es.hideout-lastation.com
es.hideout-lastation.com
Todo lo que necesitas para convertirte en un desarrollador de WordPress profesional
El camino para convertirse en un desarrollador experto es largo y prácticamente infinito. Nuevos marcos y tecnologías web mantienen a los desarrolladores en apuros para aprender más cada año. WordPress es posiblemente el PHP CMS más popular que se haya creado hasta la fecha y es el motor de casi el 20% de todos los sitios web alojados automáticamente.
Si está interesado en el desarrollo de PHP, este es un sistema que vale la pena aprender y dominar. Pero, ¿cómo haces para hacerlo?
En este post voy a delinear las áreas más importantes de WordPress que todo desarrollador debe entender. Puede ayudar a crear su propio currículo de aprendizaje de WordPress estructurado donde estudia áreas específicas durante un par de semanas o meses a la vez. Esto ayudará a mantener su enfoque y lo mantendrá en movimiento a través de WordPress a un ritmo vertiginoso.
Modern WordPress Theming
Si eres nuevo en WordPress, primero vale la pena aprender sobre el tablero antes de adentrarte en lo esencial.
Sin embargo, estoy asumiendo que cualquiera que lea esto ya entiende las piezas fundamentales del uso de WordPress, y realmente solo quiere entender cómo escribir código para construir sobre la plataforma de WordPress .
Dicho eso, creo que el tema es el mejor lugar para comenzar. Sí, los complementos son geniales y las funciones personalizadas son extremadamente útiles. Pero el tematizar es un requisito para cada sitio de WordPress . Ya sea que esté codificando un nuevo tema desde cero o personalizando uno existente, realmente desea sentirse cómodo con el sistema de tematización de WordPress.
Los únicos archivos necesarios para un tema son la hoja de estilo style.css y el índice principal.php. El tematizado de WordPress funciona con archivos condicionales, por lo que si no tienes un homepage.php para la página de inicio, en lugar de eso, WordPress cambia a index.php . De manera similar, si su tema no tiene author.php para la página de archivo de autor, puede usar archive.php en su lugar.
El tema de WordPress es inteligente y fácil de recoger una vez que aprendes la jerarquía. Aquí hay una lista de los archivos básicos mínimos que creo que deberían estar en cada tema de WordPress:
- style.css: la hoja de estilo oficial del tema con información del tema
- index.php - en última instancia, la página de respaldo para cualquier cosa sin un archivo de tema único
- home.php: la página principal de tu blog, ya sea estática o contenido de archivo
- single.php: una sola publicación / diseño del artículo
- page.php - un diseño de página única
- archive.php: se utiliza como un compendio para archivos como categorías, etiquetas, autores y fechas
- 404.php: el diseño de página de error predeterminado de 404
Tenga en cuenta que los temas avanzados deben incluir archivos más específicos para ayudar a definir mejor contenido y diseño de diseño de página.
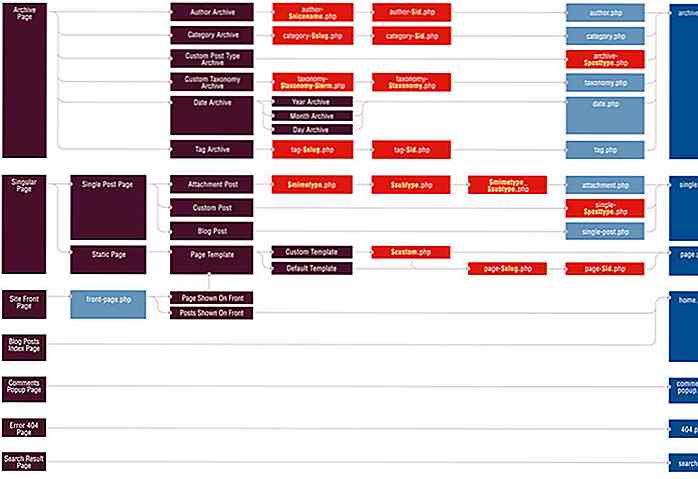
Para obtener más información, consulte la lista de archivos de plantilla en la documentación oficial de WordPress. WP también ofrece un práctico diagrama que explica cómo operan las jerarquías de archivos de tema:
 Cada tema se desarrolla típicamente como una entidad independiente que puede ofrecer complementos y funciones dependientes del tema. Todos los temas están escritos en PHP, por lo que es posible incluir un archivo de tema que funcione como una biblioteca de funciones, restringiendo así las características a un solo tema.
Cada tema se desarrolla típicamente como una entidad independiente que puede ofrecer complementos y funciones dependientes del tema. Todos los temas están escritos en PHP, por lo que es posible incluir un archivo de tema que funcione como una biblioteca de funciones, restringiendo así las características a un solo tema.Alternativamente, la tematización infantil puede funcionar muy bien para construir sobre un tema existente. Este es un tema un tanto avanzado y no a todos les gusta la idea de los temas secundarios porque pueden complicarse muy rápidamente.
