es.hideout-lastation.com
es.hideout-lastation.com
Dirección visual del contenido: lo que necesita saber
La dirección visual del contenido es un aspecto menos discutido pero crucial del diseño web de alta conversión. Cada visitante "absorbe" un nuevo sitio en la primera carga de la página, ya sea que lo haga conscientemente o no.
La estética juega un papel, pero se trata más de la sensación general del diseño . Este sentimiento puede verse afectado por el espacio en blanco, la tipografía, la simetría, pero principalmente las relaciones entre los elementos de la página.
Los diseñadores quieren que los visitantes permanezcan en la página y sigan desplazándose al captar su atención y mantenerlos interesados en el sitio. Los principios de diseño siempre deben enfocarse en la función antes de la forma . Esto significa que el diseño debe complementar el contenido, no empujarlo como una idea de último momento.
En esta publicación, me gustaría mostrarte algunos consejos sobre cómo puedes mejorar tus diseños y flujos de contenido visual en tu sitio.
Centrarse en la composición
Cada pieza de un sitio web se basa en el diseño general . Este diseño general crea una composición que sigue las reglas de la teoría Gestalt que establece que el todo es siempre mayor que la suma de las partes .
Las áreas individuales de una página se unen para formar un todo . Los elementos de diseño deben construir una atracción gravitacional sobre el contenido; todo en la página debe guiar naturalmente a los visitantes hacia abajo hasta que lleguen al final de la página .
Esta es la razón por la cual las relaciones entre las diferentes partes del contenido (visuales, texto, botones, etc.) importan tanto para diseñar.
Su objetivo debe ser alentar a las personas a explorar el sitio de su propia inclinación. Es más fácil decirlo que hacerlo, pero puedes aprender mucho estudiando ejemplos reales .
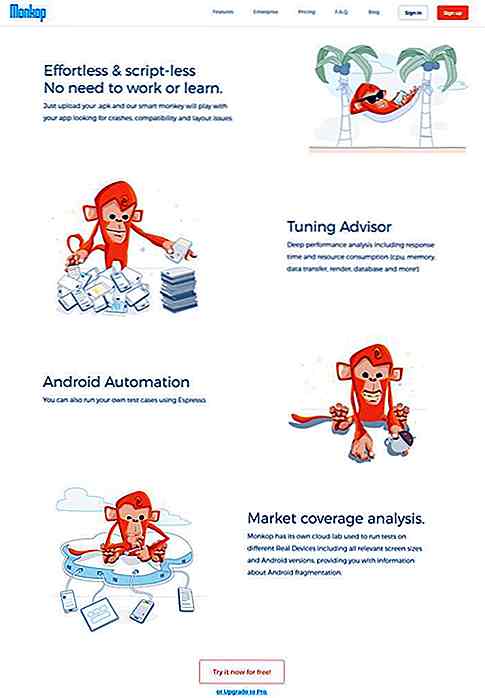
La página de inicio de Monkop es un gran ejemplo de jerarquía visual con texto y elementos visuales . Se usa mucho espacio entre los elementos, y la tipografía complementa las ilustraciones vectoriales de marca.
 A medida que se desplaza, observará bloques de páginas horizontales rectos divididos por colores, bordes y gráficos. Estos están diseñados con patrones de diseño en mente para ofrecer consistencia a lo largo de la página.
A medida que se desplaza, observará bloques de páginas horizontales rectos divididos por colores, bordes y gráficos. Estos están diseñados con patrones de diseño en mente para ofrecer consistencia a lo largo de la página.Hacia la parte inferior, encontrará una división de dos columnas con imágenes en un lado, texto en el otro. Las imágenes también intercambian lados en un patrón de derecha-izquierda-derecha-izquierda. Esto llama la atención y rompe la monotonía de la página típica, manteniendo un flujo natural en el contenido.
