 es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar las transiciones y animaciones de CSS3 para resaltar los cambios de la interfaz de usuario
Los diseñadores y artistas tienen una larga historia de experimentar con el movimiento, los efectos y diferentes tipos de ilusiones con el objetivo de agregar una capa adicional a su trabajo. El movimiento op art comenzó a usar ilusiones ópticas en la década de 1960 para dar la impresión de movimiento.
Desde entonces han surgido enfoques más nuevos y nuevos, como el arte cinético recientemente popular que extiende la perspectiva del espectador mediante el uso de movimiento multidimensional. El movimiento también apareció en la informática con la invención del primer cursor parpadeante en 1967.
En el desarrollo front-end, los elementos DOM normalmente estaban animados por JavaScript antes de que se lanzara CSS3, y es un método que todavía funciona, pero las nuevas propiedades introducidas por CSS3 nos permiten mejorar nuestros diseños con diferentes efectos y movimiento de una manera más intuitiva .
Las dos técnicas principales que ofrece CSS3 son transiciones y animaciones. En esta publicación veremos cuáles son, cuál es la diferencia entre ellos y cómo puede hacer uso de ellos.
Transiciones
Las transiciones y las animaciones se utilizan para visualizar los cambios en el estado de un elemento HTML modificando una o más de sus propiedades CSS .
La forma más simple de visualización de cambio de estado es alterar el color de un botón o un enlace cuando está suspendido. Cuando sucede, el elemento obtiene un estilo ligeramente diferente, que el espectador normalmente nota como si algo se hubiera movido en la pantalla.
Cambiar las propiedades de CSS de un enlace al pasar el mouse (o enfocar, o hacer clic) es la forma de transición más antigua y simple, y existía mucho antes de la era de CSS3.
a {color: naranja; } a: hover {color: rojo; } a: focus {color: blue; } a: visitado {color: verde; } Las transiciones se utilizan cuando un elemento HTML cambia de un estado predefinido a otro. CSS3 introdujo nuevas propiedades que permiten visualizaciones más sofisticadas que antes, como funciones de tiempo o control de duración.
Echaremos un vistazo a las nuevas propiedades de CSS en la siguiente sección, después de entender cómo difieren las animaciones. Por ahora, veamos las cosas más importantes que debe saber sobre las transiciones.
- Siempre tienen un comienzo y un estado final.
- Los estados entre los puntos de inicio y final están definidos implícitamente por el navegador, no podemos cambiar eso con CSS.
- Requieren activación explícita, como agregar una nueva pseudoclass por CSS o una nueva clase por jQuery.
A continuación, puede ver un bello ejemplo de transiciones de CSS3 utilizadas inteligentemente, en el que el autor revela información oculta de una manera que no es intrusiva, pero que aún mantiene el enfoque de los usuarios en el nuevo contenido.
Animaciones
Si queremos visualizar cambios de estado con movimientos más complicados, o si no tenemos un disparador explícito, por ejemplo, si queremos comenzar el efecto cuando se carga la página, las animaciones son el camino a seguir.
Las animaciones permiten definir una ruta más compleja configurando y configurando nuestros propios keyframes . Keyframes son puntos intermedios en el transcurso de la animación, que nos permiten cambiar el estilo del elemento animado tantas veces como queramos.
Aunque CSS3 ofrece excelentes maneras de crear animaciones sofisticadas, por lo general es más difícil crearlas que las transiciones, es por eso que hay muchas bibliotecas de animación excelentes que pueden facilitar nuestro trabajo.
Las cosas más importantes que debes saber sobre las animaciones de CSS3 incluyen:
- no requieren activación explícita, pueden comenzar con la carga de la página o cuando se produce otro evento DOM en el navegador
- se pueden usar en casos en que se usan transiciones, por ejemplo, cuando se agrega o elimina una nueva clase o pseudoclass (aunque es un caso de uso menos frecuente)
- requieren que definamos algunos fotogramas clave (estados intermedios)
- podemos especificar el número, la frecuencia y el estilo de estos fotogramas clave
En el siguiente ejemplo, puedes ver un fantástico menú desplegable animado. La animación comienza cuando hacemos clic en el botón. Esto se logra agregando clases adicionales a los elementos de la lista con jQuery cuando ocurre el evento click.
Estas nuevas clases están animadas con reglas @keyframes especificadas en el archivo CSS. JQuery elimina las clases adicionales cuando el usuario hace clic en el botón la próxima vez y el menú vuelve a ocultarse.
Propiedades de CSS y la @keyframes At-Rule
Para las transiciones, podemos usar la propiedad de taquigrafía de transition o 4 propiedades únicas relacionadas con la transition-property : transition-property transition-duration transition-timing-function, transition-timing-function transition-delay . La propiedad abreviada contiene todas las propiedades individuales en forma abreviada.
Para las animaciones está la propiedad de taquigrafía de animation en nuestras manos que representa nada menos que 8 propiedades de animación únicas, a saber animation-name animation-duration animation-timing-function, animation-timing-function animation-delay animation-iteration-count, animation-iteration-count animation-direction, animation-fill-mode, y animation-play-state .
Lo más importante con las transiciones y animaciones es que siempre debemos especificar las propiedades de CSS que se modificarán durante el cambio de estado . Con las transiciones se ve así:
.element {background: orange; propiedad de transición: fondo; duración de transición: 3s; transition-timing-function: ease-in; } .element: hover {background: red; } Especificamos la propiedad de background, porque esto es lo que se cambiará durante la transición.
Podemos alterar más de una propiedad CSS en una transición, en este caso el código anterior se modificaría así: transition-property: background, border; . También podemos usar la transition-property: all;, si no queremos especificar cada propiedad por separado.
También podemos elegir la propiedad de transition taquigrafía. Si lo hacemos, siempre debemos prestar atención al orden correcto de las propiedades internas (ver la sintaxis en los documentos).
.element {background: orange; transición: fondo 3s facilidad de entrada; } .element: hover {background: red; } Si queremos crear una animación, debemos especificar los keyframes relacionados. Las propiedades de CSS deben ser modificadas en @keyframes at-rules definidas por separado. Aquí hay un ejemplo de cómo podemos hacer esto:
.element {position: relative; nombre-animación: diapositiva; animación-duración: 3s; animación-sincronización-función: facilidad de entrada; } @keyframes slide {0% {left: 0; } 50% {izquierda: 200px; } 100% {izquierda: 400px; }} En el ejemplo anterior, creamos un efecto deslizante muy simple. @keyframes slide { ... } el animation-name la animation-name, luego le añadimos 3 fotogramas clave que especificamos en la @keyframes slide { ... } at-rules. Los porcentajes se refieren a la duración de la animación, por lo que el 50% ocurre en 1.5s en el ejemplo.
Podríamos usar la propiedad de animation abreviada también, o podríamos definir los fotogramas clave con la regla más simple from {} to {} de la siguiente manera:
.element {position: relative; animación: diapositiva 3s facilidad de entrada; } @keyframes slide {from {left: 0; } a {izquierda: 400px; }} La creación de animaciones más complejas es su propia forma de arte; si le interesa, puede leer dos de nuestros tutoriales de animación sobre cómo crear una marquesina avanzada y cómo crear un efecto de rebote.
Al crear transiciones y animaciones, debe saber que no todas las propiedades de CSS se pueden animar, por lo que siempre es una buena idea verificar la propiedad que desea cambiar en CSS Animatable.
Las animaciones y transiciones de CSS3 funcionaron con los prefijos de los proveedores durante mucho tiempo, que ya no tenemos que usar, sin embargo, la Red de Desarrolladores de Mozilla aún recomienda agregar el prefijo -webkit por un tiempo, ya que solo admite navegadores basados en Webkit. recientemente logró la estabilidad.

