 es.hideout-lastation.com
es.hideout-lastation.com
7 herramientas de creación de prototipos para diseñadores web
¿Conoces la diferencia entre wireframe, maqueta y prototipo ? Estos tres términos a menudo se usan indistintamente para significar lo mismo. El problema es que no deberías.
Un wireframe es una representación estática de baja fidelidad de un diseño . Proporciona un esquema del aspecto o la forma de un diseño propuesto, pero no su funcionalidad o sensación. Una maqueta proporciona una mayor cantidad de información . Las maquetas son representaciones de media a alta fidelidad de un diseño propuesto. Las maquetas también son estáticas y no prueban la interactividad .
Los prototipos, por otro lado, son dinámicos . Pueden representar su diseño final con casi cualquier grado de detalle que elija . Un prototipo incluso puede probarse como si fuera el producto final real, ya que puede proporcionar la misma apariencia. De los tres, el que aprovecharía al máximo la impresión sería el prototipo.
Cómo construir un prototipo
Ahora, el objetivo de un prototipo es probar con precisión las características de diseño seleccionadas. Los prototipos para aplicaciones web o de aplicaciones generalmente se desarrollan en tres etapas:
- La página fluye (cómo un usuario puede navegar) se esbozan.
- Se crean varias versiones de baja fidelidad de cada página y se prueba la usabilidad.
- A partir de las lecciones aprendidas, se agregan detalles para crear un modelo de alta fidelidad de su diseño propuesto.
En esta publicación, analizaremos algunas herramientas de creación de prototipos que pueden ayudar a facilitar el proceso, facilitar las cosas y generar prototipos mucho más rápido. Aquí hay 7 herramientas de prototipos para probar.
InVision
InVision está de acuerdo con Forbes cerca de la parte superior de la lista de empresas privadas en la nube en el mundo, junto con luminarias como Slack, Dropbox y MailChimp. Este honor se debe en parte a la plataforma "always-on" de InVision, que hace que la colaboración, la retroalimentación y la creación de prototipos de alta fidelidad sean tan fáciles .
 Con InVision, es posible administrar pantallas y estados de proyectos desde una sola ubicación, colaborar en tiempo real y mantener el control de versiones, al mismo tiempo que se crean prototipos perfectos para píxeles que tienen la apariencia de aplicaciones web y móviles reales . Con InVision, incluso puede realizar pruebas gratuitas e ilimitadas en sus prototipos.
Con InVision, es posible administrar pantallas y estados de proyectos desde una sola ubicación, colaborar en tiempo real y mantener el control de versiones, al mismo tiempo que se crean prototipos perfectos para píxeles que tienen la apariencia de aplicaciones web y móviles reales . Con InVision, incluso puede realizar pruebas gratuitas e ilimitadas en sus prototipos.Para descubrir lo que el mundo del diseño y los más de 2 millones de usuarios de InVision adoran acerca de esta plataforma, regístrese para obtener una versión de prueba gratuita. Simplemente haga clic en el enlace de InVision para comenzar.
Pidoco
Ya sea que necesite un wireframe de clic o un prototipo de UX totalmente interactivo, Pidoco lo llevará rápidamente y sin problemas. Comenzando con la función de boceto fácil, puede crear un conjunto de plantillas personalizadas, crear los elementos interactivos que necesita, presentar su prototipo a otros y esperar sus comentarios, que no tardarán en llegar.
 Pidoco le ofrece todo lo necesario para crear prototipos de baja fidelidad para solicitar retroalimentación rápida y por adelantado, o modelos de alta fidelidad que tengan la misma apariencia que su diseño web o de aplicación propuesto. Esta herramienta incluso generará documentos de especificación que pueden servir como planos para los miembros del equipo, o pueden presentarse a los clientes para su aprobación.
