 es.hideout-lastation.com
es.hideout-lastation.com
Codificación de un menú de navegación Breadcrumb agraciado en CSS3
Este artículo es parte de nuestra "serie de tutoriales de HTML5 / CSS3", dedicada a ayudarlo a ser un mejor diseñador y / o desarrollador. Haga clic aquí para ver más artículos de la misma serie.
Los menús de navegación y los enlaces son posiblemente los elementos de interfaz más importantes para un diseño web. Estos son los únicos puntos de venta para que los usuarios puedan viajar entre páginas e interactuar con todo el contenido que ha creado. Breadcrumb ofrece una funcionalidad similar con el beneficio adicional de rastrear su posición actual . Podrá visualizar todas las rutas de enlace anteriores a medida que el usuario recorre la jerarquía de su sitio.
En este tutorial crearemos un menú de navegación brillante con algunos efectos de CSS3. Se ha probado que esto funciona en todos los principales navegadores compatibles con CSS3, incluso los navegadores más antiguos que no son compatibles con CSS3 todavía lo renderizarán correctamente en la mayoría de los casos.
Antes de sumergirnos en el código, hablaremos un poco sobre la funcionalidad de nuestro rastro de navegación, tutorial completo en un salto.
Ofreciendo el sendero
Un rastro de migas de pan no es más complejo que cualquier otro menú. Nuestros estilos utilizarán propiedades de CSS mucho más complejas que la mayoría de los ejemplos, pero nuestra plantilla escueta sigue vigente para guiar a los usuarios de una página a otra.

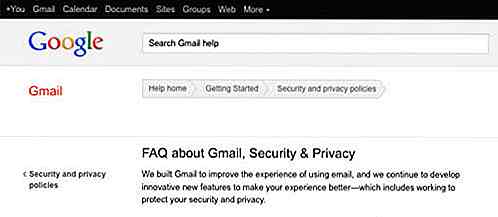
En este ejemplo recrearemos un estilo similar al menú de soporte de Google. Puede ver su menú en la página de asistencia de Gmail para tener una idea de hacia dónde nos dirigimos. En última instancia, queremos ofrecer nuestra mejor experiencia de usuario para todos los usuarios, independientemente de su sistema operativo o del software de su navegador, por lo que he creado 2 ejemplos de código diferentes para admitir una degradación gradual entre los navegadores más antiguos .
El primero se crea utilizando imágenes de fondo personalizadas y alineaciones de CSS adecuadas . Todos los eventos de desplazamiento y eventos activos están preconstruidos con solo unos pocos estilos de CSS, pero los usuarios que tienen imágenes apagadas no podrán experimentar estos efectos. Esta es la razón por la que también he construido un menú de aspecto similar con gradientes CSS, esquinas redondeadas y sombreados.
Si está nervioso por apoyar ambos estilos, puede elegir entre ellos para su propio sitio. La mayoría de los visitantes utilizarán las imágenes de manera predeterminada, pero busque en la herramienta de análisis de su sitio web si desea obtener datos de visitantes más precisos.
¡Basta de palabras, saltemos al proyecto ! Comenzaremos por construir el marco HTML básico y pasar a diferentes efectos de estilo. En primer lugar , debe descargar la imagen requerida para el proyecto.
Bare-Bones HTML
Estoy comenzando mi documento con la plantilla de página estándar de HTML5 . Esto incluye el doctype predeterminado, CSS vinculado y todos los elementos básicos. He agregado el código a continuación si desea iniciar su propio documento de esta manera. Tenga en cuenta que no debería afectar la forma en que se muestra su ruta de exploración, así que puede usar su propia plantilla de página si lo desea.
Página por defecto
Dividiré el código en dos bloques diferentes. El primer bloque con imágenes está construido con una manera ligeramente diferente, seguido de nuestro menú sin imágenes. Cada conjunto recibe su propia identificación para que podamos identificar el contenido mucho más fácil. Si también eres fanático de jQuery, puedes usar el selector #ID para manipular todos los elementos DOM internos.
Primero tenemos un div que contiene el id " breadcrumb ". En el archivo de demostración, he usado esto para separar nuestro código y moverlo a través de la página con algunos márgenes adicionales. Puede eliminar este div externo, pero tendrá que volver a diseñar todo para que se ajuste a la nueva plantilla. Realmente no hace daño dejar un contenedor, ya que podrás controlar el posicionamiento mucho más fácilmente.
