es.hideout-lastation.com
es.hideout-lastation.com
Cómo refactorizar CSS: una guía
La refactorización CSS debe ser una parte esencial del flujo de trabajo de desarrollo de front-end, si queremos tener una base de código manejable y optimizada. Cuando refactorizamos CSS, limpiamos y reorganizamos nuestro código existente sin agregar ninguna característica nueva o corregir errores.
La refactorización ayuda a prevenir la explosión de CSS, mejora la legibilidad y la reutilización del código, y hace que el CSS sea más elegante y más rápido de ejecutar .
La refactorización suele ser necesaria después de un tiempo, ya que incluso los proyectos que comenzaron con una base de código concisa y organizada tarde o temprano comienzan a perder su claridad; consistencia, reglas obsoletas y partes duplicadas del código aparecen; y también empezamos a anular estilos y empleamos más y más ataques y soluciones.
La mejor manera de mantener nuestra base de código CSS mantenible es seguir la regla general de " refactorizar temprano, refactorizar a menudo ". En esta publicación veremos algunos consejos sobre cómo podemos llevar a cabo un proceso eficaz de refactorización de CSS.
1. Llevar a cabo una auditoría inicial
Para tener una mejor idea de lo que necesitamos para refactorizar, es mejor comenzar con una auditoría integral para ver lo que tenemos actualmente .
Existen muchas excelentes herramientas en línea que pueden ayudarnos en este esfuerzo. CSSDig es una poderosa extensión de Chrome que analiza el CSS de un sitio web y explora sus debilidades, como selectores o propiedades repetitivas.
El CSS no utilizado investiga las reglas de CSS no utilizadas, mientras que las herramientas de deshilado, como CSS Lint, permiten encontrar rápidamente compatibilidad, mantenimiento y otros problemas.
También es importante analizar el código manualmente durante la auditoría inicial, ya que muchos problemas en el nivel arquitectónico solo pueden detectarse de esta manera.
 2. Configure un plan manejable
2. Configure un plan manejable Refactorizar el código de trabajo es siempre una tarea desalentadora, pero podemos aliviar el dolor si creamos un plan sobre lo que tenemos que hacer, dividimos el proceso de refactorización en fragmentos manejables y hacemos un cronograma factible.
En la refactorización de CSS hay algo crucial que siempre debemos tener en cuenta: algunas cosas que refactorizamos, por ejemplo cambiar los nombres de los selectores, también harán necesario ajustar el código de los archivos relevantes de HTML y JavaScript .
Por lo tanto, es una buena idea rastrear estas modificaciones adicionales que necesitaremos realizar y compilarlas en nuestro cronograma de refactorización junto con las tareas primarias relacionadas con CSS.
3. Seguir el progreso
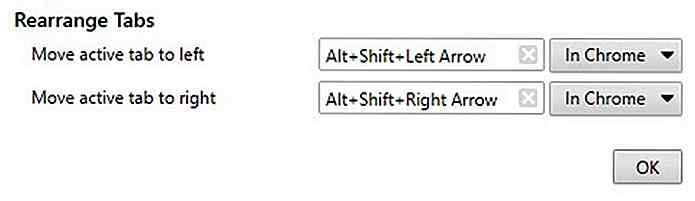
Antes de iniciar la refacturación, es un paso esencial para realizar una copia de seguridad de nuestros archivos iniciales . La introducción de un sistema de control de versiones, como Git o Subversion, en nuestro flujo de trabajo también puede mejorar significativamente el proceso de refactorización, ya que tendremos un registro de los pasos secuenciales que hemos tomado y podremos volver a una etapa anterior si queremos rehacer cosas
 4. Seguir con una guía de estilo de codificación
4. Seguir con una guía de estilo de codificación Una guía de estilo de codificación coherente puede mejorar notablemente la legibilidad y mantenibilidad del código, por lo que antes de comenzar a refactorizar es esencial configurar una guía de estilo de codificación CSS .
Las cosas importantes para decidir son:
- convenciones de nombres
- reglas de formateo
- orden de declaración
- unidades y valores que queremos usar
- comentando reglas
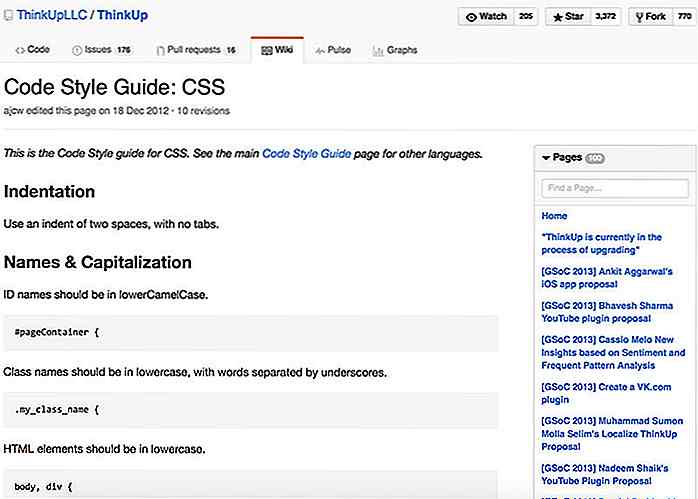
Si no queremos crear nuestra propia guía de estilo de codificación, también podemos usar la de alguien más, como ThinkUp's que se puede encontrar en Github.
