 es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear ventanas emergentes efectivas para su tienda en línea
Las ventanas emergentes pueden ser lo más odiado en los sitios web hoy en día, pero son inmensamente eficaces cuando se trata de generar tráfico y obtener subscripciones en su sitio. Aquí radica otro problema: como algunas ventanas emergentes son tan populares, los propietarios de sitios web y los comercializadores en línea las usan en exceso, pero desafortunadamente rara vez se configuran correctamente .
En este artículo, veremos cómo crear ventanas emergentes de conversión para sitios de WooCommerce utilizando Popups: WordPress Popup, uno de los plugins emergentes de WordPress más populares que le permite orientar sus modales para obtener la máxima eficacia .
¿Qué hace una ventana emergente efectiva?
Si desea crear ventanas emergentes efectivas, lo mejor que puede hacer es dispararlas en el momento correcto, para que no solo evite molestar a su audiencia, sino que también pueda hacer que la vean y considere su mensaje. .
Esto solo es posible si configura sus ventanas emergentes según la actividad en el sitio de sus visitantes . Por lo tanto, cuando elija un complemento emergente para su sitio de WordPress, asegúrese de encontrar uno que le permita activar modales en páginas seleccionadas, y después de que haya transcurrido un período de tiempo predefinido .
Por qué tu ventana emergente no funciona
Cuando una ventana emergente no se convierte, generalmente sucede porque los visitantes se molestan con ella. Esto hace que no solo eviten realizar la acción que la ventana emergente les pide que realicen, a veces abandonan completamente el sitio.
Una ventana emergente generalmente se considera molesta cuando:
- El espectador no puede encontrar ninguna conexión entre su contenido y su mentalidad momentánea
- Es difícil de cerrar
- Dispara de una vez, antes de que cualquier otro contenido se vuelva visible
No tiene que ser un lector de ideas basado en la web para adivinar en qué están pensando sus usuarios. Simplemente haga un seguimiento de sus acciones y comprenda qué están haciendo o qué páginas están mirando en realidad.
Instalación de ventanas emergentes: WordPress Popup
Para comenzar a crear sus ventanas emergentes, primero vaya a Plugins > Add new menú de administración en su tablero de WordPress. Buscar ventanas emergentes: WordPress Popup, haga clic en instalar y luego active el complemento.
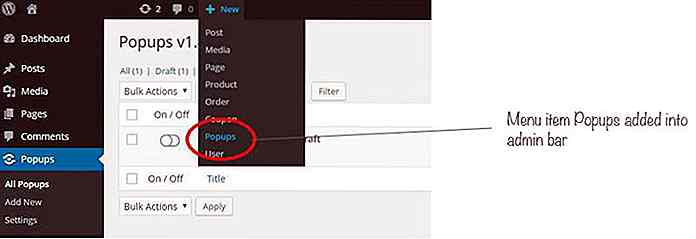
El complemento se registra y crea un nuevo tipo de publicación, y coloca un elemento de menú completamente nuevo en la barra de administración llamada Popups . Al igual que con las publicaciones y las páginas, al hacer clic en el elemento del menú de nivel superior se mostrará una lista de las ventanas emergentes activas, activas o inactivas actualmente creadas.
 Ahora puede agregar fácilmente ventanas emergentes nuevas a su sitio seleccionando
Ahora puede agregar fácilmente ventanas emergentes nuevas a su sitio seleccionando Popups > Add new submenú en su menú de administración o seleccionando New > Popups en su barra de administración.Opciones de configuración
Cuando agrega una nueva ventana emergente, se le presentará una pantalla similar a la que ve al escribir nuevas publicaciones. Además de esto, Popups - WordPress Popup también ofrece opciones de configuración en profundidad. Veamos algunas de las características básicas que tiene.
