es.hideout-lastation.com
es.hideout-lastation.com
Cómo publicar en WordPress usando Google Docs
Google Docs es la herramienta de creación de documentos de referencia para equipos y particulares . Ofrece herramientas avanzadas de edición y colaboración de forma gratuita y sin limitaciones. Sin embargo, cuando se trata de mover el documento de Google Docs a su sitio web de WordPress, no funciona muy bien. Perderá todas las imágenes y el formato en el proceso . Bueno, ya no.
Automattic lanzó recientemente un complemento de Google Docs que le permite guardar directamente los documentos de Google Docs como un borrador en su sitio web de WordPress .
En esta publicación, le mostraré cómo puede usar este complemento para guardar documentos en su sitio wordpress.com o en su sitio web self-hosted wordpress.org .
Requisitos previos
A continuación se detallan algunos de los requisitos para que el add-on funcione.
Para los sitios web de wordpress.com
- Una cuenta de Google para crear documentos y conectarla con el sitio web wordpress.com.
- Cualquier navegador
- Un sitio web wordpress.com con acceso de administrador (es decir, cuenta wordpress.com).
Para sitios web auto-alojados de wordpress.org
- Una cuenta de Google para crear documentos y conectarlo con el sitio web wordpress.org.
- Cualquier navegador
- Debe tener acceso de administrador al sitio web self-hosted de wordpress.org (es decir, solo el propietario puede conectar el complemento).
- El plugin de Jetpack debe estar instalado y activo en el sitio web de wordpress.org. Es obligatorio hacer el complemento de trabajo en sitios web alojados por uno mismo.
Antes de seguir las instrucciones a continuación, asegúrese de cumplir con todos los requisitos anteriores según su tipo de sitio web .
Instalar el complemento
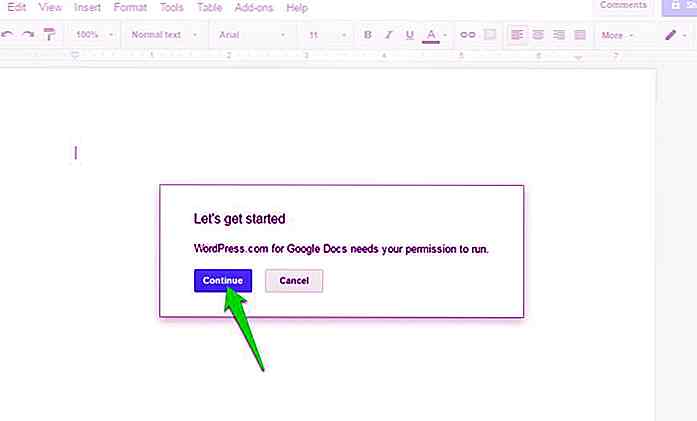
Antes de usar el complemento, debe instalarlo y conectarlo con su sitio web de WordPress . Para comenzar, abra la página de complementos de WordPress.com para Documentos de Google y haga clic en "GRATIS" para instalar el complemento. Se abrirá un documento de Google Docs en una nueva ventana y se le pedirá que proporcione los permisos necesarios. Simplemente haga clic en "Continuar" y luego "Permitir " para proporcionar los permisos e instalar el complemento.
 Conecte su sitio web de WordPress
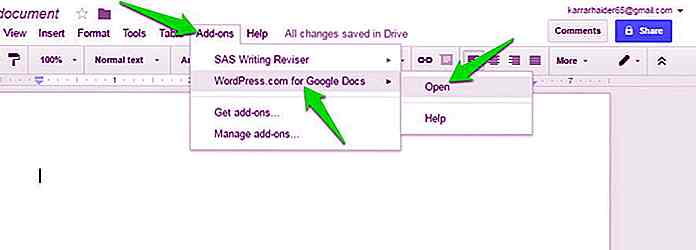
Conecte su sitio web de WordPress Después de instalar el complemento, debe conectar su sitio web requerido . Para hacerlo, haga clic en el menú " Complementos " en Google Docs y seleccione " Abrir " en el complemento " WordPress.com for Google Docs ".
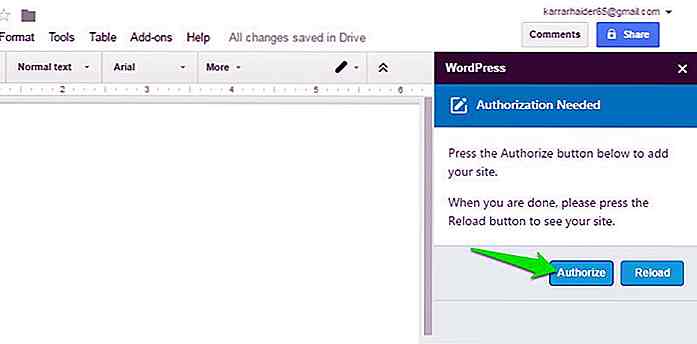
 Esto abrirá el complemento en la barra lateral derecha . Haga clic en el botón "Autorizar " aquí para comenzar el proceso de autorización.
