es.hideout-lastation.com
es.hideout-lastation.com
Los mejores complementos de ventana modal gratuitos de JavaScript
Puedes encontrar muchos estilos modales de CSS puro, pero estos no ofrecen el mismo control que JavaScript . Con un modal de JavaScript, puede agregar animaciones personalizadas, entradas de IU y realmente mejorar la experiencia del usuario.
Pero, ¿por qué diseñar algo desde cero cuando puedes usar una biblioteca JS ? He recopilado los mejores guiones modales gratuitos accionados por JavaScript aquí para que pueda examinar detenidamente sus favoritos.
Todos estos son completamente gratuitos y de código abierto, por lo que puede editar el código y cambiarlos de categoría para adaptarlos a su sitio según sea necesario.
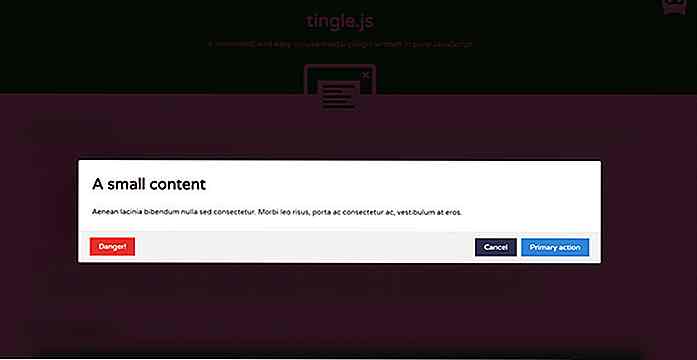
1. Tingle
 Uno de mis guiones modales gratuitos favoritos es Tingle.js . Se basa en JavaScript simple sin dependencias, por lo que no necesita ninguna biblioteca jQuery o Zepto.
Uno de mis guiones modales gratuitos favoritos es Tingle.js . Se basa en JavaScript simple sin dependencias, por lo que no necesita ninguna biblioteca jQuery o Zepto.Además, es una biblioteca bastante pequeña, aunque tiene muchas opciones de personalización . Puede cambiar las transiciones de CSS, las animaciones modales de JavaScript y la experiencia de usuario completa con solo algunas configuraciones.
Tingle.js está diseñado para ser totalmente accesible y receptivo, por lo que funciona en dispositivos móviles y también es compatible con navegadores antiguos.
Puede ver toda la documentación en GitHub, junto con el código fuente gratuito. También tienen un enlace de demostración, por lo que puede ver Tingle en acción para ver si podría encajar en su sitio web.
2. Modalidad de vainilla
 Aquí hay un modal que acabo de encontrar recientemente y es mucho más simple que la mayoría . Vanilla Modal se mantiene fiel a su nombre con un guión vainilla puro que potencia el modal, junto con las transiciones CSS .
Aquí hay un modal que acabo de encontrar recientemente y es mucho más simple que la mayoría . Vanilla Modal se mantiene fiel a su nombre con un guión vainilla puro que potencia el modal, junto con las transiciones CSS .Esto es bastante pequeño y muy flexible, con CSS personalizado para cambiar el estilo de las ventanas . También tiene bastantes opciones que puede modificar con JavaScript, por lo que es perfecto para ejecutar funciones DOM o incluso funciones de devolución de llamada.
Echa un vistazo a la página de demostración para ver el estilo predeterminado. Es un diseño realmente básico, por lo que requerirá personalizaciones para usarlo en un sitio de producción . Pero esto también reduce los requisitos totales del código, por lo que es una de las bibliotecas modales de JavaScript más delgadas .
3. SweetAlert2
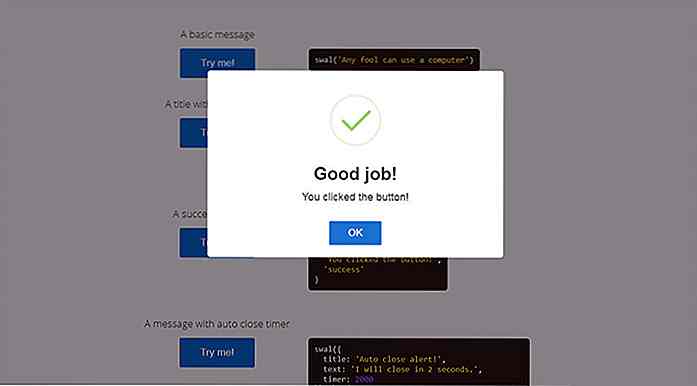
 Detesto las alertas de JavaScript predeterminadas porque son molestas e intrusivas. En esta era de diseño web, simplemente no necesitamos alertas de navegador predeterminadas, especialmente con scripts como SweetAlert2 .
