es.hideout-lastation.com
es.hideout-lastation.com
Mejore sus resultados de búsqueda con Rich Snippets & Schema.org Vocabulary
Los datos estructurados permiten presentar los resultados de su búsqueda de una manera más atractiva e informativa. Según un estudio de Searchmetrics, la adición de marcas estructuradas de datos a un sitio web conduce a un aumento del 36% en los resultados de búsqueda de Google.
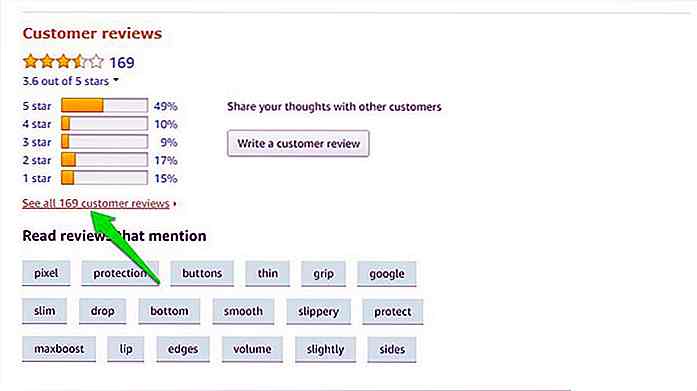
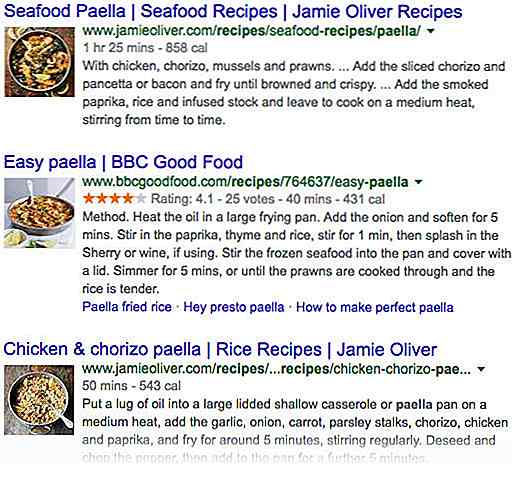
El marcado de datos estructurados se representa en Google, Bing y otros motores de búsqueda como fragmentos enriquecidos . Los fragmentos enriquecidos son resultados de búsqueda mejorados que agregan información adicional, como una foto, el precio, las valoraciones de los usuarios y otras características, a los fragmentos de los motores de búsqueda.
 Los datos estructurados conducen a mejores resultados de búsqueda por dos razones principales:
Los datos estructurados conducen a mejores resultados de búsqueda por dos razones principales:- Extiende la semántica HTML haciendo que el contenido sea más comprensible para los motores de búsqueda .
- Los fragmentos enriquecidos (la presentación en el motor de búsqueda de datos estructurados) tienen un mejor porcentaje de clics que los resultados de búsqueda normales y menos informativos.
Vocabulario de Schema.org
Si desea tener fragmentos enriquecidos para su propio sitio, debe agregar datos estructurados a su marcado HTML . Los datos estructurados usan el vocabulario de schema.org que le permite informar a los motores de búsqueda sobre la naturaleza de su contenido.
Schema.org es la iniciativa de Google, Bing y Yahoo que tiene como objetivo proporcionar un conjunto de esquemas para describir diferentes tipos de contenido web para que los motores de búsqueda puedan comprenderlo mejor.
 El vocabulario de Schema.org está organizado en una jerarquía de dos niveles :
El vocabulario de Schema.org está organizado en una jerarquía de dos niveles :- Tipos: diferentes tipos de contenido web, están organizados en su propia jerarquía
- Propiedades: cada tipo tiene un cierto número de propiedades
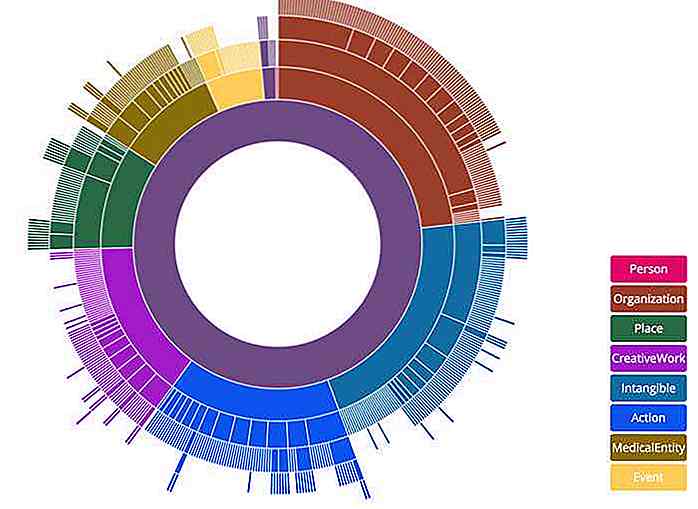
Primer nivel de tipos
La cosa es el elemento más genérico en el vocabulario de schema.org, es el ancestro de todos los demás tipos.