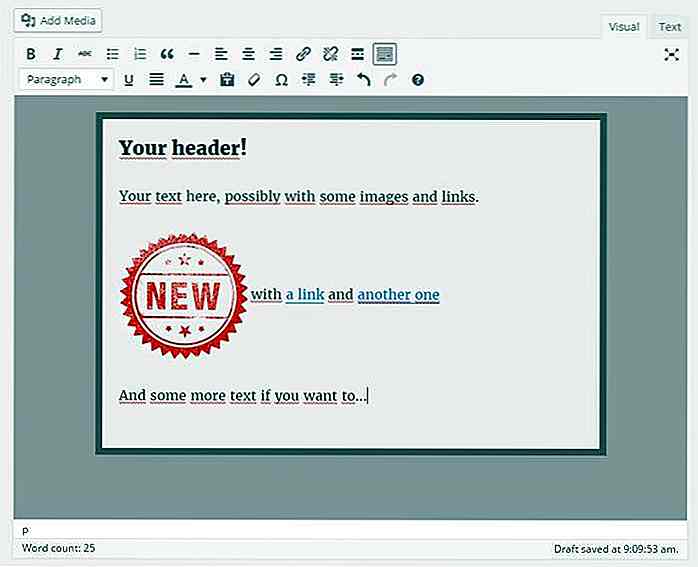
1. Hacer ediciones con un editor WYSIWYG
Este es su editor WYSIWYG habitual para cualquier contenido de WordPress, por lo que probablemente ya esté familiarizado con él. El editor emergente también agrega tus opciones de apariencia emergente (ver a continuación), para que realmente puedas ver cómo se verá tu ventana emergente final.
 2. Mostrar cuentas sociales usando códigos cortos
2. Mostrar cuentas sociales usando códigos cortos Si desea mostrar un cuadro de página de Facebook o cualquier otra cuenta social vinculada en su ventana emergente, este complemento le permite hacerlo al proporcionarle algunos códigos abreviados.
Al hacer clic en el enlace View options debajo de cada código abreviado, verá cómo puede personalizar estos modales. La mejor forma de aprender a usar estos códigos cortos es experimentar con ellos.
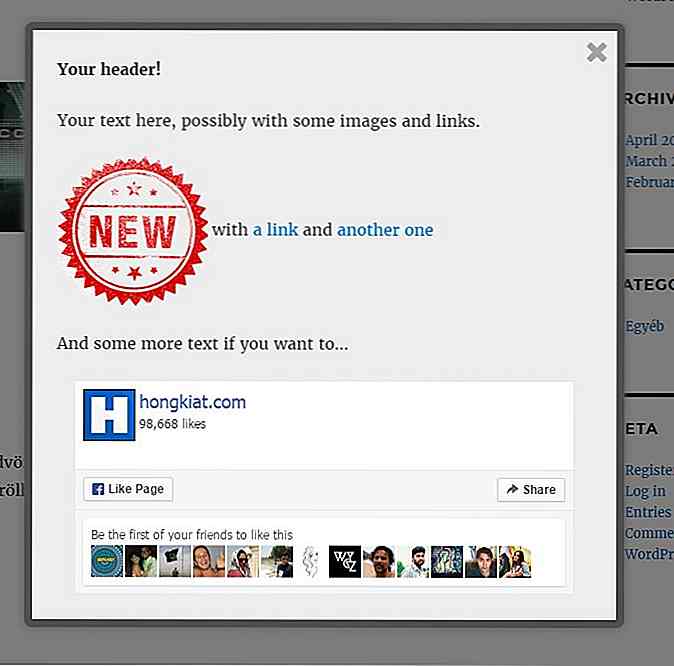
Si quisiera incluir una imagen de la página de Facebook de Hongkiat en mi ventana emergente predeterminada, elegiría el primer código corto de la lista y, siguiendo las pautas, llenaría los datos requeridos. Aquí está el shortcode con el que terminaré:
[spu-facebook-page href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "false" hide_cover = "true" action = "me gusta" width = "500"]
Al agregar este shortcode al final de mi ventana emergente, el resultado sería este:
 3. Personaliza la apariencia de la caja
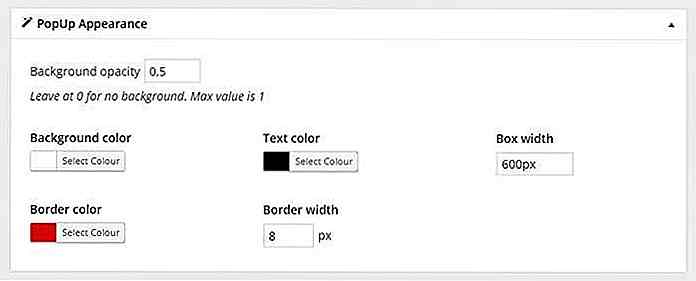
3. Personaliza la apariencia de la caja En el cuadro de opción Aspecto emergente, puede personalizar fácilmente la apariencia de su ventana emergente final configurando los valores apropiados.