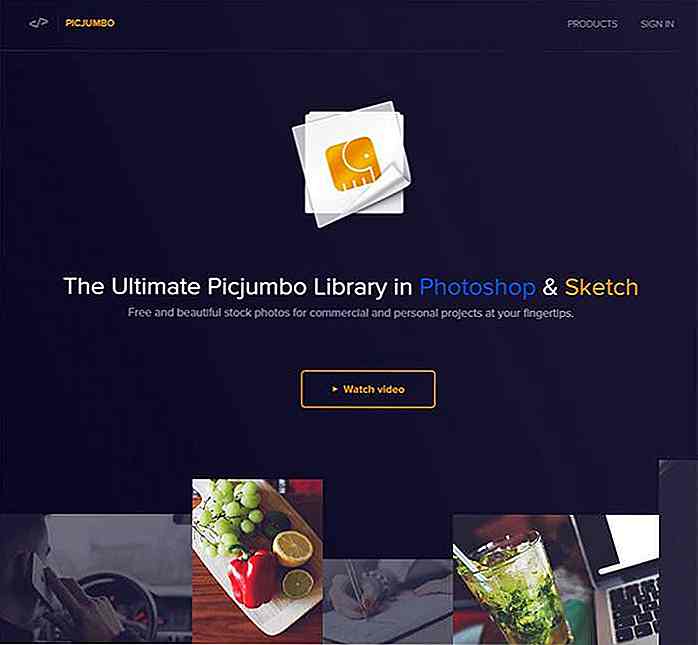
 Una estética de diseño similar se puede encontrar en el sitio web de Picjumbo, una página de inicio para un complemento de fotografía para usuarios de Photoshop y Sketch.
Una estética de diseño similar se puede encontrar en el sitio web de Picjumbo, una página de inicio para un complemento de fotografía para usuarios de Photoshop y Sketch.La página de inicio centra su atención en el logotipo y el video de vista previa. A medida que se desplaza, notará animaciones personalizadas que se mueven por la página. Esta animación realmente capta la atención y hace que el espectador esté interesado en seguir desplazándose .
 En general, la página se siente abierta y fácil de navegar . El contenido se divide en bloques horizontales con tipografía nítida e iconos limpios.
En general, la página se siente abierta y fácil de navegar . El contenido se divide en bloques horizontales con tipografía nítida e iconos limpios.Considere la forma en que se equilibran los diferentes elementos de la página, el espacio entre los elementos, el contraste entre los colores y las diferentes formas. Todas estas cosas juegan un papel en la composición general. Cada sitio, naturalmente, dibuja un cierto peso en el contenido.
No hay una respuesta absoluta porque es diferente para cada sitio. Por ejemplo, algunos enlaces de navegación se ven mejor cuando son grandes y de gran tamaño . Otros se ajustan mejor cuando son pequeños con letras mayúsculas .
Te sugiero que estudies otros sitios web en tu nicho. Realmente analiza cómo están juntos. Incluso intente reconstruir diseños para ver qué elementos finalmente hacen que el diseño "se una".
Tipo de diseño importa
La forma en que diseñe su tipografía afectará la dirección del contenido en su sitio. Esto tiene que ver con la jerarquía de tipos y los estilos de diseño de diferentes elementos de página como párrafos, encabezados, listas con viñetas, comillas y elementos especiales de diseño como columnas o tablas.
Los visuales también pueden afectar el diseño, por lo que es una buena idea diseñar contenido con una progresión natural . Escriba el contenido de una manera que fluya por la página y mantenga a las personas leyendo cada párrafo.
La mejor herramienta que tienes a tu disposición es tu ojo para el diseño . Aprenda a reconocer las diferencias en los elementos tipográficos y cómo se relacionan con otros elementos de la página. Crea relaciones entre secciones de página para distinguir áreas de contenido.
Algunas cosas que podrías considerar:
- Tamano del texto
- Familia tipográfica
- Contraste de color
- Relaciones de sección de página
- Altura de línea y márgenes de párrafo
- Espaciado entre letras y mayúsculas / minúsculas
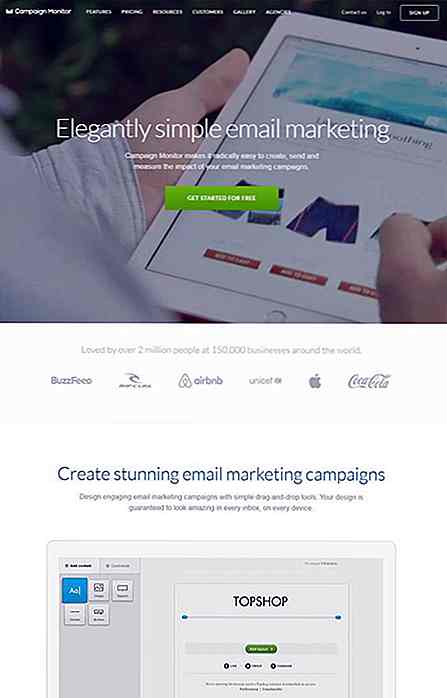
Por ejemplo, mire la página principal de Campaign Monitor. Los enlaces de navegación superiores usan mayúsculas y minúsculas. Otros encabezados en la página siguen este mismo diseño de mayúsculas que crea una sensación de uniformidad .
 Otros encabezados más grandes en el sitio son mucho más prominentes, y realmente saltan de la página. Con solo mirar un diseño de encabezado típico, debería ser fácil distinguir la diferencia entre un encabezado y su copia del cuerpo emparejado.
