es.hideout-lastation.com
es.hideout-lastation.com
(Más) Herramientas útiles de prueba de usabilidad web
La usabilidad y la experiencia del usuario (UX) son dos factores extremadamente importantes para desarrollar un sitio o aplicación que realmente se destaca de la competencia. Con la creciente competencia en sitios y aplicaciones, también hay un número cada vez mayor de herramientas para ayudarlo a hacer que su sitio o aplicación sea más útil, y para ayudarlo a garantizar que brinde una excelente experiencia para sus usuarios.
Por supuesto, con esta afluencia de herramientas de usabilidad y UX, es difícil examinar todos los escombros para encontrar herramientas que satisfagan sus necesidades o incluso para encontrar alguna herramienta. Hemos cubierto una serie de excelentes herramientas de usabilidad web en el pasado, y hoy nos complace ofrecerle más para ayudarlo a hacer que la web sea un lugar más útil, un sitio (o aplicación) a la vez.
Siga leyendo para obtener una lista práctica de un montón de herramientas, y asegúrese de dejarnos saber en los comentarios si hay alguna gran herramienta que nos hayamos perdido.
(Divulgación completa: trabajo en IntuitionHQ.com, una de las herramientas de prueba de usabilidad del sitio web que aparece en esta lista).
Ir a la reunión
En la misma línea que Skype, esto hace que sea muy fácil comunicarse y observar a los usuarios. Una buena alternativa si la necesitas. ($ 49 / mes)
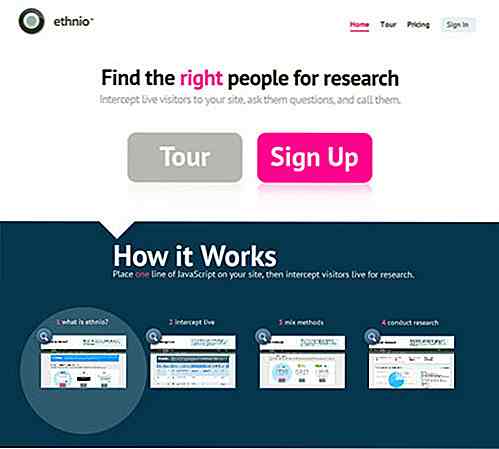
 Ethnio
Ethnio Interceptar a los usuarios (¡en vivo!) En su sitio y hacerles preguntas o incluso llamarlos. Es una gran manera de reclutar personas para las pruebas, y se ve muy bien también. (gratis - $ 199 / mes)
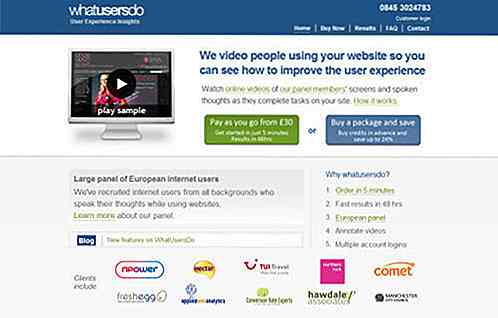
 WhatUsersDo
WhatUsersDo Esta herramienta proporciona probadores, y luego registra videos de ellos usando su sitio, así como sus comentarios sobre su experiencia. A partir de esto, puede determinar qué funciona bien o no tan bien y realizar cambios a partir de allí. (£ 30 + / usuario)
 FiveSecondTest
FiveSecondTest Concepto ordenado. Muestra a un usuario tu captura de pantalla durante cinco segundos y observa lo que se le queda grabado. Simple y fácil. (gratis - $ 200 / mes)
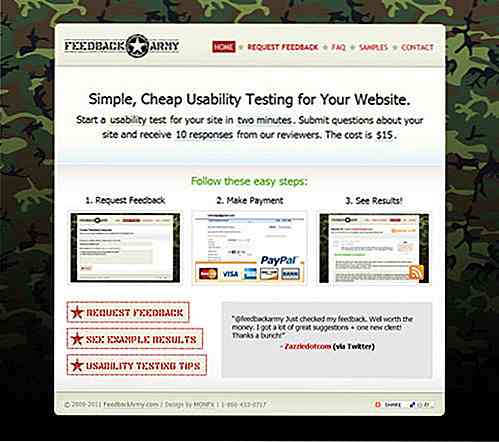
 Ejército de votos
Ejército de votos Envíe preguntas sobre su sitio y pague para obtener 10 respuestas de sus revisores, todo en un corto período de tiempo. Buena opción para pruebas rápidas y sucias. ($ 15 / prueba)
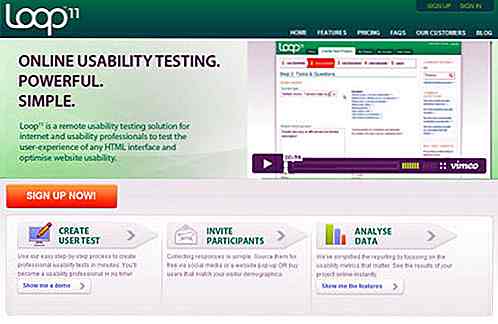
 Loop 11
Loop 11 Cree pruebas y tareas, envíelas a los usuarios y luego vea un informe de los resultados. Una licencia anual también está disponible. ($ 350 / prueba)
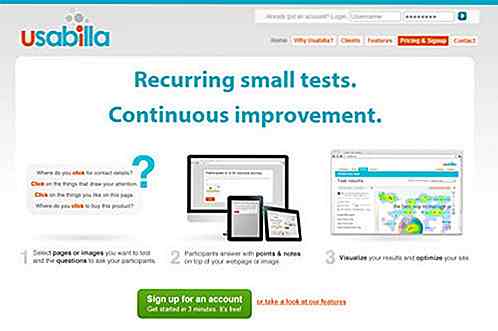
 Usabilla
Usabilla Establezca sus tareas, envíe las pruebas y obtenga retroalimentación; los usuarios también pueden dejar notas en cada una de tus capturas de pantalla. Proporciona sus propios participantes, llegando a 200 en el plan de $ 139. (gratis - $ 139 / mes)
 Navflow
Navflow Cargue una secuencia de capturas de pantalla con un método de tarea / éxito establecido y envíelos a sus usuarios para que se ejecuten. A continuación, proporciona resultados basados en los criterios de éxito que estableció anteriormente. (gratis - $ 200 / mes)
 Prueba de video
Prueba de video Clicktale
Registra todo lo que hacen los visitantes en su sitio web, incluidas las pulsaciones de teclas y los movimientos del mouse para que pueda ver exactamente lo que hacen y cómo lo hacen. Puede monitorear los resultados en tiempo real también. ($ 99 - $ 990 / mes)
 TryMyUI
TryMyUI De forma similar a WhatUsersDo, proporcionan un video de un probador que usa su sitio web y narran sus pensamientos sobre la marcha. También brindan una respuesta por escrito a un cuestionario. ($ 25 / prueba)
