es.hideout-lastation.com
es.hideout-lastation.com
Pruebe el grado de color de accesibilidad de su sitio con Hex Naw
¿Busca una manera de mejorar su calificación de accesibilidad? Hay mucho que puedes hacer y el tema de la accesibilidad es profundo.
Pero una de las cosas más simples que puede hacer es alterar la selección de color de su sitio. Desea un esquema de colores que combine y se combine bien con un fuerte contraste para los usuarios con daltonismo o problemas de visión .
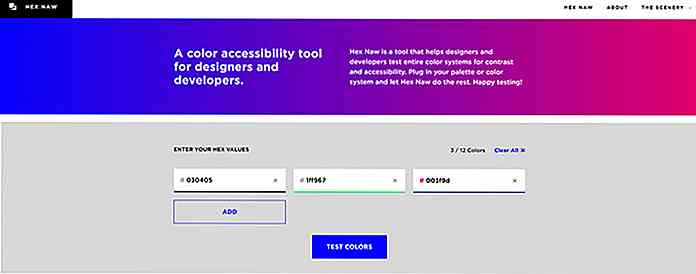
Hex Naw es una herramienta de accesibilidad gratuita que te ayudará a planear esto. Funciona directamente en su navegador y le permite comparar dos colores para ver cómo se comparan entre sí en las pruebas de accesibilidad.
 De hecho, la herramienta realmente le permite agregar hasta 12 colores en la misma prueba. De esta forma puede medir la efectividad de su diseño completo al comparar todos sus colores.
De hecho, la herramienta realmente le permite agregar hasta 12 colores en la misma prueba. De esta forma puede medir la efectividad de su diseño completo al comparar todos sus colores.Tenga en cuenta que algunos colores pueden funcionar mejor por sí mismos o funcionar mejor juntos. Eso es de esperar.
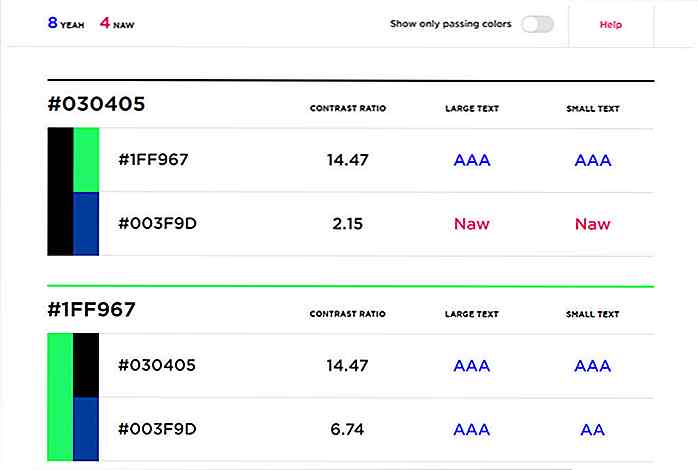
Esta es la razón por la cual Hex Naw realmente compara todos estos colores individualmente para que puedas medir la calificación por ti mismo. De acuerdo, esto significa que si pruebas 6+ colores, tendrás muchas combinaciones para examinar.
Pero es un precio pequeño a pagar para garantizar que su sitio sea totalmente accesible para todos los usuarios.
Con cada par de colores, obtendrá una relación de contraste y una calificación para el texto pequeño y grande contra el color de fondo . La aplicación usa 4 calificaciones:
- AAA: totalmente compatible.
- AA: en su mayoría cumple, pero sigue siendo excelente.
- A: decente, pero podría mejorarse.
- Naw - no es un gran combo.
El "naw" es básicamente una calificación reprobatoria en contra de las pautas de WCAG para el contraste. Si alguno de tus colores obtiene esa calificación, definitivamente querrás replantearlos.
 En general, esta aplicación es genial y muy fácil de usar . Me gusta mucho cómo puede comparar rápidamente varios colores entre sí, ya que no es algo que encontrará en otras aplicaciones de relación de contraste.
En general, esta aplicación es genial y muy fácil de usar . Me gusta mucho cómo puede comparar rápidamente varios colores entre sí, ya que no es algo que encontrará en otras aplicaciones de relación de contraste.Pero compruébalo tú mismo y mira lo que piensas. Si desea hacer algunas mejoras básicas de accesibilidad a su sitio, entonces esta herramienta vale la pena marcar.

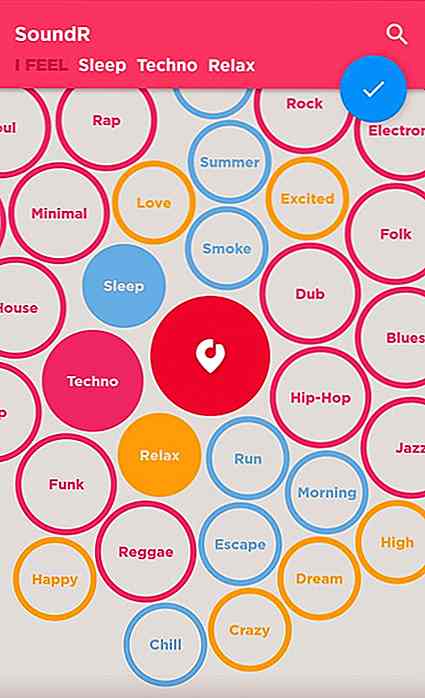
SoundR sugiere música según tu estado de ánimo
Las sugerencias de música basadas en el género son muy comunes entre los sitios de transmisión de música. Sin embargo, las sugerencias de música basadas en el estado de ánimo o basadas en actividades son una historia completamente diferente. Si está buscando un servicio de transmisión de música o una aplicación que le permite adaptar su lista de reproducción de acuerdo con su estado de ánimo o lo que está haciendo en este momento, debe echar un vistazo a una aplicación llamada SoundR.Disponible pa

WordPress 4.4: 10 nuevas características más interesantes que debes saber
WordPress 4.4 acaba de ser lanzado hoy y jugamos con esta última nueva oferta para ver qué nuevas características brillantes pudimos encontrar. Esta nueva versión se envía con bastantes mejoras que se establecen para hacer que los desarrolladores de WordPress se vuelvan locos. Incluso puede eventualmente dar forma al futuro de WordPress en la era centrada en JavaScript.En e