Creo que al menos vale la pena entender cómo funcionan y decidir por ti mismo si los temas de los niños encajarían en un proyecto determinado.
Desarrollo de complementos básicos
Los dos aspectos más importantes del desarrollo de WordPress son los temas y los complementos. Dado que el tema afecta el diseño y la interfaz del sitio, esa debería ser tu primera área de estudio. El seguimiento natural sería profundizar en el desarrollo de complementos.
Crear un plugin de WordPress es difícil pero fácil de aprender si practicas. Hay suficiente material en línea que ya no debería considerarse un gran obstáculo.
Vale la pena señalar que hay tantos complementos gratuitos disponibles que es posible crear sitios web de WordPress con complementos de terceros gratuitos sin tener que escribir el suyo. Sin embargo, los desarrolladores expertos de WordPress deben al menos comprender cómo funcionan los complementos y cómo escribir uno si surge la necesidad.
Dos términos muy importantes que debes entender son filtros y acciones . Ambos toman algún código y producen / devuelven algo, pero lo hacen de diferentes maneras.
Los filtros están destinados a devolver el código como una cadena de HTML o una nueva variable actualizada. Las acciones devuelven (o producen) el código directamente en los ganchos que están predefinidos en los temas de WordPress, complementos o incluso en el núcleo de WordPress.
Echa un vistazo a este hilo de pila para obtener más información.
Estas diferentes metodologías tienen funciones que se reflejan entre sí. Por ejemplo, add_action () y add_filter () se comportan de manera similar para acciones y filtros, respectivamente. Esto también es cierto para do_action () y apply_filters ().
El desarrollo de complementos requiere mucha lectura y práctica. Te confundirás en el camino, pero eso es parte de la curva de aprendizaje.
Recomiendo encarecidamente esta guía Tuts + que cubre los conceptos básicos de acciones y filtros. WP Engineer también tiene una excelente publicación sobre la definición de sus propios ganchos, que profundiza en el proceso de creación de temas / complementos totalmente funcionales que se pueden ampliar con código.
Desarrollo de características internas
WordPress ofrece un puñado de funciones alternativas a través de clases internas y API que son accesibles para todos los desarrolladores. Algunos son bastante avanzados, como la API de reescritura o la API REST, pero los nuevos desarrolladores deberían considerar comenzar con más características básicas:
Archivo Functions.php
Todos tienen su propia opinión sobre el archivo functions.php . Personalmente soy un gran fan. Este archivo almacena funciones y configuraciones específicas del tema que definen cómo funciona el tema a través de códigos abreviados, ganchos y filtros .
El archivo de funciones de su tema puede incluso tener funciones PHP personalizadas a las que llama desde otros archivos de temas. Algunos desarrolladores consideran que esta es una mala práctica, pero es la mejor manera de organizar las funciones específicas del tema en una sola biblioteca .
Consulte esta lista de fragmentos gratuitos para tener una idea de lo que es posible con el archivo functions.php de un tema.
Códigos cortos
Un shortcode se define en PHP pero se puede agregar directamente al contenido. En general, estos se indican con corchetes en el editor de publicaciones / páginas de WordPress con algo así como para construir una galería de imágenes.
Consulte la documentación de códigos cortos para ver más ejemplos y conocer cómo funcionan.
Tipos de publicaciones personalizadas
Antes de WordPress 3.0 solo había unos pocos tipos de publicaciones predeterminados: archivos adjuntos, publicaciones y páginas. A menudo son más que suficientes y funcionan de maravilla para la mayoría de los sitios web de WordPress.
Pero la adición de CPT permitió a los desarrolladores crear nuevos tipos como boletines, productos de comercio electrónico y contenido enviado por el usuario.
Estos tipos de publicaciones personalizadas también pueden tener sus propias taxonomías personalizadas más allá de las etiquetas y categorías predeterminadas. Los CPT se pueden definir a través de un complemento o en las funciones.php de un tema . Hay una gran flexibilidad una vez que aprenda cómo funcionan y cómo escribir el suyo.
Campos Personalizados
Pocos desarrolladores entienden completamente el poder de los campos personalizados hasta que comienzan a usarlos. Cuando escribe una nueva publicación en el panel de administración, verá diferentes widgets para agregar etiquetas, categorías, una imagen destacada, etc.
