es.hideout-lastation.com
es.hideout-lastation.com
UI intuitiva y cómo puede ayudar a mejorar UX
Si ve a dos diseñadores de experiencia de usuario hablando entre sí, el tema de discusión probablemente girará en torno a la "interfaz de usuario intuitiva" . Para cualquier proyecto de diseño en estos días, el principal criterio es, probablemente, sobre cómo hacerlo de forma intuitiva . De hecho, la intuición se ha convertido en el adjetivo más común de la interfaz de usuario.
Ante esto, es razonable preguntar qué significa que una IU sea intuitiva . Aunque cada otro diseñador usa este término, es difícil encontrar una explicación específica y significativa que defina la interfaz de usuario intuitiva correctamente.
 Por ejemplo, si algo parece un botón, sabemos que si hacemos clic en él, se activará alguna acción. Del mismo modo, si hay un enlace, sabemos que al hacer clic en él se abrirá otra página web o se dirigirá a un sitio diferente.
Por ejemplo, si algo parece un botón, sabemos que si hacemos clic en él, se activará alguna acción. Del mismo modo, si hay un enlace, sabemos que al hacer clic en él se abrirá otra página web o se dirigirá a un sitio diferente.Sin embargo, si nos topamos con una IU, que no solo es difícil de navegar, sino que también contiene activadores que nos resultan desconocidos, es posible que esa IU no sea intuitiva .
Imagine que está buscando comprar un automóvil de lujo. Te diriges a una sala de exposición. El vendedor lo lleva al automóvil y usted da un paso adelante para entrar mientras admira su belleza. Justo cuando intentas abrir la manija de la puerta, te das cuenta de que no hay una manija en la puerta y en lugar de admirar el auto, ahora tu objetivo principal es descubrir cómo subirte al automóvil.
Un diseño no intuitivo es similar a este escenario ya que obstruye el enfoque del usuario con una situación desconocida, sin una solución obvia . Cuando se trata de diseño de sitios web, el diseño es intuitivo siempre que el usuario pueda completar la tarea sin interrupciones . Por otro lado, el diseño no intuitivo cambia el enfoque de los usuarios a elementos que no están relacionados con su tarea .
Ahora que tenemos un poco de comprensión de lo que realmente significa intuitivo, veamos los diferentes aspectos de la creación de una interfaz de usuario familiar e intuitiva .
Crear una interfaz de usuario familiar e intuitiva
Es un hecho conocido que los humanos siempre correlacionan las cosas en el mundo virtual con las del mundo físico. Cuando se trata de una interfaz web, siempre buscan patrones para comprender cómo funcionan ciertas cosas.
Esto es algo que los diseñadores de UX podrían aprovechar: la tendencia humana a buscar patrones .
1. No reinventar patrones
Por lo general, no nos gustan los cambios en los patrones comunes . Por ejemplo, un usuario de Windows puede encontrar incómodo, después de pasar a OS X, que los botones Minimizar, Maximizar y Cerrar estén en el lado izquierdo de la ventana. Lo mismo es verdad al revés.
 Estamos acostumbrados a ciertos patrones, y alejarse de estos patrones simplemente no es fácil de usar.
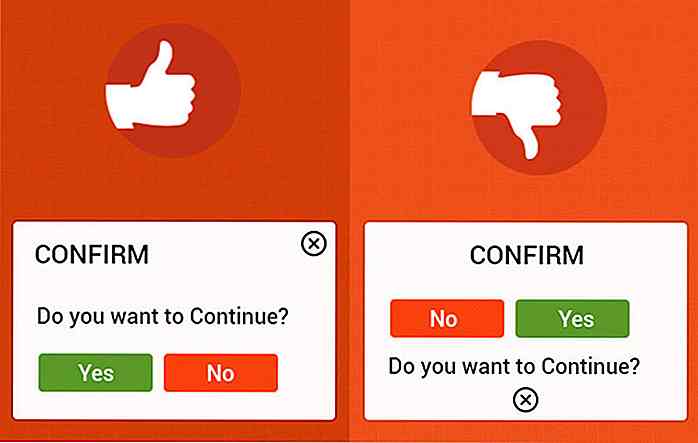
Estamos acostumbrados a ciertos patrones, y alejarse de estos patrones simplemente no es fácil de usar.2. Sea consistente
Uno no puede enfocarse lo suficiente en el aspecto de consistencia cuando se trata de crear un diseño intuitivo. Al diseñar un sitio web, es necesario que haya consistencia entre las páginas .
Existe la expectativa de cómo funcionan las cosas en un sitio web, y si esas cosas cambian de una página a otra, no solo crea confusión, sino también frustración .
Alternar entre el uso de una barra de navegación superior para una página y el uso de una barra lateral con enlaces de navegación en otra página es un ejemplo de cómo causar distracciones innecesarias y la frustración que finalmente alejará a tus visitantes.
