 es.hideout-lastation.com
es.hideout-lastation.com
Organiza las pestañas del navegador fácilmente con esta extensión de Chrome
Mover las pestañas de Chrome con el mouse, aunque sea útil, puede ser bastante quisquilloso, especialmente cuando tienes un número bastante grande de pestañas abiertas . Si prefieres moverlo con tu teclado, hay una extensión de Chrome que te permite hacer eso.
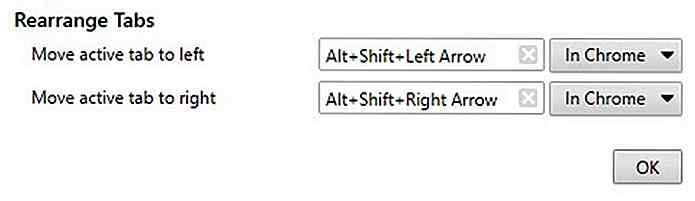
Acertadamente llamada Reorganizar pestañas, esta extensión de Chrome te permite cambiar tus pestañas sin quitar las manos del teclado . Una vez instalado, todo lo que necesita hacer es mantener presionados los botones designados y tocar las teclas direccionales para cambiar la pestaña actualmente activa .
- Para los usuarios de MacOS, tendrás que mantener presionada la tecla Ctrl + Shift mientras tocas la tecla izquierda o derecha para mover la pestaña hacia la izquierda o hacia la derecha.
- Para los usuarios de Windows, mantener presionadas las teclas Shift + Alt mientras se toca la tecla izquierda o derecha logrará lo mismo.
 Si encuentra que los enlaces de teclas predeterminados son desfavorables, siempre puede modificarlos accediendo al menú "Atajos de teclado" que se encuentra en la parte inferior de la página Extensiones de Chrome.
Si encuentra que los enlaces de teclas predeterminados son desfavorables, siempre puede modificarlos accediendo al menú "Atajos de teclado" que se encuentra en la parte inferior de la página Extensiones de Chrome.

6 consejos y trucos para aprovechar al máximo Snapchat
¿Eres un usuario de Snapchat? ¿Sabías que Snapchat tiene un conteo diario de carga de 400 millones de mensajes? Claramente, es una de las aplicaciones de mensajería más populares en la actualidad. Si también disfrutas de Snapchat, en realidad hay algunas características y trucos ocultos que te harán querer usarlo aún más.En esta p

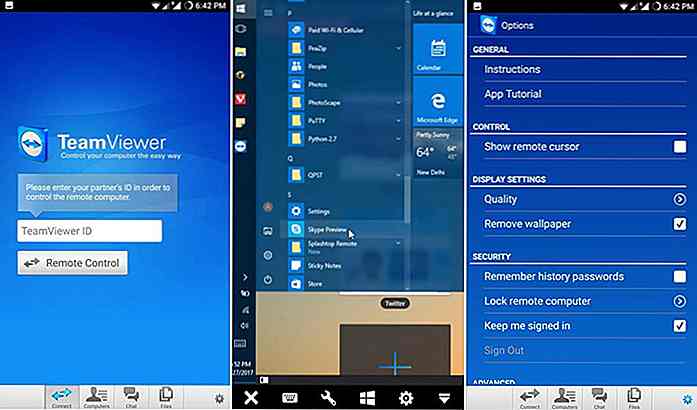
5 aplicaciones gratuitas de Android para controlar tu computadora a distancia: lo mejor de
¿Deseas acceder a tu PC de forma remota o acceder de forma remota a tu Mac desde otro dispositivo? Las aplicaciones de control remoto ayudan a acceder de forma remota y controlar de forma segura su escritorio, un dispositivo móvil o un servidor. Estas aplicaciones son útiles en diversas situaciones en las que no puede acceder a su sistema en forma personal.El



