es.hideout-lastation.com
es.hideout-lastation.com
Explore proyectos de Laravel de código abierto con Laravel abierto
Los desarrolladores web adoran los marcos porque ahorran tiempo y mejoran la calidad del código. Hay muchos frameworks PHP por ahí, pero Laravel es de lejos el mejor.
Si acaba de ingresar a Laravel, puede aprender mucho estudiando el código de otras personas . Ahí es donde Open Laravel es útil.
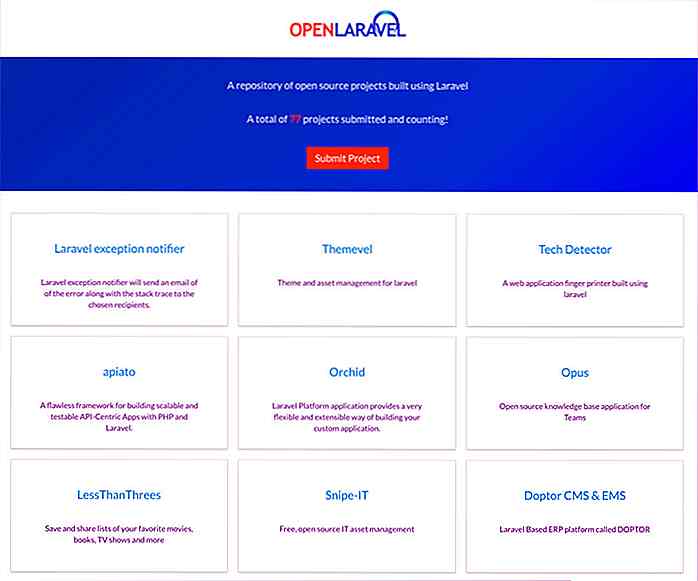
El sitio funciona como un repositorio descentralizado que comanda los mejores proyectos de Laravel de código abierto de todo el mundo. Todos estos proyectos son completamente gratuitos y ideales para cualquiera que esté construyendo un sitio listo para la producción.
 Al escribir estas líneas, Open Laravel tiene 75 proyectos en total con mucho espacio para más. Si tiene una sugerencia para un nuevo repositorio, puede enviar uno al sitio. Sin embargo, debe estar alojado en GitHub para facilitar el acceso.
Al escribir estas líneas, Open Laravel tiene 75 proyectos en total con mucho espacio para más. Si tiene una sugerencia para un nuevo repositorio, puede enviar uno al sitio. Sin embargo, debe estar alojado en GitHub para facilitar el acceso.Una cosa que no me gusta de este sitio es la falta de búsqueda o filtrado . Tienes que navegar por cada página manualmente, regresando cronológicamente a través de envíos. Esta es quizás la forma menos eficiente de navegar, sin embargo, Open Laravel es también el mejor recurso que encontrará para los repos de Laravel.
Si haces clic en un proyecto obtendrás una gran cantidad de información excelente:
- enlace a la página de inicio del proyecto
- enlace al repositorio de GitHub
- total de estrellas / tenedores
- fecha en que se agregó el proyecto
Tenga en cuenta que la mayoría de los proyectos en este sitio son sitios web reales que se ejecutan en Laravel. Estos repos no son solo complementos, o temas en blanco, o plantillas que puede copiar / pegar y ejecutar.
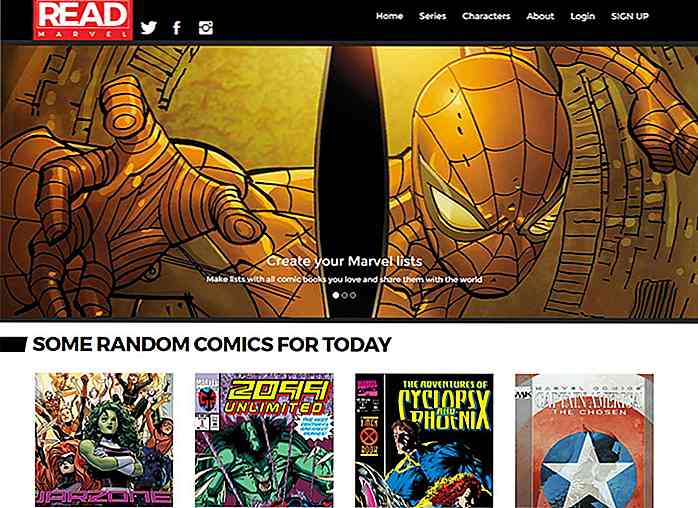
ReadMarvel es un excelente ejemplo con su propio repositorio alojado en el sitio. Es un sitio web precioso y el código fuente es 100% gratis en GitHub para cualquiera que esté dispuesto a jugar con él.
 ReadMarvel es uno de los repos más detallados con todos sus requisitos enumerados, desde las especificaciones del servidor hasta el software para correo y ReCAPTCHA. Es un buen ejemplo de los estándares de calidad para las presentaciones de Open Laravel.
ReadMarvel es uno de los repos más detallados con todos sus requisitos enumerados, desde las especificaciones del servidor hasta el software para correo y ReCAPTCHA. Es un buen ejemplo de los estándares de calidad para las presentaciones de Open Laravel.Cada desarrollador de PHP debe estar lleno de alegría por la calidad de este sitio. Es un excelente recurso para marcar y uno de los mejores para estudiar si solo te sumerges en Laravel.
Y, si tiene alguna pregunta o desea sugerir algunas funciones, puede twittear al equipo en su cuenta oficial de Twitter @openlaravel.

8 aplicaciones de productividad populares para diseñadores en 2018
¿Estás pasando mucho tiempo haciendo malabares con las reuniones, fechas límite de proyectos y cosas por el estilo? Si es así, eventualmente comenzarás a sentir que tu vida laboral no debería ser así.Esto puede ser cierto tanto para equipos como para autónomos emprendedores. Dedican una gran cantidad de tiempo a tratar de mantenerse organizados. Como r

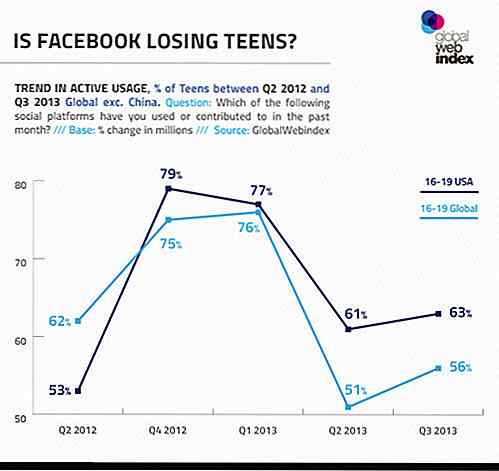
Adolescentes, Facebook y el futuro de las redes sociales
"Adolescentes dejando Facebook" ha sido un tema favorito de los medios tecnológicos desde hace un tiempo. De hecho, en 2010, Mashable publicó un artículo sobre adolescentes y "fatiga de Facebook" y el tema no ha estado lejos de los labios de los medios tecnológicos desde entonces. Má