 es.hideout-lastation.com
es.hideout-lastation.com
Guía básica para crear una mejor experiencia de comercio electrónico
El diseño del sitio web de comercio electrónico implica más que simplemente crear páginas que atraigan a los visitantes. Eso es importante, por supuesto, pero la forma en que su sitio web trata a los clientes una vez que han llegado a una página es de igual importancia.
Desea las herramientas adecuadas para el trabajo y necesita saber cómo aplicarlas al mismo tiempo que intenta asegurar no solo sus compras, sino también su membresía y lealtad a la marca. Esto ayuda a garantizar que sus compradores sigan regresando para obtener más ventas repetidas, permitiendo que su negocio crezca y se expanda.
Pocas características del comercio electrónico para saber
Si su sitio web de comercio electrónico es atractivo, fácil de usar y fácil de navegar, eso es genial, pero si descuida alguno de los siguientes, es probable que experimente una reducción en las ventas.
 1. Tiempo de carga más rápido
1. Tiempo de carga más rápido Siempre es una buena idea verificar su sitio con Page Speed (o cualquiera de estas otras herramientas de velocidad) antes de abrir para su negocio. Si sus páginas tardan más de 3 segundos en cargarse en promedio, no solo perderá clientes potenciales, sino también sus clasificaciones en los resultados del motor de búsqueda.
Más publicaciones relacionadas:
- La mejor guía para la optimización web
- 18 Herramientas de control de rendimiento y velocidad del sitio web
2. Tener una sección de preguntas frecuentes
Las páginas de preguntas frecuentes son excelentes herramientas para ahorrar tiempo y pueden ayudarlo a abordar las inquietudes y preguntas de sus clientes sin tener que lidiar con ellas individualmente. Las páginas de preguntas frecuentes pueden abordar las características del producto, las opciones de devolución de productos, los métodos de pago o más. Son una forma de brindar una excelente atención al cliente.
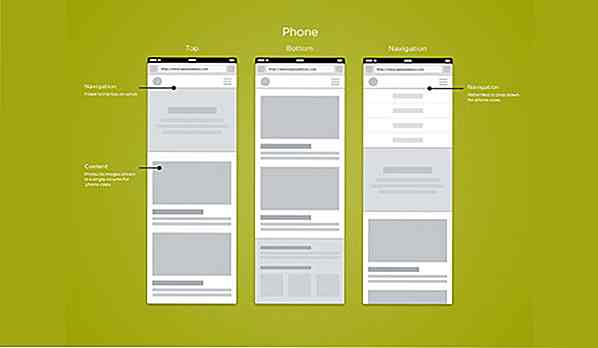
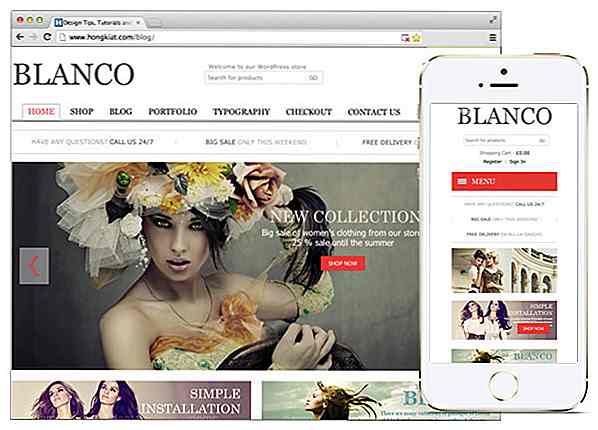
3. Obtener móvil optimizado
Si su sitio web no está optimizado para dispositivos móviles (¿mobilegeddon, alguien?), Podría perder un gran segmento de sus clientes potenciales: la multitud de "compras móviles". Asegúrese de que el tema que utiliza sea un tema receptivo.
 4. Muestre los comentarios de los clientes
4. Muestre los comentarios de los clientes Asegúrese de que su sitio web de comercio electrónico incluya una página de revisión de clientes. Facilite que los compradores agreguen sus comentarios y opiniones y vean lo que otros tienen para decir. Las reseñas de los clientes también pueden proporcionarle información útil al propietario de la tienda, pero tenga en cuenta que muchos optarían por escribir una reseña cuando algo no funciona.
