es.hideout-lastation.com
es.hideout-lastation.com
Cómo sincronizar bases de datos en múltiples instalaciones de WordPress
Anteriormente, echamos un vistazo a cómo configurar el entorno de ensayo para el desarrollo de WordPress. Si lo ha seguido, es posible que el proceso a veces implique la migración de la base de datos SQL para sincronizar las discrepancias entre las etapas . Este proceso particular de migración de la base de datos puede ser tedioso.
Tendrá que exportar la base de datos desde el primer sitio y luego importarla a otra, lo que podría tomar un par de minutos o más para una gran base de datos. Este proceso deberá repetirse cada vez que migremos la base de datos .
Si esto es algo con lo que has estado luchando, seguramente encontrarás esta publicación útil. En esta publicación, vamos a ver cómo optimizar la sincronización de la base de datos en varias instalaciones de WordPress . Esto nos ayudará a ahorrar mucho tiempo.
Empezando
Para empezar, supongo que tiene las tres etapas de desarrollo: local, de prueba y en vivo, todas configuradas.
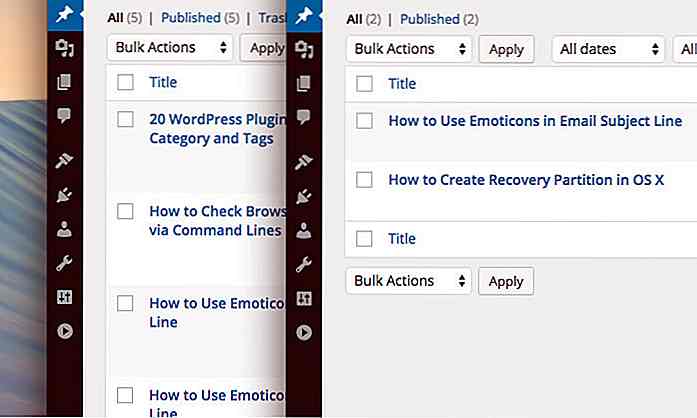
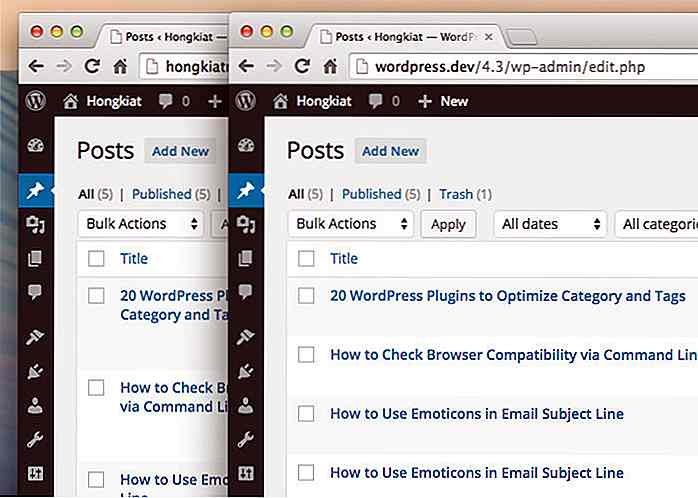
Aquí, configuré un escenario donde tengo 5 publicaciones publicadas en un sitio en vivo, y 2 publicaciones más están en un sitio local (una que aún se está desarrollando). En realidad, sin embargo, tendrás que lidiar con muchos mensajes, que solo 2 o 5.
 Ahora me gustaría actualizar el sitio local con el contenido en el sitio en vivo . Se recomienda tener un contenido de base de datos idéntico al que se encuentra en Live, mientras se desarrolla. Esto es para que podamos detectar cualquier problema relacionado con los estilos, el diseño o cualquier cosa que pueda afectar el contenido desde el principio.
