es.hideout-lastation.com
es.hideout-lastation.com
Recurso fresco para desarrolladores web - julio de 2018
En esta entrega de los recursos frescos, tenemos una variedad mixta de recursos en la lista. Además de algunas herramientas basadas en código como nuevas bibliotecas y marcos de JavaScript, también hemos incluido un par de prácticas aplicaciones de GUI que estoy seguro de que tanto los desarrolladores como los diseñadores apreciarán.
Revisemos la lista en detalle y díganme cuál es su favorito en la sección de comentarios a continuación.
Único
Una herramienta para encontrar fuentes únicas que rara vez se pueden ver en otros lugares, Unique es útil para crear un logotipo o simplemente para encontrar una combinación de fuentes única adecuada para su documento con solo unos pocos clics. Una vez que haya elegido sus preferencias, puede descargar y nombrar su propia fuente . ¡Eso es realmente genial!
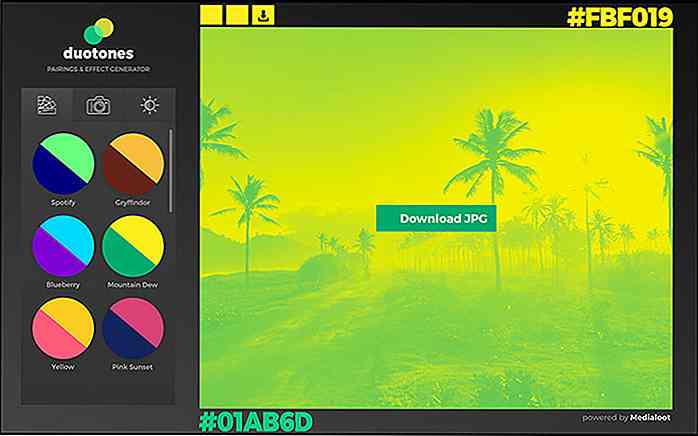
 Duotones
Duotones Una aplicación web simple que convertirá cualquier foto en duotonos ; una foto monocromática que consiste en dos colores contrastantes. Puede cargar sus propias fotos o seleccionar las fotos que la herramienta proporciona para editar y descargar el resultado. Una buena herramienta para crear una impactante imagen de fondo en sus sitios web .
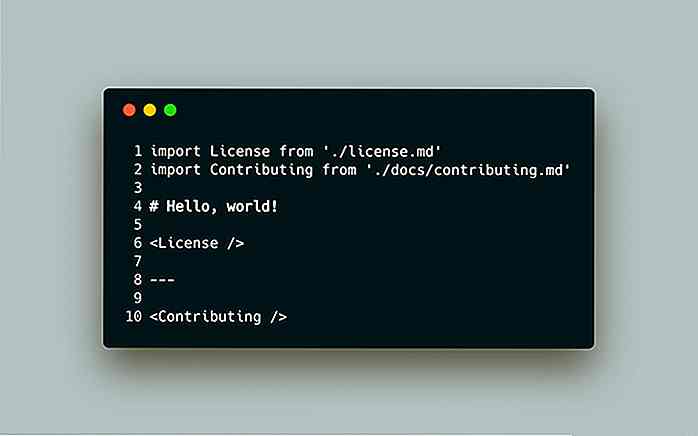
 MDX
MDX MDX es una especificación que combina Markdown y JSX . Esto le permite hacer cosas alocadas que nunca se han hecho antes, como importar archivos Markdown, usar el archivo Markdown como un componente independiente para incluir en los otros archivos y usar un componente React en él.
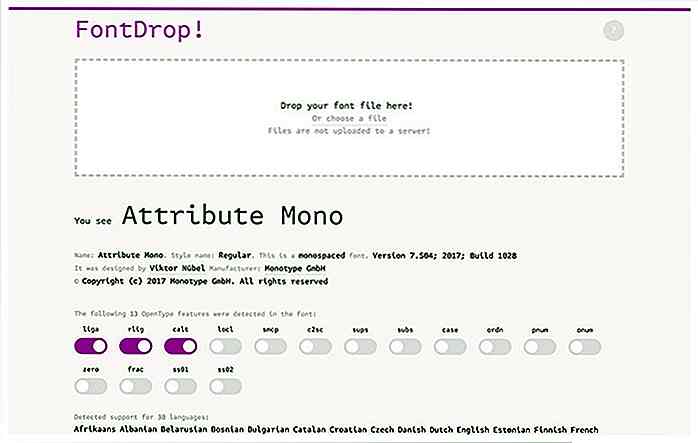
 FontDrop
FontDrop Una herramienta útil para mostrar información detallada sobre la fuente . Simplemente suelte la fuente, se mostrará el nombre, estilo, versión, información de copyright, glifos, lenguaje compatible, etc., entre otras cosas.