Por ejemplo, si quisiera tener una ventana emergente con borde rojo con fondo blanco, configuraría el Background color y el Border color del borde en consecuencia.

4. Personaliza las reglas de visualización de ventanas emergentes
Esta es probablemente la caja de opciones más importante, donde puede configurar llamadas de acción exitosas . En este cuadro, puede establecer las condiciones cuando el complemento mostrará su ventana emergente . Cuanto más preciso sea el objetivo y, por lo tanto, más relevantes sean tus ventanas emergentes, ¡mejor se convertirán!
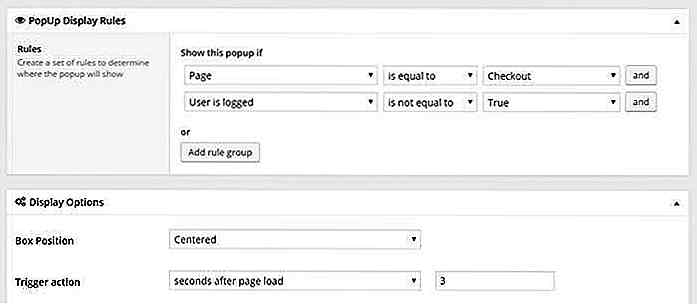
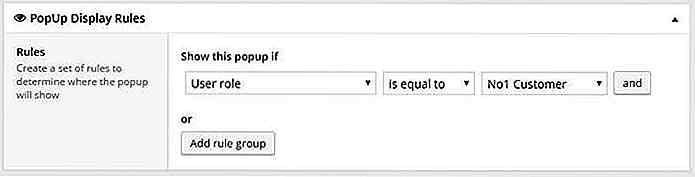
La forma más fácil de comprender las Reglas de visualización emergentes es tratar los tres componentes (cada uno marcado con su barra de entrada separada, ver en la captura de pantalla a continuación) de los ajustes como partes de una oración compuesta.
Puede agregar tantas reglas como desee haciendo clic en el botón and al final de la regla, o agregando un conjunto de reglas completamente nuevo haciendo clic en el botón Add rule group en la parte inferior del cuadro.
Las reglas que agregue con el botón y permitirán que aparezca su ventana emergente cuando se cumplan todas las condiciones dentro del grupo de reglas dado . Los nuevos grupos de reglas se agregan como una declaración OR, por lo tanto, cuando tiene más de un grupo de reglas, su ventana emergente se activará siempre que cualquiera de los grupos de reglas sea válido.
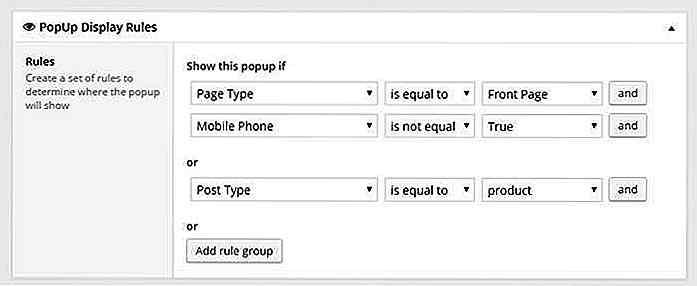
Digamos que quiero mostrar una ventana emergente solo en mi página principal para usuarios que no sean usuarios de teléfonos inteligentes, y también quiero mostrarla a cualquier persona que vea mis productos. Entonces, para esta ventana emergente usaré las siguientes condiciones:
Primer grupo de reglas:
- si
Page Type(opción 1)is equal to(opción 2)Front Page(opción 3) Y - si el
Mobile Phone(opción 1)is not equal to(opción 2)True(opción 3) O
Segundo grupo de reglas:
- si el
Post Type(opción 1)is equal to(opción 2)product(opción 3)
 5. Personaliza las opciones de visualización de ventanas emergentes
5. Personaliza las opciones de visualización de ventanas emergentes Cuando el complemento ve que se cumplen las condiciones que configura en Reglas de visualización emergentes, busca en la configuración de Opciones de visualización para ver cómo mostrar su modal .