Pidoco le ofrece todo lo necesario para crear prototipos de baja fidelidad para solicitar retroalimentación rápida y por adelantado, o modelos de alta fidelidad que tengan la misma apariencia que su diseño web o de aplicación propuesto. Esta herramienta incluso generará documentos de especificación que pueden servir como planos para los miembros del equipo, o pueden presentarse a los clientes para su aprobación.Proto.io
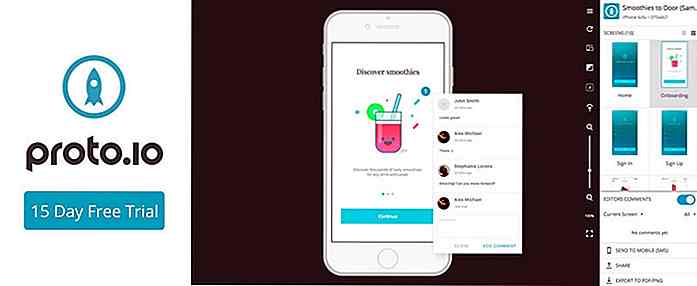
Proto.io será una opción ideal si necesita una herramienta de creación de prototipos de calidad para ayudarlo con las actividades de diseño de su aplicación móvil. Proto.io es una plataforma dedicada de creación de prototipos móviles que se ejecuta en la mayoría de los navegadores, no requiere codificación y le permite implementar prototipos de aplicaciones móviles totalmente interactivas y simulaciones que tienen el aspecto real.
 Tres partes se combinan para formar esta herramienta: un tablero, un editor y un jugador. El tablero sirve como su control maestro y administrador de proyectos. El editor consiste en un conjunto de herramientas para emular su diseño y construir en las interacciones. Con el reproductor, puede ver su prototipo en su navegador web, interactuar con él, solicitar comentarios y probarlo en dispositivos móviles reales. Si el diseño de la aplicación móvil es lo tuyo, esta es la herramienta para ti.
Tres partes se combinan para formar esta herramienta: un tablero, un editor y un jugador. El tablero sirve como su control maestro y administrador de proyectos. El editor consiste en un conjunto de herramientas para emular su diseño y construir en las interacciones. Con el reproductor, puede ver su prototipo en su navegador web, interactuar con él, solicitar comentarios y probarlo en dispositivos móviles reales. Si el diseño de la aplicación móvil es lo tuyo, esta es la herramienta para ti.Webflow
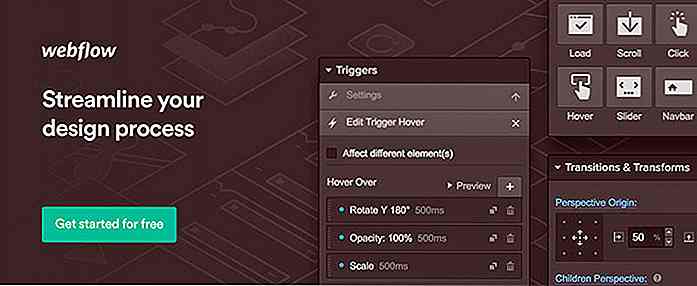
Para cualquiera que busque una herramienta de diseño, creación de prototipos y diseño todo en uno, la búsqueda finaliza aquí. Antes que nada, con Webflow, puede construir y probar los prototipos de alta fidelidad que necesita para ayudarlo en sus esfuerzos de diseño. Pero aquí es donde entra la diferencia: todo lo que creas está respaldado por HTML / CSS y JavaScript listos para producción. ¿El resultado?
 Puede pasar sin problemas de un prototipo completamente interactivo a un producto desarrollado . El prototipo, el diseño y el desarrollo vienen en el mismo paquete, que también incluye las características y capacidades de colaboración necesarias. Y, por cierto, todo también responde .
Puede pasar sin problemas de un prototipo completamente interactivo a un producto desarrollado . El prototipo, el diseño y el desarrollo vienen en el mismo paquete, que también incluye las características y capacidades de colaboración necesarias. Y, por cierto, todo también responde .PowerMockup
Este kit de herramientas de prototipos especializados se desarrolló teniendo en cuenta al usuario de PowerPoint. PowerMockup es, de hecho, un complemento de PowerPoint que puede usar para crear wireframes y maquetas para sitios web, aplicaciones de escritorio o aplicaciones móviles . Simplemente se trata de seleccionar formas y elementos de diseño de la biblioteca de PowerMockup y soltarlos en una diapositiva de PowerPoint.
 Luego, puede usar las funciones de presentación de diapositivas y animación de PowerPoint para obtener una vista previa de su diseño con los demás . También puede agregar sus propias formas y elementos a la biblioteca y compartirlos con otros usuarios de PowerPoint si lo desea.