Otros encabezados más grandes en el sitio son mucho más prominentes, y realmente saltan de la página. Con solo mirar un diseño de encabezado típico, debería ser fácil distinguir la diferencia entre un encabezado y su copia del cuerpo emparejado.Los estilos de diseño tipográfico en Campaign Monitor son exquisitos y se combinan de forma natural en el diseño . Se necesita práctica para lograr un resultado como este, pero cuanto más lo intentes, más fácil será.
Para aprender un poco más, recomiendo los siguientes enlaces:
- Principios de diseño: peso visual y dirección
- Trabajando con peso visual en tus diseños
- 19 Factores que afectan el equilibrio composicional
Contenido Guiador
Comprenda que los diferentes tipos de sitios web tienen diferentes métodos para guiar a los visitantes a través del sitio. Por ejemplo, las páginas de destino quieren guiar a los visitantes con fragmentos de información, iconos pequeños, capturas de pantalla y testimonios .
Otros sitios, como los blogs, generalmente no traen personas a la página de inicio de una vez. La mayoría de las personas aterrizan en una página de artículo, por lo que los diseños de publicación de blog tienen como objetivo resaltar el título y atraer a las personas hacia el contenido . Aquí es donde la redacción de calidad entra en juego porque desea que los lectores cuelguen cada palabra.
Las redes sociales y las aplicaciones web necesitan una experiencia de usuario de calidad, por lo que ese es un tema ligeramente diferente, pero considere cómo el feed de Facebook está diseñado para fomentar el desplazamiento y la interacción del usuario .
Los métodos de diseño que emplea para mantener a las personas que navegan por el sitio cambiarán con el tiempo . Pero en general, su objetivo es guiar a los visitantes con una dirección de contenido visual.
Echemos un vistazo a una página de destino y un diseño de blog para detectar las diferencias.
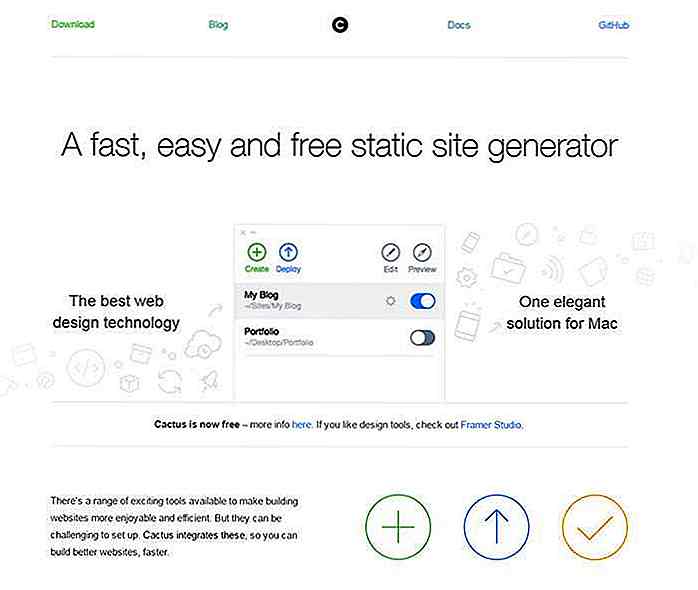
 Cactus es un generador de sitios estáticos para OS X. Su página de inicio sigue de cerca el estilo de diseño de Apple : un montón de fuentes en blanco y sin sans serif.
Cactus es un generador de sitios estáticos para OS X. Su página de inicio sigue de cerca el estilo de diseño de Apple : un montón de fuentes en blanco y sin sans serif.El contenido está organizado en columnas, bloques y fragmentos de texto con gráficos simples. Esta misma estética es común con los productos de Apple, por lo que los usuarios de Mac disfrutarán de este estilo de diseño.
La información sobre el producto, incluidas las características y la configuración, se enumeran en la página de inicio. La página en sí misma alienta a desplazarse a través de contenido único, iconos básicos y un patrón de columna alterna de bloques de contenido izquierdo / derecho.
El objetivo aquí es proporcionar información a los usuarios existentes y venderles a los nuevos usuarios la idea de Cactus.