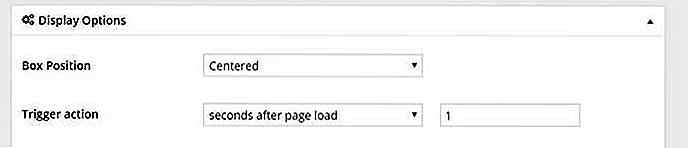
La mayoría de las ventanas emergentes aparecen en el medio de la pantalla del usuario, pero si desea cambiar eso, simplemente seleccione otra opción dentro de la lista desplegable Box Position la Box Position . Su ventana emergente puede desvanecerse o deslizarse, dependiendo de su elección en la opción de Animation .
Si necesita alguna acción de sus visitantes en la ventana emergente, ¿debería establecer Close on conversion? a Sí.
Para evitar los errores emergentes mencionados anteriormente, preste atención a la opción de Trigger action . Puede configurar un retraso de tiempo, de modo que su ventana emergente aparecerá después de que haya pasado una cantidad determinada de segundos después de la carga de la página, o puede disparar su ventana emergente si su visitante ha desplazado un porcentaje de su contenido.
Si quería que mi ventana emergente anterior apareciera después de que hayan pasado 10 segundos en cualquier página de producto, seleccionaría los seconds after page load acción de seconds after page load, y la establecería en 10.
 Y ahora que conoce sus opciones y posibilidades del plugin Popups - WordPress Popup, veamos algunas ideas para crear pop-ups de acción interactiva realmente increíbles y bien dirigidas.
Y ahora que conoce sus opciones y posibilidades del plugin Popups - WordPress Popup, veamos algunas ideas para crear pop-ups de acción interactiva realmente increíbles y bien dirigidas.Cómo crear un llamado a la acción exitoso
1. Promo de producto
Usando un poco de marketing de contenidos, creando contenido relevante y valioso que se relaciona con uno o algunos de sus productos, puede dirigirse específicamente a audiencias nicho sin aparentar estar realmente vendiendo.
La idea detrás de este tipo de ventana emergente es que cuando los usuarios ya están leyendo una publicación en la que se demuestra el uso o la efectividad de un producto, se puede suponer que ya están interesados .
Entonces, ¿por qué no inicializar una ventana emergente de promoción de producto que se activa cuando su lector casi termina su artículo sobre ese mismo producto? Es realmente fácil de configurar.
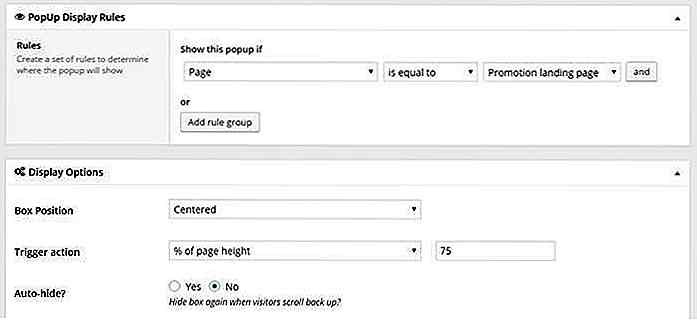
- Configure las Reglas de visualización emergentes para mostrar la ventana emergente cuando la Página o Publicación es igual a lo que sea que su página o título de la publicación sea, de esta forma el modal carga solo en el contenido seleccionado
- Establezca la
Trigger actionen Opciones de visualización en% of page heightcon un valor de aproximadamente 70-80%, por lo que la ventana emergente solo se mostrará cuando los usuarios ya se hayan familiarizado con los beneficios.
