es.hideout-lastation.com
es.hideout-lastation.com
Tendencias molestas de diseño web que debe evitar (o hacer con moderación)
A la gente le encanta seguir las tendencias . Y no hay nada malo en eso. De hecho, para ser "cool" seguir las tendencias es imprescindible. Esto es muy importante para los diseñadores web a fin de mantenerse al día con la creciente competencia. Pero cuando se trata de seguir las tendencias, los diseñadores web a veces tienden a pensar demasiado o pasan por alto algunos de los detalles más importantes, especialmente para la usabilidad.
En esta publicación, vamos a tratar de señalar algunas de las cosas más "molestas" de las tendencias de diseño actuales . Cuando entiendas lo que los hace molestos, podrás evitar hacerlo por ti mismo.
Desplazamiento infinito con contenido de pie de página
La carga infinita es genial y en muchos casos a las personas les encanta la suavidad. Gracias a Pinterest, el desplazamiento infinito todavía está caliente hasta ahora. El problema ocurre cuando un sitio web se desplaza automáticamente y tiene contenido de pie de página que se empuja hacia abajo todo el tiempo.
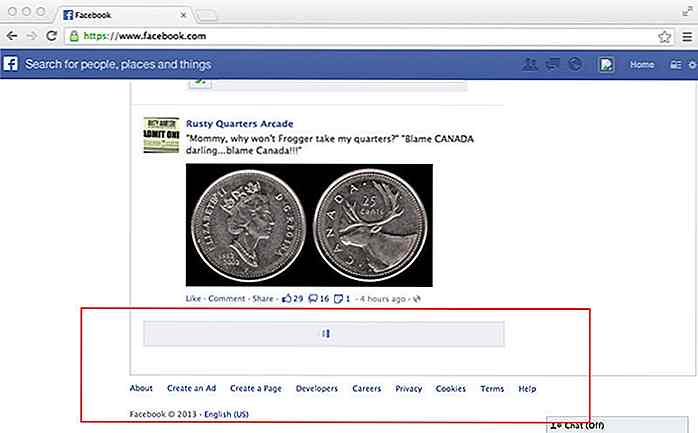
Este es el ejemplo perfecto de combo infinito de desplazamiento y pie de página.

DVF.com utiliza desplazamiento infinito y tienen su pie de página, bueno, en la parte inferior. Intenté desplazarme para alcanzar el pie de página, pero la página siguió ampliándose .
Esto no es solo molesto, este es un problema de usabilidad que necesita ser abordado. Algo que Facebook logró resolver con bastante facilidad. Pero cuando se introdujo el rollo infinito en el sitio, también tuvieron este problema.
 (Fuente de la imagen: Zachstronaut.com)
(Fuente de la imagen: Zachstronaut.com)
Parallax Websites Galore
Los sitios web de Parallax están bien, y hasta cierto punto son realmente agradables a la vista. Este tipo de sitios web solían ser gemas debido a lo raras y perfectas que parecían para el usuario habitual. Ahora mismo, aunque está en todas partes. La belleza en la rareza ahora está muerta, e incluso los blogs de diseño web están evitando los tutoriales de paralaje en la actualidad.

Además, existe una ligera idea falsa sobre los sitios web de paralaje. Hay personas que piensan que un sitio web de una sola página que se desplaza se considera un sitio de paralaje. Esto está mal. Los sitios web de Parallax muestran profundidad al tener capas, mientras que los sitios web comunes de una sola página no tienen la ilusión de profundidad.
Ahora, los sitios web de paralaje son geniales para presentar un producto o servicio, algo que no necesita mucho texto, pero una presentación elegante sería de ayuda . El problema ocurre cuando los sitios web de paralaje se usan para reemplazar sitios web regulares con mucho contenido. En lugar de separarlos en diferentes páginas, todos están cargados en una sola página.
Otro problema con el uso excesivo y el uso indebido de los sitios web de paralaje, incluidos los sitios web regulares de una sola página, es cuando llegan al punto en que necesita desplazarse hacia abajo durante varios segundos para llegar al final.
En primer lugar, puede ser complicado con el historial de navegación . En segundo lugar, estos sitios web tienden a ser pesados en términos de carga de archivos . ¿Qué usuarios con conexión a Internet lenta definitivamente despreciarían y probablemente nunca volverían a visitar? Pero en general, cuando se hace bien, los sitios web de paralaje aún son capaces de cautivar el corazón de las personas.
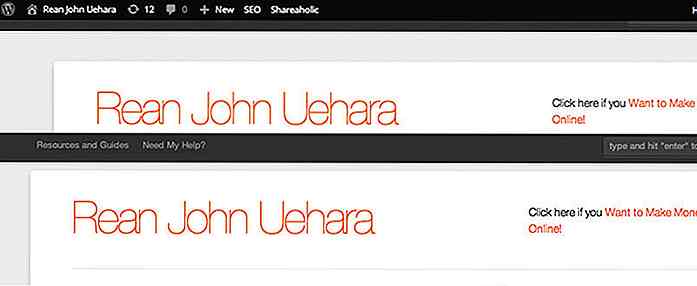
Elementos flotantes
Parece haber una gran fascinación cuando se trata de elementos flotantes en un sitio web. Barras de menú flotantes que se mantienen incluso después de que los usuarios se hayan desplazado al pie de página, flotantes iconos de redes sociales que claramente piden que se les haga clic, y flotantes anuncios de barra lateral. Esto sucede tanto en sitios web de escritorio como en dispositivos móviles.
Aquí hay un par de razones por las cuales esto es malo :
- Las personas que tienen pantallas pequeñas no pueden ver completamente el contenido disponible.
- Es detestable
- En cuanto al diseño, no se ven bien en absoluto.

