es.hideout-lastation.com
es.hideout-lastation.com
Cómo automatizar tareas en el código de Visual Studio
Usar una herramienta de compilación como Grunt o Gulp puede ahorrarle mucho tiempo en la etapa de desarrollo mediante la automatización de algunas "Tareas" repetitivas . Si opta por Visual Studio Code como su editor de código de acceso, su flujo de trabajo podría ser aún más optimizado y, eventualmente, ser más productivo.
Construido con Node.js en su núcleo, Visual Studio Code le permite ejecutar las tareas sin tener que abandonar la ventana del editor . Y le mostraremos cómo hacerlo en esta publicación.
Vamos a empezar.
Requisitos previos
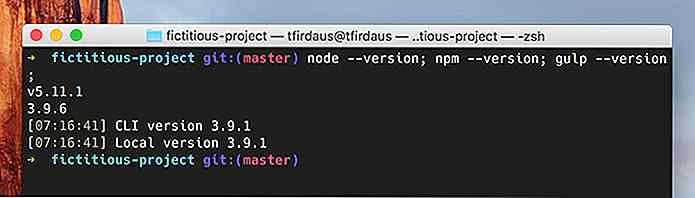
Para empezar, necesitará tener todos los Nodo, NPM (Administrador de paquetes de nodo) y la CLI (Interfaz de línea de comandos) de la herramienta de compilación respectiva instalada en su sistema. Si no está seguro de tener todos estos instalados, verifique que sea tan fácil como escribir las líneas de comando.
 También supondré que los archivos y directorios en su proyecto están en su lugar, incluido el archivo config, como
También supondré que los archivos y directorios en su proyecto están en su lugar, incluido el archivo config, como gulpfile.js o Gruntfile.js si usa Grunt. Y las dependencias de proyecto registradas en package.json también deberían instalarse en este punto.Los siguientes son nuestros directorios y archivos de proyectos, creados con el propósito de una demostración en este artículo. Tu proyecto ciertamente sería muy diferente; es posible que tenga más o menos archivos.
. ├── css │ ass sass ├── gulpfile.js ├── index.html ├── js │ r src ├── node_modules └── package.json
Utilizamos Gulp como nuestra herramienta de construcción en nuestro proyecto. Tenemos una cantidad de Tareas registradas en gulpfile.js siguiente manera:
var gulp = require ('gulp'); var uglify = require ('gulp-uglify'); var sass = require ('gulp-sass'); var jsSrc = './js/src/**/*.js'; var sassSrc = './css/sass/**/*.scss'; gulp.task ('scripts', function () {return gulp.src (jsSrc) .pipe (uglify ()) .pipe (gulp.dest ('./js'))}); gulp.task ('styles', function () {return gulp.src (sassSrc) .pipe (sass ({outputStyle: 'compressed'})) .pipe (gulp.dest ('./css'));}) ; gulp.task ('automate', function () {gulp.watch ([sassSrc, jsSrc], ['scripts', 'styles']);}); gulp.task ('default', ['scripts', 'styles', 'automate']); Hay específicamente cuatro tareas que hemos especificado:
scripts: la tarea que compilará nuestros archivos JavaScript así como minifiy la salida a través del complemento Gulp UglifyJS.styles: la tarea que compilará nuestros archivos SCSS en CSS y también comprimirá el resultado.automate: la tarea que automatizará la tarea destylesyscriptstravés de la utilidad dewatchintegrada gulp.default: la tarea que ejecutará las tres tareas mencionadas todas juntas a la vez.
Como la herramienta de compilación de nuestro proyecto está preparada, ahora también podemos automatizar estas tareas que hemos definido dentro de gulpfile.js .
Sin embargo, en caso de que no esté familiarizado con ninguna de las herramientas mencionadas, le recomiendo que consulte algunas de nuestras publicaciones anteriores para profundizar en el tema antes de seguir adelante.
