es.hideout-lastation.com
es.hideout-lastation.com
Qué hay de nuevo en jQuery 3 - 10 características más interesantes
jQuery 3.0, finalmente se lanzó la nueva versión principal de jQuery. La comunidad de desarrolladores web esperó este importante paso desde octubre de 2014, cuando el equipo de jQuery comenzó a trabajar en la nueva versión principal hasta ahora, junio de 2016, cuando finaliza la publicación final .
La nota de lanzamiento promete una jQuery más delgada y más rápida, teniendo en cuenta la compatibilidad con versiones anteriores . En esta publicación, echamos un vistazo a algunas de las nuevas características de jQuery 3.0 para darle una visión general sobre cómo cambia el panorama de JavaScript.
Donde empezar
Si desea descargar jQuery 3.0 para experimentar por sí mismo, vaya directamente a la página de descarga. También vale la pena echarle un vistazo a la Guía de actualización o al código fuente.
Si desea probar cómo funciona su proyecto actual con jQuery 3.0, puede probar el plugin de jQuery Migrate que identifica problemas de compatibilidad en su código. También puede echar un vistazo a los hitos del futuro.
Este artículo no cubre todas las nuevas características de jQuery 3.0, solo las más interesantes: mejor calidad de código, integración de nuevas características de ECMAScript 6, una nueva API para animaciones, un nuevo método para escaparse de cadenas, mayor compatibilidad con SVG, asincronización mejorada devoluciones de llamada, mejor compatibilidad con sitios receptivos y mayor seguridad.
1. Se han eliminado las soluciones anteriores de IE
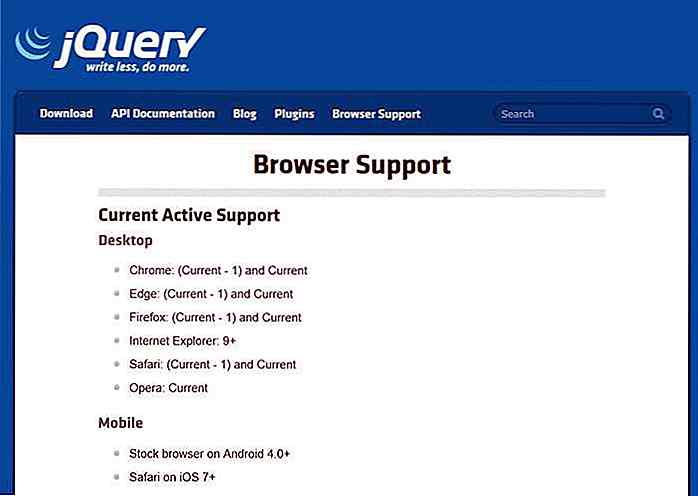
Uno de los principales objetivos del nuevo lanzamiento principal era hacerlo más rápido y elegante, por lo tanto, los viejos hacks y soluciones relacionadas con IE9 se eliminaron . Esto significa que si quiere o necesita soportar IE6-8, tendrá que seguir usando la versión 1.12 más reciente, ya que incluso la serie 2.x no tiene soporte completo para exploradores de Internet más antiguos (IE9-). Consulte las notas sobre el soporte del navegador en los documentos.
 Tenga en cuenta que también hay muchas características en desuso en jQuery 3. Una gran deficiencia de la Guía de actualización es que las características obsoletas, a partir de junio de 2016, no están agrupadas, por lo que si está interesado en ellas, deberá buscarlas. ellos con la herramienta de búsqueda de su navegador (Ctrl + F).
Tenga en cuenta que también hay muchas características en desuso en jQuery 3. Una gran deficiencia de la Guía de actualización es que las características obsoletas, a partir de junio de 2016, no están agrupadas, por lo que si está interesado en ellas, deberá buscarlas. ellos con la herramienta de búsqueda de su navegador (Ctrl + F). 2. jQuery 3.0 se ejecuta en modo estricto
2. jQuery 3.0 se ejecuta en modo estricto Como la mayoría de los navegadores compatibles con jQuery 3 son compatibles con el modo estricto, la nueva versión principal se ha creado teniendo en cuenta esta directiva.
Aunque jQuery 3 se ha escrito en modo estricto, es importante saber que no es necesario que el código se ejecute en modo estricto, por lo que no es necesario volver a escribir el código jQuery existente si desea migrar a jQuery 3. Estricto y no -strict mode JavaScript puede coexistir felizmente .
Hay una excepción: algunas versiones de ASP.NET que, debido al modo estricto, no son compatibles con jQuery 3 . Si está involucrado con ASP.NET, puede echar un vistazo a los detalles aquí en los documentos.