 Biblioteca de pruebas DOM
Biblioteca de pruebas DOM Una biblioteca de JavaScript para probar el DOM (Document Object Model). Puede usar esto para escribir una unidad de prueba para sus componentes de interfaz de usuario web, asegurándose de que la interfaz de usuario funciona como la usa el usuario real. Esto también le ayuda a mantener la funcionalidad UI de la IU durante la refactorización del código.
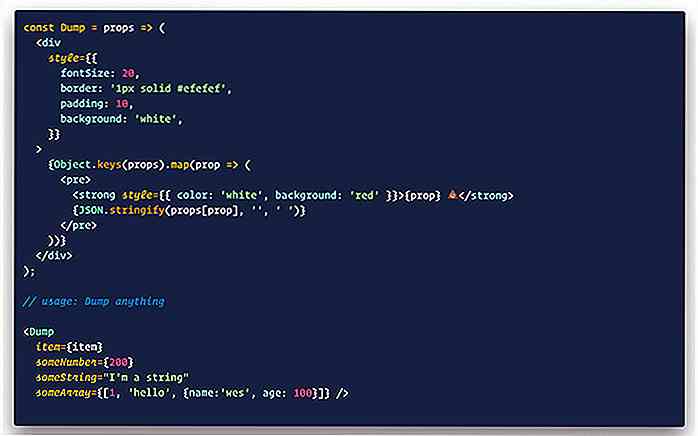
 Tugurio
Tugurio Un componente React simple para volcar o registrar la salida directamente en el navegador en lugar de en la consola del navegador con console.log . La herramienta ha sido creada por Wes Bos, uno de los conferenciantes más populares en React.
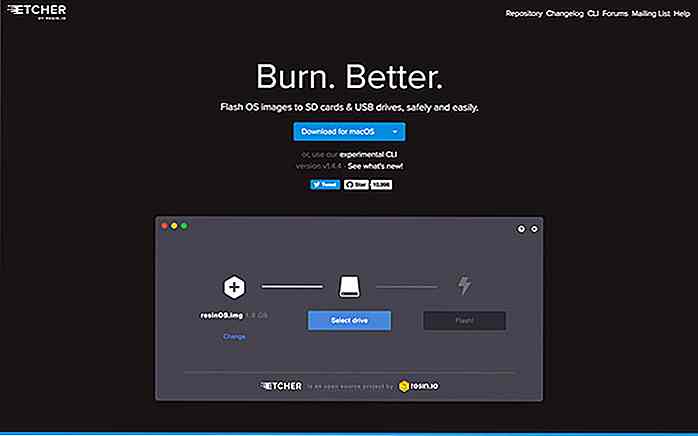
 Autor de aguafuertes
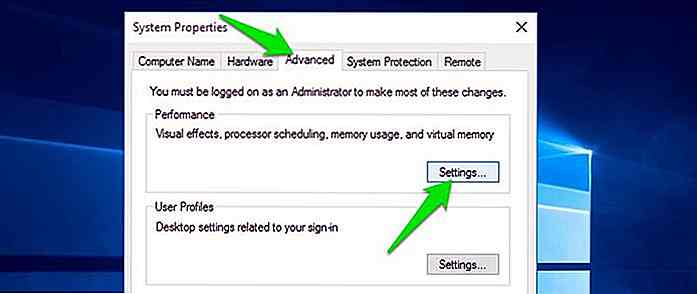
Autor de aguafuertes Una aplicación práctica para flashear imágenes del sistema operativo en un disco flash de arranque . Este proceso solía ser bastante difícil de seguir. Con Etcher, es tan fácil como 1-2-3. Esta herramienta es compatible con casi todos los sistemas operativos principales, incluidos Windows, Linux y macOS.