Luego, puede usar las funciones de presentación de diapositivas y animación de PowerPoint para obtener una vista previa de su diseño con los demás . También puede agregar sus propias formas y elementos a la biblioteca y compartirlos con otros usuarios de PowerPoint si lo desea.Lucidchart
Lucidchart es una aplicación en línea que presenta una biblioteca de elementos de diseño y tipos de dispositivos desde los cuales puede construir rápidamente wireframes o maquetas de su sitio web o diseños de aplicaciones móviles. Tiene una interfaz limpia y fácil de usar, y cuenta con tecnología de arrastrar y soltar, capacidades de demostración interactiva y una tecnología de capa que le permite construir simulaciones de alto nivel.
 Lucidchart es también una herramienta útil para crear diagramas de flujo de trabajo y diagramas de flujo de trabajo de aspecto profesional, y sus funciones de colaboración funcionan sin problemas y son fáciles de usar.
Lucidchart es también una herramienta útil para crear diagramas de flujo de trabajo y diagramas de flujo de trabajo de aspecto profesional, y sus funciones de colaboración funcionan sin problemas y son fáciles de usar.HotGloo
Emular el UX propuesto de un diseño a veces puede presentar desafíos. Es por eso que necesitas HotGloo. Con una gran biblioteca de elementos y una galería de widgets UI, exportar y compartir funciones, así como la colaboración con los miembros del equipo, lo pone en marcha en muy poco tiempo.
 Si tiene alguna pregunta o necesita ayuda, tiene una documentación completa, así como videos tutoriales útiles y seminarios en vivo disponibles. Cree sus prototipos directamente en su navegador, compártalos o previsualícelos en cualquier dispositivo móvil. Incluso puede exportar su trabajo a HTML . ¡El wireframing y el prototipado nunca han sido más fáciles y divertidos!
Si tiene alguna pregunta o necesita ayuda, tiene una documentación completa, así como videos tutoriales útiles y seminarios en vivo disponibles. Cree sus prototipos directamente en su navegador, compártalos o previsualícelos en cualquier dispositivo móvil. Incluso puede exportar su trabajo a HTML . ¡El wireframing y el prototipado nunca han sido más fáciles y divertidos!Envolviendolo
Hay mucho para elegir de esta lista, desde herramientas dedicadas a propósitos especiales, hasta una herramienta todo en uno que definitivamente vale la pena mirar. Estas son herramientas de la mejor calidad, por lo que no hay riesgos, y siempre puedes ver una demostración o solicitar una versión de prueba gratuita.
Estos productos tienen una gran base de usuarios. Son utilizados o recomendados por las principales compañías. Así que no importa cuál elija, se encontrará en buena compañía. Ya sea que esté buscando una maqueta, un wireframe o una herramienta de creación de prototipos, encontrará una herramienta para sus necesidades.

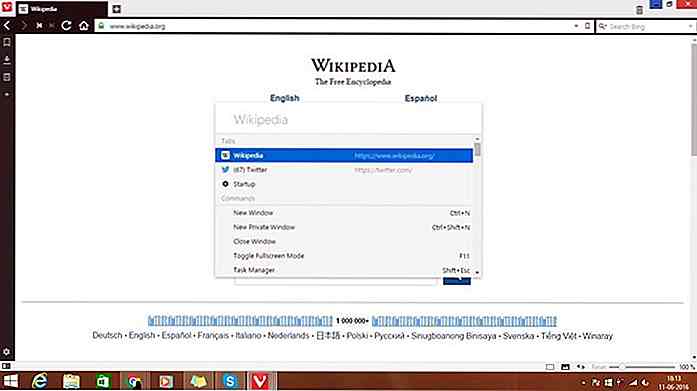
Más de 10 características impresionantes del navegador Vivaldi que te encantará
Vivaldi es un navegador excepcionalmente rápido, flexible y funcional construido en la parte superior del proyecto Chromium, que reúne lo mejor de los navegadores Opera y Google Chrome en un solo navegador.Vivaldi incluye características innovadoras que son útiles tanto para usuarios habituales como avanzados, con la promesa de una navegación más rápida, una navegación más inteligente, una amplia administración de pestañas, marcadores inteligentes y accesos directos, y un enfoque más visual de la navegación . Vivaldi est

Dirección visual del contenido: lo que necesita saber
La dirección visual del contenido es un aspecto menos discutido pero crucial del diseño web de alta conversión. Cada visitante "absorbe" un nuevo sitio en la primera carga de la página, ya sea que lo haga conscientemente o no.La estética juega un papel, pero se trata más de la sensación general del diseño . Este s



![Cómo detener Windows desde el reinicio automático para instalar actualizaciones [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)