es.hideout-lastation.com
es.hideout-lastation.com
Cómo abordar los efectos posteriores de Mobilegeddon
¿Su sitio logró sobrevivir al reciente Mobilegeddon? Si ni siquiera has oído hablar de él, no te preocupes: después de todo, todavía estás vivo. Mobilegeddon comenzó el 21 de abril de 2015 cuando Google lanzó una nueva actualización de algoritmo de búsqueda que agregó una nueva señal de clasificación priorizando sitios web optimizados para dispositivos móviles.
Poco después de su anuncio oficial, la actualización recibió el apodo Mobilegeddon, que es un acrónimo de "móvil" y "Armageddon", ya que se esperaba que el nuevo algoritmo causara una gran confusión en el panorama del ranking de páginas.
Un sitio se puede llamar optimizado para dispositivos móviles si su contenido se muestra bien en dispositivos portátiles . Al presentarlo como una nueva prioridad en los rankings de los motores de búsqueda, Google se adapta a la última tendencia que muestra que cada vez más personas usan los dispositivos móviles como su dispositivo principal para acceder a Internet. Recientemente Google confirmó oficialmente que más búsquedas de Google tienen lugar en dispositivos móviles que en computadoras en 10 países, incluidos EE. UU. Y Japón.
Los efectos del nuevo algoritmo
Unos días después del cambio, surgieron artículos en todo Internet que decían que Mobilegeddon no era tan importante después de todo. Sin embargo, un algoritmo inteligente necesita tiempo para entrar en vigencia, y es por eso que, cuatro meses después, ahora podemos ver cuán grande es realmente el Mobilegeddon de Google.
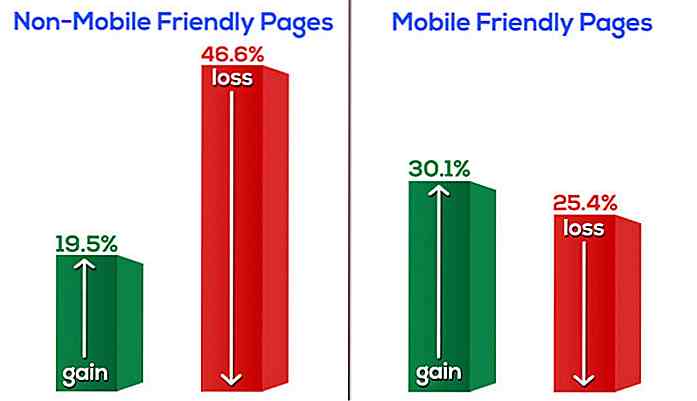
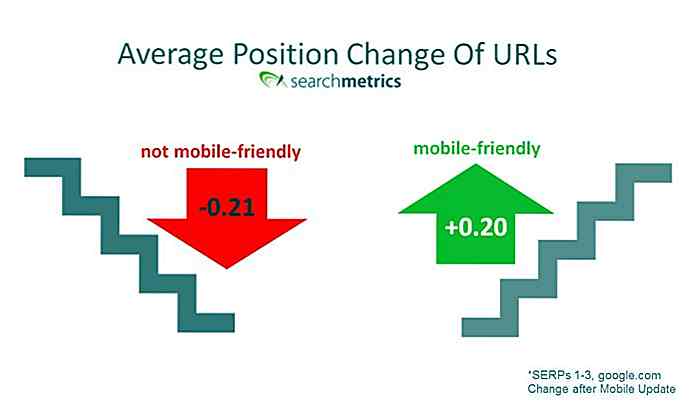
Según la investigación de la agencia de marketing digital Stone Temple Consulting durante el primer mes del lanzamiento del nuevo algoritmo, casi la mitad de las páginas que no admiten dispositivos móviles cayeron en los rankings de los motores de búsqueda . A continuación puede ver la conclusión del estudio que midió el impacto que tuvo el nuevo factor de clasificación en el SEO de los 10 mejores resultados de las consultas de prueba .