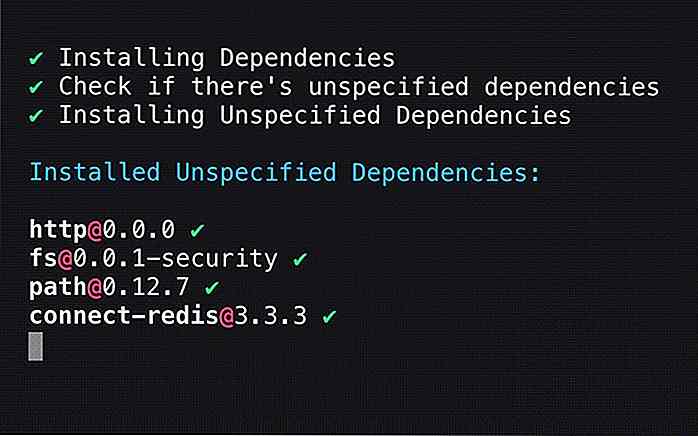
 Ni
Ni Una forma alternativa mejor para instalar paquetes NPM, Ni puede instalar dependencias faltantes del archivo package.json, mostrar las dependencias obsoletas y una mejor interfaz general.
 Cuttlebelle
Cuttlebelle Un generador de sitios estáticos para React.js., Cuttlebelle proporciona una mayor extensibilidad de forma que puede ampliar el diseño de página con componentes basados en React . Si ya está familiarizado con React.js, puede crear fácilmente un nuevo diseño y utilizarlo en cualquiera de los archivos Markdown posibles.
 ImgBlur
ImgBlur Un simple componente de JavaScript para cargar imágenes de una manera moderna, ImgBlur viene con una CLI para generar una imagen borrosa de la imagen original . La imagen borrosa tiene un tamaño pequeño que se cargará primero antes de cargar el original. Mira la demostración para ver este componente en acción.
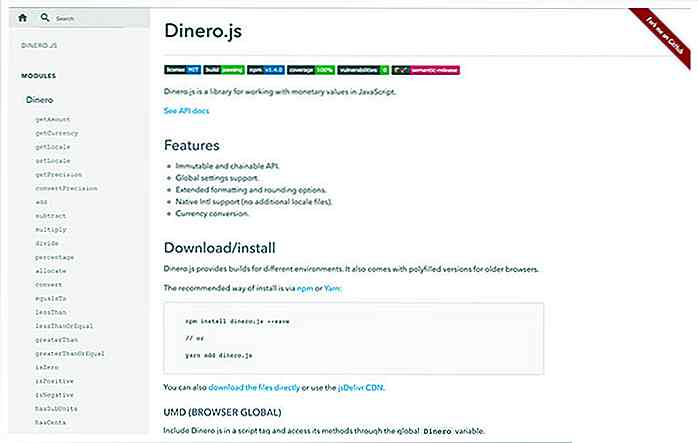
 Dinero.js
Dinero.js Una biblioteca de JavaScript para crear, calcular y formatear dinero, Dinero.s. admite todas las divisas internacionales listas para usar . Puede usar la biblioteca en un entorno Node.js, cargándolo en los navegadores, con CommonJS o EcmaScript 6.
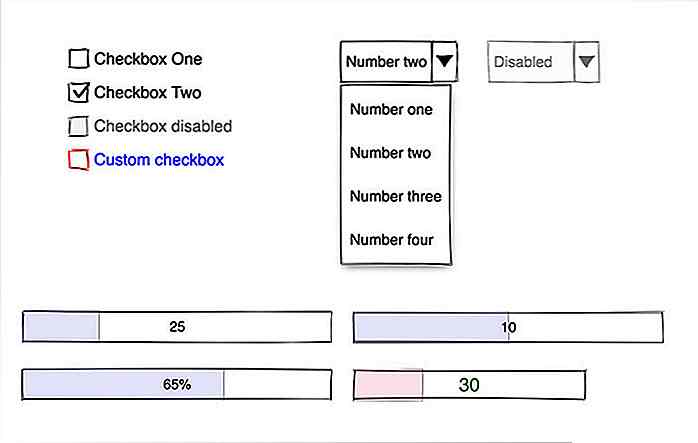
 WiredJS
WiredJS WiredJS está construido con "componentes web" nativos. Es una biblioteca de UI única con una apariencia incompleta. Lo bueno de esta biblioteca es que los trazos de los elementos se dibujan al azar, lo que significa que no habrá dos elementos exactamente iguales . Una biblioteca perfecta para crear wireframes o maquetas.