Ahora me gustaría actualizar el sitio local con el contenido en el sitio en vivo . Se recomienda tener un contenido de base de datos idéntico al que se encuentra en Live, mientras se desarrolla. Esto es para que podamos detectar cualquier problema relacionado con los estilos, el diseño o cualquier cosa que pueda afectar el contenido desde el principio.Sincronizando la base de datos
Para sincronizar la base de datos, siga estos pasos:
Instale el plugin de WordPress, Database Sync. Simplemente instale el complemento en los sitios web donde realizaría la migración de la base de datos, digamos que si extrajera la base de datos de una etapa en vivo a la etapa de prueba, entonces debe instalar el complemento en el sitio para estas dos etapas.
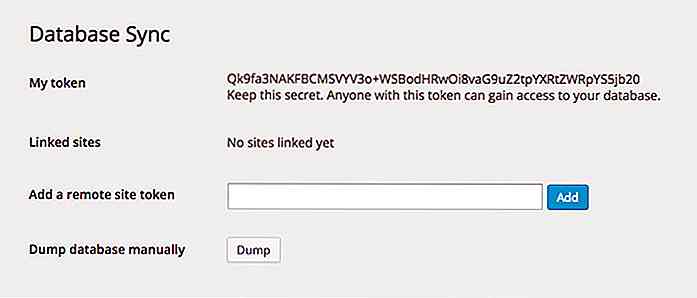
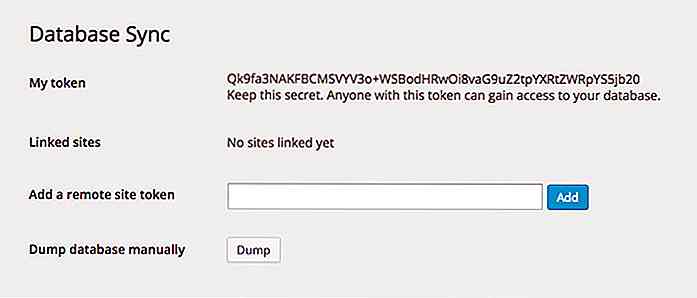
En el sitio en vivo, vaya a Herramientas> Sincronización de base de datos . Luego, genera la clave del token secreto.
 No debe compartir esta clave secreta con nadie, ya que también le permitirá acceder a su base de datos.
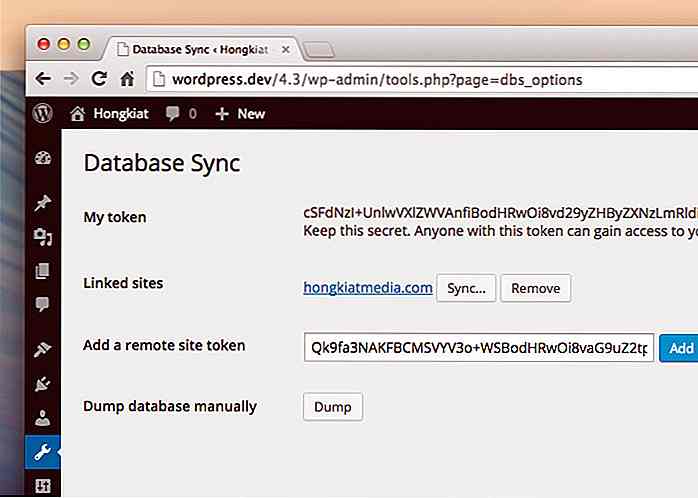
No debe compartir esta clave secreta con nadie, ya que también le permitirá acceder a su base de datos.Agregue el token en Herramientas> Sincronización de base de datos del sitio de la etapa local .