 Otras empresas con intereses comerciales en los campos de motores de búsqueda como Adobe, Searchmetrics y s360 Consulting también realizaron análisis que arrojaron resultados bastante similares.
Otras empresas con intereses comerciales en los campos de motores de búsqueda como Adobe, Searchmetrics y s360 Consulting también realizaron análisis que arrojaron resultados bastante similares. Los ejecutivos de Google ya anticiparon la importancia de la actualización mucho antes de su lanzamiento en marzo de 2015 cuando afirmaron en la SMX Munich Search Marketing Conference que el próximo algoritmo para dispositivos móviles afectaría a más sitios que sus algoritmos de Panda y Penguin . Aunque todavía hay debates sobre si el nuevo cambio fue tan significativo como Panda o Penguin, mirando hacia atrás, las expectativas de Google demostraron ser correctas.
Los ejecutivos de Google ya anticiparon la importancia de la actualización mucho antes de su lanzamiento en marzo de 2015 cuando afirmaron en la SMX Munich Search Marketing Conference que el próximo algoritmo para dispositivos móviles afectaría a más sitios que sus algoritmos de Panda y Penguin . Aunque todavía hay debates sobre si el nuevo cambio fue tan significativo como Panda o Penguin, mirando hacia atrás, las expectativas de Google demostraron ser correctas.El punto de vista del diseñador inteligente
La compatibilidad para dispositivos móviles no solo es importante debido a la buena clasificación de los motores de búsqueda. Una buena posición aumenta el número de visitantes, y por lo tanto su tasa de conversión e ingresos, pero ¿hay algo más que pueda mantener el interés de un diseñador inteligente?
Detrás de todos los beneficios enumerados anteriormente, la facilidad de uso para dispositivos móviles también mejora significativamente la experiencia del usuario . El concepto de una mejor UX también está en el corazón del principio de diseño móvil.
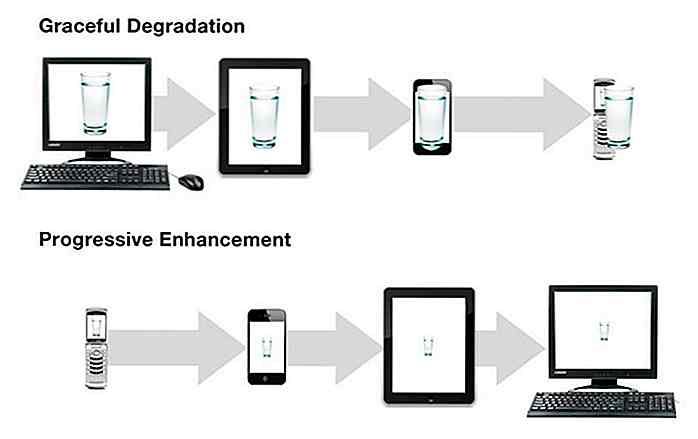
Cuando los diseñadores diseñan primero para la pantalla del móvil y el escritorio viene solo después de eso, necesitan priorizar el contenido, omitir las pelusas superfluas y enfocarse en la funcionalidad principal . Este enfoque resulta en una mejor UX no solo para los usuarios de dispositivos móviles, sino también en la versión de escritorio que estará mejor estructurada y será más fácil de usar.
 Si las tablas de clasificación de los motores de búsqueda no inspiran su creatividad, en su lugar, adopte el siguiente enfoque. Detrás de la nueva actualización amigable para dispositivos móviles de Google hay un gran esfuerzo para mejorar la experiencia del usuario en la web, por lo que como diseñador no tiene que centrarse en otra cosa que no sea crear una increíble .
