es.hideout-lastation.com
es.hideout-lastation.com
Haga que todo el contenido incrustado sea receptivo con Reframe.js
La parte más delicada de la incrustación de videos es corregir el ancho y la altura. Estos números definen la relación de aspecto y cuando están apagados obtendrás un reproductor de video wonky .
Esto es cierto para todos los elementos incrustados, como iframes y widgets de redes sociales. Y estas cosas pueden ser incluso más complicadas con un diseño receptivo porque generalmente no son elementos receptivos .
Pero con Reframe.js, puede hacer que cualquier elemento responda por cualquier relación de aspecto .
 Este es quizás uno de los plugins JS más simples pero más valiosos en la web. En realidad, fue creado por Dollar Shave Club, que sorprendentemente tiene su propia página de GitHub.
Este es quizás uno de los plugins JS más simples pero más valiosos en la web. En realidad, fue creado por Dollar Shave Club, que sorprendentemente tiene su propia página de GitHub.Reframe es uno de sus complementos gratuitos creados para desarrolladores que desean una forma más sencilla de manejar contenido integrado receptivo .
El culpable obvio es el video incrustado de sitios como YouTube y Vimeo. Es notoriamente difícil hacer que estos elementos respondan sin hacks CSS.
Con Reframe.js, solo selecciona el elemento al que desea orientar y lo replantea utilizando la función de reframe() .
Comience por agregar el complemento Reframe.js a su página web. Puedes descargar una copia de GitHub, y solo se ha reducido 1 KB.
Luego, simplemente transfiere la función a un selector para los elementos que quieras replantear. Cargue la página y boom! Deberías estar todo listo.
Por ejemplo, supongamos que tiene algunos videos incrustados en su sitio. Puede agregar la clase .video a la .video, y usar eso como selector. Reframe agrega automáticamente un div y una clase a su alrededor para crear un estilo receptivo.
Entonces su código JavaScript se vería así:
reframe ('video'); Bastante simple ¿verdad?
Este código se dirige a todos los elementos con la clase .video y los hace receptivos . Sin hacks extra, sin CSS adicional. De acuerdo, no tiene nada de malo utilizar el método CSS, pero deberá envolver manualmente todos los videos incrustados con la clase adicional.
Reformular simplemente te ahorra ese paso extra y lo trae todo con JavaScript. Para ver una demostración y encontrar algunos fragmentos de código básicos, visite la página de inicio de Reframe.js. Puede descargar una copia del código directamente desde el repositorio de GitHub.

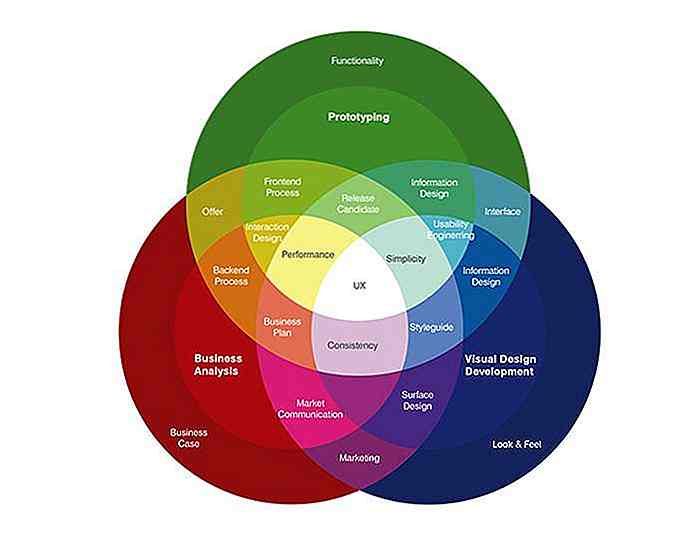
UX in a Nutshell y qué hacen los diseñadores de experiencia de usuario
El contexto de nuestras interacciones en línea ha cambiado drásticamente últimamente, y en los últimos años nos hemos encontrado con un cambio significativo en el campo de la tecnología; La edad de la información ha sido reemplazada por la edad de la experiencia .En términos de desarrollo web, la manifestación más notable de este cambio es la aparición de un nuevo diseño de experiencia de usuario de campo (UX) .El diseño d

Dirección visual del contenido: lo que necesita saber
La dirección visual del contenido es un aspecto menos discutido pero crucial del diseño web de alta conversión. Cada visitante "absorbe" un nuevo sitio en la primera carga de la página, ya sea que lo haga conscientemente o no.La estética juega un papel, pero se trata más de la sensación general del diseño . Este s