es.hideout-lastation.com
es.hideout-lastation.com
Aplicación Koala: una aplicación multiplataforma para el desarrollo web moderno
En los días de Netscape e Internet Explorer 6, la mayoría de los desarrolladores web solo escribían documentos web en HTML simple, CSS y JavaScript. Hoy en día, tenemos muchas herramientas de utilidad para escribir esos 3 idiomas web de manera más eficiente, con LESS, Sass, CoffeeScript y Jade, solo por nombrar algunos.
Podemos escribir códigos en estos nuevos idiomas, luego compilarlos en el formulario estándar. El compilador se lleva a cabo en Terminal y se realiza a través de líneas de comando. Por desgracia, no todos se sienten cómodos trabajando con líneas de comando . Podría ser una molestia. Echemos un vistazo a la aplicación Koala, la aplicación que nos permite compilarlos a través de una buena GUI.
Empezando
Koala es una aplicación gratuita multiplataforma. Entonces puede usarlo independientemente de su sistema operativo (SO). Está disponible para Windows, OS X, Ubuntu y otras distribuciones de Linux. Descargue el paquete de instalación en consecuencia; .exe para Windows, .dmg para OSX, .deb para Ubuntu y .tar.gz para Linux. Siga las instrucciones de instalación según su sistema operativo e inicie la aplicación.
Solución de problemas
Sin embargo, si está utilizando Ubuntu 13.04 o 13.10, probablemente encontrará un problema donde la aplicación no se puede iniciar y ejecutar; simplemente se cierra de repente.
Para resolver el problema, puede hacer lo siguiente:
1. Descargue la biblioteca de Udev desde esta página; libudev0_i386 para Ubuntu con arquitectura de 32 bits o libudev0_amd64, si está utilizando Ubuntu 64bit.
2. Inicie el paquete .deb que acaba de descargar. .deb en Ubuntu Software Center. Haga clic en el botón Instalar.

Inicie Terminal y escriba navegar al directorio /usr/lib con esta línea de comando:
cd / usr / lib
Para Ubuntu 64bit, escriba el siguiente comando:
cd / usr / lib64
Por último, escribe este comando.
sudo ln -s libudev.so.1 libudev.so.0
Ahora debería poder ejecutar la aplicación Koala .
Usando Koala
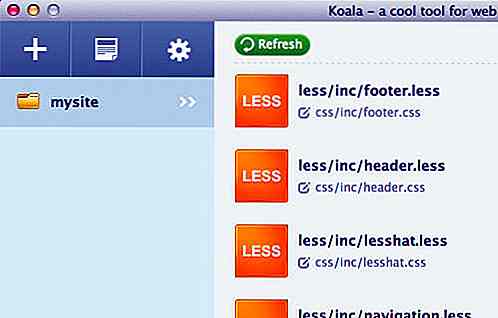
En el momento de la redacción, la aplicación Koala admite estos idiomas: LESS, Sass, Compass y CoffeeScipt. Suponiendo que ha creado una carpeta que contiene archivos de proyecto que incluye uno de los idiomas mencionados, puede arrastrar y soltar la carpeta en la aplicación de ventana para agregarla como un "Proyecto Koala". Enumerará los archivos compatibles de la siguiente manera:

Configuración del proyecto
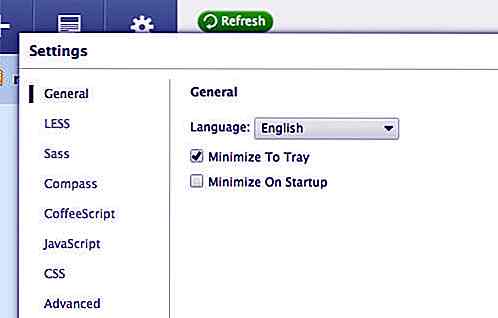
En la configuración del proyecto, podemos personalizar el resultado del archivo. Haga clic en el icono de engranaje en la barra lateral de la ventana de la aplicación. Esto abre un cuadro de diálogo de superposición, como se muestra. En el lado izquierdo de la caja, puede ver una serie de menús o paneles para personalizar la aplicación, así como también el menú para cada idioma que admita.