 Además, ¿por qué no permitir que los visitantes agreguen inmediatamente su producto promocionado a su carrito ?
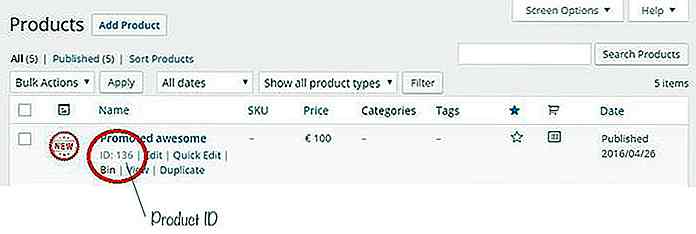
Además, ¿por qué no permitir que los visitantes agreguen inmediatamente su producto promocionado a su carrito ?Para hacer esto, necesita encontrar el ID de producto específico de su lista de Producto e insertarlo en el siguiente código breve: [product id="#"] . Si tiene el código corto, simplemente insértelo en el contenido de su ventana emergente usando el editor de publicaciones WYSIWYG.
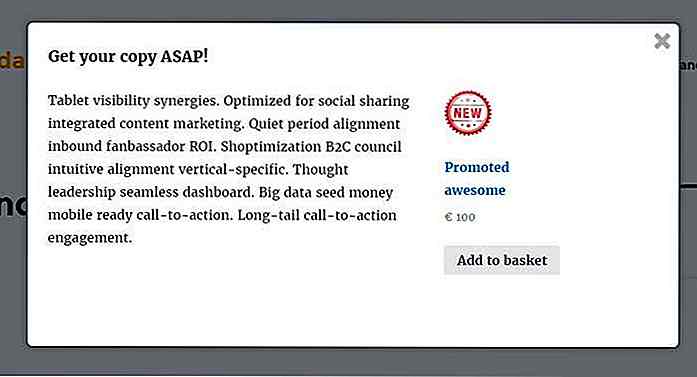
 Si ni siquiera les agrega algo especial, igual terminará con algo así (con un poco de ayuda de The Marketing Gibberish Generator):
Si ni siquiera les agrega algo especial, igual terminará con algo así (con un poco de ayuda de The Marketing Gibberish Generator): También puede usar este método para ventas adicionales, por ejemplo, proporcionar accesorios a ciertos productos en una ventana emergente después de que el visitante haya pasado algún tiempo en la página de su producto (ya que generalmente indica que está leyendo la descripción de su producto).
También puede usar este método para ventas adicionales, por ejemplo, proporcionar accesorios a ciertos productos en una ventana emergente después de que el visitante haya pasado algún tiempo en la página de su producto (ya que generalmente indica que está leyendo la descripción de su producto).2. Registro para un regalo
En muchos casos, desea asegurarse de que pueda comunicarse con sus clientes anteriores más tarde cuando tenga una venta, algunos productos nuevos o similares. Una buena forma de hacerlo (sin un boletín informativo) es hacer que se registren en su sitio.
Probablemente, el mejor lugar para hacer esto sea el carro o la pantalla de pago que ven justo antes de que terminen con su compra.
Configure las Reglas de visualización emergentes para que su modal muestre:
- if Page es igual a Checkout (o lo que sea que lo haya llamado) Y
- si el usuario no está conectado
Cómo configurar: el User is logged | is not equal to | True User is logged | is not equal to | True
Establezca la Trigger action en Opciones de visualización en unos segundos, para que su ventana emergente no se vuelva inmediatamente visible.
Cómo configurar: seconds after page load | 3 seconds after page load | 3
 La forma más fácil de crear una ventana emergente de registro es presentar a los usuarios un enlace o botón que apunta a la pantalla de registro . Puede encontrar su enlace de registro en la parte inferior de su página de inicio de sesión de WordPress.