Aún así, la opción para que los clientes expresen su opinión debería estar siempre disponible.
5. Hacer la compra fácil
No permita que un proceso de pago engorroso arruine lo que de otro modo podría ser una experiencia de compra agradable para sus clientes. Si es complicado en absoluto, podría resultar en un carrito abandonado y un cliente menos repetido. Manténgalo simple, directo y seguro.
 Intentar dar a sus clientes una excelente experiencia de comercio electrónico puede ser mucho trabajo, por lo que si su presupuesto lo permite, vale la pena invertir en un tema de WordPress que puede hacer la mayor parte del trabajo duro por usted.
Intentar dar a sus clientes una excelente experiencia de comercio electrónico puede ser mucho trabajo, por lo que si su presupuesto lo permite, vale la pena invertir en un tema de WordPress que puede hacer la mayor parte del trabajo duro por usted.Algunos excelentes temas premium para ver
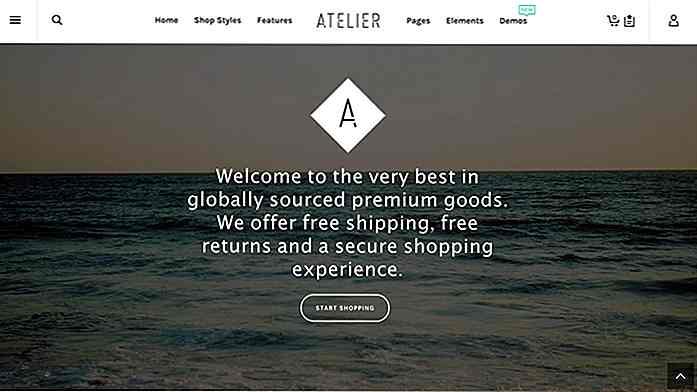
Taller
Atelier es uno de los temas multipropósito más populares de WordPress de e-Commerce en la actualidad. Es limpio y elegante, pero se puede personalizar para brindarle mayor flexibilidad para personalizar el tema de acuerdo con su corazón. Si lo que tiene en mente es crear una experiencia elegante y satisfactoria de comercio electrónico, Atelier es la solución.
 Las más de 80 variaciones de diseño con las que debe trabajar facilitarán la creación de un sitio web que atraerá a los compradores de PC y dispositivos móviles. También presenta una multitud de estilos de tienda, estilos de carrito y tipos de páginas de productos, y la funcionalidad YSlow y Page Speed está a su alcance para garantizar que sus páginas siempre se carguen a la velocidad del rayo.
Las más de 80 variaciones de diseño con las que debe trabajar facilitarán la creación de un sitio web que atraerá a los compradores de PC y dispositivos móviles. También presenta una multitud de estilos de tienda, estilos de carrito y tipos de páginas de productos, y la funcionalidad YSlow y Page Speed está a su alcance para garantizar que sus páginas siempre se carguen a la velocidad del rayo.Tendero
Shopkeeper fue creado específicamente para el nicho de e-Commerce, y sus autores se basaron en los comentarios de varios miles de clientes de ThemeForest para crear este hermoso tema de WordPress totalmente receptivo. Con la tecnología de WooCommerce, puede vender casi todo, cobrar pagos, organizar el envío y administrar los inventarios de su tienda, todo desde la comodidad de su computadora.
 Shopkeeper ofrece una amplia variedad de diseños personalizables y preconstruidos, encabezados totalmente personalizables y estilos de presentación en grillas y mampostería. Visual Composer y Revolution Slider también vienen con el paquete. El tema también recibe actualizaciones periódicas de rendimiento y su marco flexible también permite su uso en tipos de géneros de sitios web.