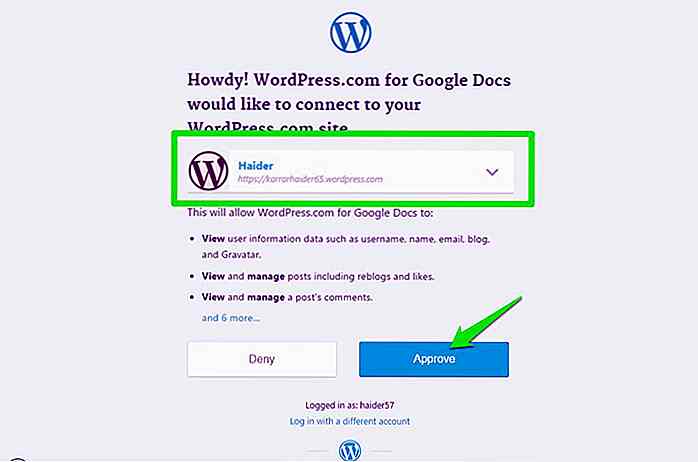
Esto abrirá el complemento en la barra lateral derecha . Haga clic en el botón "Autorizar " aquí para comenzar el proceso de autorización. Se abrirá una nueva pestaña en la que se le solicitará que inicie sesión con su cuenta de wordpress.com (si aún no ha iniciado sesión). Se le pedirá que seleccione su sitio web desde un menú desplegable que enumera todos los sitios web que están conectados a su cuenta de wordpress.com . Simplemente seleccione el sitio web requerido y haga clic en el botón "Aprobar" para autorizarlo.
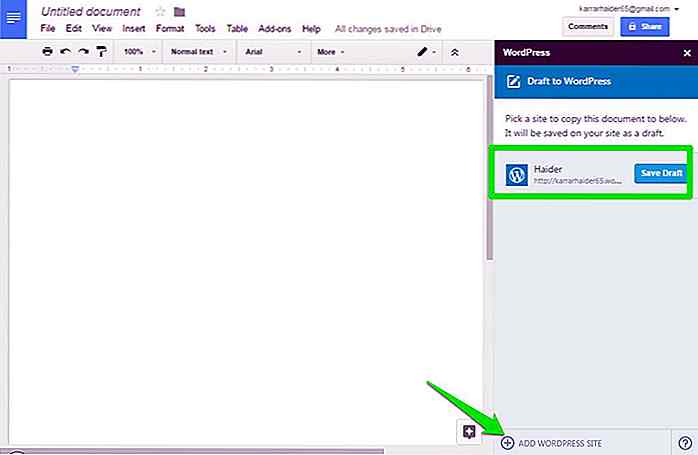
Se abrirá una nueva pestaña en la que se le solicitará que inicie sesión con su cuenta de wordpress.com (si aún no ha iniciado sesión). Se le pedirá que seleccione su sitio web desde un menú desplegable que enumera todos los sitios web que están conectados a su cuenta de wordpress.com . Simplemente seleccione el sitio web requerido y haga clic en el botón "Aprobar" para autorizarlo. La ventana se cerrará y verá el sitio web autorizado en la barra lateral de Google Docs. Si desea autorizar más sitios web, haga clic en el botón "Agregar sitio de WordPress" en la parte inferior de la barra lateral y lo autorice. Puede repetir el proceso para agregar tantos sitios web como desee.
La ventana se cerrará y verá el sitio web autorizado en la barra lateral de Google Docs. Si desea autorizar más sitios web, haga clic en el botón "Agregar sitio de WordPress" en la parte inferior de la barra lateral y lo autorice. Puede repetir el proceso para agregar tantos sitios web como desee. El proceso de autorización para un sitio web alojado por uno mismo también es el mismo . Solo asegúrate de que el complemento Jetpack esté instalado y activo y luego autorízalo usando las instrucciones anteriores.
El proceso de autorización para un sitio web alojado por uno mismo también es el mismo . Solo asegúrate de que el complemento Jetpack esté instalado y activo y luego autorízalo usando las instrucciones anteriores.Guarde los documentos de Google Docs en WordPress
Es muy fácil guardar sus documentos en WordPress como borrador . Cuando haya terminado de editar su documento, haga clic en "Guardar borrador" en la barra lateral al lado del nombre del sitio web. El documento se enviará a su sitio web de WordPress y se guardará como un "Borrador" .