Detesto las alertas de JavaScript predeterminadas porque son molestas e intrusivas. En esta era de diseño web, simplemente no necesitamos alertas de navegador predeterminadas, especialmente con scripts como SweetAlert2 .Esta biblioteca gratuita de JavaScript viene con cero dependencias y funciona como una ventana modal. Sin embargo, es compatible con las entradas OK / Cancel del usuario, por lo que puede diseñarlas y usarlas como cuadros de alerta, también.
No necesitarás otros scripts, por lo que SweetAlert2 corre bastante ligero. Eche un vistazo a las demostraciones para ver cómo se ven los modales en una página web real. SweetAlert2 es una solución perfecta para cuadros de alerta modales con estilo.
4. plainModal
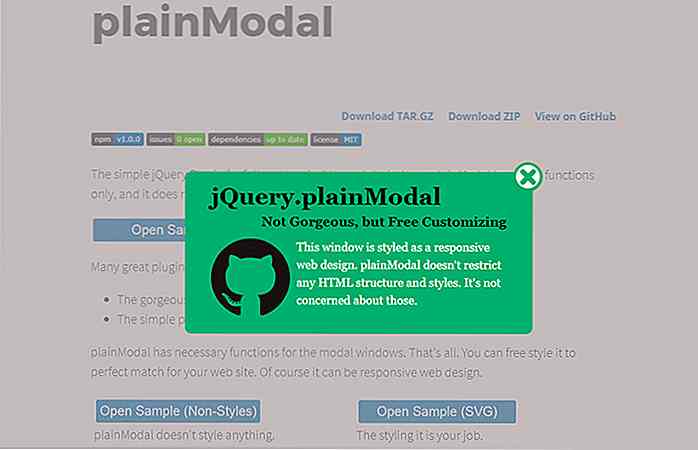
 Si quieres un script realmente simple, recomiendo plainModal . Se basa en jQuery, pero es uno de los scripts modales más pequeños disponibles .
Si quieres un script realmente simple, recomiendo plainModal . Se basa en jQuery, pero es uno de los scripts modales más pequeños disponibles .No utiliza ningún CSS externo o archivos de imagen . Solo una sola secuencia de comandos JS es todo lo que necesita.
Una vez que el script plainModal se agrega a tu página, solo tienes que apuntar al botón modal y listo. Esto le otorga control sobre la pantalla y cuánto desea modificar la interfaz modal.
Además, puede configurar el modal con una línea de JavaScript manteniendo el tema minimalista de este complemento.
5. Modaal
 No se puede negar que el acceso es enorme en la web . El objetivo de cada diseñador debe ser una experiencia más inclusiva para personas de todo el mundo en diversos dispositivos y con posibles limitaciones.
No se puede negar que el acceso es enorme en la web . El objetivo de cada diseñador debe ser una experiencia más inclusiva para personas de todo el mundo en diversos dispositivos y con posibles limitaciones.Con Modaal, obtienes esa experiencia perfecta que supera la prueba WCAG 2.0 con una sólida calificación de accesibilidad AA . Puede ver un ejemplo fantástico en la página principal, junto con cierta documentación del código.
En general, recomiendo este plugin de JavaScript vainilla para cualquier persona que realmente se preocupa por la accesibilidad . La calificación AA puede ser necesaria en algunos proyectos web, por lo que Modaal es un guión realmente útil para mantener marcados.
6. Scotch JS Modal
 El equipo de desarrollo de Scotch.io publica tutoriales y guías para codificadores. Su trabajo es increíble y realmente se muestra en este script modal JavaScript, alojado en el Scotch GitHub .
El equipo de desarrollo de Scotch.io publica tutoriales y guías para codificadores. Su trabajo es increíble y realmente se muestra en este script modal JavaScript, alojado en el Scotch GitHub .El modo fue desarrollado por Ken Wheeler y este script incluso tiene un tutorial completo si desea aprender cómo funciona. Sin embargo, el código gratuito debería ser suficiente para la mayoría de los desarrolladores, ya que es súper liviano y fácil de configurar . Sin dependencias, e incluso una demostración de muestra en CodePen.
7. Bootbox.js
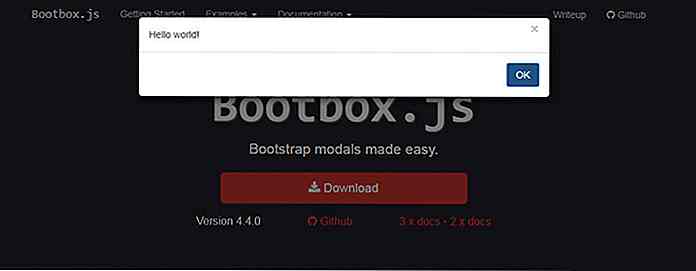
 La forma más rápida de lanzar un nuevo proyecto web es a través de Bootstrap. Es un poderoso framework frontend que alienta a los desarrolladores a crear sus propios complementos para la biblioteca .
