es.hideout-lastation.com
es.hideout-lastation.com
Esta cubierta de teclado de acceso directo de VIM es algo que los programadores van a cavar
Si eres programador, es probable que hayas oído hablar de Vim, un editor de texto impresionantemente poderoso que es notorio por ser extremadamente complicado.
Aunque tomarse el control del editor llevará algo de tiempo, el Editor Keys, con sede en Manchester, está buscando eliminar la dificultad de aprender el Vim. Para hacerlo, la compañía ha diseñado la cubierta del teclado Vim.
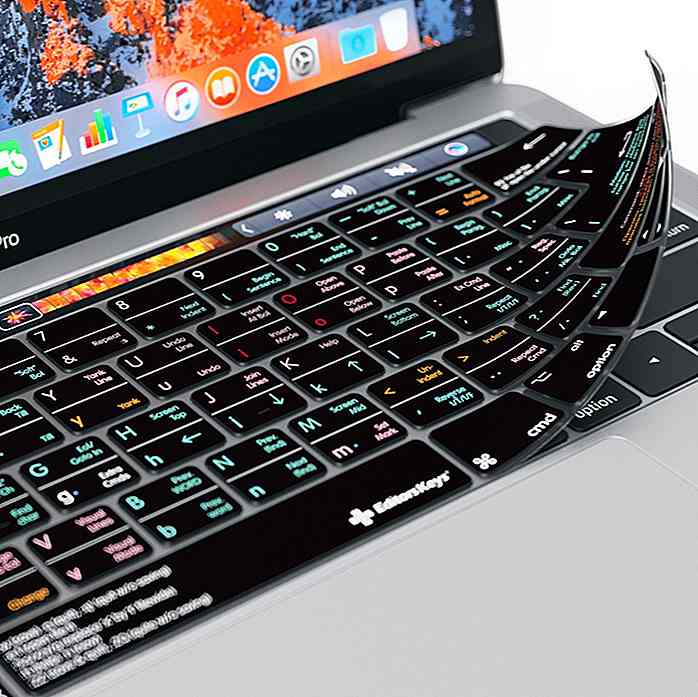
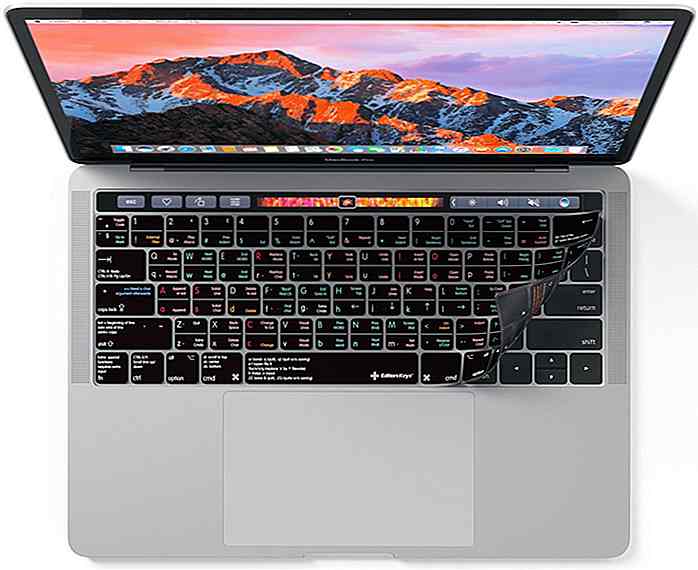
Como se indica por el nombre del producto, la cubierta del teclado de Vim es una cubierta de teclado basada en silicio que se superpone en el teclado de su MacBook . Lo que separa la cubierta del teclado Vim de otras cubiertas de teclado de silicona es la presencia de textos útiles que le informan de lo que hace cada botón en el editor de Vim.
 Una vez que la cubierta del teclado Vim se coloca en el teclado, todo lo que tiene que hacer para navegar por Vim es mirar su teclado. Si bien es posible que aún necesite buscar guías y tutoriales en línea para conocer los aspectos más complicados del editor, navegar por el editor ya no será un gran dolor de cabeza.
Una vez que la cubierta del teclado Vim se coloca en el teclado, todo lo que tiene que hacer para navegar por Vim es mirar su teclado. Si bien es posible que aún necesite buscar guías y tutoriales en línea para conocer los aspectos más complicados del editor, navegar por el editor ya no será un gran dolor de cabeza.Además de ayudarlo a navegar por Vim, la cubierta del teclado también protegerá su teclado contra el polvo y los derrames.
 ¿Interesado? La cubierta del teclado Vim de Editor Key está actualmente disponible para MacBook Air, MacBook Pro Retina y MacBook Pro con Touchbar.
¿Interesado? La cubierta del teclado Vim de Editor Key está actualmente disponible para MacBook Air, MacBook Pro Retina y MacBook Pro con Touchbar.Si bien la cubierta del teclado es bastante cara, con un precio de GBP27.99 por una, el tiempo que ahorrará al no tener que leer los conceptos básicos de Vim significa que es una inversión que vale la pena.

Propeller Framework combina Bootstrap y Google Material Design
La inmensa popularidad del diseño material de Google no debería sorprender. Es parte de un estilo de interfaz de usuario moderno que se centra más en el diseño plano con énfasis en UX y patrones de usabilidad .Al tomar los conceptos de diseño de materiales y agregarlos a Bootstrap, obtenemos el marco Propeller .Este

Cómo usar las transiciones y animaciones de CSS3 para resaltar los cambios de la interfaz de usuario
Los diseñadores y artistas tienen una larga historia de experimentar con el movimiento, los efectos y diferentes tipos de ilusiones con el objetivo de agregar una capa adicional a su trabajo. El movimiento op art comenzó a usar ilusiones ópticas en la década de 1960 para dar la impresión de movimiento.Desd