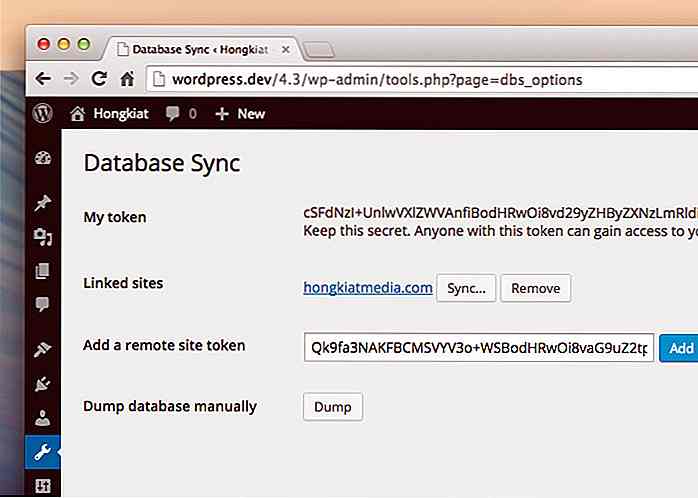
 A medida que se agrega el token, encontrará la sincronización al lado del sitio vinculado, como se muestra en la captura de pantalla anterior.
A medida que se agrega el token, encontrará la sincronización al lado del sitio vinculado, como se muestra en la captura de pantalla anterior.Haga clic en el botón Sincronizar para comenzar a sincronizar estos dos sitios.
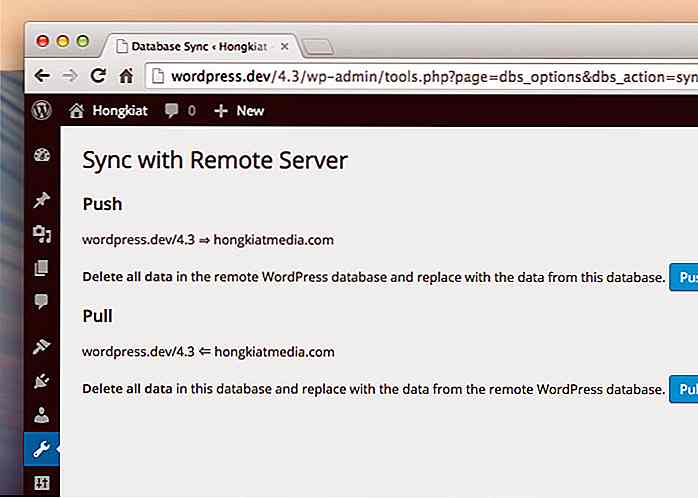
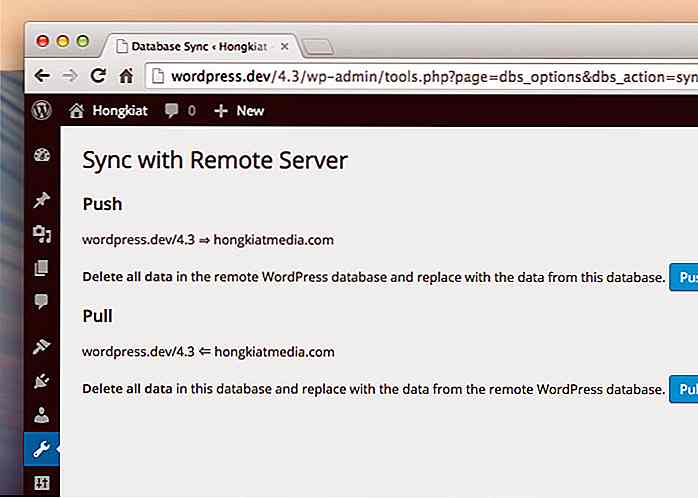
Haga clic en el botón de extracción para extraer la base de datos del sitio remoto y reemplace el sitio local .

Tenga en cuenta, sin embargo, que el proceso de tirar y empujar puede tomar minutos o más, dependiendo del tamaño de la base de datos. Una vez que se completa el proceso de extracción, debería ver un mensaje de éxito en la pantalla. Y el sitio local ahora debería tener exactamente las mismas publicaciones, páginas y configuraciones que el sitio Live .
 Alternativamente, haga clic en el botón Pulsar si desea copiar el sitio actual a sitios web remotos. Instale este complemento en varios sitios web según sea necesario y agregue los tokens para vincularlos a su base de datos.