Por ejemplo, naveguemos al panel LESS . En él, hay una serie de opciones, de la siguiente manera:
Mapa de origen : seleccione esta opción para habilitar el Mapa de origen para una fácil depuración. Cuando inspeccionamos elementos en el navegador, se refiere al CSS generado en lugar del archivo fuente original. Con el Mapa Fuente habilitado, el Navegador podrá referirse al archivo CSS-Preprocesador - .sass o .less - así como a la línea real donde se genera el CSS.
Comentarios de línea : selecciónelo para imprimir los Comentarios de CSS en el resultado, mostrando la línea de origen del CSS generado.
Información de depuración : habilítela para mostrar los errores que ocurren.
Matemática estricta : si está habilitada, cada operación matemática en MENOS debe estar entre paréntesis para garantizar la precisión en el resultado de la operación.
Unidades estrictas : cuando esta opción está habilitada, todas las unidades en operación matemática deben ser iguales. (10em/2px), por ejemplo, volverá como un error.
Estilo de salida : hay dos opciones para el estilo de salida: Normal y Comprimir. Durante el desarrollo, es mejor configurarlo en Normal para una depuración más fácil. Si está por lanzar el sitio web, configúrelo en Comprimir para reducir el tamaño del archivo de salida.
Configuraciones por proyecto
La configuración anterior se aplica a todos los proyectos registrados. También podemos personalizar la configuración para cada proyecto de esta manera:
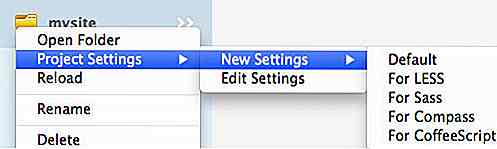
Haga clic derecho en la carpeta del proyecto. Ve a Configuración del proyecto> Nueva configuración .

Hay muchas opciones. Seleccionar "Predeterminado", "para MENOS" y "para CoffeeScript" crea un archivo de configuración de proyecto, koala-config.json mientras que al seleccionar "para Sass" o "para Compás" se creará config.rb, el archivo de configuración de Sass and Compass.
Estos archivos se guardan en el directorio raíz del proyecto, y debemos editarlos en un editor de código para personalizar la configuración del proyecto. Aquí hay un ejemplo si quiere cambiar la carpeta de salida LESS.
"mappings": [{"src": "build / less", "dest": "assets / css"}], config.rb es un archivo Ruby para personalizar Sass y Compass. Ya los hemos discutido, así como la configuración en nuestra serie previa de publicaciones: Uso de Compass In Sass. Puede leerlo para obtener información config.rb sobre config.rb .
Pensamiento final
La aplicación Koala está repleta de funciones esenciales. Con él, no necesita preocuparse por los obstáculos al instalar y configurar CSS-Preprocessors y CoffeeScript a través de líneas de comando. Espero que el desarrollador incluya más compiladores para otros idiomas, como Haml, Jade y Stylus, y también cree GUI para configuración por proyecto. Pero, para aquellos que solo trabajan con LESS, Sass y CoffeScript, Koala App es una aplicación decente y eficiente.

Examine el historial de sus sitios web favoritos con UX Timeline
Los usuarios de Internet que han estado en línea durante años a menudo aman la nostalgia de retroceder el tiempo para mirar los sitios web como lo fueron alguna vez. Esta es una forma divertida de matar el tiempo y estudiar el crecimiento del diseño web a lo largo de los años.Siempre me gusta navegar en Wayback Machine, pero es un gran dolor. La

10 usos creativos e innovadores de Microsoft Kinect
El Kinect fue lanzado en 2010 como un periférico para la Xbox 360 y se comercializó como una forma de agregar controles de movimiento a los juegos. Microsoft incluso lo agregó como un periférico al comercializar Xbox One, aumentando las funciones, como el control por voz para la consola. Mientras que algunos ven que no es más que un complemento de videojuegos, Microsoft Kinect utiliza tecnologías que amplían el uso práctico más allá del mundo de los videojuegos .Después d