Shopkeeper ofrece una amplia variedad de diseños personalizables y preconstruidos, encabezados totalmente personalizables y estilos de presentación en grillas y mampostería. Visual Composer y Revolution Slider también vienen con el paquete. El tema también recibe actualizaciones periódicas de rendimiento y su marco flexible también permite su uso en tipos de géneros de sitios web.Enfold WordPress Theme
Hay una serie de cosas que pueden hacer que un tema de WordPress sea el mejor vendedor mejor calificado. En el caso de Enfold, el best seller de ThemeForest, la facilidad de uso lo coloca en el primer puesto. El generador de páginas de este tema es una de las herramientas más sencillas de su tipo para usar en el mundo de los temas premium de WordPress.
 Debido a que no se requiere ciencia de codificación o cohetes, un principiante puede crear una tienda en línea de calidad en poco tiempo, y los diseñadores de sitios web más experimentados notarán una mejora significativa en la productividad en el transcurso del esfuerzo de diseño. Enfold ofrece toneladas de características y variaciones, y el soporte es excelente.
Debido a que no se requiere ciencia de codificación o cohetes, un principiante puede crear una tienda en línea de calidad en poco tiempo, y los diseñadores de sitios web más experimentados notarán una mejora significativa en la productividad en el transcurso del esfuerzo de diseño. Enfold ofrece toneladas de características y variaciones, y el soporte es excelente.Jessica
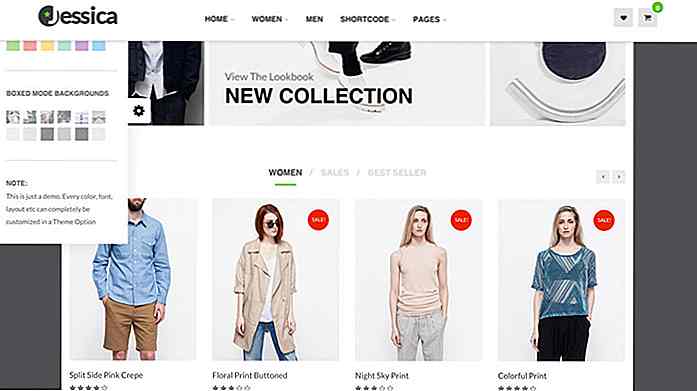
Jessica es un tema de WooCommerce WordPress que tiene entre sus muchas funciones Revolution Slider, el creador de la página Visual Composer, una gran cantidad de widgets, códigos cortos y variaciones de encabezado y pie de página, soporte de Sass y todo lo demás que necesitaría para establecerse.
 Comience con un clic para instalar el contenido de demostración, y puede editar al contenido de su corazón para crear la experiencia de compra precisa que está buscando.
Comience con un clic para instalar el contenido de demostración, y puede editar al contenido de su corazón para crear la experiencia de compra precisa que está buscando.Tema Kallyas 4.0
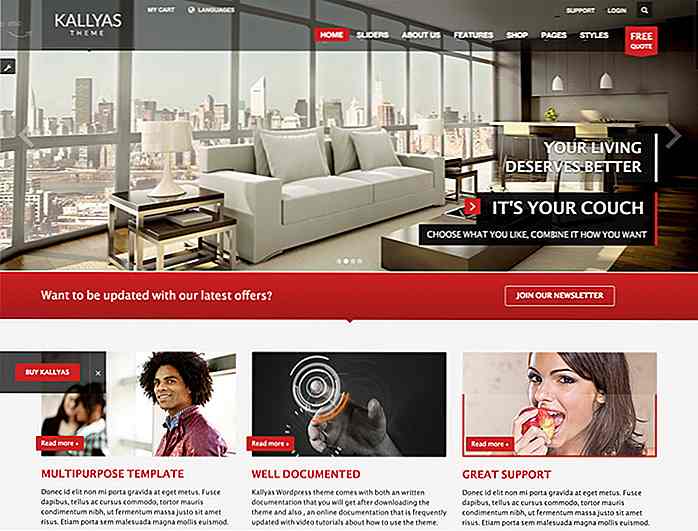
Este tema premium de WordPress tiene los diseños, la funcionalidad y los elementos de diseño que necesita para crear un sitio web de comercio electrónico que brinde una experiencia de compra excelente para sus clientes. Los autores de Kallyas se han tomado la molestia de hacerlo súper flexible, y como era de esperar, este tema se integra perfectamente con WooCommerce.