Echa un vistazo a la captura de pantalla de arriba. Es mi sitio web y odio 2 cosas al respecto. Primero, cada vez que inicio sesión en mi panel y visito la página principal, la barra de administración siempre está ahí para cubrir los enlaces y la barra de búsqueda. El segundo es la barra de menú en sí misma que se desplaza con la página. Probablemente puedas entender mi frustración con esto.
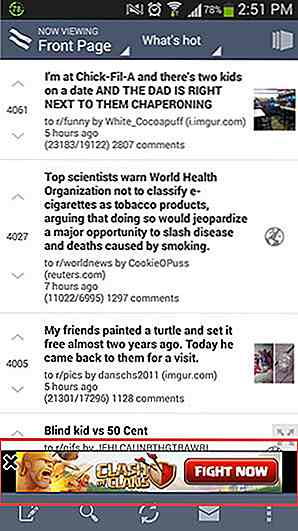
Aquí hay un ejemplo para aplicaciones móviles . Flota y cuando está cerrado, aparece después de unos segundos (no minutos).

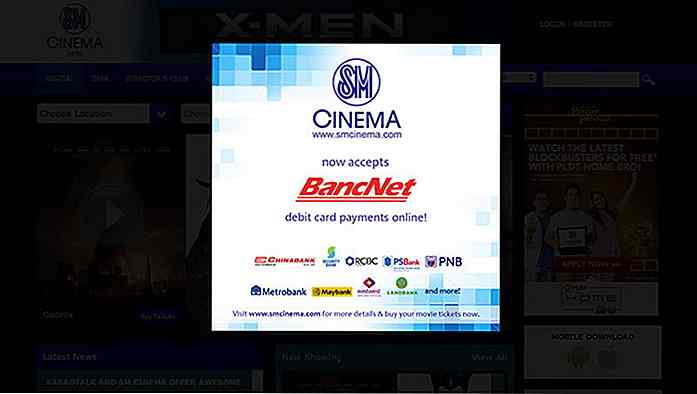
Popups y Splash Pages
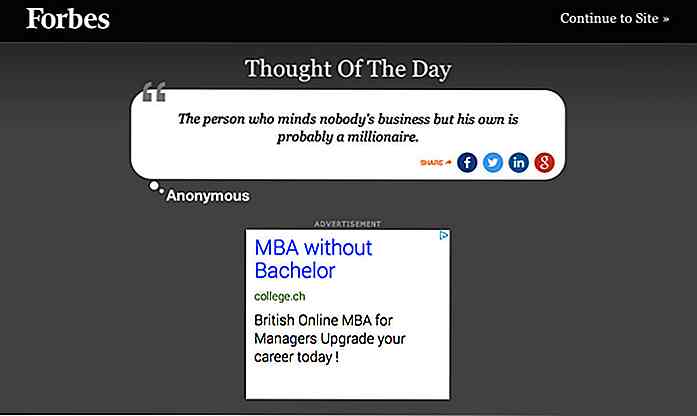
Las páginas de bienvenida son antiguas. Las ventanas emergentes son malvadas. Pero aquellos que no proporcionan valor son básicamente los heraldos de la oscuridad (ver la captura de pantalla a continuación). Y cuando digo que no vale la pena, me refiero a las ventanas emergentes o páginas emergentes que existen únicamente para mostrar un anuncio de terceros o para solicitar Me gusta de Facebook y seguidores de Twitter.

Las páginas de bienvenida son una historia y no deberían usarse en absoluto. Ni siquiera estoy seguro de por qué Forbes todavía se aferra a una práctica tan cruda.

