es.hideout-lastation.com
es.hideout-lastation.com
Hacer que los elementos en su sitio sean arrastrables con Draggabilly.js
Hay muchos tutoriales sobre cómo hacer que las cosas se puedan arrastrar en una página web . jQuery es una de las maneras más fáciles. Ni siquiera necesita la interfaz de usuario de jQuery, solo un poco de ayuda de la función de dirección del mouse y quizás algún manejo opcional. Pero, ¿qué pasa si no quieres tocar ningún código jQuery y aún quieres que las cosas se puedan arrastrar? Entonces, draggabilly.js es la herramienta correcta para ti.
Con Draggabilly.js, puede hacer que cualquier elemento en una página web se pueda arrastrar. Puede personalizar el comportamiento del elemento arrastrable, como agregar movimiento de cuadrícula, vincular oyentes de evento a eventos, limitar los movimientos solo al eje xey, y mucho más. También es compatible con varios navegadores, IE8 + e incluso navegadores móviles multitáctiles.
Empezando
Para comenzar, solo necesita incluir la fuente Draggabilly.js en su sitio. No hay necesidad de otras dependencias. Puedes tomar el archivo de GitHub.
En cuanto al resto, trabajarás con alguna función de JavaScript como se muestra a continuación.
Arrastre básico
Debe incluir el siguiente fragmento en su página para que el arrastre pueda funcionar.
var elem = document.querySelector ('# idHere'); var draggie = new Draggabilly (elem, {// opciones ...}); El #idHere es la identificación que debe poner dentro del elemento HTML que desea que se pueda arrastrar. Mientras está en la variable draggie, puede poner una opción si lo desea. Si no necesita tener esa opción, también puede definir el id de la variable elem .
Por ejemplo, si tengo una identificación de #demo sin ninguna opción, entonces puedo escribir el fragmento así:
var elem = document.querySelector ('# demo'); var draggie = new Draggabilly ('# demo'); Luego, dentro del código HTML, llame al ID del elemento que desee, gírelo. El siguiente es un ejemplo básico.
Arrástrame
Hay muchas otras maneras de afectar el comportamiento de Draggabilly. Puede restringir el arrastre para que esté solo en el eje 'y' o 'x' de esta forma:
nuevo Draggabilly ('#demo', {axis: 'x'}); O puede agregar una opción de manejo, que especificará el elemento de inicio de la interacción de arrastre de la siguiente manera:
var elem = document.querySelector ('# demo'); nuevo Draggabilly (elem, {handle: '.handle'}); Esta opción .handle es útil cuando no es necesario arrastrar todos los elementos internos como entradas y formularios. Todavía hay muchas otras opciones que puede agregar como contenciones, grillas, métodos y eventos. Dirígete a la página oficial de dragabbilly para ver la documentación completa.
Pensamiento final
La función de arrastre, en la mayoría de los casos, tiene poco efecto en el diseño web pero sigue siendo bastante importante. Se lleva a cabo con mayor frecuencia en aplicaciones web o juegos. La simplicidad de su instalación y la variedad de diferentes métodos de arrastre lo convierten en una herramienta realmente útil para probar.

10 sitios para crear GIF animados gratis
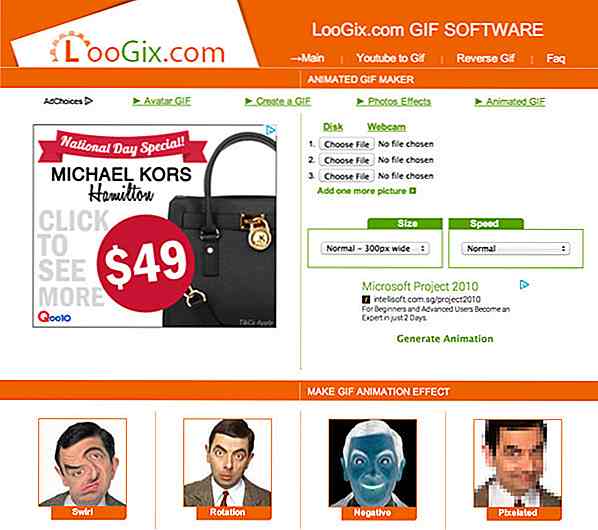
Cualquiera sea su estado de ánimo o fantasía, en algún lugar del mundo en línea, probablemente exista un GIF para mostrar cómo se siente realmente. Pero, ¿qué pasa si no encuentras el GIF exacto que quieres ? ¿Por qué no crear su propio GIF animado personalizado entonces? No necesita ser un experto para hacerlo y no se requieren habilidades técnicas para crear uno.Aquí hemo

Cómo equilibrar la comercialización con el trabajo realizado
Todos sabemos que el marketing es vital para la carrera profesional de cualquier profesional independiente. Freelancing es un negocio, y si no gastas tiempo en hacer crecer tu negocio, con el tiempo estarás fuera del negocio. Sin embargo, si eres un buen diseñador, tu trabajo ocupa mucho de tu tiempo .