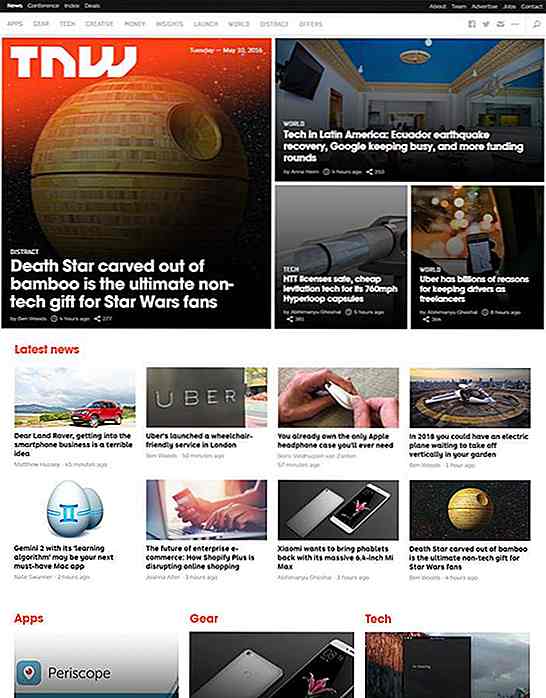
Ahora compare ese diseño con la página de inicio de The Next Web. El contenido es mucho más esporádico en la página principal de un blog, porque hay muchos temas de publicaciones diferentes .
 Los rectángulos crean un sistema de cuadrícula que encapsula múltiples publicaciones en un solo diseño . El objetivo aquí es lograr que los usuarios lean el contenido en el sitio. No importa si los visitantes descargan algo, pero sí importa si se quedan para leer algo .
Los rectángulos crean un sistema de cuadrícula que encapsula múltiples publicaciones en un solo diseño . El objetivo aquí es lograr que los usuarios lean el contenido en el sitio. No importa si los visitantes descargan algo, pero sí importa si se quedan para leer algo .La forma de que la gente lea es con excelentes fotos y titulares pegadizos . TNW hace un gran trabajo al respecto, y su diseño está diseñado para que las personas sigan navegando con miniaturas de publicaciones relacionadas en la barra lateral y el área posterior al contenido.
Guiar a los visitantes a una acción en particular es diferente en cada sitio. Pero puede aprender mucho estudiando lo que hacen otros sitios exitosos y aprendiendo a copiar.
Confía en tus ojos
Las propiedades de diseño individuales se pueden explicar analíticamente, pero la implementación cambia para cada sitio. Una imagen de héroe con un enlace "Avanzar más" no funciona igual en todos los sitios web.
Aprender a diseñar es en gran medida un proceso visual . Tu ojo para el diseño es el aspecto más importante. Necesita ver las cosas correctamente para identificar esta jerarquía visual . Si puede verlo en otros sitios web, podrá replicarlo en sus propios sitios.
El mejor consejo que tengo es solo confiar en tus ojos . Crea una lista de tus sitios web favoritos y pasa 5 minutos explorando cada uno. Escriba sus elementos favoritos en la página y cómo afectan el diseño. Esto te ayudará a internalizar estos conceptos desde una perspectiva de UI / UX, en lugar de hacerlo desde la perspectiva del usuario.
¡Tampoco tengas miedo de probar cosas! Nadie se hizo bueno en diseño solo leyendo artículos sobre diseño. Sí, ayudan, en realidad pueden ayudar mucho. Pero necesitas crear cosas desde cero para saber qué funciona y qué no .
Entrene su ojo estudiando diseños de sitios web que le gusten, y recreándolos. Con el tiempo, creará una biblioteca de patrones en su mente, lo que facilita el diseño de nuevos sitios.
Terminando
Con suerte, estos consejos lo ayudarán a comenzar y le brindarán una hoja de ruta básica a seguir. No es fácil convertirse en diseñador web, pero el mundo necesita talento, y nunca ha sido tan fácil aprender estos conceptos fundamentales.
Estudie los mejores ejemplos de sitios web con elementos de página que disfrute. Entrene su ojo para reconocer las relaciones, y rápidamente desarrollará las habilidades necesarias para replicar esas relaciones en su propio trabajo.

5 herramientas analíticas para una mejor comercialización de Twitter
Las redes sociales son un método útil para que cualquier persona pueda llevar el marketing a un nivel superior. Twitter es una opción si quieres hacer esto, pero a veces puede ser un poco complicado tratar de descubrir qué funciona y qué no. Recientemente, Twitter lanzó Twitter Analytics para ayudarnos con ese pequeño problema.Tiene

Los artistas Manik y Ratan traen el dragón mascota a la vida en papel
Manik y Ratan son un par de gemelos con sede en Dhaka, Bangladesh. Ambos hermanos son artistas gráficos, dibujantes, diseñadores y animadores. Ambos también tienen un adorable dragón llamado Drogo que interactúa con objetos de la vida real . El adorable Drogo incluso tiene una página de fans en Facebook donde puedes seguirlo en sus aventuras.Los h