es.hideout-lastation.com
es.hideout-lastation.com
Deshilachando JavaScript con JSHint
El destello en la programación de computadoras es el proceso del código de análisis estático para encontrar problemas como la sintaxis incorrecta y el uso indebido del código . La herramienta utilizada para despegar se conoce como pelusa o linter . Uno de los linters disponibles para JavaScript hoy es JSHint.
JSHint está disponible para múltiples plataformas. La herramienta web en línea con la que la mayoría de nosotros estamos familiarizados es en jshint.com. También hay una herramienta de línea de comandos a través de Node.js, una API de JavaScript, varios editores de texto y complementos IDE para JSHint. Puede ver la lista completa de herramientas JSHint disponibles para diferentes entornos en la página de descarga e instalación del sitio web JSHint.
Según su sitio web, las dos formas más comunes en que se utiliza la herramienta JSHint son como la herramienta de línea de comandos y la API . Echemos un vistazo a cómo se puede descargar el uso de ambos, junto con otras opciones de deshierbe que proporcionan las herramientas.
Mediante la herramienta de línea de comando
(1) Si no tiene instalado Node.js en su computadora, deberá ir a su sitio web y descargarlo e instalarlo primero. Para comprobar si Node.js se ha instalado correctamente, puede ejecutar el comando npm -version en la interfaz de línea de comandos (CLI) y le mostrará la versión de Node.js en su computadora (o simplemente puede ejecutar el comando npm y ver qué pasa).
(2) Para instalar la herramienta JSHint, ejecute el comando npm install jshint en CLI. Si desea verificar si JSHint se ha instalado correctamente, ejecute el comando jshint -version para ver su versión. Una vez que este paso finaliza, la instalación está completa.
(3) Para ejecutar la herramienta, vaya al directorio en la CLI donde está su archivo JavaScript (digamos test.js ) y ejecute el comando jshint test.js El resultado del análisis de la herramienta en su código JavaScript aparecerá (algo como esto):
 A través de la API de JavaScript
A través de la API de JavaScript (1) Descargue el archivo comprimido de este enlace de GitHub y descomprímalo. En la carpeta dist encontrará el archivo jshint JS (la biblioteca API).
(2) Para usar la API, agregue el archivo jshint JS a su proyecto y vincúlelo a su página. Se puede acceder a la API en el código JavaScript utilizando la función / objeto llamado JSHINT . A continuación se muestra un código HTML de muestra donde se usa la API de JavaScript de JSHint para analizar el código JavaScript presente en la matriz de source y mostrar los resultados del análisis en la página.
Documento
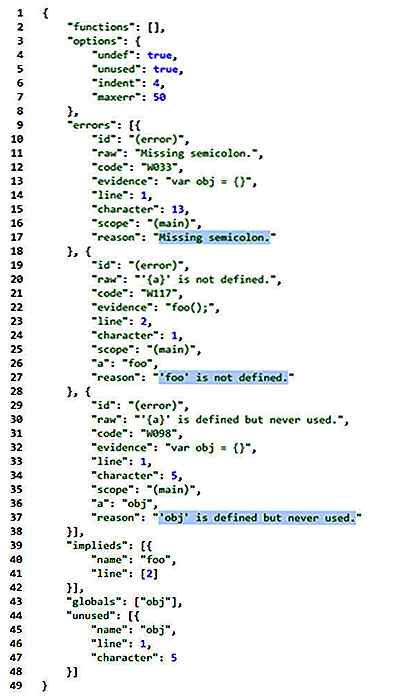
(3) Pasamos la matriz de source contiene el código fuente de JavaScript para ser analizado y el objeto de options que contiene las opciones de transferencia (entraremos en las opciones en breve) como parámetros de la función JSHINT . El resultado del análisis (un objeto JSON) se obtiene de la propiedad de función de JSHINT llamada data .
(4) JSON.stringify se utiliza para mostrar solo aquí, para mostrar el resultado devuelto por la función de data en formato de cadena en la página. La cadena JSON embellecida se ve así. Las partes resaltadas son los errores encontrados por JSHint redactados en oraciones simples.
 Opciones de deshilachado
Opciones de deshilachado Las opciones de deshilachado nos permiten configurar el proceso de deshilado. Podemos especificar qué tipo de errores o wanring necesitan ser iluminados y cuáles no. En el ejemplo anterior, se usaron dos opciones de undef saber, undef y unused .
undef opción undef marca las variables no declaradas, y las variables no unused marcarán las variables que se declararon pero nunca se usaron. Al igual que estas, hay muchas más opciones de las que puede ver una lista en esta página, si desea buscar una opción, hay una barra de búsqueda en la esquina superior derecha.
Si está utilizando la herramienta CLI mediante Node.js, puede escribir las opciones de borrado dentro de un archivo package.json bajo la propiedad jshintConfig en el mismo directorio. También puede agregar las opciones como directivas en el código JavaScript.
// - test.js - / * jshint undef: true, sin usar: true * / foo (); a = 7;
 Hay más formas de configurar las opciones de pelusas en su proyecto en función de la herramienta que está utilizando. Consulte las diferentes formas de configuración aquí.
Hay más formas de configurar las opciones de pelusas en su proyecto en función de la herramienta que está utilizando. Consulte las diferentes formas de configuración aquí.

Stripe Checkout - Pago por Internet y móvil La manera fácil
Si te dedicas al comercio electrónico y aún no has probado Stripe, entonces estás perdiendo una de las formas más fáciles de recibir pagos en línea. Stripe se encarga del proceso de pago sin la necesidad de una codificación compleja . Hace un tiempo, Stripe lanzó un nuevo formulario de pago: Checkout. Tiene

Vitrina de impresionantes GIF animados
Por mucho que nos guste el video, es una forma de consumir en la Web que requiere mucho ancho de banda. Aunque es más fácil interactuar con el video que con las imágenes, es una animación que se ajusta perfectamente a la zona Goldilocks : la animación es más corta que el video, tiene un tamaño de archivo más pequeño, pero probablemente sea más rica en creatividad y diversidad. Solo ech


![45 hermosos lugares abandonados [fotos]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)