- Cómo usar Grunt para automatizar su flujo de trabajo
- Comenzando con Gulp.js
- La batalla de compilar guiones: Gulp vs Grunt
Ejecutar y automatizar tareas
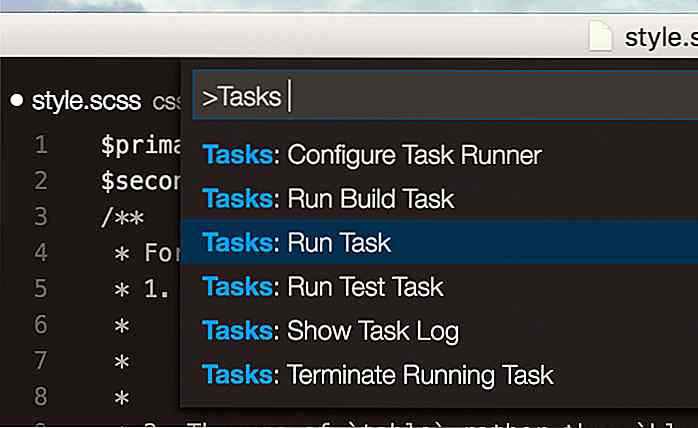
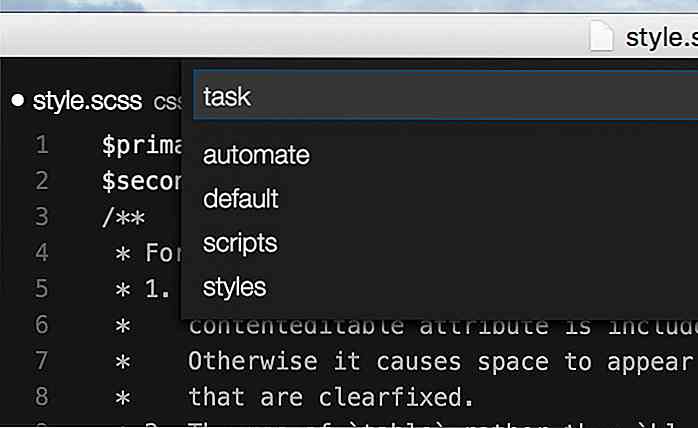
Ejecutar y automatizar "Tareas" en Visual Studio Code es bastante sencillo. Primero, inicie la Paleta de comandos presionando la combinación de teclas Shift + Cmd + P oa través de la barra de menú, Ver> Paleta de comandos, si es más conveniente para usted. A continuación, escriba Tareas y seleccione " Tareas: ejecutar tarea " entre las pocas opciones que se muestran en el resultado.
 Visual Studio Code es inteligente; sabe que estamos usando Gulp, recoge
Visual Studio Code es inteligente; sabe que estamos usando Gulp, recoge gulpfile.js y revela la lista de Tareas que hemos definido dentro del archivo. Aquí, seleccionemos la tarea
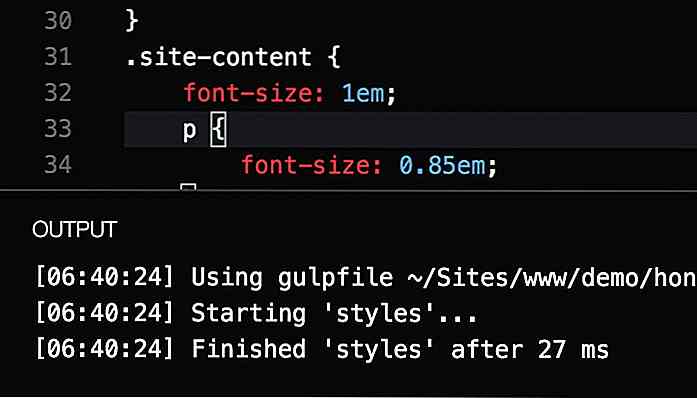
Aquí, seleccionemos la tarea default . Las hojas de estilos SCSS y el archivo JavaScripts se compilarán al seleccionar esta tarea, y también activará la tarea de automate que permitirá que la tarea de styles y scripts ejecute de forma autónoma en el futuro.Al cambiar un archivo, una hoja de estilo o un archivo JavaScript, se compilará automáticamente. Visual Studio Code también genera informes oportunos para cada éxito y error que ocurren en la operación de compilación.
 Intergración profunda
Intergración profunda Además, podemos integrar nuestro proyecto en Visual Studio Code para optimizar nuestro flujo de trabajo. E integrar nuestras Tareas en Visual Studio Code es fácil y rápido.
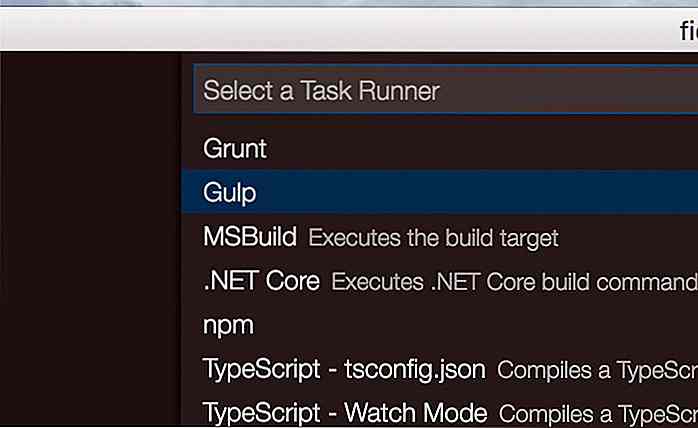
Inicie la Paleta de comandos y seleccione "Configurar el corredor de tareas". Visual Studio Code dará una lista de la herramienta de compilación compatible. En este caso, seleccionamos "Gulp", ya que ese es el que estamos usando en nuestro proyecto en este artículo.
 Código de Visual Studio ahora debe haber creado un nuevo archivo llamado
Código de Visual Studio ahora debe haber creado un nuevo archivo llamado tasks.json en .vscode en su directorio de proyecto. tasks.json, en este punto, contiene la configuración bare.Y como puede ver a continuación, la propiedad de tasks actualmente es solo una matriz vacía.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": []} Extienda el valor de las tasks siguiente manera.