Cómo hacer que la gente ame tu blog
La gente blog por una variedad de razones. Algunos consideran que es un buen ejercicio, otros aspiran a ser un autor galardonado algún día, y otros solo necesitan algo para llenar su tiempo libre. Cualesquiera que sean sus razones, tener un blog es una manera maravillosa de expresar su opinión sobre una situación o por una causa sin tener que agacharse a las normas y directrices de una publicación.Desp

Google Now te permite buscar datos divertidos
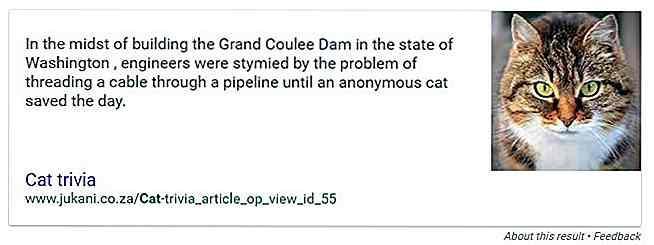
Hacer la búsqueda de Google de un tema no es exactamente la tarea más interesante que hacer. Es probable que Google mismo lo sepa, ya que las personas que están detrás del motor de búsqueda han decidido hacerlo un poco más interesante dando trivialidades a las personas que usan Google para buscar hechos divertidos sobre seres vivos .De ah



![Análisis de la Industria de Diseño Web - Profesionales vs. Aficionados [Infografía]](http://hideout-lastation.com/img/tech-design-tips/595/web-design-industry-analysis-professionals-vs.jpg)