Si necesita actualizar el borrador, simplemente edite el documento de Google Docs y haga clic en el botón "Actualizar Borrador" en la barra lateral.
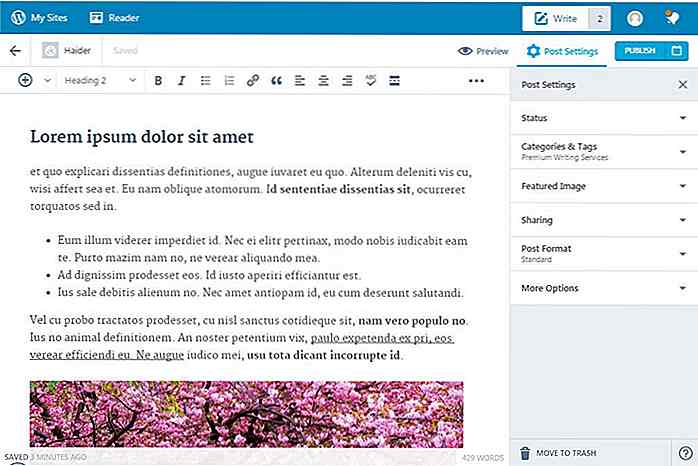
 El complemento garantizará que la mayoría del formato y todas las imágenes se muevan al editor del sitio web de WordPress para que no tenga que hacer ningún cambio . Por supuesto, el complemento aún no es perfecto y puede omitir algunos de los formatos avanzados (como los diseños). Sin embargo, la mayoría del formato común permanece intacto .
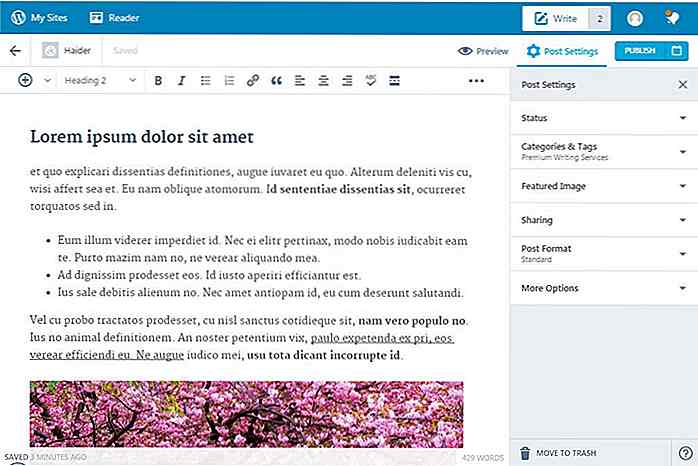
El complemento garantizará que la mayoría del formato y todas las imágenes se muevan al editor del sitio web de WordPress para que no tenga que hacer ningún cambio . Por supuesto, el complemento aún no es perfecto y puede omitir algunos de los formatos avanzados (como los diseños). Sin embargo, la mayoría del formato común permanece intacto .Para fines de prueba, creé un documento de Google Docs con texto ficticio y pocas imágenes. También apliqué la mayoría de los formatos comunes para ver cómo se transmiten, incluidos los encabezados, viñetas, negrita, cursiva y subrayado, etc.
Cuando abrí el borrador en el editor de WordPress, casi todo el formato se migró perfectamente a excepción del texto que codifiqué por color. Las imágenes también estaban perfectamente alineadas.