Si las tablas de clasificación de los motores de búsqueda no inspiran su creatividad, en su lugar, adopte el siguiente enfoque. Detrás de la nueva actualización amigable para dispositivos móviles de Google hay un gran esfuerzo para mejorar la experiencia del usuario en la web, por lo que como diseñador no tiene que centrarse en otra cosa que no sea crear una increíble .Hay una simple regla de oro a seguir si, enredado en aburridos informes de SEO, usted pierde su motivación es que todo lo que mejora UX mejora SEO también . Si quieres ser un diseñador de SEO-wise, lo mejor que puedes hacer es convertirte en un diseñador que crea páginas web con un UX que mece.
Pruebe sus sitios
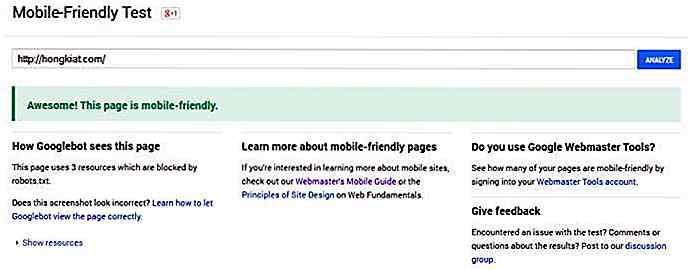
Para lograr ese UX oscilante, primero debe probar la facilidad de uso de sus sitios para dispositivos móviles. Puede evaluar fácilmente qué tan bien sus sitios cumplen con los nuevos requisitos al ejecutar la prueba de dispositivos móviles de Google.
 Si desea un análisis más detallado, puede verificar si hay algún error de usabilidad móvil en su sitio con la ayuda del Informe de Usabilidad móvil de Google. Para utilizar esta práctica herramienta, debe iniciar sesión en su cuenta de Google Webmasters (puede crear fácilmente una aquí si todavía no tiene una).
Si desea un análisis más detallado, puede verificar si hay algún error de usabilidad móvil en su sitio con la ayuda del Informe de Usabilidad móvil de Google. Para utilizar esta práctica herramienta, debe iniciar sesión en su cuenta de Google Webmasters (puede crear fácilmente una aquí si todavía no tiene una).Es importante verificar todas las variantes de sitio que ha agregado a su cuenta de Google Webmasters, ya que puede haber pequeñas diferencias entre ellas: si agregó su sitio con y sin el subdominio www, o con y sin el protocolo HTTPS, necesitará verificar ambos .
Consejos de diseño para un sitio amigable para dispositivos móviles
Hay algunas cosas que puede hacer para crear un sitio optimizado para dispositivos móviles:
1. Haga que su sitio sea receptivo
El diseño receptivo es la solución más útil si desea resultados rápidos. Es especialmente conveniente para aquellos de ustedes que usan sistemas de administración de contenido como WordPress, Drupal, Joomla, etc. Todo lo que tienen que hacer es encontrar e instalar una plantilla de sitio receptiva .
Los sitios receptivos se adaptan dinámicamente (responden) a las vistas de diferentes dispositivos como teléfonos móviles, tabletas, notebooks, monitores de escritorio, etc. El diseño receptivo sirve el mismo HTML para todos los dispositivos y agrega diferentes reglas de estilo a los archivos CSS para determinar el diseño apropiado que cambia de acuerdo con el tamaño de la pantalla y la orientación del dispositivo.
2. Utilice un tema móvil secundario
Hay muchos casos en los que no puede pagar un diseño de sitio completamente nuevo, que también puede suceder cuando trabaja para un cliente obstinado. Cuando te encuentras en una situación como esa, un diseño móvil secundario puede ser una buena solución .
Los temas móviles secundarios son la alternativa del diseño receptivo. En este caso, su sitio web tendrá dos versiones: una para computadora de escritorio y otra para usuarios de dispositivos móviles. Esta solución también significa tener URL separadas para el escritorio y las versiones móviles como www.anything.com y m.anything.com .