Incluso una pequeña decisión como la falta de disciplina para ser coherente con la posición de las barras de navegación es crucial para hacer que el diseño de su sitio sea más intuitivo.
3. Asegurarse de que se requieren pasos mínimos para una tarea
Nadie quiere pasar un minuto entero para crear una cuenta. Esta es la razón por la cual necesita simplificar el proceso de registro y garantizar pasos mínimos . La simplificación y la reducción de los pasos redundantes son clave para retener y convertir visitantes.
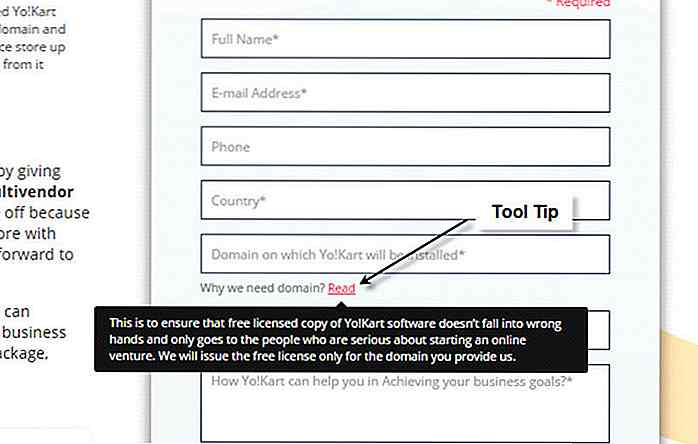
4. Usar información sobre herramientas y mensajes de ayuda integrados
Este es uno de los aspectos más críticos de una interfaz de usuario intuitiva. El hecho es que es difícil crear una interfaz de usuario universal . Si bien para algunos usuarios su UI podría ser intuitiva, podría haber otros que no estarían de acuerdo.
Para contrarrestar esto último, puede incorporar información sobre herramientas o mensajes de ayuda integrados que guiarían a los usuarios sobre cómo funciona el sitio web.
 Es una forma perfecta de ofrecer ayuda mientras alguien realmente está usando su sitio web. Esto no solo les ahorra tiempo, sino que también hace que la experiencia del usuario sea más placentera, menos confusa y más efectiva.
Es una forma perfecta de ofrecer ayuda mientras alguien realmente está usando su sitio web. Esto no solo les ahorra tiempo, sino que también hace que la experiencia del usuario sea más placentera, menos confusa y más efectiva.5. Asegúrese de que el sitio web se cargue rápidamente
La forma en que dice el adagio es que si le das tiempo al cliente para pensar, lo más probable es que no compre. Lo mismo es cierto cuando se trata de diseño de sitios web. Si una página tarda "demasiado" en cargarse, existe una gran posibilidad de que el usuario no la aguarde y se mude a otro sitio web.
Por eso, cuando se trata de páginas web pesadas, siempre se recomienda mostrar una parte del contenido o una barra de carga para mantener a los usuarios en la página.
 Conclusión
Conclusión Al final, el hecho es que un sitio web que es difícil de descifrar o que tiene varias distracciones nunca será intuitivo. Además de estar atentos a los problemas de diseño habituales, como elegir el esquema de color correcto o la estructura de contenido perfecta, también debe asegurarse de que su diseño sea intuitivo .
La experiencia del usuario a menudo se confunde con el atractivo visual; de hecho, eso es solo una parte de eso. El otro factor importante es qué tan bien su producto es adoptado por los usuarios . Si no puede ofrecer de manera efectiva una interfaz de usuario intuitiva que sea fácil de entender y pueda ayudar a completar las tareas previstas, entonces sus visitantes probablemente se trasladen a un producto de la competencia que sí lo haga.
Nota del editor: Esta publicación está escrita por Manish Bhalla para Hongkiat.com. Manish es el fundador y CEO de FATbit Technologies, una agencia web que construye soluciones de comercio electrónico de vanguardia para nuevas empresas. Manish asesora a las empresas en tecnología, tácticas de marketing en línea y ayuda a las startups a formular la estrategia adecuada para sus necesidades individuales.

10 mejores generadores de sitios estáticos para bloggers
Los sitios web estáticos toman el relevo de los sitios dinámicos como la plataforma web preferida para la entrega de contenido en Internet. Los bloggers y los propietarios de sitios web centrados en contenido ahora esperan un nuevo comienzo de desarrollo de sitios web que prometa minimizar los costos y mejorar la velocidad, la seguridad y el rendimiento .L

Errores de comunicación: ¿estás haciendo estos 3 errores de marketing?
¿Has intentado alguna vez tener una conversación con alguien con quien no compartes un idioma común? Puede ser divertido, en las circunstancias correctas (los gestos con las manos son una gran herramienta para romper el hielo), pero si ninguno de los dos tiene las palabras para expresarse adecuadamente, rápidamente puede resultar frustrante.Los