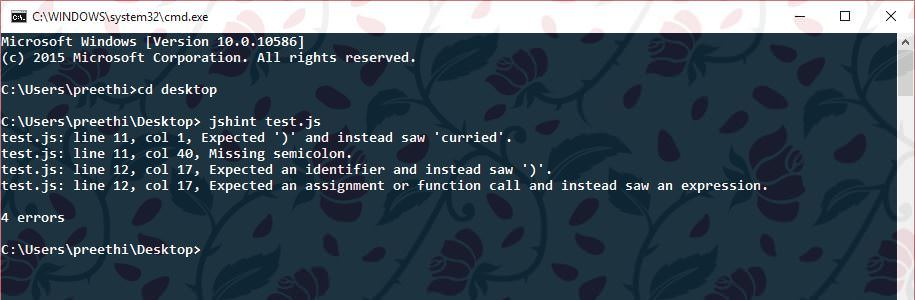
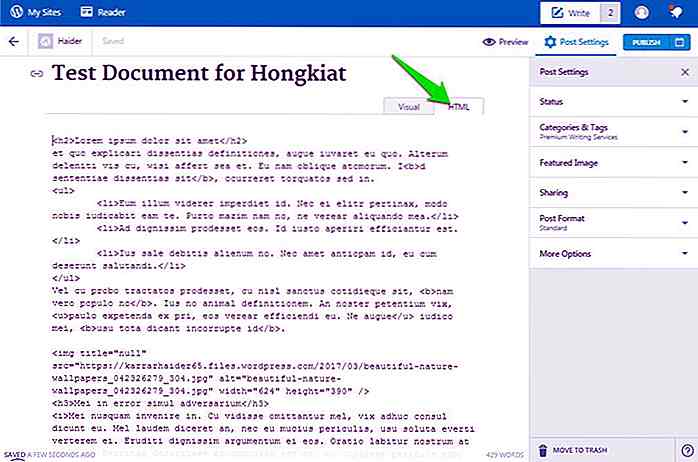
 También verifiqué el código HTML de la publicación y estaba perfectamente bien sin ninguna entrada no requerida . Puedes verlo en la captura de pantalla a continuación.
También verifiqué el código HTML de la publicación y estaba perfectamente bien sin ninguna entrada no requerida . Puedes verlo en la captura de pantalla a continuación. Problemas de solución de problemas
Problemas de solución de problemas Los sitios web de WordPress.com no deberían tener problemas para obtener la autorización . Sin embargo, muchos usuarios se han enfrentado a problemas al intentar conectar su sitio web auto-hosted wordpress.org con Jetpack instalado. El complemento todavía es nuevo y tiene muchos errores, y también depende del complemento "Jetpack" por ahora.
Muchos usuarios enfrentarán problemas en función de la configuración de su sitio web, la configuración del complemento Jetpack y otras razones. A continuación, mencionaré algunas de las soluciones comunes que han funcionado para la mayoría de los usuarios para solucionar el problema de la autorización . Puede consultarlos si enfrenta un problema similar.
- Asegúrese de que el sitio web donde está realizando la prueba tenga al menos 3 días (72 horas) de antigüedad . El complemento Jetpack se enfrenta a un problema que autoriza nombres de dominio que se han registrado recientemente.
- Confirme que la última versión del complemento Jetpack está instalada.
- Deshabilita todos los otros complementos excepto Jetpack y prueba. Puedes volver a habilitarlos si funciona.
- Inhabilite la seguridad de Cloudflare si lo está usando. Puedes habilitarlo nuevamente después.
- Cambie su tema a WordPress predeterminado (si es posible) y vea si lo arregla. Podría ser un problema con el tema.
- Se sabe que las soluciones de seguridad causan problemas de autorización. Pruebe a deshabilitar temporalmente sus soluciones de seguridad e intente autorizar.
- Aquí hay una lista de errores que están asociados con el plugin de Jetpack. Si enfrenta alguno, simplemente siga las instrucciones proporcionadas para solucionarlo.
- Póngase en contacto con el soporte de Jetpack si aún no puede resolver el problema.
- Incluso puede tener que ponerse en contacto con su servicio de alojamiento para asegurarse de que no haya ningún problema al final. Sin embargo, le recomendaré que primero se comunique con el soporte de Jetpack y obtenga su consejo.
Para resumir
El complemento de WordPress.com para Google Docs es definitivamente un gran avance en la comunidad de WordPress. Ya no tiene que perder más tiempo formateando el documento en WordPress o jugando con el código HTML .
Aunque todavía te recomiendo que revises dos veces tu documento importado para ver si todo se mueve con precisión o no. El add-on es nuevo y puede cometer algunos errores. Sin embargo, esto no debería hacerte huir, el complemento seguirá mejorando y debería ser útil para todos los usuarios pronto .

7 cosas que los clientes dicen y lo que realmente significan
Conocer otro idioma además de tu lengua materna siempre te da una ventaja positiva. Como diseñador profesional, es necesario comprender el lenguaje Clientish. Clientish es el lenguaje de un grupo homogéneo de personas llamadas 'clientes', una especie con la que los diseñadores tienen que lidiar todos los días.Aunq

20 diseños de muebles excepcionales para su inspiración
Los diseñadores de muebles modernos tienden a crear muebles vívidos, multifuncionales y ahorradores de espacio que también se pueden transformar fácilmente en otra cosa. Por ejemplo, una cama que se puede convertir en un sofá, una silla o un puf, según sus necesidades.Somos una generación que adora maximizar el tiempo y el espacio, así que ¿por qué no obtener un escritorio que pueda usarse no solo para trabajar, sino también para dormir? En este p