es.hideout-lastation.com
es.hideout-lastation.com
Cómo integrar jQuery Mobile en Phonegap / Cordova
jQuery Mobile es uno de los mejores frameworks para construir un sitio web amigable para dispositivos móviles y aplicaciones móviles. jQuery se envía con varias interfaces de usuario que son compatibles con plataformas modernas como iOS y Android, y con las primeras plataformas como Opera Mini y Nokia Symbian.
En esta publicación, nos ampliaremos a partir de nuestra discusión previa sobre Phonegap / Cordova. Le mostraremos cómo integrar jQuery Mobile en Phonegap / Cordova y compilarlo en una aplicación de iOS . Si crear una aplicación con jQuery Mobile es uno de sus intereses, puede seguir este breve tutorial.
Empezando
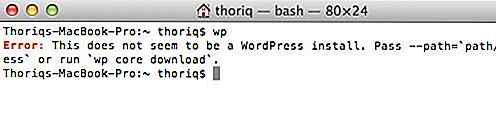
Nota: En esta etapa, asumo que ha creado un proyecto Phonegap / Cordova y lo abrió en Xcode (de lo contrario, eche un vistazo a esta publicación).
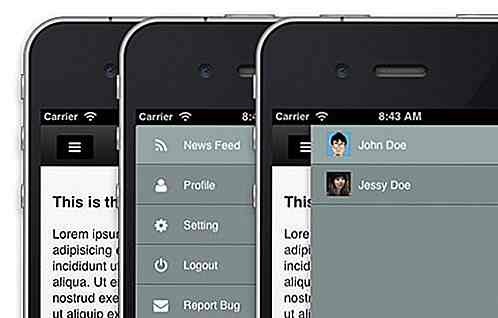
Dado que Phonegap / Cordova nos permite usar HTML, CSS y JavaScript, crear la aplicación es casi tan simple como crear un sitio web. Pero en lugar de seguir los pasos para crear la interfaz de la aplicación aquí, lo referiré a nuestro tutorial anterior, Construyendo un panel móvil con JQuery Mobile, donde le he mostrado cómo construir paneles jQuery Mobile izquierdo y derecho. Esta es una interfaz tan común que puede encontrarla en cualquier aplicación móvil, por ejemplo, en la aplicación de Facebook.

Descargue la fuente y mueva todos los archivos (HTML, CSS y JavaScript) a la carpeta platform / ios / www ; aquí es donde deberían residir todos nuestros códigos para desarrollar la aplicación iOS.
Construye la aplicación
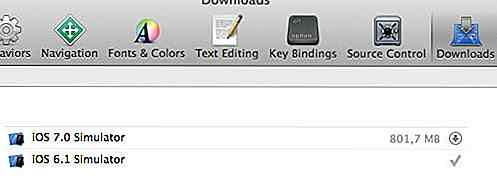
Vamos a abrir la carpeta del proyecto en Xcode. Vamos a construir la aplicación y obtener una vista previa en el simulador de iPhone, que se envía junto con Xcode. La última versión de Xcode establece iOS 7 como el software predeterminado en el simulador. En caso de que quiera probar su aplicación en iOS 6 también, puede agregarla desde el menú Preferencias - Descargar .

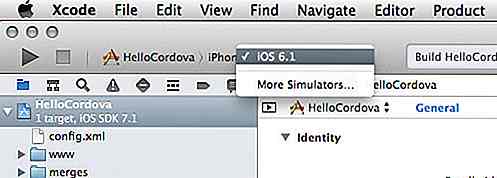
Luego, selecciona con qué simulador probar tu aplicación; puede seleccionar entre iPhone y iPad y el software utilizado en él. Una vez que haya seleccionado el simulador, haga clic en el botón de reproducción en la parte superior izquierda de la ventana de Xcode.

El simulador se iniciará automáticamente.

Eso es. Puede ampliar la aplicación con más contenido y funciones con jQuery Mobile API. Usar jQuery mobile y Phonegap hace que crear una aplicación móvil sea tan fácil como crear un sitio web.
Para obtener más información sobre jQuery Mobile, puede volver a visitar nuestras publicaciones anteriores:
- Guía para principiantes a jQuery Mobile
- Temas personalizados con jQuery Mobile

5 características en la última versión de Windows 10 Insider que debes saber
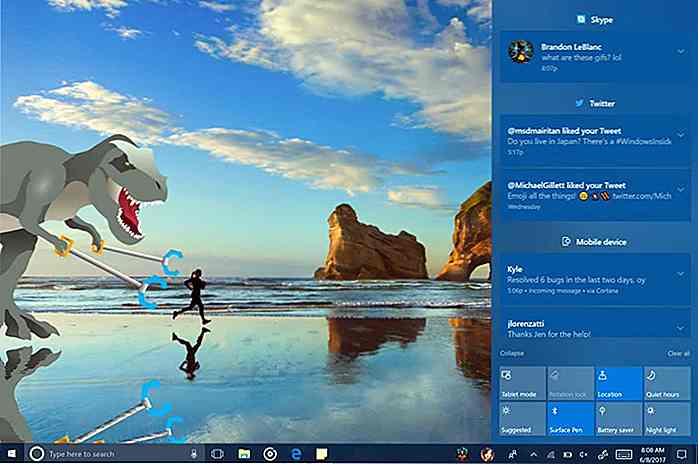
La actualización de Fall Creators para Windows 10 se ha vuelto mucho más interesante ya que la última versión de Windows 10 Insider ha introducido una serie de funciones que estarán disponibles cuando se inicie la actualización principal.Dado que la lista de características es extremadamente larga, nos centraremos en algunas de las características clave que se han introducido con Windows 10 Insider Build 16215 . Un nue

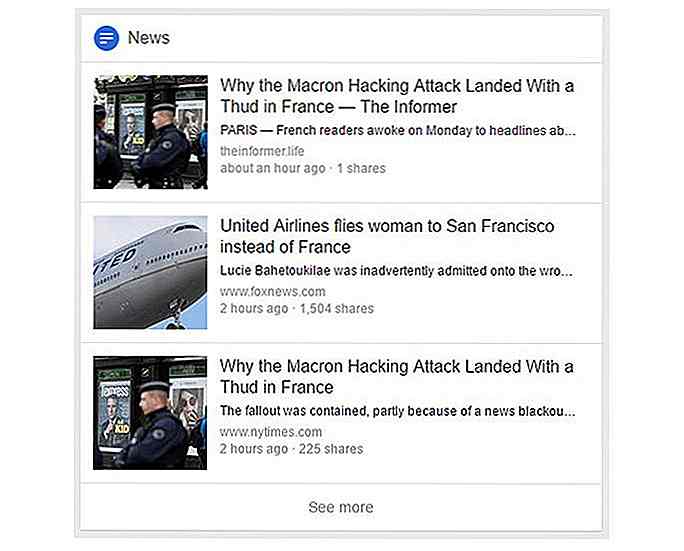
Facebook está recibiendo una nueva característica llamada Últimas conversaciones
Cualquiera que haya usado alguna vez un servicio de redes sociales probablemente estaría al tanto de los fenómenos de la cámara de eco en los que personas de ideas afines conversarían entre sí sobre ciertos temas delicados, lo que llevaría a un sesgo de confirmación .Facebook es consciente de las cámaras de eco que una gran parte de su base de usuarios ha construido, razón por la cual la compañía está lanzando una característica llamada Conversación más reciente que podría ayudar a negar algunos de los problemas que surgen de una cámara de eco.Actualmente se e