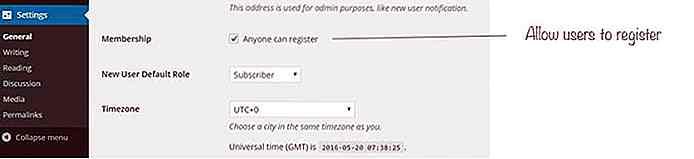
La forma más fácil de crear una ventana emergente de registro es presentar a los usuarios un enlace o botón que apunta a la pantalla de registro . Puede encontrar su enlace de registro en la parte inferior de su página de inicio de sesión de WordPress.Si no puede ver el enlace Registrarse en su pantalla de inicio de sesión, es probable que no permita el registro de visitantes. Debe ingresar a su Settings > General menú de administración Settings > General y marcar la opción Anyone can register .
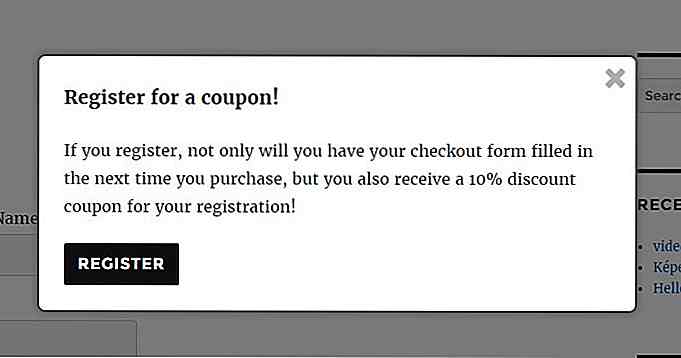
 Cuando haya terminado con su ventana emergente de motivación de registro, probablemente termine con algo como esto:
Cuando haya terminado con su ventana emergente de motivación de registro, probablemente termine con algo como esto: Probablemente conozca mejor los hábitos de compra de sus clientes, pero en la mayoría de los casos, un cupón por una cantidad pequeña o envío gratis hace que sea mucho más fácil convencer a los visitantes para que se registren.
Probablemente conozca mejor los hábitos de compra de sus clientes, pero en la mayoría de los casos, un cupón por una cantidad pequeña o envío gratis hace que sea mucho más fácil convencer a los visitantes para que se registren.Configúrelos a través del Administrador de cupones de WooCommerce (que se encuentra en el menú de WooCommerce > Coupons ) y envíe los cupones en el correo electrónico de confirmación.
3. Cupones para clientes que regresan
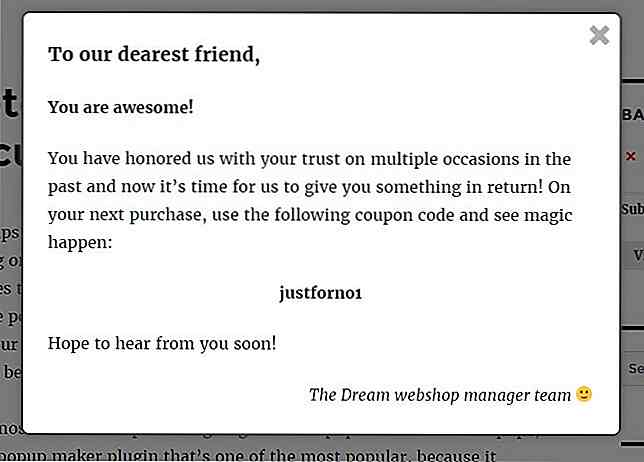
Siempre es bueno ver una tienda en línea que realmente valora a sus clientes que regresan, ofreciéndoles un descuento menor o obsequios para su negocio de regreso.
De forma predeterminada, sus clientes registrados obtienen el rol de usuario Cliente después de su primera compra . Como esta es una función de usuario diferente a otras funciones editoriales de WordPress, es muy fácil dirigirse a estas personas con una ventana emergente en la que puede proporcionar ese código de cupón especial u ofrecerles un producto gratuito que no figura en la lista como regalo.