Internamente construí las migas de pan usando una lista desordenada. Hay tantas formas únicas de personalizar listas HTML con estilo, y las migas de pan son solo una de ellas. Puede observar que le he dado al elemento de la lista inicial una clase de " primero ". Esto es necesario para un relleno adicional para mantener los elementos del menú en línea. Además , se agrega un pequeño bloque de tramo, por lo que tenemos un borde izquierdo adecuado que no se superpone a la imagen de fondo.
Además, cada enlace de anclaje se planta con un número decreciente para la propiedad del índice z . Con las imágenes necesitaremos que cada uno de nuestros enlaces se superponga para mostrar correctamente la flecha de navegación. La manera más fácil de lograr esto es ajustar el índice z para que cada enlace se superponga al siguiente. Comencé con 9 y trabajé desde allí, pero si tienes más enlaces en tu menú simplemente empiezas con un número entero más alto.
Menú sin imágenes
Para degradar con gracia nuestra ruta de exploración, necesitamos un conjunto secundario de elementos de la lista HTML. Si intenta recurrir a una sola navegación, puede usar jQuery para detectar el agente del navegador y aplicar una identificación en consecuencia. Lamentablemente, esto no siempre es confiable (para ciertos usuarios de dispositivos móviles, por ejemplo). Otra solución es incluir una hoja de estilo específica de IE y ocultar o mostrar el menú que funcione mejor, pero esta opción es solo para Internet Explorer.
breadcrumb2 es nuestra nueva identificación utilizada para orientar el menú sin imágenes. Siguiendo este patrón, he usado crumbs2 como clase para la lista desordenada. Tenga en cuenta que la razón por la que estamos utilizando las clases es por su simplicidad para duplicar estos menús, por lo que cuando quiera unas migas de pan diferentes en su página, con estas clases esto nunca se convertirá en un problema.
Hemos conservado la .first clase, pero adicionalmente .last class en el elemento de la lista final. Sin imágenes no podemos duplicar las flechas para cada elemento del menú de navegación, así que he usado algunas esquinas redondeadas para darle más sabor al menú secundario. .first class y .last manipulan el radio de la frontera en los bordes de nuestro menú para crear un estilo muy atractivo de aspecto web 2.0.
Imágenes de fondo deslizante de CSS
Para algunos de los efectos más simples, he acoplado ambas migas de pan al construir propiedades. Esto es útil ya que no solo ahorra espacio, sino que al volver a editar estilos es más fácil personalizar su propio estilo.
Para #breadcrumb y #breadcrumb2 configuré list-style: none; por lo que todos los elementos internos no tendrán marcadores. Podrías dejar esto si te gusta el efecto, pero descubrí que el HTML se vuelve tedioso y es mucho más fácil crear nuevos íconos. Comencemos con nuestra clase .crumbs .
.crumbs {display: bloque; } .crumbs li {display: inline; } .crumbs li.first {padding-left: 8px; } .crumbs li a, .crumbs li a: enlace, .crumbs li a: visited {color: # 666; bloqueo de pantalla; flotador izquierdo; tamaño de letra: 12px; margin-left: -13px; relleno: 7px 17px 11px 25px; posición: relativa; texto-decoración: ninguno; } .crumbs li a {background-image: url ('../ img / bg-crumbs.png'); background-repeat: no-repeat; posición de fondo: 100% 0; posición: relativa; } .crumbs li a: hover {color: # 333; posición de fondo: 100% -48px; cursor: puntero; } .crumbs li a: active {color: # 333; posición de fondo: 100% -96px; } .crumbs li.first a span {height: 29px; ancho: 3px; border-left: 1px solid # d9d9d9; posición: absoluta; arriba: 0px; izquierda: 0px; } Configuramos nuestra lista desordenada para bloquear, por lo que nada más se arrastra por la zona. Observe que los elementos de la lista se muestran en línea, mientras que cada enlace de anclaje tiene mucho más espacio para dispersarse. Queremos que se pueda hacer clic en todo el espacio de nuestro menú, por lo que es necesario construir nuestros anclajes como elementos de bloque .
He usado una imagen llamada bg-crumbs.png para el fondo. Esto se conoce como una hoja de sprite simple en CSS o, alternativamente, una técnica de puertas correderas . Esto significa que cuando el usuario coloca o hace clic en un enlace, cambiamos la posición de fondo para mostrar el estilo actualizado. Esta imagen única contiene los 3 diseños que necesitamos para crear los fondos de ruta en diferentes posiciones, por lo que podemos usar la propiedad de background-position para reubicar en función de la interacción del usuario.