Segundo nivel de tipos
El segundo nivel de Tipos es un poco más específico y contiene el Evento, la Acción, el Intangible, el Trabajo Creativo, el Lugar, la Organización, el Producto y los Tipos de Persona . También hay una cosa separada de segundo nivel que está disponible como una extensión schema.org; es el tipo de valor médico .
Tercer nivel de tipos
Cada tipo de segundo nivel contiene algunos o muchos tipos de tercer nivel, por ejemplo, uno de los subtipos de CreativeWork es el Tipo de revisión . Tenga en cuenta que los tipos más específicos (segundo y tercer nivel) heredan las propiedades de sus padres (y abuelos en caso de tercer nivel).
La imagen a continuación fue publicada en el blog de esquema oficial, y visualiza la jerarquía del vocabulario de schema.org.
 Encuentre el esquema que necesita
Encuentre el esquema que necesita Explore el vocabulario para encontrar el esquema que necesita. Por ejemplo, para los fragmentos ricos en recetas, debe usar el Tipo de receta que es hijo de CreativeWork. Tiene muchas propiedades, como cookTime, cookingMethod, recipeIngredient y otras, además de heredar las propiedades de su elemento principal (CreativeWork) y abuelo (Thing).
Schema.org es un proyecto de la comunidad, se extiende con frecuencia y se lanzan nuevas versiones periódicamente. Si no puede encontrar el esquema que necesita, puede proponerlo a la Comunidad Schema.org, y también puede contribuir a su proyecto Github.
Agregue datos estructurados a su marcado
Entonces, ¿cómo agregar sus esquemas al código de front-end? Schema.org puede usar tres formatos diferentes . Debe elegir uno para agregar el marcado de datos estructurados a su sitio. Aunque en teoría puede usar más de un formato en el mismo sitio, daña la capacidad de lectura y mantenimiento del código, por lo que no es una buena práctica.
Los tres formatos principales de marcado de datos estructurados son los siguientes:
- Microdatos: es un estándar web que amplía HTML al introducir nuevos atributos como
itemprop. El sitio web oficial de schema.org tiene un excelente tutorial sobre cómo usar microdatos, por lo que si ya está familiarizado con HTML, este formato puede ser una buena opción. - RDFa: la forma larga de RDFa es el Marco de descripción de recursos en Atributos, y es una recomendación del W3C que amplía los documentos HTML, XML y SVG con la ayuda de un conjunto de atributos específicos. El Open Graph Protocol de Facebook también se basa en RDFa, por lo que probablemente ya lo haya encontrado. Hay una versión RDFa Lite para principiantes, y también una versión completa que ofrece muchas opciones para trabajar con datos estructurados de una manera elaborada.
- JSON-LD: mientras que las otras dos opciones amplían el marcado HTML, JSON-LD usa la sintaxis JSON . JSON-LD significa Notación de Objeto JavaScript para Datos Vinculados, y este es el formato recomendado por Google Developers, ya que según su opinión, "el marcado de datos estructurados se representa más fácilmente en formato JSON-LD". No necesita ser un experto en JavaScript para usar JSON, ya que es un sistema de notación simple que utiliza pares de nombre-valor.
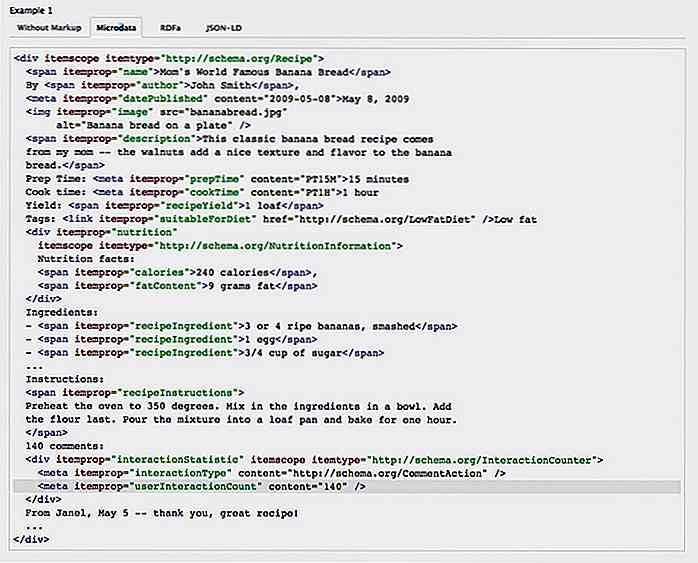
Puede comparar fácilmente los tres formatos con la ayuda de una pestaña práctica en la parte inferior de cada página de tipo de schema.org .
 Al examinar minuciosamente los ejemplos, puede comprender fácilmente cómo funciona cada formato y utilizar uno de ellos en su propio sitio.
Al examinar minuciosamente los ejemplos, puede comprender fácilmente cómo funciona cada formato y utilizar uno de ellos en su propio sitio.El marcado de datos estructurados que necesita agregar a su código se basa en el vocabulario de schema.org . Si elige microdatos o RDFa, debe agregar los atributos adicionales a las etiquetas HTML normales.