3. Para ... se introduce Loops
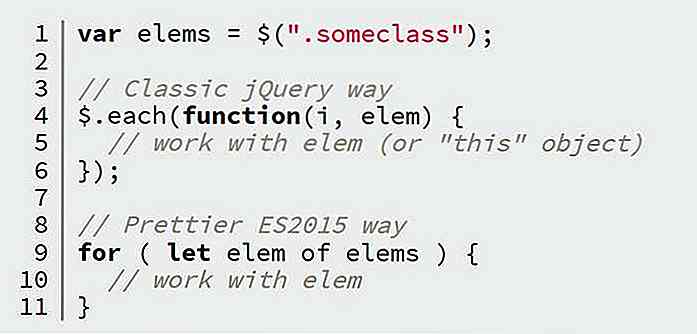
jQuery 3 es compatible con el ... de instrucción, un nuevo tipo de bucle for, introducido en ECMAScript 6. Proporciona una forma más directa de recorrer objetos iterables, como Arrays, Maps y Sets.
En jQuery, el for...of loop puede reemplazar la $.each(...), y puede hacer que sea más fácil recorrer los elementos de una colección jQuery.
 Tenga en cuenta que el ciclo
Tenga en cuenta que el ciclo for...of solo funcionará en un entorno compatible con ECMAScript 6 o si utiliza un compilador de JavaScript como Babel.4. Las animaciones tienen una nueva API
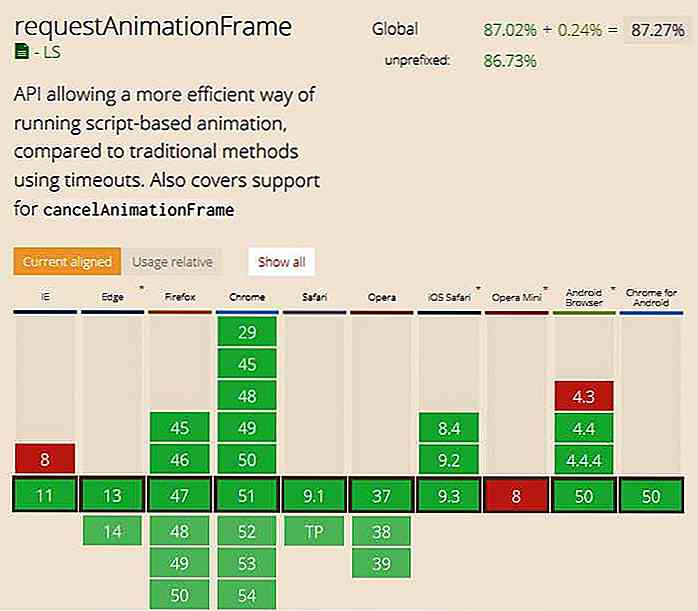
jQuery 3 utiliza la API requestAnimationFrame () para realizar animaciones, lo que hace que las animaciones se ejecuten de forma más fluida y rápida . La nueva API solo se usa en buscadores que la admiten; para navegadores más antiguos (es decir, IE9) jQuery usa su API anterior como método alternativo para mostrar animaciones.
RequestAnimationFrame ha estado fuera por un tiempo, si está interesado en lo que sabe o por qué debería usarlo, CSS Tricks tiene una buena publicación al respecto.
 5. Nuevo método para escapar de cadenas con significado especial
5. Nuevo método para escapar de cadenas con significado especial El nuevo método jQuery.escapeSelector() permite escapar cadenas o caracteres que significan algo más en CSS para poder usarlo en un jQuery-selector ; sin escaparse, el intérprete de JavaScript no puede entenderlo correctamente.
Los documentos nos ayudan a entender mejor este método con el siguiente ejemplo:
" Por ejemplo, si un elemento en la página tiene un id de " abc.def ", no se puede seleccionar con $( "#abc.def" ) porque el selector se analiza como" un elemento con id 'abc' que también tiene una clase 'def' . Sin embargo, se puede seleccionar con $( "#" + $.escapeSelector( "abc.def" ) ) . "
No estoy seguro de la frecuencia con la que ocurre un caso así, pero si te encuentras con un problema como este, ahora tienes una manera fácil de solucionarlo rápidamente.
6. Métodos de manipulación de clases compatibles con SVG
Lamentablemente, jQuery 3 todavía no es totalmente compatible con SVG, pero los métodos de jQuery que manipulan los nombres de clases de CSS, como .addClass() y .hasClass(), ahora también se pueden usar para apuntar a documentos SVG . Esto significa que puede modificar (agregar, eliminar, alternar) o buscar clases con jQuery en Gráficos vectoriales escalables, luego aplicar estilos a las clases con CSS.