Efectos personalizados con CSS3
El diseño original de la ruta de navegación es mucho más simple de crear. Esto es notable ya que muchas de las propiedades de CSS son más básicas de lo que imaginaba, ¡pero ahora comenzamos a centrarnos en duplicar estos efectos con solo CSS3!
Los estilos individuales ocupan mucho espacio así que los dividiré en 2 bloques de código.
.crumbs2 {display: block; margin-left: 27px; relleno: 0; relleno superior: 10px; } .crumbs2 li {display: inline; } .crumbs2 li a, .crumbs2 li a: link, .crumbs2 li a: visited {color: # 666; bloqueo de pantalla; flotador izquierdo; tamaño de letra: 12px; relleno: 7px 16px 7px 19px; posición: relativa; texto-decoración: ninguno; borde: 1px sólido # d9d9d9; border-right-width: 0px; } .crumbs2 li a {background-image: -webkit-gradient (linear, left bottom, left top, color-stop (0.45, rgb (241, 241, 241)), color-stop (0.73, rgb (245, 245, 245))); imagen de fondo: -moz-gradiente lineal (parte inferior central, rgb (241, 241, 241) 45%, rgb (245, 245, 245), 73%); / * Para Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5); / * Para Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f1f1f1, endColorstr = # f5f5f5)"; } .crumbs2 li.first a {border-top-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; } .crumbs2 li.last a {border-right-width: 1px; border-bottom-right-radius: 5px; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; } El menú .crumbs2 usa gradientes CSS para duplicar los efectos de fondo. Si no está familiarizado con estos, recomiendo encarecidamente la guía de CSS Tricks sobre los degradados CSS3, que debería ayudarlo a usar degradados CSS3 de manera eficiente. Han incluido algunas propiedades más para los navegadores Microsoft y Opera, pero estos no son totalmente compatibles en todos los casos. No los he incluido en el código de demostración aquí, pero es bueno comprender todas las opciones.
-webkit-gradient y -moz-linear-gradient son las soluciones principales que hacen la mayor parte del trabajo. He incluido el código heredado para versiones anteriores de Internet Explorer, pero no se garantiza que se muestre correctamente todo el tiempo (después de todo, estamos usando técnicas potentes de renderizado de imágenes). Tenga en cuenta que he establecido códigos de color RGB y hexadecimal entre las propiedades de fondo. Podrías apegarte a uno u otro método si te sientes más cómodo.
El código de radio de borde solo se aplica a nuestra navegación de ruta de exploración secundaria. Esto da un efecto ordenado en la parte superior izquierda e inferior derecha de todo nuestro menú de ruta de navegación. Parece que la barra casi sale de la página, un efecto verdaderamente fantástico en los navegadores que admiten los estilos, pero solo cubren los estados predeterminados de nuestros enlaces. Ahora, construyamos efectos de desplazamiento similar a las imágenes que hemos usado anteriormente.
Bordes y sombras CSS3
Cada vez que un usuario pasa sobre un enlace, queremos actualizar algunas cosas. Primero debemos oscurecer los colores del borde en la parte superior e inferior de nuestro elemento activo . Esto se puede ver en las imágenes, tanto para los estados activos como para los activos.
.crumbs2 li a: hover {border-top-color: # c4c4c4; border-bottom-color: # c4c4c4; background-image: -webkit-gradient (lineal, izquierda inferior, izquierda superior, color-stop (0.45, rgb (241, 241, 241)), color-stop (0.73, rgb (248, 248, 248))); imagen de fondo: -moz-gradiente lineal (parte inferior central, rgb (241, 241, 241) 45%, rgb (248, 248, 248) 73%); / * Para Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1); / * Para Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # f8f8f8, endColorstr = # f1f1f1)"; color: # 333; -moz-box-shadow: 0px 2px 2px # e8e8e8; -webkit-box-shadow: 0px 2px 2px # e8e8e8; box-shadow: 0px 2px 2px # e8e8e8; } .crumbs2 li a: active {border-top-color: # c4c4c4; border-bottom-color: # c4c4c4; background-image: -webkit-gradient (lineal, izquierda inferior, izquierda superior, color-stop (0.45, rgb (224, 224, 224)), color-stop (0.73, rgb (235, 235, 235))); imagen de fondo: -moz-gradiente lineal (parte inferior central, rgb (224, 224, 224) 45%, rgb (235, 235, 235) 73%); / * Para Internet Explorer 5.5 - 7 * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0); / * Para Internet Explorer 8 * / -ms-filter: "progid: DXImageTransform.Microsoft.gradient (startColorstr = # ebebeb, endColorstr = # e0e0e0)"; box-shadow: -1px 1px 1px 0px #dadada inserción; -webkit-box-shadow: -1px 1px 1px 0px #dadada inserción; -moz-box-shadow: -1px 1px 1px 0px #dadada inserción; color: # 333; } Estoy usando exactamente el mismo código de degradado que hemos usado anteriormente, pero esta vez los colores son muy diferentes si notamos nuestros valores RGB. Cada uno de los estados oscurecerá el color del texto al #333, pero otros descriptores se han cambiado ligeramente para corresponderse con los comandos del usuario.