 Kallyas tiene características excepcionales, que incluyen variaciones ilimitadas de páginas de inicio, colores y encabezados, múltiples formatos de cartera, una selección de páginas personalizadas más agradable que la que encontrará en la mayoría de los temas de comercio electrónico y una docena de controles deslizantes y controles deslizantes diferentes.
Kallyas tiene características excepcionales, que incluyen variaciones ilimitadas de páginas de inicio, colores y encabezados, múltiples formatos de cartera, una selección de páginas personalizadas más agradable que la que encontrará en la mayoría de los temas de comercio electrónico y una docena de controles deslizantes y controles deslizantes diferentes.Si estás bajo restricciones presupuestarias
No todos pueden diseñar un sitio web con un presupuesto saludable para jugar. Lo conseguimos Es una de las razones por las que también ofrecemos muchas compilaciones de temas gratuitas de WordPress de vez en cuando para satisfacer necesidades específicas.
Revisa algunas de estas publicaciones:
- 30 temas de e-commerce de WordPress hermosos y receptivos
- 7 Complementos gratuitos de WordPress de comercio electrónico
- Recursos de diseño de comercio electrónico: el resumen definitivo
 Finalmente, algunos consejos para tener en cuenta
Finalmente, algunos consejos para tener en cuenta Para crear una experiencia de compra en línea que supere a la competencia, le dejamos los siguientes consejos para tener en cuenta:
1. Fotos de productos de gran apariencia
Al comprar en línea, un posible comprador no puede recoger un producto de un sitio web, exprimirlo, sentir la textura, verificar su tamaño o material o algo por el estilo, por lo que si algo va a cerrar una venta, será la foto; que debe ser claro, nítido, revelador y, sobre todo, interesante. Considere fotos que muestren diferentes perspectivas o muestre cómo se usa un producto.
 2. Proporcionar una gran experiencia de usuario
2. Proporcionar una gran experiencia de usuario Ofrezca a sus clientes más que solo imágenes de los productos de su tienda. Si vende un electrodoméstico, por ejemplo, mencione sus características, muestre algunas revisiones y sugiera uno o más productos relacionados. En otras palabras, mantenga informado a su cliente para que haga mejores compras y / o tome decisiones.
Más publicaciones relacionadas:
- Cómo arruinar la buena experiencia del usuario en 20 pasos simples
- 15 UX y UI Tools
3. Mostrar productos relacionados
Una vez que su cliente ha localizado un producto que le interesa, puede hacerle un favor a usted y a su cliente al sugerir uno o más productos relacionados, como otro modelo, o diferentes tamaños y colores, o incluso accesorios.
Los productos relacionados deben abrirse en una ventana separada. La idea es mantenerlos buscando dentro de los límites de su sitio web en lugar de ir a otro lado.
4. Mantenga la navegación simple
Las reglas son simples: si quiere comprar un producto en línea, primero debe localizarlo. Si necesita información adicional sobre un producto, no debería estar a más de un clic de distancia.
Si el sistema de navegación te lleva a un callejón sin salida, lleva tu negocio a otro lado. Suponga que sus clientes seguirán estas reglas. Mantenga las funciones de navegación de su sitio simples, precisas y directas.

25 increíbles accesorios GoPro HERO3 + que puedes comprar
El fundador de GoPro, Nick Woodman, lanzó recientemente su última actualización de HERO3, llamada HERO3 +, que mejoró la lente, entre otras características adicionales por el mismo precio. El GoPro le permite tomar increíbles fotos y videos de secuencias de acción, ya que es pequeño y se puede montar fácilmente en cualquier lugar (incluso Superman está involucrado).Sin embar

Envoltura de regalos de Navidad - 28 Tutoriales para hacerlo como un oso
¡Todos queremos que nuestros regalos para nuestros seres queridos sean únicos, pero a menudo olvidamos que la anticipación también es importante! La próxima vez que le regalo a alguien, no lo envuelva en un envoltorio de regalo o caja, haga algo diferente y ¡ponga su hermoso regalo dentro de un hermoso envoltorio de regalo!Echa