Alternativamente, haga clic en el botón Pulsar si desea copiar el sitio actual a sitios web remotos. Instale este complemento en varios sitios web según sea necesario y agregue los tokens para vincularlos a su base de datos.Este complemento hace que la sincronización de la base de datos sea perfecta y sólida. Espero que el desarrollador del complemento lo mejore aún más con algunas características adicionales, como:
- Selective Table Sync, que básicamente permite la sincronización de tablas particulares en la base de datos. Por ejemplo, como solo tenemos que copiar el contenido de la publicación, sería mejor tirar los wp_posts en lugar de la base de datos completa. Esto acelerará enormemente el proceso en la mayoría de los casos.
- Media Sync, para sincronizar las cargas de archivos multimedia de WordPress, como para imágenes y videos.

Cómo promocionar tu canal de YouTube en Zero Budget
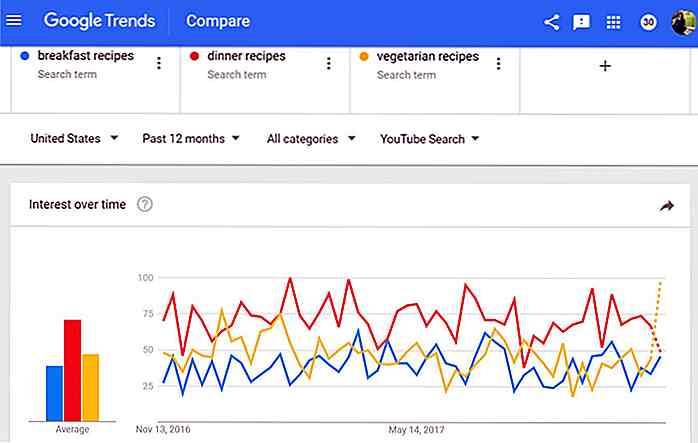
Es posible que esté produciendo contenido de video increíble y ejecute un excelente canal de YouTube, pero si no va más allá para promocionarlo, obtener nuevos suscriptores se convierte en un desafío .Piense en esto como un embudo. Para convertirse en suscriptor, uno tiene que encontrar su video a través de la búsqueda de YouTube o a través de un enlace de referencia, lo mirarían y, si lo encuentran lo suficientemente interesante, se suscribirían a su canal .Sin embar

21 fuentes más visitadas sitio gratis
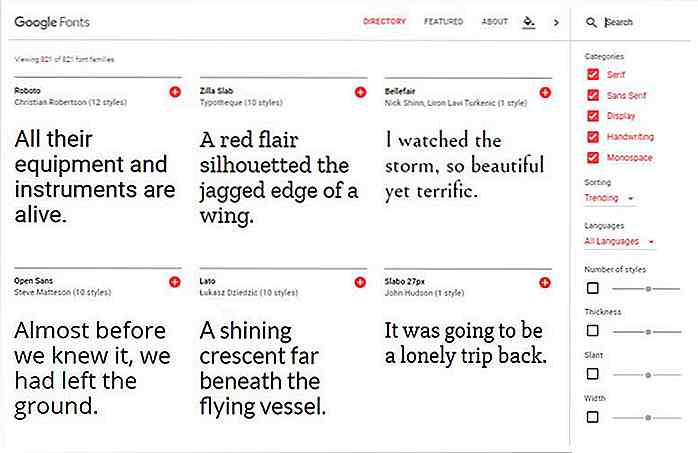
En la industria del diseño, siempre hay una fiebre del oro por una buena fuente que puede agregar impacto a los diseños. Como diseñador, yo también estoy siempre buscando nuevas fuentes gratuitas para agregar a mi colección de fuentes. Y para eso, me dirijo a algunos de los mejores sitios web para fuentes gratuitas .En e
 No debe compartir esta clave secreta con nadie, ya que también le permitirá acceder a su base de datos.
No debe compartir esta clave secreta con nadie, ya que también le permitirá acceder a su base de datos. A medida que se agrega el token, encontrará la sincronización al lado del sitio vinculado, como se muestra en la captura de pantalla anterior.
A medida que se agrega el token, encontrará la sincronización al lado del sitio vinculado, como se muestra en la captura de pantalla anterior.