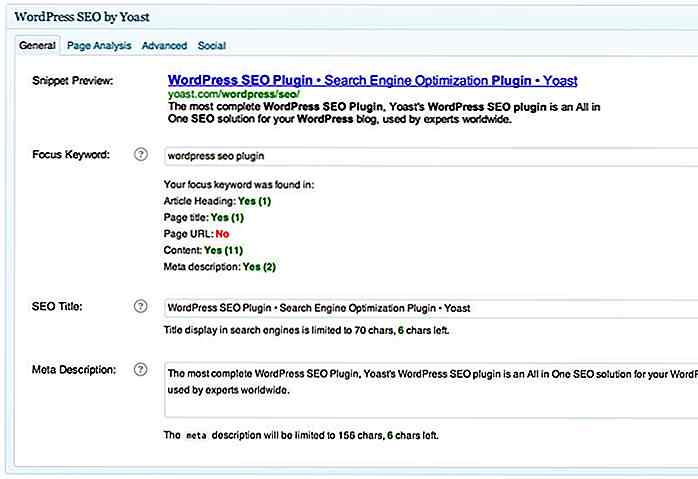
Se pueden definir campos personalizados para agregar más widgets a la página para contenido adicional, conocidos como metadatos . El popular plugin SEO Yoast lo hace agregando sus propios campos personalizados en la sección de post / página para actualizar el contenido del título / meta.
 Es posible agregar un campo que almacena cualquier tipo de metadatos, ya sean múltiples imágenes destacadas o biografías alternativas del autor. Las capacidades no tienen límites una vez que aprende cómo construir campos personalizados y aprovechar la información.
Es posible agregar un campo que almacena cualquier tipo de metadatos, ya sean múltiples imágenes destacadas o biografías alternativas del autor. Las capacidades no tienen límites una vez que aprende cómo construir campos personalizados y aprovechar la información.Desarrollo avanzado de WordPress y más allá
El contenido que ya he cubierto puede llevar años a alguien para dominar y aplicar completamente a su flujo de trabajo. WordPress es fácil de comenzar pero difícil de dominar.
Más allá de los conceptos de desarrollo de temas / complementos, puede intentar incorporar API específicas de WordPress en su lista de aprendizaje. Estos temas son en realidad para los desarrolladores avanzados que desean comprender todo lo que WordPress tiene para ofrecer.
Aquí hay algunas ideas para comenzar:
- Configuración API: defina páginas de configuración personalizadas y campos de entrada
- API de opciones: el método estándar para almacenar contenido de la base de datos
- Reescriba la API: vuelva a escribir las URL y cree sus propios enlaces permanentes de WordPress personalizados
- API de transitorios: para almacenar datos temporales en un caché de base de datos
- WP_Query: una clase para escribir consultas de bases de datos personalizadas
- Walker: una clase para administrar estructuras de datos de árbol, como jerarquías de página
Recuerde que aprender es un proceso que nunca se detiene . Para convertirse en un desarrollador experto, necesita un esfuerzo constante y una pasión por la industria.
Si mantiene estos temas marcados y practica regularmente, le garantizo que aprenderá mucho y se encontrará entre los muchos otros desarrolladores profesionales de WordPress.

Anima fácilmente el texto con Textillate.js
En nuestro publicación anterior, te presentamos Animate.css, una impresionante biblioteca de CSS3, que facilita la creación de animaciones CSS3. En esta publicación, presentaremos un plugin jQuery, creado con Animate.css, que puede animar texto, llamado Textillate.js .Aunque puedes animar texto con Animate.cs

20 plugins de WordPress para optimizar categorías y etiquetas
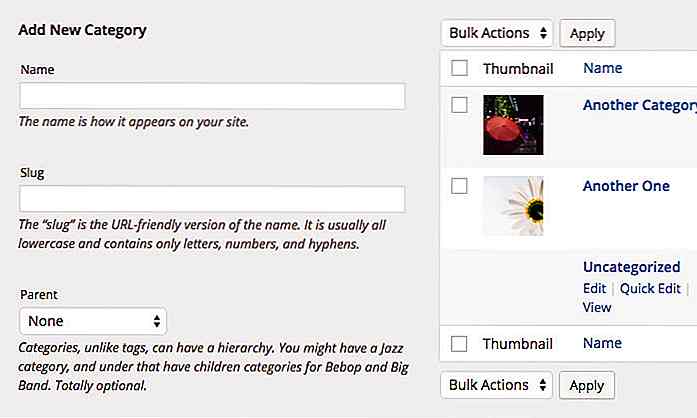
Con la "Categoría" y "Etiqueta" en WordPress, puede organizar los contenidos en relación uno con el otro. Estas son funciones sencillas que los usuarios podrían comprender de inmediato. Pero si has estado usando WordPress por un tiempo, sabes que siempre hay margen de mejora.Si desea hacer algo con la Categoría y la Etiqueta que no es la utilidad incorporada, quizás la encuentre en la siguiente lista. Aqu