es.hideout-lastation.com
es.hideout-lastation.com
Vecteezy tiene un editor de vectores basado en el navegador bastante fresco y es gratuito
No hay escasez de sitios web de vectores gratuitos para ayudar a los diseñadores a encontrar gráficos escalables de calidad . Pero hay un recurso, Vecteezy, que simplemente dio un paso más con su propia herramienta de edición vectorial en el navegador .
Con Vecteezy Editor, puede construir cualquier vector que desee directamente desde su navegador web, y lo mejor de todo es que es completamente gratis .
No hay límite para lo que puede crear usando vectores de personajes de dibujos animados simples a infografías más detalladas . Pero la mayoría de estas tareas requieren software como Illustrator. Esta es la razón por la cual el editor de Vecteezy es tan valioso. Ayuda a los no diseñadores que desean personalizar iconos sin pagar por el software.
Como Vecteezy ya tiene una gran biblioteca, es fácil buscar y encontrar gráficos existentes que te gusten. Pero, ¿qué sucede si desea realizar cambios en el color, el tamaño o las proporciones?
Por lo general, deberá descargar los archivos .ai o .eps y editarlos con Illustrator. Ahora puede editar archivos directamente desde el navegador . Pero, ¿cómo funciona esto?
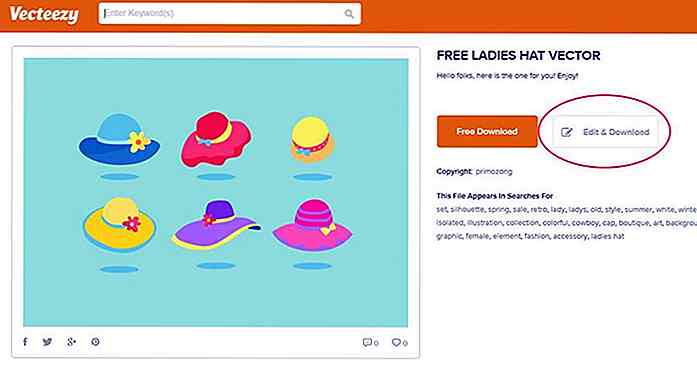
Primero, encuentra un paquete de vectores que te guste . He elegido estos iconos de sombrero gratis. En esa página de vectores, verá un botón con el texto "Editar y descargar" a un lado. Haga clic en este botón para acceder de inmediato a la interfaz de edición .
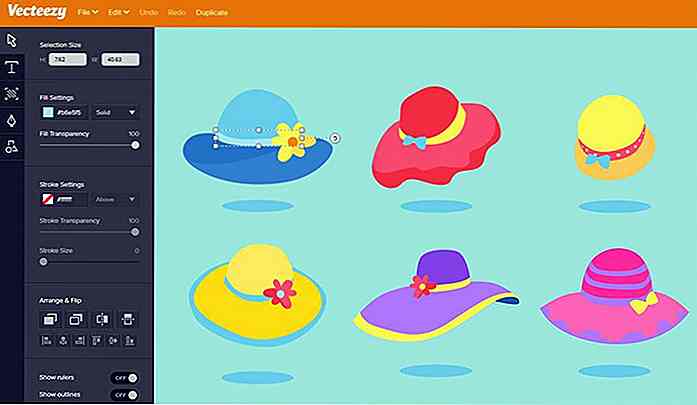
 Importará su vector elegido y le dará todas las herramientas a lo largo del lado izquierdo de la pantalla. Funcionan igual que Illustrator, donde tiene la herramienta de selección, escriba la herramienta e incluso una herramienta de lápiz personalizada. ¡El lápiz le permite editar puntos de anclaje en vectores existentes e incluso crear nuevos vectores desde cero!
Importará su vector elegido y le dará todas las herramientas a lo largo del lado izquierdo de la pantalla. Funcionan igual que Illustrator, donde tiene la herramienta de selección, escriba la herramienta e incluso una herramienta de lápiz personalizada. ¡El lápiz le permite editar puntos de anclaje en vectores existentes e incluso crear nuevos vectores desde cero!Además, muchos de los mismos atajos de teclado de Adobe se han agregado a este editor. Por ejemplo, puede usar CTRL / CMD con + / - para acercar o alejar . Y si mantiene presionada la tecla de espacio y arrastra, puede recorrer todo el lienzo .
La pantalla del editor es sorprendentemente receptiva, por lo que se carga bastante rápido, aunque solo es compatible con los navegadores modernos con compatibilidad HTML5 Canvas API.
 Una cosa difícil de notar es la herramienta de selección . Puede ser difícil obtener una selección precisa cuando intenta hacer clic en un aspecto muy pequeño de un vector (como la flor en estos sombreros). Pero si acercas lo suficiente puedes hacer clic para seleccionar y obtener todas las propiedades en una ventana.
Una cosa difícil de notar es la herramienta de selección . Puede ser difícil obtener una selección precisa cuando intenta hacer clic en un aspecto muy pequeño de un vector (como la flor en estos sombreros). Pero si acercas lo suficiente puedes hacer clic para seleccionar y obtener todas las propiedades en una ventana.Una vez que se selecciona un objeto, puede cambiar el color, el trazo, el estilo de relleno o el tamaño del elemento vectorial desde el menú de la izquierda. Y si tiene una cuenta de Vecteezy, puede guardar su trabajo para seguir editando durante varios días / semanas a la vez.
Este editor vectorial de todos los navegadores es el primero de su tipo y es una aplicación web revolucionaria para los diseñadores. El editor de Vecteezy puede ser la mejor herramienta para que los aspirantes a diseñadores practiquen la edición de vectores sin perder dinero en software.
Para obtener más información acerca de usted, puede visitar la página de destino o hacer clic en el botón "Editar" en cualquier página vectorial del sitio.

15 formas sencillas e ingeniosas de desarrollar la conciencia de tu marca
¿Alguna vez pensaste en la película de la cámara y Kodak es lo primero que te viene a la cabeza? ¿O piensas en una bebida gaseosa y el nombre que aparece es Coca-Cola? Algunas marcas se vuelven tan populares que se convierten en sinónimos del nombre real del producto. Es un sueño de cada marca reemplazar el nombre real de un producto con su propio nombre. Y es

La batalla de compilar guiones: Gulp Vs Grunt
Ya he escrito sobre cómo comenzar con Gulp y sobre cómo empezar a trabajar con Grunt. Ambos automatizan nuestras tareas, ambos usan Node, y ambos requieren que cree tareas e instale complementos de algún tipo. Pero ¿te preguntas acerca de la diferencia entre los dos, o incluso, que es mejor?En este artículo, me centraré principalmente en las diferencias entre estos dos proyectos que pueden influir en ayudarte a decidir cuál de los dos puedes considerar mejor para ti. Usaré