{"version": "0.1.0", "command": "gulp", "isShellCommand": true, "args": ["--no-color"], "tasks": [{"taskName": " predeterminado ", " isBuildCommand ": true, }]} taskName especifica el nombre de la tarea en nuestro gulpfile.js que nos gustaría ejecutar. La propiedad isBuildCommand define el comando default como el comando "Build". Ahora, en lugar de recorrer la Paleta de comandos, simplemente puede presionar la combinación de teclas Shift + Cmd + B.
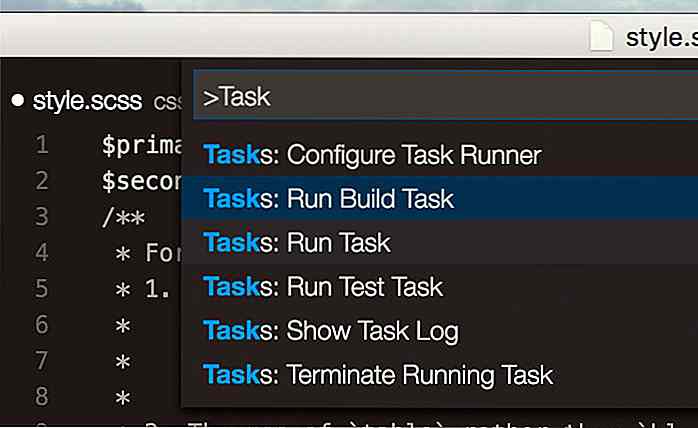
 Alternativamente, puede seleccionar "Ejecutar tarea de compilación" del resultado de búsqueda de Tareas en la Paleta de comandos.
Alternativamente, puede seleccionar "Ejecutar tarea de compilación" del resultado de búsqueda de Tareas en la Paleta de comandos.Terminando
Creo que Visual Studio Code es un editor de código con un gran futuro. Es rápido y está construido con algunas características prácticas listas para usar, incluida una que hemos mostrado en este artículo.
Hemos visto cómo ejecutar una tarea desde Gulp; también puedes usar Grunt. Hemos visto cómo integrar la tarea en Visual Studio Code y ejecutarla con una combinación de teclas, lo que agiliza nuestro flujo de trabajo.
Esperamos que este artículo te resulte útil como referencia para ejecutar tareas de compilación, y no olvides consultar nuestros artículos anteriores para obtener más consejos para aprovechar al máximo el código de Visual Studio.
- Código de Visual Studio: 5 características increíbles que lo convierten en un Frontrunner
- Cómo personalizar el código de Visual Studio
- 8 potentes extensiones de código de Visual Studio para desarrolladores front-end
- Código de Visual Studio: aumento de la productividad a través de Key Binding Management
- La influencia del diseño inclusivo de Microsoft en el código de Visual Studio

Cómo crear ventanas emergentes efectivas para su tienda en línea
Las ventanas emergentes pueden ser lo más odiado en los sitios web hoy en día, pero son inmensamente eficaces cuando se trata de generar tráfico y obtener subscripciones en su sitio. Aquí radica otro problema: como algunas ventanas emergentes son tan populares, los propietarios de sitios web y los comercializadores en línea las usan en exceso, pero desafortunadamente rara vez se configuran correctamente .En e

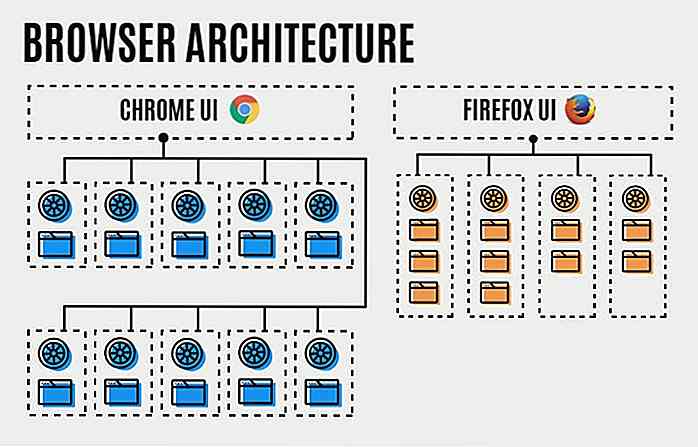
Firefox 54 podría ser el mejor navegador de Mozilla
Hubo un momento en que el navegador Firefox de Mozilla era el navegador preferido por aquellos que se negaban a usar Internet Explorer. Desafortunadamente para Mozilla, el navegador ha estado jugando el segundo violín a Google Chrome desde 2011.Ahora, la compañía está buscando recuperar el trono que Google tomó de él con el lanzamiento de Firefox 54, y si la compañía es creíble, la última versión de Firefox sería la mejor de Mozilla hasta el momento .La clave de