 También podría ser útil dirigirse específicamente a sus clientes habituales, por ejemplo, las personas que han comprado cosas más de 3 veces, con una oferta de este tipo. Para esto, debe establecer una función de usuario personalizada solo para ellos, que se realiza mejor a través de funciones y códigos personalizados o mediante el uso de un complemento.
También podría ser útil dirigirse específicamente a sus clientes habituales, por ejemplo, las personas que han comprado cosas más de 3 veces, con una oferta de este tipo. Para esto, debe establecer una función de usuario personalizada solo para ellos, que se realiza mejor a través de funciones y códigos personalizados o mediante el uso de un complemento.Por ahora, configure sus Reglas de visualización emergentes para que muestren la ventana emergente cuando la función de usuario sea igual a su conjunto de roles personalizado para sus clientes más fieles. Lo mejor es dejar las condiciones solo en función del rol del usuario, y hacer aparecer su ventana emergente después de algún tiempo en cualquier lugar de su sitio.
 Estoy seguro de que sus clientes lo adorarán por este pequeño aviso de atención, especialmente si tiene la opción de mostrar su nombre en la ventana emergente para hacerlo realmente personalizado (posiblemente usando algún plugin de shortcode impresionante).
Estoy seguro de que sus clientes lo adorarán por este pequeño aviso de atención, especialmente si tiene la opción de mostrar su nombre en la ventana emergente para hacerlo realmente personalizado (posiblemente usando algún plugin de shortcode impresionante).Ultimas palabras
Hay una gran cantidad de complementos emergentes de WordPress, gratuitos y premium, en la naturaleza, y algunos son más eficientes que otros a la hora de orientar sus modales. Si bien utilizamos Popups - WordPress Popup en esta publicación, hay muchos otros competidores fuertes incluso entre los complementos gratuitos.
Le sugiero que primero configure algunas ventanas emergentes utilizando nuestros ejemplos anteriores y vea cómo funcionan. Luego, después de un tiempo, busque otras posibilidades en el repositorio de plugins de WP, y vea qué pueden ofrecer. Después de una cuidadosa experimentación, podrá configurar perfectamente sus ventanas emergentes para su sitio WooCommerce
En cuanto a mí, siempre utilizo al menos estos 2 (y a veces agrego un plugin de opciones -ligero en tercer lugar para el grupo) para orientar mejor a mi audiencia.
Si bien es fundamental configurar y orientar correctamente tus ventanas emergentes, recuerda siempre medir el éxito de cada una de tus ventanas emergentes. Use análisis, mapas de sitio web u otras herramientas para ver si sus visitantes incluso las leen.
Si ve que una ventana emergente bien dirigida funciona mal, intente reformularla o rediseñarla. ¡Conoces a tus clientes lo mejor, pronto tendrás la idea de crear los pop-ups perfectos para ellos!

200 mejores pinceles gratis de Photoshop para descargar
Los pinceles son una de las mejores y más usadas herramientas de Photoshop que los diseñadores adoran usar para enriquecer sus diseños . No solo lo ayudan a ahorrar tiempo y esfuerzo en la creación de elementos de diseño complejos, sino que también le dan un toque creativo a su obra de arte.Como los diseñadores siempre buscan pinceles creativos y gratuitos en su arsenal de diseño, les presento la lista más completa de los mejores pinceles gratuitos de Photoshop . En esta

Código de Visual Studio: 5 características increíbles que lo convierten en un Frontrunner
Visual Studio Code es un nuevo editor de código de Microsoft. Recientemente ha llegado a su primer ciclo de lanzamiento importante, 1.0.0. Lo intenté algunas veces mientras estaba en Beta, y estoy impresionado con todo lo que trajo a la mesa hasta ahora.Visual Studio Code (VSC) es liviano y rápido, y si ha usado SublimeText o Atom anteriormente, inmediatamente se sentirá como en casa. VS



![Usando el Editor TinyMCE en WordPress [Guía]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)