editor de temas en el panel de administración de WordPress en Apariencia> Editor . En la esquina superior derecha, encontrarás una lista desplegable donde puedes seleccionar tu tema principal. Debajo del menú desplegable, puede ver todos los archivos de plantilla que contiene su tema principal. Desplácese hacia abajo hasta que encuentre la plantilla de publicación única (llamada single.php) y ábrala.
Si el tema principal usa la función get_template_part () WP en el archivo single.php, significa que usa un archivo de plantilla adicional para cargar el contenido de la publicación individual.
Primero debes averiguar cuál es este. El nombre del archivo de plantilla adicional es el primer parámetro de la función get_template_part () .
En Twenty Fifteen se ve así:
get_template_part ('content', get_post_format ());El primer parámetro es 'contenido', lo que significa que buscamos el archivo de plantilla llamado content.php . Debe copiar este archivo de la carpeta raíz del tema principal a la carpeta raíz del tema secundario para modificarlo.
Paso 5: agregue el gancho de acción al archivo de plantilla correcto
Creamos una función llamada add_social_sharing () en el Paso 3, y la adjuntamos a un gancho de acción personalizado llamado custom_social_share . Ahora tendremos que agregar este enlace al lugar donde queremos que se ejecute la función.
Aquí está el fragmento de código que deberá insertar en el lugar correcto:
A continuación, busquemos el lugar correcto.
Abra el archivo de plantilla que agregó a su tema secundario en el Paso 4 en un editor de código o dentro del editor de temas del tablero de administración de WordPress, y busque la función the_content () .
Compruebe si hay una función wp_link_pages () justo después de la función the_content () . Si lo hay, el fragmento de código anterior aparece después de eso; de lo contrario, sigue la función the_content () .
Paso 6: agregue el código CSS al tema secundario
Abra el archivo style.css del tema secundario en el editor de código o en el editor de temas del panel de administración de WordPress, copie el código CSS que generó en el Paso 1, péguelo al final del archivo y guárdelo.
Agregaremos dos líneas adicionales al archivo CSS para que los íconos de uso compartido de redes sociales se muestren correctamente en cada tema. Copie y pegue el siguiente fragmento de código al final del archivo style.css :
ul.share-buttons li a {border: 0; } ul.share-buttons li img {display: inline; }Paso 7: Cargue el conjunto de iconos de redes sociales en el servidor
Suba el conjunto de iconos de redes sociales elegidos que descargó en el Paso 1 a la carpeta de temas de su hijo. Conecte su servidor a través de FTP, cree una nueva carpeta llamada imágenes dentro de la raíz de la carpeta de tema de su hijo (/ wp-content / themes / your-child-theme / images) y cargue el icono aquí.
Nombramos las imágenes de la carpeta porque este es el nombre predeterminado de la carpeta de imágenes que utiliza el generador de botones Simple Sharing.
Paso 8: comprueba la ruta de los archivos de iconos
Después de subir los iconos de redes sociales a su servidor en el Paso 7, es importante verificar la ruta de los archivos de iconos para asegurarse de que se carguen.
La ruta de un archivo de imagen da una pista al navegador sobre su ubicación en el servidor. Revisemos las rutas de las imágenes dentro del archivo functions.php del tema secundario. Abra el archivo en el editor de código y navegue a la función add_social_sharing () donde debe verificar el código HTML que generó con Simple Sharing Buttons Generator.
En el código HTML encontrarás una
etiqueta con un atributo src para cada icono. Compruebe si cada src atribuye puntos a la ubicación exacta donde se cargó su conjunto de iconos en el Paso 7.
El generador de botones Simple Sharing agrega rutas relativas al
archivos. A veces, los navegadores no pueden representar las imágenes si usa una ruta relativa, por lo que es una buena idea usar rutas absolutas . De esta forma, cada navegador potencialmente utilizado por los visitantes puede estar completamente seguro de la ubicación de los archivos de iconos necesarios.
La ruta de la imagen relativa agregada por el generador se ve más o menos así:
Cambiemos el atributo src de cada icono por una ruta absoluta, lo que significa que incluirá la URL completa del archivo.
La ruta URL arriba se verá así:
Paso 9: Cargue los archivos modificados y active el tema secundario
Conecte su servidor a través de FTP y cargue todos los archivos que creamos en este tutorial que aún no ha cargado: functions.php, style.css y el archivo de plantilla apropiado (en este tutorial, ya sea single.php o el contenido). php ).
Finalmente, active el tema secundario en el panel de administración de WP en el menú Apariencia> Temas .
Ahora está listo con sus íconos para compartir en redes sociales súper livianos y que ahorran recursos. Puede conectarse en línea y verificarlo en vivo en su sitio.
Conclusión
En este tutorial, le mostré cómo agregar los botones personalizados para compartir en redes sociales al final de cada publicación. Puede agregar los íconos para compartir a cualquier otra ubicación en su sitio web con la ayuda del gancho de acción que creamos.
Simplemente agregue el código que usamos en el Paso 5 al lugar donde desea que se muestren los botones:
También deberá encontrar el archivo de plantilla correcto si desea colocar los iconos en otro lugar. Las páginas individuales se rigen por un archivo de plantilla llamado page.php, mientras que los archivos adjuntos de medios como imágenes se cargan por attachment.php .
Si desea mostrar los botones de uso compartido de redes sociales en un lugar diferente en su sitio web, puede usar la Jerarquía de plantillas de WordPress para encontrarlo.
- Descargar Fuente

Más de 150 teclas rápidas de teclado de Windows 10 para cohesionar tu productividad
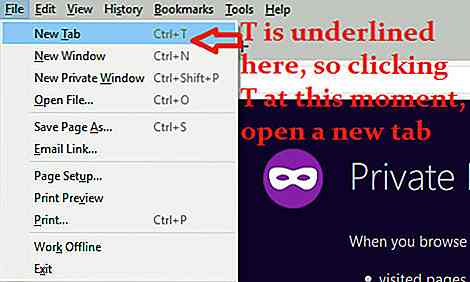
¿Desea aumentar su productividad y comenzar a hacer más en menos tiempo? Uno de los trucos para los usuarios avanzados es hacer uso de la extensa lista de atajos de teclado que ofrece Windows 10.El hecho es que cambiar al mouse, una y otra vez, para hacer pequeñas tareas altera su estado de trabajo y, por lo tanto, degrada la productividad. A

Las 10 mejores aplicaciones para registrar los hitos y logros de su bebé
Tener un hijo es una de las grandes alegrías de la vida, o eso me dicen. Si es un padre nuevo, es natural que quiera documentar y registrar la vida de su bebé . Ya sea un registro diario o hitos como la primera palabra o el primer cumpleaños, nunca habrá escasez de recuerdos que necesiten documentación . Ade