es.hideout-lastation.com
es.hideout-lastation.com
Firefox 54 podría ser el mejor navegador de Mozilla
Hubo un momento en que el navegador Firefox de Mozilla era el navegador preferido por aquellos que se negaban a usar Internet Explorer. Desafortunadamente para Mozilla, el navegador ha estado jugando el segundo violín a Google Chrome desde 2011.
Ahora, la compañía está buscando recuperar el trono que Google tomó de él con el lanzamiento de Firefox 54, y si la compañía es creíble, la última versión de Firefox sería la mejor de Mozilla hasta el momento .
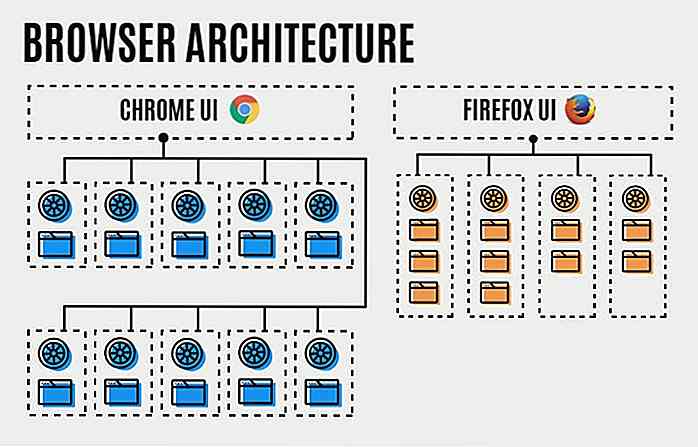
La clave de la superioridad de Firefox 54 radica en su velocidad . Después de años de confiar en un solo proceso para ejecutar todas las pestañas en un solo navegador, Mozilla finalmente decidió adoptar la tecnología de " procesos múltiples " que los navegadores como Chrome, Edge, Safari y muchos otros han estado usando.
Codenamed Electrolysis o E10s, esta tecnología permitirá a Firefox 54 utilizar hasta cuatro procesos para ejecutar el contenido de la página web en todas las pestañas abiertas . En la práctica, esto permitiría a Firefox 54 correr más rápido mientras se bloquea con menos frecuencia.
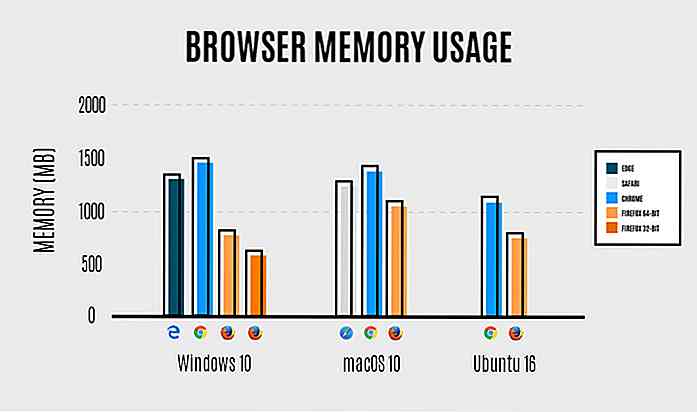
 Además de un mejor rendimiento, Firefox 54 también tiene el honor de ser el navegador que consume la menor cantidad de RAM en comparación con otros navegadores que se ejecutan en Windows 10, MacOS y Linux. Esta información en particular sería una buena noticia para aquellos que tienen máquinas viejas .
Además de un mejor rendimiento, Firefox 54 también tiene el honor de ser el navegador que consume la menor cantidad de RAM en comparación con otros navegadores que se ejecutan en Windows 10, MacOS y Linux. Esta información en particular sería una buena noticia para aquellos que tienen máquinas viejas . Además del mayor impulso en el rendimiento, Firefox 54 también introducirá algunos cambios menores en las funciones del navegador. Se puede encontrar una lista completa de cambios aquí .
Además del mayor impulso en el rendimiento, Firefox 54 también introducirá algunos cambios menores en las funciones del navegador. Se puede encontrar una lista completa de cambios aquí .

Taquigrafía de CSS vs. Tacaño: cuándo usar qué
Taquigrafía y Taco a mano: uno es conciso y el otro es preciso. Uno surgió de la necesidad de la brevedad, mientras que el otro se mantuvo firme para preservar la claridad. De cualquier manera, tienen sus propósitos, pros y contras, por así decirlo.Esta publicación arrojará algo de luz sobre las notaciones de taquigrafía de CSS y las anotaciones a mano, al tiempo que concluye cuál es la mejor para cada situación .¿Qué es
![Crear nuevos proyectos con el kit de inicio web de Google [Guía]](http://hideout-lastation.com/img/tech-design-tips/491/creating-new-projects-with-google-s-web-starter-kit.jpg)
Crear nuevos proyectos con el kit de inicio web de Google [Guía]
Google acaba de lanzar una plantilla repetitiva llamada Google Web Starter Kit . Web Starter Kit está destinado a ayudar a los desarrolladores web a comenzar un nuevo proyecto de desarrollo web rápidamente .Contiene potentes herramientas como BrowserSync, LiveReload, HTTP Server, PageSpeed, ImageMin, Sass Compiler, JSHint y un par de plantillas que podemos usar para desarrollar aplicaciones web que funcionen en múltiples dispositivos . E