es.hideout-lastation.com
es.hideout-lastation.com
Progresivamente te permite cargar imágenes cargadas con Vanilla JS
Cada sitio web moderno debe ser rápido. Aunque hay muchas técnicas y complementos para aumentar la velocidad de la página, aún así, es posible que no sepa por dónde empezar.
El script Progressively es un gran recurso para aumentar la velocidad de la página . Funciona como una secuencia de comandos de imagen de carga lenta que carga imágenes progresivamente a medida que el usuario se desplaza hacia abajo en la página.
Es un proyecto gratuito de código abierto para que pueda descargarlo y ejecutarlo en cualquier sitio web. Además, se ejecuta en JS 100% vanilla, por lo que tiene cero dependencias que pueden agobiarte .
 Puede echar un vistazo a la demostración en vivo en la página principal de Progressively.
Puede echar un vistazo a la demostración en vivo en la página principal de Progressively.Es un poco diferente a otros scripts de carga diferida porque mantiene tamaños de imagen fijos para toda la página. Esto evita el salto de página tan molesto que ves cada vez que las imágenes se cargan rápidamente y aumentan la altura del contenido.
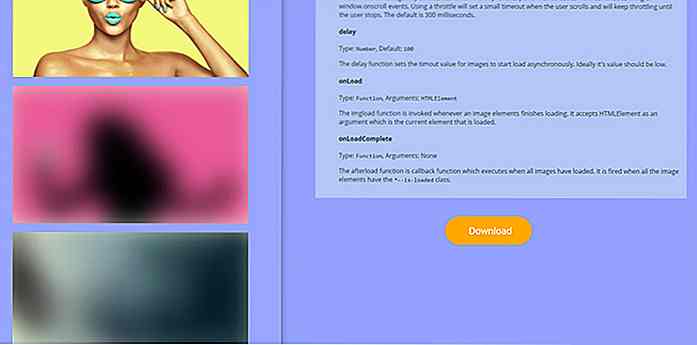
Y los marcadores de posición de imagen en realidad se parecen a las imágenes que está cargando. ¡Increíble!
Esta técnica ordenada brinda a los visitantes una vista previa de cómo se ven las imágenes antes de cargarlas . Todo se maneja a través de JavaScript que verifica la ubicación del usuario en la página y carga previamente las imágenes a medida que aparecen.
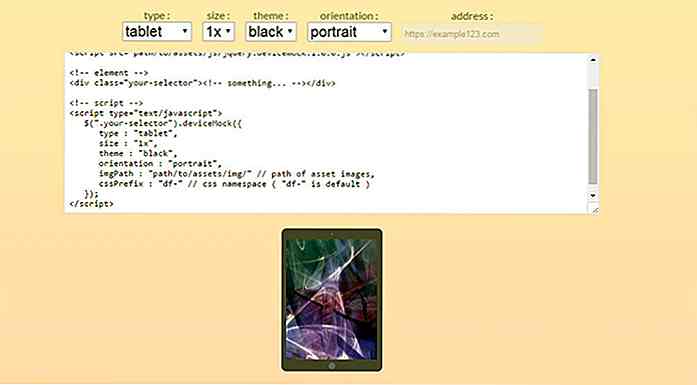
Progresivamente tiene una API bastante extensa, por lo que es una excelente opción para los desarrolladores web. La configuración puede ser técnica, por lo que resulta útil si conoce bien la codificación de frontend básica.
Pero puede obtener más información en la página principal de GitHub, que incluye toda la documentación de la API, las instrucciones de configuración y ejemplos de fragmentos de código que puede copiar y pegar para sus proyectos.
 Si necesita una secuencia de comandos de imagen de carga diferida confiable sin las desagradables dependencias, entonces realice Progressively shot. Es totalmente gratuito y ofrece mucha personalización para los desarrolladores.
Si necesita una secuencia de comandos de imagen de carga diferida confiable sin las desagradables dependencias, entonces realice Progressively shot. Es totalmente gratuito y ofrece mucha personalización para los desarrolladores.También eche un vistazo a Progressively GitHub para obtener más información y acceder al código fuente descargable.

Recurso fresco para desarrolladores web - julio de 2018
En esta entrega de los recursos frescos, tenemos una variedad mixta de recursos en la lista. Además de algunas herramientas basadas en código como nuevas bibliotecas y marcos de JavaScript, también hemos incluido un par de prácticas aplicaciones de GUI que estoy seguro de que tanto los desarrolladores como los diseñadores apreciarán.Revis

Gboard ahora viene con la aplicación de búsqueda de Google para iOS
Gboard ha estado disponible para dispositivos iOS desde agosto como una aplicación de terceros, dando a los usuarios de iOS acceso al propio teclado de Google que viene con algunas características bastante útiles. Hoy, los usuarios de iOS pueden obtener acceso a Gboard sin necesidad de descargar la aplicación en sí, ya que la aplicación iOS de Google se ha actualizado para incluir la integración de Gboard.Si su


![Aplicaciones iOS de carga lateral con iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)