Las ventanas emergentes son un mal necesario. Y funcionan bien. Pero la gente los odia. Entonces, ¿por qué la gente sigue cayendo por estas ventanas emergentes? Simple: es porque ofrecen valor . Un libro electrónico gratuito, un cupón de descuento, gran información que obtendrán cuando se registren para un boletín informativo, y cosas similares.
Mi punto aquí es tanto como sea posible, trate de evitar las ventanas emergentes . Sin embargo, si no puede evitar las ventanas emergentes porque tiene un producto para promocionar, al menos tenga la decencia de ofrecer algo a cambio del tiempo de la gente (o dirección de correo electrónico).
Antecedentes de distracción
En todas las formas de arte, tanto a los principiantes como a los expertos les encanta decirles a todos que siempre lo mantengan simple, estúpido . Y con razón, si el propósito del sitio web que está diseñando es proporcionar información, entonces el enfoque debe estar en el contenido, no en el fondo.
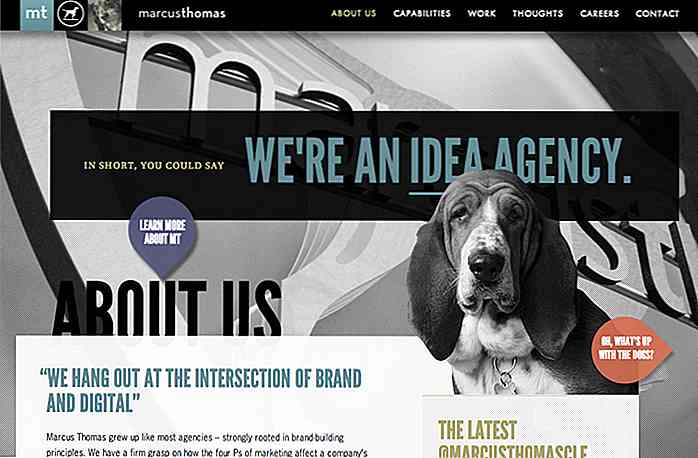
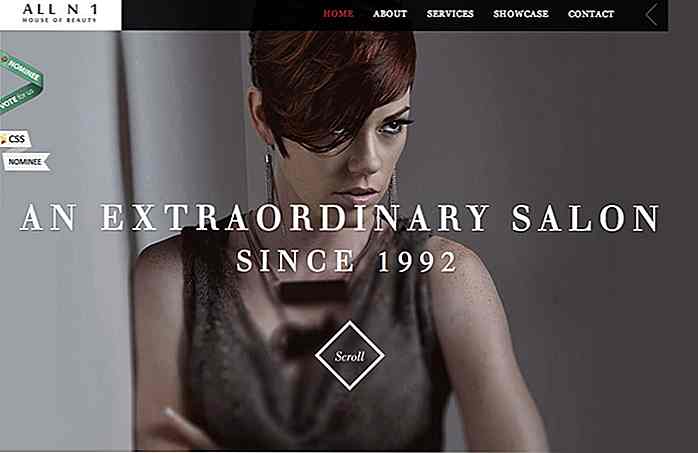
Aquí hay un ejemplo de un sitio web con un gran fondo de pantalla completa.

Si va al sitio web, verá que emplea varias imágenes grandes como fondo. ¡Y está fantásticamente aplicado! ¿La razón? Las imágenes utilizadas aquí no se colocan allí como un mero fondo, sino como un medio para dirigir la atención de las personas, para dar pistas visuales sobre lo que realmente importa.

¿Qué piensas del sitio web que se muestra arriba? ¿Crees que es una distracción?
Conclusión
Es por necesidad o pasión que nacen las cosas de arriba, y no hay absolutamente nada de malo en eso. Solo se convierte en "incorrecto" cuando se usan en exceso o sin pensar para los usuarios.
Recuerde, diseñar tiene que ver con hacer que las personas se sientan cómodas y ayudarlas a usar su sitio web con gran facilidad, no a hacer que se sientan frustradas.

7 razones por las cuales la participación del cliente hará crecer su negocio
Si ya ha administrado una encuesta al consumidor, ha revisado los comentarios de los clientes o ha estado involucrado en un grupo de discusión, no le sorprenderá lo contundente que puede ser contar esta información .En este artículo, analizaremos 7 razones clave por las cuales la participación regular de los clientes ayuda a hacer crecer negocios de todas las formas y tamaños, y cómo puede aprovechar al máximo sus comentarios y respuestas de encuestas cuando los recibe.1. Tus

6 cosas que amamos hacer cuando las redes sociales están caídas
Para muchas personas, las redes sociales están muy integradas en su agenda diaria. Parece imposible pasar un día sin consultar nuestras cuentas en las redes sociales, y si bien no lo haríamos voluntariamente, hay ocasiones en que el sitio de la red social puede experimentar algún tiempo de inactividad.&qu