 Sin embargo, no es suficiente simplemente presentar una guía de estilo de codificación, también debemos mantenerla cuando reescribamos el código durante la refactorización, y esperamos lo mismo de todos los demás que trabajen en nuestro proyecto.
Sin embargo, no es suficiente simplemente presentar una guía de estilo de codificación, también debemos mantenerla cuando reescribamos el código durante la refactorización, y esperamos lo mismo de todos los demás que trabajen en nuestro proyecto.5. Configure una estructura de archivo coherente
Una vez que estemos listos con los preparativos, lo primero que debemos hacer es establecer una estructura de archivos CSS adecuada que preste atención a la naturaleza en cascada de CSS.
Depende principalmente del proyecto la mejor forma de organizar nuestros archivos, pero existen algunas reglas universales, como utilizar un archivo normalize.css separado para los estilos de restablecimiento de CSS, un global.css separado para los estilos globales que se utilizan en todo el proyecto y para almacenar bibliotecas de terceros en una carpeta separada.
Si queremos jugar seguros con nuestra estructura de archivos CSS, también hay arquitecturas ya hechas, como SMACSS o ITCSS, que ofrecen técnicas efectivas sobre cómo organizar archivos CSS de una manera escalable .
6. Deshacerse de las reglas no utilizadas y duplicadas
Después de un tiempo, los archivos CSS generalmente comienzan a abundar en las reglas no utilizadas que necesitamos identificar y limpiar durante la refactorización. Hay muchas herramientas en línea que nos permiten investigar estas reglas obsoletas y, a veces, también nos permiten abandonarlas rápidamente.
La herramienta más conocida para este propósito es probablemente UnCSS, un módulo Node.js que permite deshacerse rápidamente de las reglas de CSS no utilizadas, y también nos proporciona opciones de configuración sofisticadas que facilitan el ajuste del proceso de limpieza. .
 Es importante tener en cuenta que no necesariamente queremos eliminar las reglas no utilizadas de todos los archivos CSS que tenemos, por ejemplo, de hojas de estilo globales, de reinicio o de terceros, por lo que debemos excluirlas al realizar la limpieza.
Es importante tener en cuenta que no necesariamente queremos eliminar las reglas no utilizadas de todos los archivos CSS que tenemos, por ejemplo, de hojas de estilo globales, de reinicio o de terceros, por lo que debemos excluirlas al realizar la limpieza.Junto con las reglas obsoletas, las reglas duplicadas también conducen a un exceso de código superfluo y a una pérdida de rendimiento. Podemos eliminarlos utilizando el módulo CSS Purge Node.js, pero también podemos trabajar con linters CSS para buscar reglas duplicadas en nuestros archivos CSS.
7. Reducir la especificidad
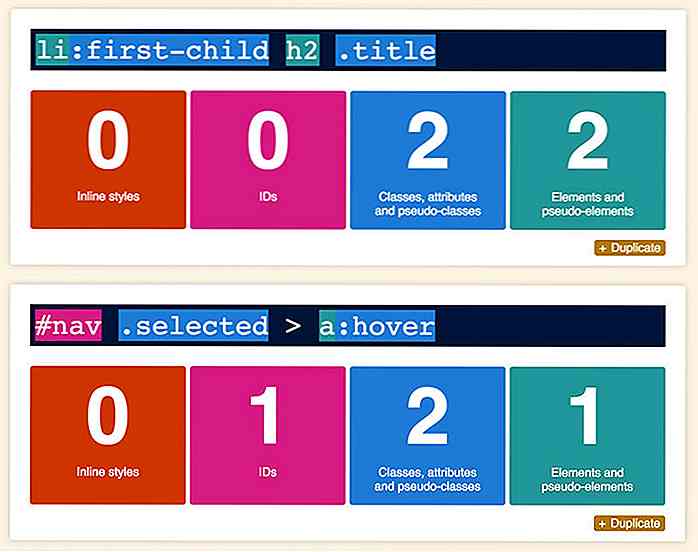
La especificidad de un selector CSS se calcula a partir del número y los tipos de selectores internos que contiene. La especificidad de CSS se expresa como un número de 4 dígitos que es el más fácil de entender si miramos esta calculadora visual de especificidades de CSS:
 La especificidad más baja (
La especificidad más baja ( 0001 ) pertenece a los selectores que solo se dirigen a un elemento HTML general, como o
Ciertos selectores, como id o selectores que provienen de estilos en línea, tienen prioridades más altas porque anulan los estilos que pertenecen a selectores más genéricos. Por ejemplo, la especificidad del selector #id1 es 0100 .
