es.hideout-lastation.com
es.hideout-lastation.com
Propeller Framework combina Bootstrap y Google Material Design
La inmensa popularidad del diseño material de Google no debería sorprender. Es parte de un estilo de interfaz de usuario moderno que se centra más en el diseño plano con énfasis en UX y patrones de usabilidad .
Al tomar los conceptos de diseño de materiales y agregarlos a Bootstrap, obtenemos el marco Propeller .
Este marco de código abierto totalmente receptivo juega el papel material a la perfección. Viene empaquetado con una biblioteca de componentes de 25 elementos UI, junto con plantillas personalizadas para acelerar la producción.
Puede encontrar todo el código fuente en GitHub, junto con la información de soporte del navegador y actualizaciones recientes.
Si realmente desea sumergirse, debe consultar la página de documentación . Aquí es donde sucede lo bueno, cubriendo la estructura de carpetas, la configuración básica del sitio, el uso de componentes y cómo personalizar el kit usted mismo.
 La mayoría de los componentes se ejecutan sobre las clases de Bootstrap, por lo que está trabajando con una base de código de BootStrap genuina . Sin embargo, está muy personalizado para imitar las animaciones e ideologías de diseño del material de diseño .
La mayoría de los componentes se ejecutan sobre las clases de Bootstrap, por lo que está trabajando con una base de código de BootStrap genuina . Sin embargo, está muy personalizado para imitar las animaciones e ideologías de diseño del material de diseño .Los menús desplegables, formularios, widgets con pestañas y barras de progreso, todos estos componentes siguen el estilo de diseño del material y son súper fáciles de configurar. La parte difícil es encontrar el componente exacto para que coincida con su sitio porque hay muchos para elegir.
En general, Propeller sigue la mayoría de las pautas de diseño de Google . Los desarrolladores han hecho un trabajo fantástico con este marco y realmente coincide con el estilo material.
En la página Comenzar, encontrará cuatro descargas diferentes, cada una para un propósito distinto:
- Material temático : para sitios existentes de Bootstrap que desean un estilo de diseño de materiales
- Propeller Kit : toda la biblioteca de CSS / JS lista para producción
- Stand Alone : componentes individuales que puedes copiar y pegar para tus propios proyectos
- Plantilla de administración : una plantilla de panel de administración personalizada hecha con Propeller
Si es nuevo en el marco, puede descargar todo el kit y retocarlo. Este paquete no tiene muchas páginas de muestra, pero puede consultar el sitio de Propeller para ver cómo se ve.
Este marco está listo para producción si está buscando un tema material. Es uno de los marcos más simples para construir y es probable que esté presente en los próximos años.

Tutorial de manipulación de fotos: 75 pasos para hacer volar un carro
En este tutorial, usaremos Adobe Photoshop para crear un resumen "Flying Illustation". Esto es lo que crearemos con este tutorial de Photoshop.Comenzaremos con un ejercicio de selección con el auto viejo, luego agregaremos rocas voladoras con torre y cables. Luego, agregaremos tres aves, incluida una que esté en mitad del movimiento.

12 complementos para acelerar tu sitio web de WordPress
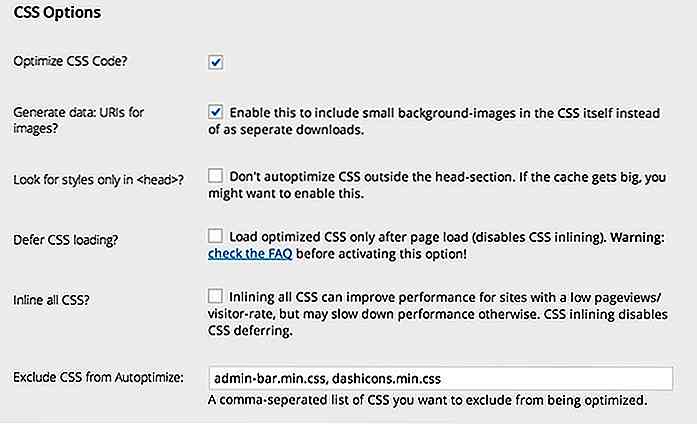
Todo el mundo ama un sitio web de carga rápida (que también incluye a usted y a sus lectores), por lo que, por supuesto, ya sabe que las velocidades de carga del sitio web afectan la experiencia del usuario.En esta publicación, no vamos a convencerte aún más de por qué necesitas un sitio de WordPress más rápido, ni a compartir contigo cómo editar PHP, javascript y bases de datos, todos esos conocimientos técnicos para optimizar aún más tu sitio.¿Por qué en