 es.hideout-lastation.com
es.hideout-lastation.com
10 características útiles de Github que necesitas saber
Github es ahora el lugar donde los programadores y diseñadores trabajan juntos. Colaboran, contribuyen y arreglan errores. También alberga una gran cantidad de proyectos de código abierto y códigos de varios lenguajes de programación . Además, Github también lanzó una aplicación de escritorio para Windows y OS X que permite a cualquier persona integrar Github dentro de su flujo de trabajo sin problemas.
Pero, hay más en Github de lo que parece. Una serie de características están algo escondidas debajo de la interfaz de usuario clara y, por lo tanto, son ignoradas por muchos. Entonces, aquí hay 10 características de Github que quizás no conozcas .
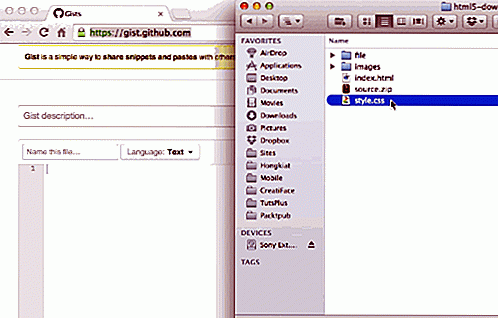
1. Arrastrar y soltar código Gist
Gist es la propia instalación de Github que te permite alojar fragmentos de código. También puede buscar y encontrar una gran cantidad de fragmentos de código de una variedad de idiomas . Usar Gist es francamente fácil y debe ser intuitivo. Pero, ¿sabías que puedes agregar códigos directamente desde los archivos ? Simplemente arrastre y suelte los archivos en el Gist, los códigos dentro de los archivos se copiarán inmediatamente. ¡Es rápido y te ahorra mucho tiempo!
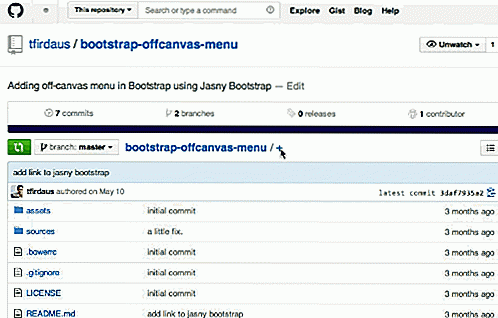
 2. Crear una carpeta a través de la Interfaz Web
2. Crear una carpeta a través de la Interfaz Web Si bien muchos de nosotros podemos administrar repositorios Github a través de la aplicación gratuita Github, Github también ha creado lo que llamaron WebFlow. Nos permite gestionar repositorios a través de la interfaz web de Github .
Y así es como creas nuevas carpetas o archivos directamente en Github . Termine cada nueva entrada con a / para crear una nueva carpeta. O bien, especifique una extensión de archivo y presione Commit a New File para crear un nuevo archivo.
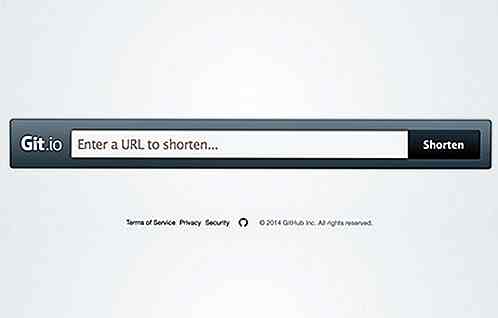
 3. Usando Git URL Shortener
3. Usando Git URL Shortener En estos días, a las personas les gusta compartir cosas de sus fotos, estados y noticias en Twitter. Si eres un usuario de Github, es posible que también quieras compartir tu repositorio de Github . Sin embargo, la URL del repositorio a veces es demasiado larga para ser compartida en Twitter, que solo acepta 140 caracteres.
Ciertamente, hay muchas opciones para acortar la URL como Bit.ly y Goo.gl, pero ¿por qué no considerar usar las propias instalaciones de Github, Git.io? Git.io acortará la URL de tu repositorio de Github. También existe la interfaz de línea de comando para que Git.io acorte la URL a través de Terminal usando el comando gitio .
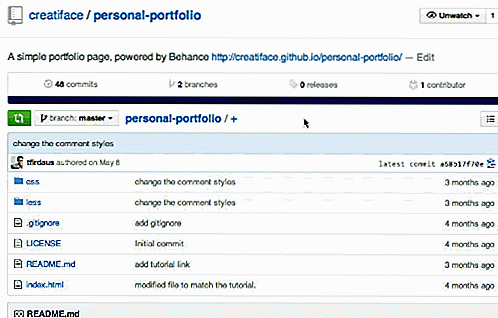
 4. Buscador de archivos
4. Buscador de archivos Además de crear nuevos archivos, también puede navegar a través de los archivos en cualquier repositorio rápidamente . Esta característica no es visible, ya que viene en forma de un atajo de teclado .
Presione la tecla T para activar File Finder. Presione los botones ↑ y ↑ sobre los archivos hacia arriba y hacia abajo. O escriba el nombre del archivo para seleccionar un archivo específico que ya tenga en mente.
 5. Usando Github Emoji
5. Usando Github Emoji Emojis o emoticones son pequeños iconos que representan una expresión de algún tipo (principalmente en forma de caras). En Facebook y Twitter, las personas a menudo expresan sus sentimientos con emojis .