En la refactorización, el objetivo es disminuir la especificidad de los selectores (mantenerlos cortos) tanto como sea posible, ya que los selectores con mayor especificidad reducen significativamente la reutilización del selector y conducen a una base de código inflada .
Los 3 tipos principales de selectores de alta especificidad son:
- Selectores calificados, como
p.class1(definir la etiquetapes innecesario aquí, ya que hace que sea imposible usar la misma clase con otros elementos HTML) - Selectores profundamente anidados, como
.class1 .class2 .class3 .class4 ... - ID, como
#id1
Las herramientas en línea, como CSSDig mencionado en el Paso 1, se pueden usar para encontrar rápidamente estos selectores de alta especificidad. También puede ser útil configurar una regla en la guía de estilo de codificación sobre aspectos como el nivel máximo de anidamiento o un límite en el uso de selectores de id .
8. Reglas !important Weed Out !important
Las reglas CSS seguidas por la declaración !important anulan las reglas de estilo regulares. El uso de reglas !important tarde o temprano conduce a un código incoherente . No es una coincidencia que la mayoría de las herramientas de deshielo lo marquen como un error.
Cuando necesitamos escribir CSS rápidamente, podemos comenzar a confiar en ellos debido a su simplicidad.
El principal problema con !important declaraciones !important es que si queremos anularlas en el futuro, necesitamos poner aún más declaraciones !important en uso, por lo que es mejor descartarlas siempre que sea posible durante el proceso de refactorización.
9. Limpiar números mágicos y valores rígidos
Durante nuestro flujo de trabajo de CSS todos los días, a veces nos topamos con problemas que no podemos resolver, y comenzamos a utilizar los llamados números mágicos, valores que funcionan por alguna razón pero no entendemos por qué. Por ejemplo, tome el siguiente ejemplo:
.class1 {position: absolute; arriba: 28px; izquierda: 15.5%; } El principal problema con los números mágicos es que son circunstanciales, y encarnan el antipatrón de "programación por permutación". Durante el proceso de refactorización, debemos eliminar estas reglas arbitrarias de nuestro código y reemplazarlas con soluciones más razonables donde sea posible.
La misma regla empírica también se aplica a los valores codificados . Probablemente, la ocurrencia más frecuente de valores codificados se encuentre en reglas de altura de línea:
/ * malo, tendremos que agregar reglas adicionales de altura de línea fija a los elementos secundarios de .class1 * / .class1 {font-size: 20px; línea-altura: 24px; } / * bueno, la regla flexible de altura de línea también puede ser utilizada con seguridad por los elementos secundarios * / .class1 {font-size: 20px; altura de línea: 1.2; } Los valores codificados hacen que nuestro código sea menos resistente al futuro y más rígido, por lo que, como parte de la refactorización, debemos desenterrarlos y reemplazarlos con valores flexibles .
10. Unidades y valores refactores
Para facilitar el mantenimiento y la depuración en el futuro, y para evitar fallas que pueden derivarse del uso de diferentes unidades, como em y px, simultáneamente, debemos apegarnos a reglas coherentes sobre cómo usamos valores relativos y absolutos .
Si los usamos de manera inconsistente en el pasado, necesitamos convertirlos para que puedan constituir un sistema conciso
Si utilizamos demasiados colores similares en nuestro sitio, también puede ser una buena idea racionalizar el esquema de colores al reducir la cantidad de colores que empleamos. (Aquí hay una publicación sobre cómo elegir el esquema de color de un sitio web de manera práctica).


Cómo sincronizar bases de datos en múltiples instalaciones de WordPress
Anteriormente, echamos un vistazo a cómo configurar el entorno de ensayo para el desarrollo de WordPress. Si lo ha seguido, es posible que el proceso a veces implique la migración de la base de datos SQL para sincronizar las discrepancias entre las etapas . Este proceso particular de migración de la base de datos puede ser tedioso.Te

Los mejores complementos de ventana modal gratuitos de JavaScript
Puedes encontrar muchos estilos modales de CSS puro, pero estos no ofrecen el mismo control que JavaScript . Con un modal de JavaScript, puede agregar animaciones personalizadas, entradas de IU y realmente mejorar la experiencia del usuario.Pero, ¿por qué diseñar algo desde cero cuando puedes usar una biblioteca JS ? H