La forma más rápida de lanzar un nuevo proyecto web es a través de Bootstrap. Es un poderoso framework frontend que alienta a los desarrolladores a crear sus propios complementos para la biblioteca .Un ejemplo de esto es Bootbox.js, una pequeña biblioteca de JavaScript, diseñada únicamente para ventanas modales en Bootstrap . Realmente funciona en cuadros de diálogo donde el usuario puede hacer clic en Aceptar o cancelar, en función de su solicitud.
Los cuadros de diálogo de JavaScript típicos son horribles, al igual que los cuadros de alerta. El script de Bootbox ofrece una alternativa sólida para cualquiera que trabaje en el ecosistema BS3 / BS4 .
Una vez más, es totalmente gratuito y de código abierto, junto con una larga página de documentación para que pueda comenzar a trabajar rápidamente.
8. iziModal.js
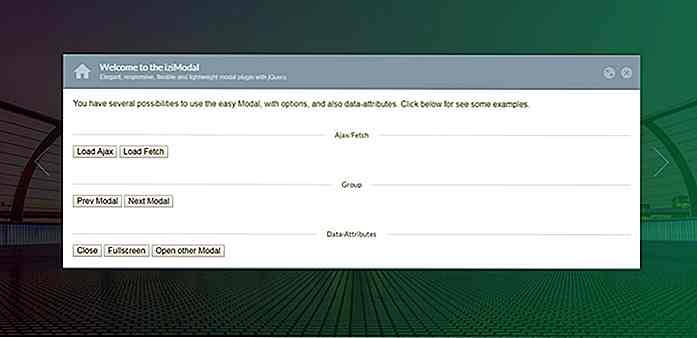
 Si necesita una solución un poco más personalizada echa un vistazo a iziModal.js . Esta herramienta es totalmente sensible y está diseñada para funcionar perfectamente en todos los navegadores modernos .
Si necesita una solución un poco más personalizada echa un vistazo a iziModal.js . Esta herramienta es totalmente sensible y está diseñada para funcionar perfectamente en todos los navegadores modernos .Aún no he encontrado otro script modal que ofrezca un diseño estéticamente agradable. Sale por la puerta con una hermosa IU que se puede combinar prácticamente con cualquier sitio web . Sin embargo, también puede cambiar el diseño para que se ajuste a sus necesidades.
Solo tenga en cuenta que este complemento se ejecuta en jQuery, por lo que es uno de los pocos aquí que tiene una dependencia . Pero, si desea los estilos iziModal, es un pequeño precio a pagar por estas elegantes ventanas Popover.
9. jQuery Modal
 El complemento jQuery Modal es quizás el script modal más simple en jQuery que encontrarás .
El complemento jQuery Modal es quizás el script modal más simple en jQuery que encontrarás .Se puede programar para que se una automáticamente con ciertos elementos HTML basados en varios atributos. También es compatible con los métodos abreviados de teclado, como ESC, para cerrar la ventana.
En total, este plugin mide menos de 1KB y funciona en todos los navegadores posibles que puedas imaginar . Los desarrolladores de jQuery deben guardar este complemento guardado para un acceso rápido a un script modal simple sin los lujos adicionales.
10. PicoModal
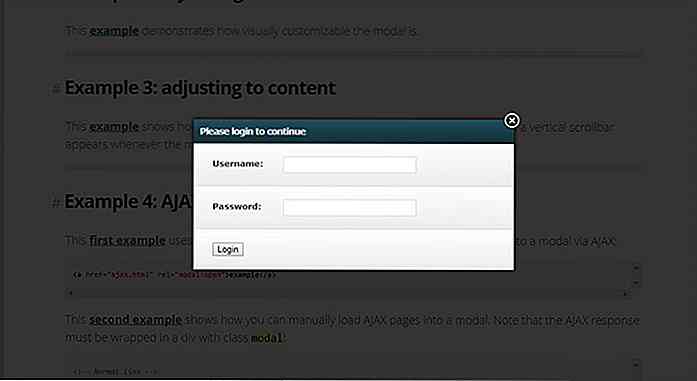
 Volviendo al código JavaScript estándar, tenemos la biblioteca PicoModal . Este es probablemente uno de los scripts más pequeños que encontrarás y está diseñado para ejecutarse perfectamente en una red troncal de JavaScript vanguardista .