Por ejemplo, con microdatos, agregue el nombre del Tipo al contenedor utilizando el itemscope itemtype="" y cada propiedad con el atributo itemprop . Aquí hay un ejemplo muy simple:
Mi receta
Descripción de la receta
Y el mismo ejemplo con RDFa, vale la pena prestar atención a los diferentes atributos que necesita usar aquí:
Mi receta
Descripción de la receta
Si elige el formato JSON-LD, debe colocar su código dentro del etiqueta en el encabezado de tu página HTML. El ejemplo anterior se verá así:
Consejos para usar datos estructurados
Pon a prueba tu marcado de datos estructurados
Antes de agregar el marcado de datos estructurados a su sitio, puede probarlo rápidamente mediante la Herramienta de prueba de datos estructurados de Google. De esta forma, puede encontrar rápidamente los problemas si tiene alguno.
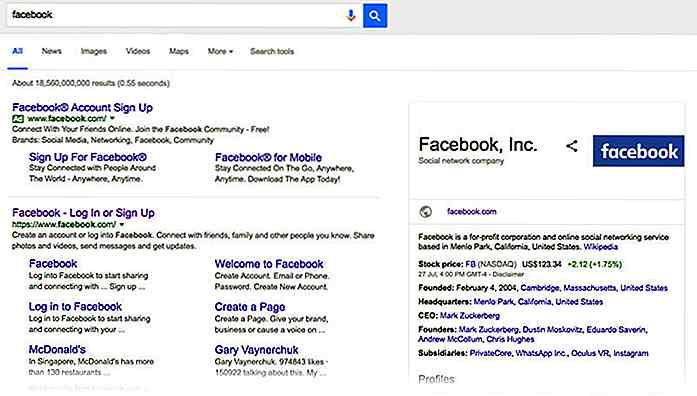
Aproveche las tarjetas de gráficos de Google Knowledge
Google no solo utiliza datos estructurados para fragmentos enriquecidos, pero si usted es una autoridad para cierto tipo de contenido, su contenido también puede aparecer en una de las tarjetas de gráficos de conocimiento que se muestran en el lado derecho de algunas páginas de resultados del motor de búsqueda. .
Tenga en cuenta que no puede hacer que Google muestre una tarjeta de gráfico de conocimiento para su contenido, pero si su marcado de datos estructurados está configurado correctamente, tiene la posibilidad.
 Haga uso de Google Rich Cards
Haga uso de Google Rich Cards En mayo de 2016, Google introdujo las tarjetas enriquecidas que son "la actualización del formato actual de fragmentos enriquecidos" y ofrece atractivos resultados de búsqueda móvil presentados en carruseles que se pueden explorar desplazándose hacia la izquierda y hacia la derecha. Google Rich Cards también usa el marcado de datos estructurados y el vocabulario de schema.org.
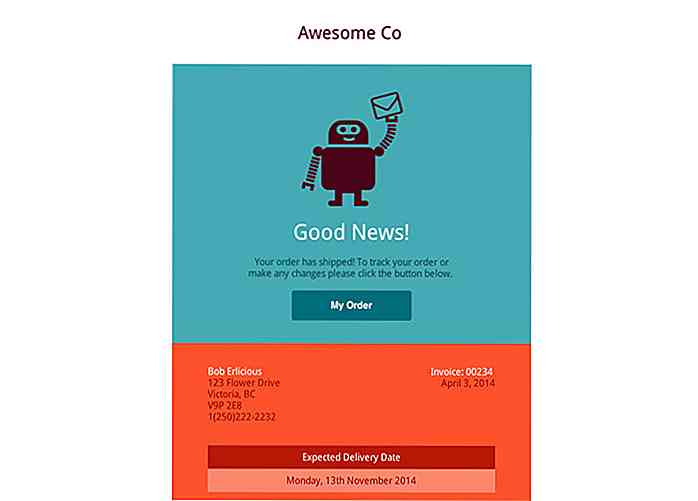
Agregue datos estructurados a sus correos electrónicos
Puede utilizar el marcado de datos estructurados en sus correos electrónicos para activar Google Now Cards para el destinatario, Google Developers tiene un excelente tutorial sobre cómo hacerlo.
Generar datos estructurados dinámicamente
Es posible usar Google Tag Manager para generar dinámicamente datos estructurados en formato JSON-LD, Moz.com le enseña cómo hacerlo.

Cómo integrar jQuery Mobile en Phonegap / Cordova
jQuery Mobile es uno de los mejores frameworks para construir un sitio web amigable para dispositivos móviles y aplicaciones móviles. jQuery se envía con varias interfaces de usuario que son compatibles con plataformas modernas como iOS y Android, y con las primeras plataformas como Opera Mini y Nokia Symbian.En

40 hermosos fondos de escritorio minimalistas
Hay millones de personas en todo el mundo que viven de los fenómenos del minimalismo. Desde alimentos y ropa hasta relaciones y otras opciones de vida, los minimalistas practican la ideología "menos es más" en todos los aspectos de su estilo de vida .Si eres fanático del minimalismo, este escaparate de hermosos fondos de escritorio minimalistas es lo que buscas. Ad