es.hideout-lastation.com
es.hideout-lastation.com
React.js: 14 herramientas y recursos para desarrolladores web
La popularidad de React.js ha estado creciendo rápidamente desde que Facebook lanzó por primera vez la biblioteca en 2013. Es el quinto proyecto de código abierto con más estrellas en Github, y los anuncios de trabajo para los desarrolladores de React también están en gran aumento. React es un marco de JavaScript liviano para construir interfaces de usuario ; los ejemplos más destacados son Facebook e Instagram.
React ofrece una alternativa para frameworks MVC, como Angular o Backbone, con una estructura más directa y un enfoque en la optimización del rendimiento . Como React seguramente definirá el panorama del desarrollo web en los próximos años, en este artículo nos gustaría ofrecerle un kit de herramientas para desarrolladores que lo ayude a ponerse en el campo del desarrollo de React.
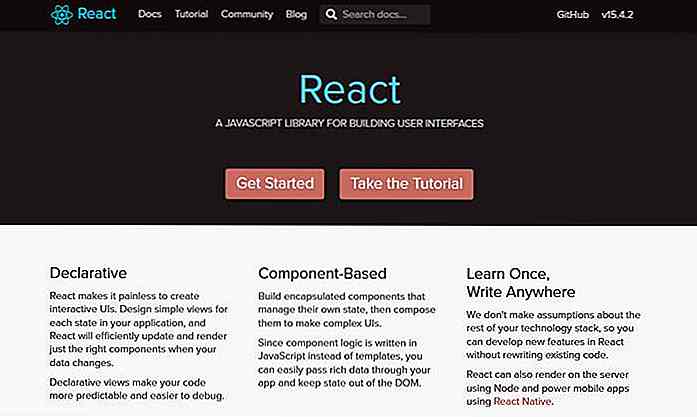
Documentos oficiales de React.js de Facebook
Facebook proporciona a los desarrolladores una documentación detallada sobre los principales conceptos de React . Además de los documentos, también puede encontrar aquí un excelente tutorial sobre cómo construir un juego interactivo de tres en raya con React y un foro de discusión para los desarrolladores de React. Como los documentos son de código abierto, incluso puede editarlos si lo desea.
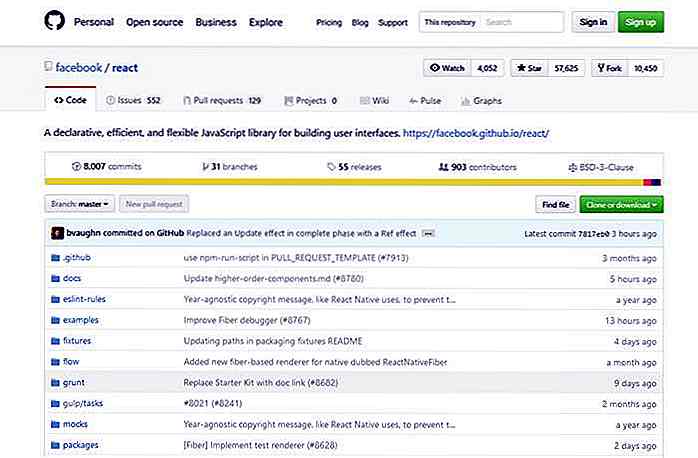
 Repo de React.js Github
Repo de React.js Github En el repositorio React Github, puede consultar el código fuente de React siempre que lo necesite. Si desea mantenerse informado sobre el estado actual del desarrollo, también puede ver los problemas, los hitos y las últimas solicitudes de extracción . Si se quedó atascado, también puede ser una buena idea estudiar un poco la Guía de solución de problemas .
 Código de inicio Hello World
Código de inicio Hello World Si desea intentar reaccionar rápidamente, puede comenzar con esta demostración interactiva de "Hello World" en Codepen. Incluye todos los activos necesarios y el código de inicio también. Como Babel también está activado, puede usar tanto ECMAScript 6 como la sintaxis JSX . Simplemente bifurque este bolígrafo, y puede continuar sin tener que configurar todo el entorno por su cuenta.
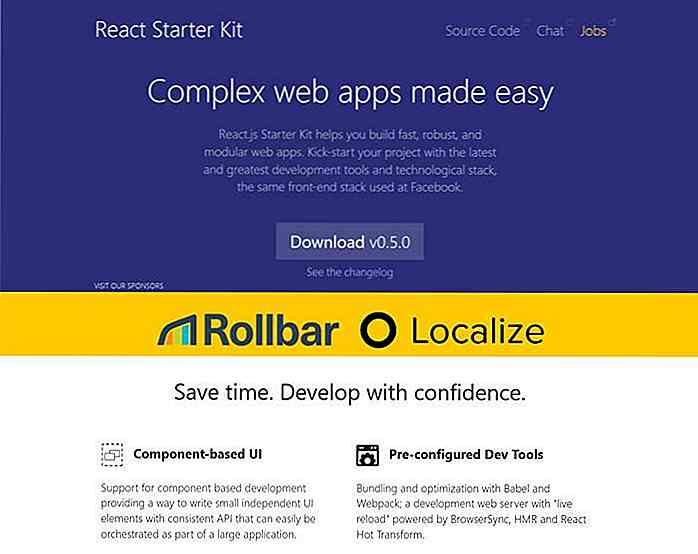
React Starter Kit
El React Starter Kit es un estándar de la aplicación web isomorfa construido con Node.js, Express, GraphQL, React y algunas herramientas de desarrollo web, como Webpack, Babel y Browsersync . Le proporciona la misma pila frontend que utiliza Facebook y le permite saltar al desarrollo de React de pila completa sin demasiada molestia.