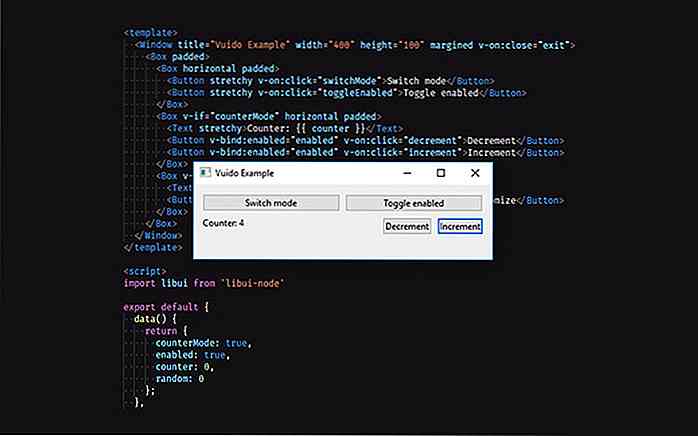
 Vuido
Vuido Vuido es un framework de aplicaciones de escritorio ligero con Vue.js. Puede usar Vue.js API y muchos de sus complementos como Vuex, por ejemplo, para crear una aplicación de escritorio para Windows, Linux y macOS . Es una gran alternativa a Electron.
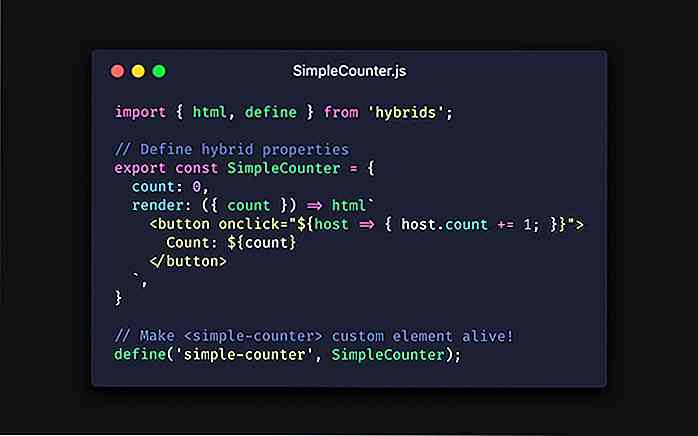
 Híbridos
Híbridos Una biblioteca de JavaScript para crear un elemento HTML personalizado utilizando componentes web nativos con API más amigable. La biblioteca proporciona una API más simple similar a la de Vue.js o React.js.
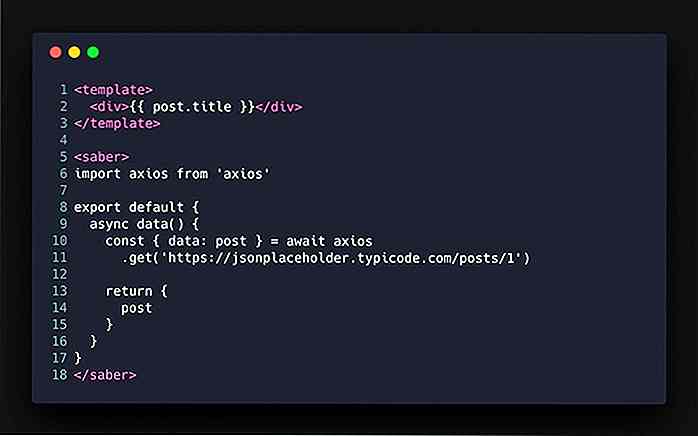
 Saber.js
Saber.js Un generador de sitios estáticos construido para Vue.js. Saber.js no viene con cosas elegantes como en Nuxt.js. Las opciones y configuraciones son mínimas, lo que la convierte en una gran alternativa si solo desea tener un sitio web estático que sea fácil de mantener.
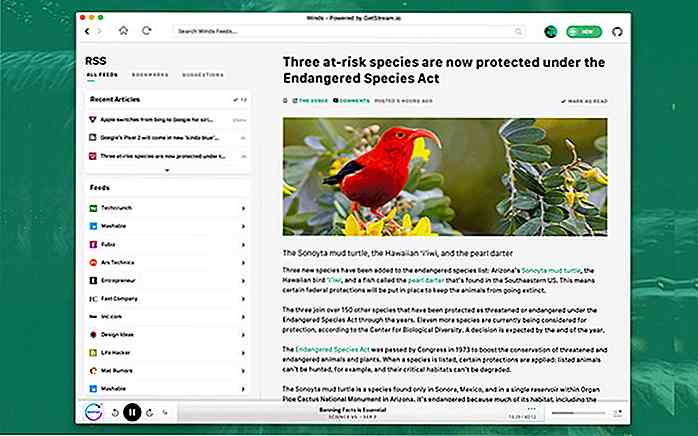
 Vientos
Vientos Un lector de RSS y Podcast moderno, Winds está disponible para Windows, macOSv y Linux. La aplicación se ve hermosa y moderna, con sombras de cajas elvadas, esquinas redondeadas, degradados y otras cosas. Esta es una buena aplicación para administrar sus suscripciones a sitios para mantenerse al día con esta industria en constante cambio .
