es.hideout-lastation.com
es.hideout-lastation.com
MaintainableCSS - Guía en línea toc Writing Maintainable CSS Code
Escribir CSS es bastante simple una vez que comprenda la sintaxis y los métodos para estructurar una página. Pero dominar CSS para crear código modular, semántico y reutilizable es otro tema completamente diferente.
Hay muchas técnicas diferentes que puede usar como SMACSS o ITCSS, pero estos son modelos que lo fuerzan en una determinada dirección. En su lugar, es posible que le guste MaintainableCSS, que es una guía en línea llena de consejos y estrategias para escribir un mejor código CSS a largo plazo .

La guía es completamente gratuita e incluso está alojada en GitHub, incluido todo el código del sitio web. Deberías comenzar a leer en la introducción que explica los conceptos básicos de esta guía en línea y por qué es valiosa para los desarrolladores web.
Estas pautas de código lo ayudan a desarrollar hábitos en lugar de estructuras forzadas. De esta forma, puede organizar el código de la manera correcta, sin importar cómo escriba realmente los selectores específicos (pero MaintainableCSS también tiene sugerencias para esto).
Además de la organización del código, este sitio también aborda temas más complejos relacionados con el desarrollo de CSS moderno . Algunos de estos temas incluyen:
- Desarrollo modular
- Velocidad y rendimiento
- Manejando la redundancia
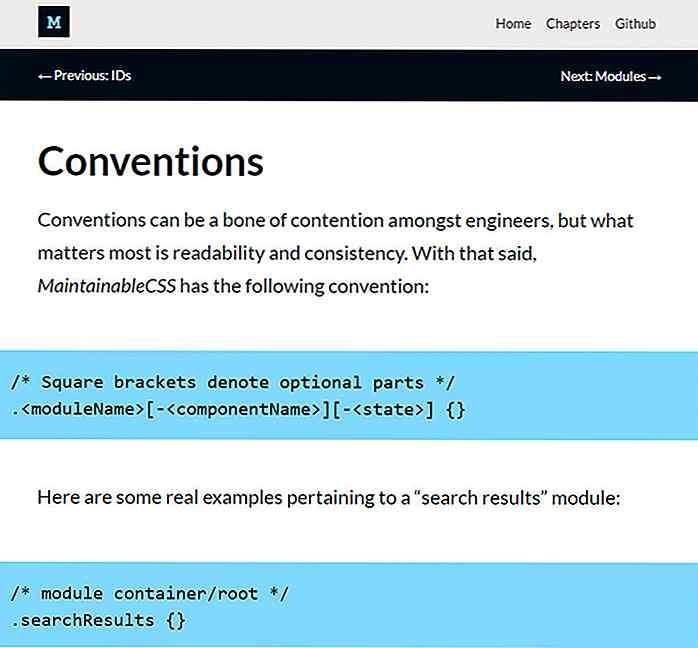
- Convenciones de código
- Estados CSS como cargar, deshabilitar y ocultar
La mayoría de los capítulos son muy cortos y se mueven rápido, por lo que no pasará mucho tiempo repasando esta guía.
Eche un vistazo a la tabla de contenido y los doce capítulos dentro de esta guía. Los conceptos básicos son bastante comunes, pero aprenderá muchos temas avanzados como el desarrollo de versiones y JavaScript + CSS .

Los nuevos desarrolladores que aún no entienden CSS pueden querer evitar esta guía . Asume un nivel básico de conocimiento que involucra especificidad, selectores y propiedades .
Pero si ya sabes cómo escribir CSS y solo quieres hacerlo mejor, MaintainableCSS es para ti. Es el enfoque corto y agradable para limpiar el desarrollo frontend modular volviendo a lo básico y escribiendo código que durará en los años venideros.

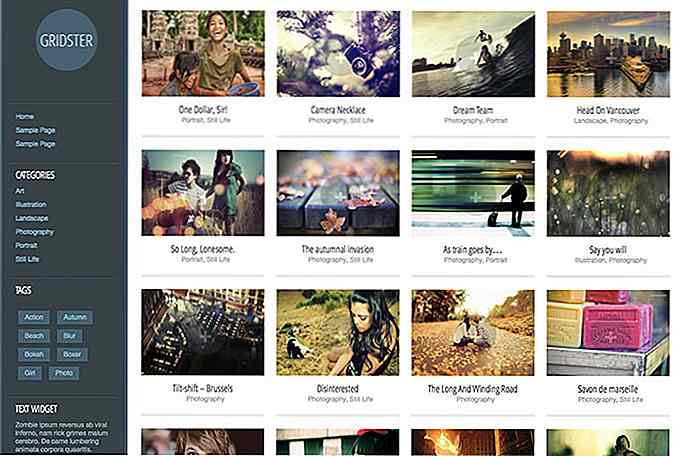
Muestra de hermosos temas de WordPress con barras laterales izquierdas
La barra lateral es un área adicional en el sitio, donde puede colocar información para sus visitantes. Puede utilizar la barra lateral para navegar por un sitio, anunciar algo, como una forma de obtener nuevos suscriptores y seguidores, mostrar o resaltar contenido específico. Como muestra la práctica, las barras laterales de la izquierda ganan más atención : miramos a través de la página y leemos de izquierda a derecha, de modo que todo lo que está a la izquierda cae primero a nuestros ojos.Si está

30 increíbles fotos infrarrojas
Asumimos nuestra capacidad de dar por sentado, a diario, y sin embargo, los colores desempeñan papeles tan cruciales en todos nuestros procesos de toma de decisiones. Pero no estamos aquí para hablar de eso. Hoy estamos aquí para mostrarte el mundo bajo una luz diferente, literalmente.En las siguientes 30 fotografías, verá escenas cotidianas, paisajes y objetos en condiciones muy diferentes: en infrarrojo. Com