Al pasar el cursor, verá un efecto de relieve brillante que, junto con los bordes oscuros, le da a la página los estilos emergentes. Si hace clic y lo mantiene, entrará en el estado activo que presenta un degradado de fondo oscurecido . Este efecto hace que los botones parezcan realmente "presionados" en la página.
También aplicamos propiedades de sombreado de caja de las nuevas especificaciones de CSS3. -webkit, -webkit y los estilos predeterminados se utilizan con la misma configuración. Al pasar el cursor, aparece una sombra clara que sale de la parte inferior del enlace seleccionado. Cuando está activo, la sombra se formará en los bordes superior, derecho e inferior. Este efecto se crea con la palabra clave insertada agregada al final de cada línea de propiedad de sombreado de casilla. De nuevo CSS Tricks es su mejor amigo aquí con un artículo impresionante sobre box-shadow, ya que habla sobre la sintaxis y su uso correcto en CSS3.
Bonificación: más estilos
Además del código del tutorial, he incluido imágenes de fondo adicionales con esquemas de color adaptados. Tomé muestras de los fondos originales y usé Adobe Photoshop para crear algunas variaciones que puede aplicar a su propio sitio web.
Estos archivos de bonificación se incluyen en el archivo de origen que puede descargar en formato de archivo .zip en la sección siguiente.

Puedes ver la imagen de arriba para tener una idea de lo que estoy hablando. Si necesita una combinación de colores específica, abra Photoshop> Imagen> Ajustes> Tono / Saturación para modificar la combinación de colores para que coincida con su propia plantilla, recuerde comprobar la opción Colorear en el panel Tono / Saturación si el color no cambió en absoluto. .
Conclusión
Este tutorial debería haberle familiarizado con algunas de las nuevas técnicas de CSS3. Creamos dos fantásticos menús migratorios diseñados de forma similar y lo hemos construido de forma que se puede degradar con elegancia en navegadores antiguos. Además, he ofrecido mi código de demostración y algunas imágenes de bonificación para que juegues con él.
¿Te gustan particularmente los estilos que hemos construido aquí? ¿O tal vez tienes preguntas o ideas sobre cómo mejorar el código del tutorial? Por favor, comparta sus ideas con nosotros en el área de discusión a continuación, y no se olvide de descargar los archivos de origen para que pueda jugar con la demostración.
Más tutoriales de CSS3
Deseando más CSS3? ¡A continuación están nuestros artículos para que comprendas CSS3 teórica y prácticamente!
- CSS3: crear un logotipo de fuente RSS
- CSS3: crea un campo de búsqueda
- CSS3: crea un formulario de contacto AJAX
- CSS3: creación de páginas web HTML5 / CSS3

Comprima y optimice imágenes hasta en un 90% con Compressor.io
En el pasado, cubrimos muchos consejos de optimización de imágenes para diseñadores web. Pero nuevas herramientas surgen todo el tiempo y Compressor es uno de los mejores.Es una aplicación web gratuita que puede tomar cualquier cantidad de imágenes (menos de 10 MB) y optimizar el tamaño de sus archivos sin pérdida de calidad . Norma

React.js: 14 herramientas y recursos para desarrolladores web
La popularidad de React.js ha estado creciendo rápidamente desde que Facebook lanzó por primera vez la biblioteca en 2013. Es el quinto proyecto de código abierto con más estrellas en Github, y los anuncios de trabajo para los desarrolladores de React también están en gran aumento. React es un marco de JavaScript liviano para construir interfaces de usuario ; los ejemplos más destacados son Facebook e Instagram.React


![Usando el Editor TinyMCE en WordPress [Guía]](http://hideout-lastation.com/img/tech-design-tips/503/using-tinymce-editor-wordpress.jpg)