7. Objetos diferidos ahora son compatibles con JS Promises
Promesas de JavaScript: objetos utilizados para cálculos asincrónicos : se han estandarizado en ECMAScript 6; su comportamiento y características se especifican en los estándares Promises / A +.
En jQuery 3, los Deferred objects se han hecho compatibles con los nuevos estándares Promises / A +. Los diferidos son objetos encadenables que hacen posible crear colas de devolución de llamada .
La nueva función cambia la forma en que se ejecutan las funciones de devolución de llamada asíncrona ; Las promesas permiten a los desarrolladores escribir código asíncrono que está más cerca de la lógica del código síncrono.
Vea los ejemplos de código de la Guía de actualización o eche un vistazo a este gran tutorial de Scotch.io sobre los principios básicos de las promesas de JavaScript.
8. jQuery.when () Interpreta argumentos múltiples de forma diferente
El método $.when() proporciona una forma de ejecutar funciones de devolución de llamada . Es parte de jQuery desde la versión 1.5. Es un método flexible; también funciona con cero argumentos, y también puede aceptar uno o más objetos como argumentos.
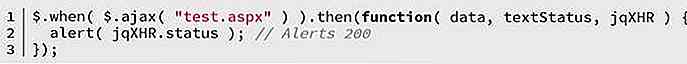
jQuery 3 cambia la forma en que se interpretan los argumentos de $.when() cuando contienen el $.then() con el que puede pasar devoluciones de llamada adicionales como argumentos del método $.when() .
 En jQuery 3, si agrega un argumento de entrada con el método
En jQuery 3, si agrega un argumento de entrada con el método then() a $.when(), el argumento se interpretará como "ableable" compatible con Promise .Esto significa que el método $.when podrá aceptar una gama de entradas internas, como ES6 Promises nativas y Bluebird Promises, que permiten escribir devoluciones de llamada asincrónicas más sofisticadas.
9. Nueva Mostrar / Ocultar Lógica
Para aumentar la compatibilidad con el diseño receptivo, el código relacionado con mostrar y ocultar elementos se ha actualizado en jQuery 3.
De ahora en adelante, los .show(), .hide() y .toggle() se enfocarán en estilos en línea, en lugar de estilos computados, de esta manera respetarán mejor los cambios de hojas de estilo .
El nuevo código respeta los valores de display de las hojas de estilo siempre que sea posible, lo que significa que las reglas de CSS pueden cambiar dinámicamente ante eventos como la reorientación del dispositivo y el cambio de tamaño de la ventana.
Los documentos afirman que el resultado más importante será:
"Como resultado, los elementos desconectados ya no se consideran ocultos a menos que tengan display: none; línea display: none; y, por .toggle() tanto, .toggle() ya no los diferenciará de los elementos conectados a partir de jQuery 3.0".
Si quieres entender mejor los resultados de la nueva lógica show / hide, aquí hay una discusión interesante de Github al respecto.
Los desarrolladores de jQuery también publicaron una tabla de Google Docs sobre cómo funcionará el nuevo comportamiento en diferentes casos de uso .
10. Protección adicional contra ataques XSS
jQuery 3 agregó una capa de seguridad adicional contra los ataques de cross-site scripting (XSS) al requerir que los desarrolladores especifiquen dataType: "script" en las opciones de los métodos $.ajax() y $.get() .
En otras palabras, si desea ejecutar solicitudes de script entre dominios, debe declarar esto en la configuración de estos métodos.
 De acuerdo con los documentos, el nuevo requisito es útil cuando un "sitio remoto entrega contenido que no es de script pero luego decide servir un script que tiene una intención maliciosa ". El cambio no afecta el
De acuerdo con los documentos, el nuevo requisito es útil cuando un "sitio remoto entrega contenido que no es de script pero luego decide servir un script que tiene una intención maliciosa ". El cambio no afecta el $.getScript(), ya que establece la opción dataType: "script" explícitamente.

Cree su propio Bot de respuesta automática con Bottr
La mayoría de nosotros recordamos el incidente de Microsoft Tay donde los usuarios de Internet le enseñaron a un botín de IA algunas palabras bastante alocadas en tan solo unos pocos días. Es un ejemplo divertido de bots en la web, pero puedes crear tu propio bot de mensajes de Twitter o FB sin las cosas de AI .Bot

Twist: herramienta de comunicación llena de funciones alternativa a Slack
Las aplicaciones de comunicación del equipo como Slack se están volviendo cada vez más populares hoy en día ya que agilizan la comunicación entre los equipos y los miembros del equipo. Ahora, el mercado de aplicaciones de comunicación del equipo acaba de recibir una nueva entrada llamada Twist, creada por las mismas personas que le trajeron Todoist.Sin e