En realidad, también puedes mostrar emojis en Github . Encuentra todos los caracteres y códigos Emoji en la Hoja de trucos de Emoji. Los emojis se pueden agregar en el archivo README.md del repositorio, Wiki y en el hilo de Issues.
 6. Uso de la interfaz de línea de comandos de Github
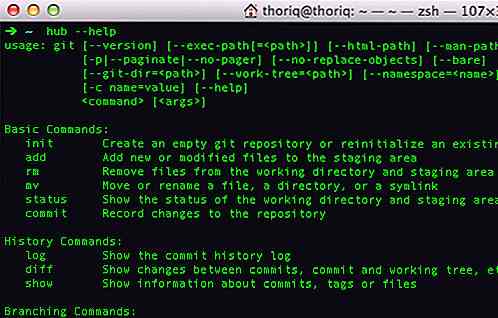
6. Uso de la interfaz de línea de comandos de Github Aunque a la mayoría de la gente le gusta trabajar usando una GUI, todavía hay algunos que prefieren usar CLI (Command Line Interface). Aquí es donde entra la CLI de Github. Github CLI se inicia con hub . Trae comandos adicionales que se pueden usar junto con los comandos de git . La lista completa de las características se puede encontrar en la página del repositorio Hub.
 7. Líneas de enlace
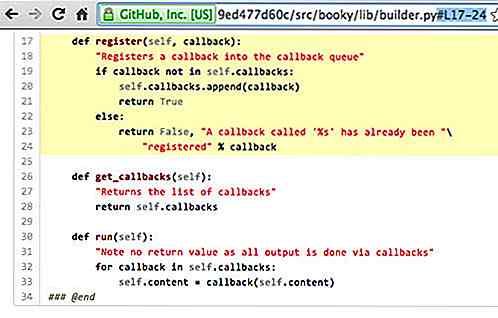
7. Líneas de enlace A veces, es posible que desee compartir y señalar líneas específicas dentro del archivo de su repositorio . Github le permite hacer esto agregando #L seguido del número de línea al final de la URL del archivo (mire el ejemplo a continuación).
También puede seleccionar un rango de líneas especificando las líneas de inicio y final dentro del parámetro #L . El #L10-15, como ejemplo, selecciona la línea 10 a 15.
 8. Lista de tareas
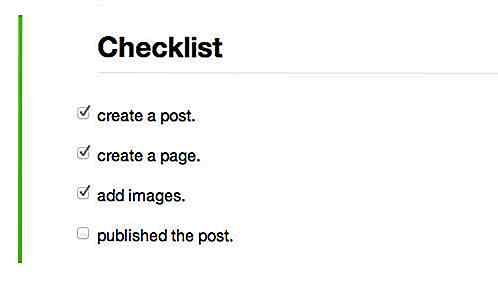
8. Lista de tareas Github extiende el descuento para satisfacer su propia necesidad . Ahora puede agregar una lista de casillas de verificación en Github usando - [ ] o - [x] para denotar un elemento marcado. Tenga en cuenta que la casilla de verificación solo aparecerá en un elemento de la lista; el signo [ ] debe iniciarse con un signo de guión ‐ . Aquí hay un ejemplo:
- [x] crea una publicación. - [x] crea una página. - [x] agregar imágenes. - [] publicó la publicación.
Este código se convertirá en:
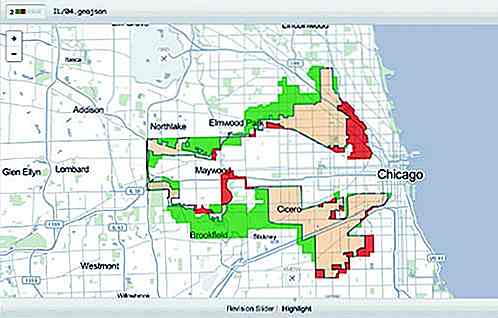
 9. Mapa, CSV y representación 3D
9. Mapa, CSV y representación 3D Gihub es compatible con CSV. Si incluye un archivo .csv, Github renderizará su archivo CSV en un formato de datos tabular interactivo . Incluso te permite buscar a través de él. Además de CSV, Github también renderizará automáticamente Map con el formato geoJSON y 3D con la extensión STL.
 10. Obtén Octodex
10. Obtén Octodex Por último, ¿sabías que Github tiene una variedad de versiones de su mascota, Octocat ? Google tiene su Doodle, mientras que Github tiene Octodex. Octodex es una colección de versión alternativa creativa de Octocat. Allí, puedes encontrar Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat y un montón de otros Octocats geniales. Puedes usar Octodex como tu avatar personal. Consulte la página de Preguntas frecuentes para obtener más información sobre la política de uso de Octodex. (Fuente de la imagen: Octodex)


Materialise - A Material Design CSS Framework
El Material Design de Google está diseñado para funcionar bien en la Web y también en aplicaciones móviles. Está ganando popularidad entre los desarrolladores y, si quiere adoptarlo también, existen muchas maneras de implementar Material Design en su sitio. Puedes usar Polymer o Angular, o puedes usar Materialize.Mater

Código fuente Comentario Estilo: consejos y mejores prácticas
Los desarrolladores que han dedicado tiempo a proyectos grandes entienden la importancia de los comentarios del código. Cuando está creando muchas características en la misma aplicación, las cosas tienden a complicarse. Hay tantos bits de datos que incluyen funciones, referencias de variables, valores de retorno, parámetros ... ¿


![Mirar videos en reproducción suave con Smooth Video Project [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)