 Userlytics
Userlytics Userlytics proporciona participantes y graba videos de ambos usuarios y sus interacciones con su sitio. También puedes pedirle a un survery publicar tu prueba de 10 minutos. ($ 299 / prueba)
 UserTesting
UserTesting Muy similar a Userlytics, pero solo necesita pagar por un probador a la vez. Le da un video de los usuarios que hablan sobre su sitio cuando lo usan y un resumen escrito de los problemas que encontraron. ($ 39 / probador)
 OpenHallway
OpenHallway Otro sitio que registra usuarios a medida que usan su sitio; pero ellos alojan su video en línea para usted, y usted proporciona sus propios probadores. ($ 19 - $ 199 / mes)
 Más herramientas
Más herramientas Gazehawk
Gazehawk es una herramienta de seguimiento de ojos que recluta participantes y proporciona resultados para usted. Lo hacen a través de heatmaps y repeticiones y de cómo las personas han interactuado con su sitio. ($ 495 - $ 995 +)
 Por último, si bien no menos importante:
Por último, si bien no menos importante: Ojos y oídos. Aunque parezca obvio, lo primero que debe hacer mientras prueba la usabilidad es usar los ojos y los oídos. Mira lo que hace la gente Vea cómo interactúan con cierta interfaz. Escuche sus comentarios y observe su comportamiento. Te sorprendería lo que puedes aprender.
 Lápiz y papel. Siguiendo de cerca las curas de ojos y oídos, lápiz y papel son dos herramientas que casi siempre tienes a mano. No requieren ninguna experiencia técnica, y puede producir prototipos de cualquier diseño o interfaz que pueda imaginar de forma rápida y sencilla. Si nada más, al menos trate de esbozar sus ideas.
Lápiz y papel. Siguiendo de cerca las curas de ojos y oídos, lápiz y papel son dos herramientas que casi siempre tienes a mano. No requieren ninguna experiencia técnica, y puede producir prototipos de cualquier diseño o interfaz que pueda imaginar de forma rápida y sencilla. Si nada más, al menos trate de esbozar sus ideas. ¿Y ahora que?
¿Y ahora que? Ahora que has encontrado todas estas excelentes herramientas, ¿a dónde vas desde aquí? Siempre es un buen momento para probar, y siempre hay algo que puedes aprender con tus pruebas. Los siguientes artículos, junto con todas las herramientas presentadas anteriormente, lo ayudarán a avanzar en la dirección correcta:
- Herramientas de usabilidad - Parte I (hongkiat.com)
- Pruebas de usabilidad: ¿qué debes saber? (hongkiat.com)
- Prueba de usabilidad desmitificada ( alistapart.com)
- Prueba de usabilidad con clasificación de tarjetas (sixrevisions.com)
- Usabilidad 101: Introducción a las pruebas de usabilidad ( useit.com)
- Prueba de usabilidad: no adivine, pruebe (uxbooth.com)
¿Tiene alguna otra herramienta que le gustaría ver en esta lista? ¿Preguntas o comentarios sobre el proceso de prueba de usabilidad? Asegúrese de informarnos en los comentarios. ¡Feliz prueba!
Cómo agregar el icono de la aplicación de iPhone con Cordova
Para una aplicación móvil, el icono es una parte integral de una aplicación que lo separa del resto de la multitud. También es lo primero que los usuarios potenciales verán sobre una aplicación, y es por eso que muchos diseñadores se preocupan tanto por el diseño de los iconos. En esta publicación, después de nuestra discusión sobre cómo crear una aplicación móvil con Cordova, le mostraremos cómo agregar un ícono para su aplicación .Antes de comenza

Las aplicaciones web más populares del mes: agosto
Bienvenido a nuestro último resumen de aplicaciones web. Tuvimos algunas sugerencias excelentes para las aplicaciones en la redada del mes pasado, y hemos encontrado muchas más que creemos que son muy útiles y útiles.Este mes, nuestras selecciones incluyen una aplicación web que te ayuda a ponerte en forma y comer bien (sí la salud es no.1 par