Si tiene un sitio de WordPress, existen algunos complementos geniales que detectan si el usuario proviene de un navegador móvil y, en caso afirmativo , cargan un tema móvil secundario . Si está interesado en esta solución, vale la pena echarle un vistazo y probar cualquiera de los complementos Any Mobile Theme Switcher, WP Mobile Edition o WPtouch Mobile.
3. Haga su aplicación de Android indexable
¿Sabía que si los visitantes de su dispositivo móvil tienen su aplicación de Android instalada en sus teléfonos e ingresan una consulta de búsqueda en la barra de Búsqueda de Google, el motor de búsqueda también les brinda los resultados del contenido de su aplicación?
Para habilitar esta función, debe hacer que su aplicación sea indexable agregando soporte para la indexación de aplicaciones . Al hacer esto, puede aumentar el ranking del motor de búsqueda móvil de su sitio. Lea la guía de Google sobre cómo configurar la indexación de aplicaciones. Si todavía no tiene una aplicación de Android, tal vez es el momento adecuado para pensar en crear una.
4. Saber cómo diseñar para dispositivos móviles
En dispositivos móviles, las personas consumen contenido de manera diferente. Por lo general, tienen menos tiempo, y en pantallas más pequeñas, es más difícil escanear el contenido . Debido a esto, la tipografía y el espaciado importan incluso más que en otros lugares.
Si desea mantener a sus visitantes en la pantalla de su dispositivo móvil con un contenido atractivo, vale la pena pensar en escribir titulares más breves y párrafos más cortos, y usar más subtítulos . También es una buena idea dejar más espacio entre los enlaces para que los usuarios puedan tocarlos fácilmente .
Finalmente, no se olvide de lo más importante: elija fuentes legibles . Si mantiene los tipos de letra simples, difícilmente puede salir mal. Elegir el tamaño de letra correcto también necesita una consideración seria: la regla general es usar de 30 a 40 caracteres por línea para dispositivos móviles .
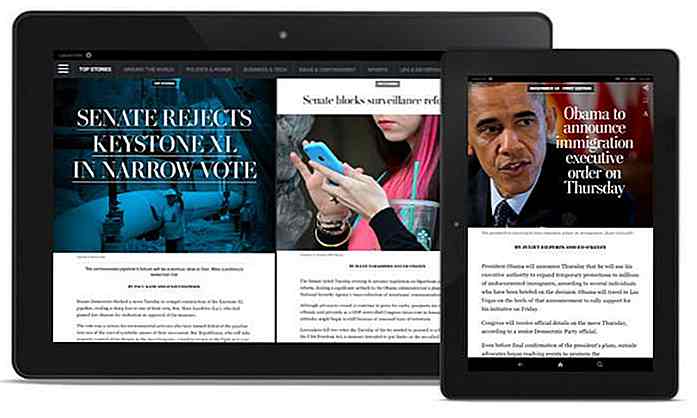
Si desea ver un buen ejemplo para eso, eche un vistazo al diseño de las aplicaciones y el sitio web de The Washington Post para dispositivos móviles.


15 ideas de regalo de bolsillo para ayudar a difundir el amor de Navidad
Probablemente haya verificado la mayoría de las ideas de regalos disponibles, pero si no le gustan los obsequios voluminosos que podrían hacer un agujero en su bolsillo, entonces revise las opciones de bolsillo que tenemos para usted en esta publicación. Encontrará lindas cámaras pequeñas, diseños creativos de unidades de memoria USB, copias de seguridad de baterías portátiles, un rastreador de actividades, una billetera delgada e incluso una máquina de café espresso con alimentación manual.Nota: Algun

Aplicación Koala: una aplicación multiplataforma para el desarrollo web moderno
En los días de Netscape e Internet Explorer 6, la mayoría de los desarrolladores web solo escribían documentos web en HTML simple, CSS y JavaScript. Hoy en día, tenemos muchas herramientas de utilidad para escribir esos 3 idiomas web de manera más eficiente, con LESS, Sass, CoffeeScript y Jade, solo por nombrar algunos.Pode