 Relajado
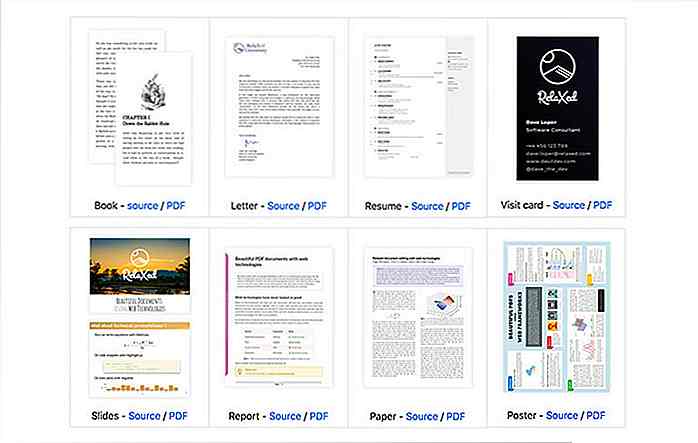
Relajado Un convertidor que convertirá HTML o Pug en PDF. Puede crear un diseño complejo usando HTML, CSS, JavaScript y usar Markdown para escribir el contenido principal. Además de eso, también puedes usar una biblioteca JavaScript, como Chart.js para agregar un diagrama y MathJax para agregar el formato matemático.
 Estilo de fuente Matcher
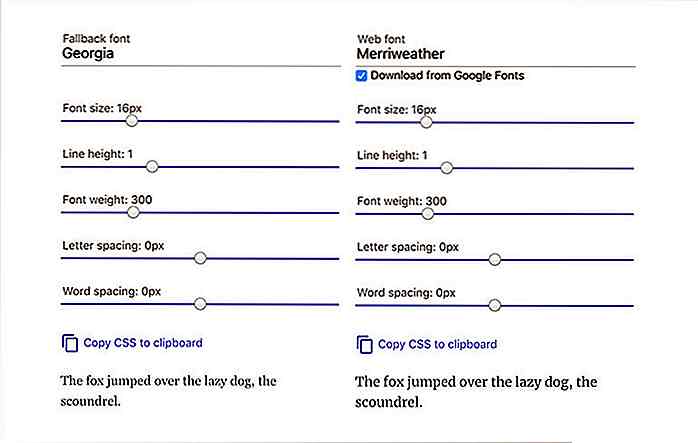
Estilo de fuente Matcher Una herramienta para seleccionar dos fuentes de Google y fuente nativa instaladas en la computadora con ese aspecto similar. Esta es una herramienta útil para el desarrollador web para mitigar ese feo FOUC (flash de contenido sin estilo) cuando Google Fonts aún no está completamente cargado.
 PWA WP
PWA WP Una iniciativa para llevar PWA (Aplicación web progresiva) a WordPress Core . En el momento de escribir esto, este proyecto está en su etapa inicial. Este es un proyecto interesante a seguir, especialmente si está trabajando principalmente en el ecosistema de WordPress.
 Blueprint.js
Blueprint.js Una biblioteca de UI basada en React, Blueprint.js incluye un grupo de clientes habituales como el botón y las pestañas, y otros componentes de UI que normalmente se necesitan para construir aplicaciones web modernas de Omnibar; un cuadro de búsqueda flotante muy parecido a la aplicación Spotlight o Alfred en macOS .


(Más) Herramientas útiles de prueba de usabilidad web
La usabilidad y la experiencia del usuario (UX) son dos factores extremadamente importantes para desarrollar un sitio o aplicación que realmente se destaca de la competencia. Con la creciente competencia en sitios y aplicaciones, también hay un número cada vez mayor de herramientas para ayudarlo a hacer que su sitio o aplicación sea más útil, y para ayudarlo a garantizar que brinde una excelente experiencia para sus usuarios.Por s

Muestra de hermosos fondos de invierno (2017)
Ya sea que te falta el blanco frío o solo quieres ver algunas imágenes nevadas como lo primero después de encender tu computadora, no hay ninguna razón para tener un buen fondo de pantalla de invierno .En este interesante escaparate, estoy presentando un escaparate de los mejores y más bellos fondos de pantalla de invierno . Est