 es.hideout-lastation.com
es.hideout-lastation.com
Las imágenes receptivas se hicieron más fáciles con ResponsifyJS
La web moderna debe ser 100% sensible y las bibliotecas más nuevas lo hacen cada vez más posible.
Con complementos gratuitos, como ResponsifyJS, es aún más fácil hacer que sus sitios web funcionen en todos los dispositivos. Este complemento jQuery gratuito toma un contenedor de imágenes y las reorganiza dinámicamente en función de los diferentes tamaños de pantalla.
Como los diferentes contenedores mantienen las imágenes de manera diferente, pueden cambiar el tamaño de formas muy extrañas. A veces, tendrás fotos de personas y sus rostros pueden cortarse cuando cambian de tamaño en el móvil.
El plugin Responsify fue creado para resolver este problema exacto. Puede funcionar automáticamente, pero la verdadera magia reside en definir su propia área de enfoque en la imagen.
Utiliza un sistema interno de descripciones decimales para encontrar dónde debe estar el foco de la imagen. Por ejemplo, puede definir posiciones tales como data-focus-top que "bloquea" un cierto segmento de la imagen.
Esta información debe transmitirse en forma de decimales, por ejemplo, un objetivo decimal de .5 el 50% de la imagen (izquierda / derecha o superior / inferior). Naturalmente, esto es bastante confuso de hacer por ti mismo. Pero, hay una aplicación gratuita de Responsify que le permite calcular las posiciones dinámicamente en su navegador.
Simplemente cargue una imagen, defina el área de enfoque y luego copie / pegue el código de la imagen en su sitio web. El complemento Responsify tendrá todos los datos que necesita para redimensionar correctamente la imagen en pantallas más pequeñas.
 Puede encontrar bastantes enlaces de demostración en vivo en el repositorio de GitHub, incluidos los fragmentos de código para copiar / pegar en su sitio.
Puede encontrar bastantes enlaces de demostración en vivo en el repositorio de GitHub, incluidos los fragmentos de código para copiar / pegar en su sitio.Este complemento no es la solución perfecta para cada proyecto. A veces, querrás que las imágenes cambien de tamaño sin áreas de enfoque fijo. Pero, si está utilizando mallas con jQuery, no hace daño agregar ResponsifyJS a su pila.
Para obtener más información, visite la página principal de complementos para obtener una demostración en vivo, un enlace de descarga y una guía de configuración completa.

5 preguntas para hacer antes de instalar un complemento de WordPress
Los complementos hacen que WordPress sea poderoso : podemos cambiar y agregar casi cualquier funcionalidad a WordPress fácilmente con solo usar un complemento. Sin embargo, no todos los complementos se crean iguales. Si bien algunos complementos pueden ampliar las características de su sitio, otros pueden evitar que su sitio funcione .

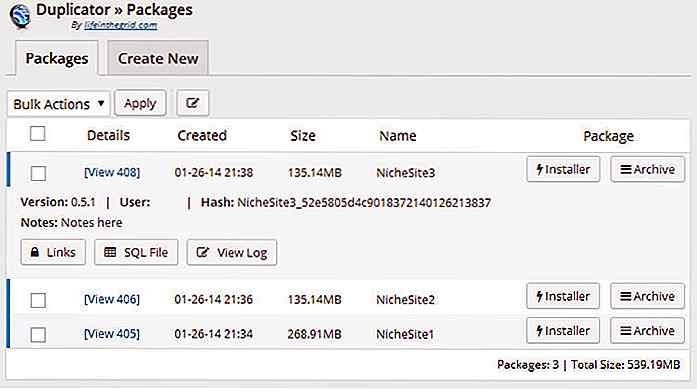
10 plugins de WordPress para migrar sitios de WordPress: lo mejor de
WordPress no es el más fácil de mover o migrar del entorno de desarrollo a producción o de un servidor a otro . Uno puede encontrar toda una serie de obstáculos como errores de importación / exportación de base de datos, errores de permisos de archivos o bases de datos, errores de ruta y muchos más al migrar un blog o sitio de WordPress. La so