Volviendo al código JavaScript estándar, tenemos la biblioteca PicoModal . Este es probablemente uno de los scripts más pequeños que encontrarás y está diseñado para ejecutarse perfectamente en una red troncal de JavaScript vanguardista .Es compatible con todos los navegadores modernos, incluidos los navegadores móviles para Android y Mobile Safari para iOS. ¡Incluso es compatible con navegadores IE más antiguos, que se remontan a IE7!
El desarrollador de PicoModal creó una pequeña secuencia de comandos JSfiddle para demostrar cómo funciona. Este es un ejemplo muy pequeño y no está vinculado a un evento de clic ni a ninguna otra cosa, pero no es difícil crear secuencias de comandos en unos pocos botones para ejecutar esta ventana modal correctamente.
11. Avgrund
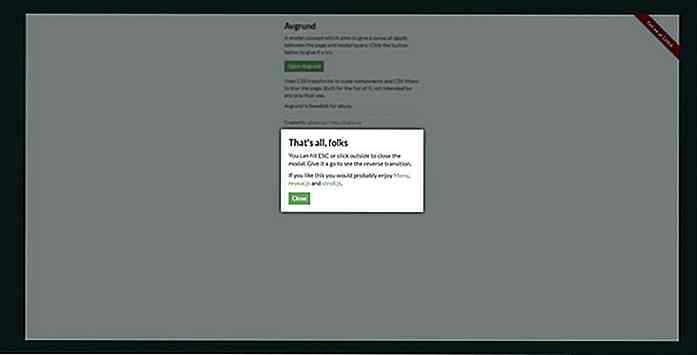
 Avgrund es probablemente uno de los modales más únicos en esta lista. Utiliza un efecto de desvanecimiento de página personalizado, junto con una animación que se contrae para hacer visible el modo modal.
Avgrund es probablemente uno de los modales más únicos en esta lista. Utiliza un efecto de desvanecimiento de página personalizado, junto con una animación que se contrae para hacer visible el modo modal.No todos apreciarán esta animación, por lo que no puedo decir que este script se ajuste a todos los sitios web. Pero, es un modal puro de vainilla y es muy fácil de configurar, con solo un archivo CSS y JavaScript .
Echa un vistazo a la página de demostración para ver cómo se ejecuta. Ciertamente tiene un estilo único y llama la atención con las animaciones personalizadas que simplemente funcionan.
Ultimas palabras
No importa lo que esté buscando, apuesto a que hay algo en esta lista que se adapta a sus necesidades. Pero, si aún no está satisfecho, navegue a través de GitHub para ver scripts modales relacionados y vea qué más puede encontrar.

Convierta diseños de boceto en boletines informativos en HTML con Slinky
La mayoría de las herramientas de exportación de códigos son torpes y poco confiables. Sin embargo, Slinky es un tipo diferente de exportador para Sketch, que convierte sus diseños en plantillas de newsletter totalmente compatibles .Es fácil encontrar ideas de boletines y recrear sus favoritos en un programa de diseño. Pero

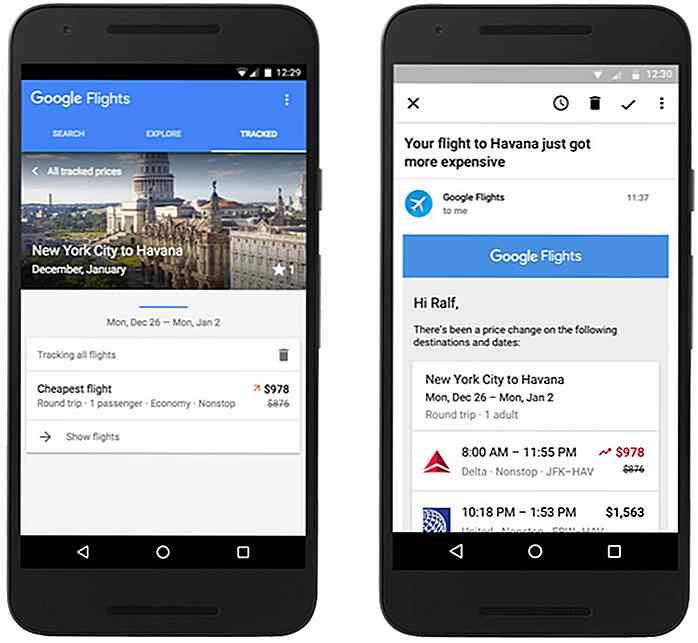
Con las vacaciones de fin de año a la vuelta de la esquina, muchos han comenzado a planificar sus vacaciones en línea. Para aquellos que buscan obtener las mejores ofertas en cuanto a vuelos y reservas de hotel, Google ha actualizado sus servicios de Viajes que le informarán sobre cualquier cambio de precio real o potencial .Go