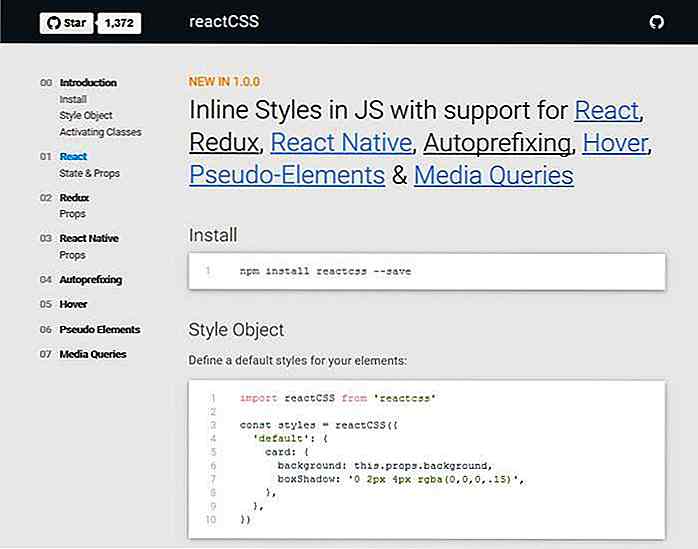
 ReactCSS
ReactCSS ReactCSS hace posible agregar estilos CSS en línea en JavaScript . ReactCSS viene con soporte para React, Redux, React Native (un marco para crear aplicaciones móviles nativas usando React), autoprefixing, hover, pseudo-elements y consultas de medios. Puede instalarlo rápidamente con npm .
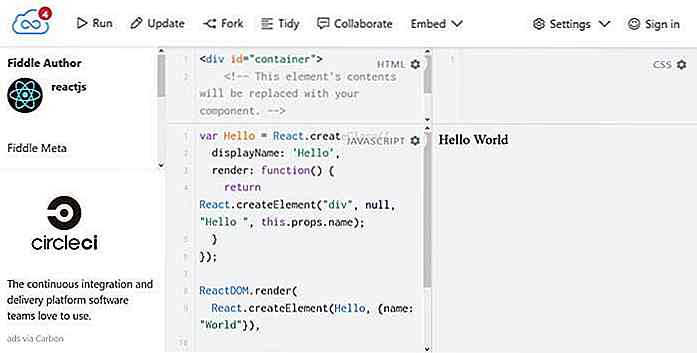
 Reactiva la integración de JSFiddle (con y sin JSX)
Reactiva la integración de JSFiddle (con y sin JSX) Este es un gran parque de juegos en línea si quieres un lugar donde puedas comenzar a practicar React. Está alojado en JSFiddle, y tiene dos versiones : una con JSX y otra sin JSX, elija la que le resulte más cómoda.
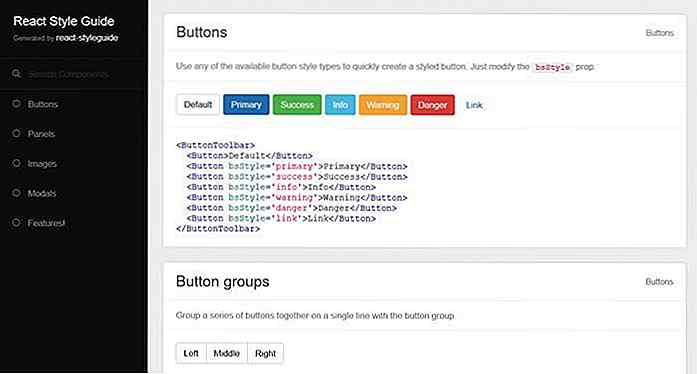
 Generador de guía de estilo React
Generador de guía de estilo React Puede generar rápidamente una guía de estilo para su proyecto React con este generador de guía de estilo React fácil de usar. Solo debe agregar un poco de documentación a sus archivos, y el generador se ocupa del resto. La herramienta viene con un archivo Léame detallado.
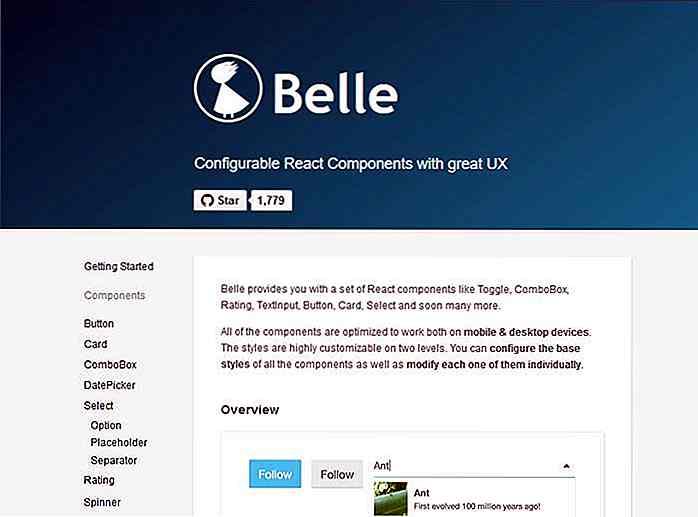
 Belle configurable Reacciona componentes
Belle configurable Reacciona componentes Belle es una biblioteca de componentes React que te equipa con un conjunto de componentes Reaccionar que puedes usar en tu proyecto, como "Botón", "Tarjeta", "Spinner", "Alternar", "Clasificación", diferentes componentes de forma, y otros. Los componentes funcionan tanto en dispositivos móviles como de escritorio, y también son personalizables .
Belle no es la única biblioteca de componentes de React, puedes encontrar otras geniales en Github, como los widgets Reaccionar o Elemental .
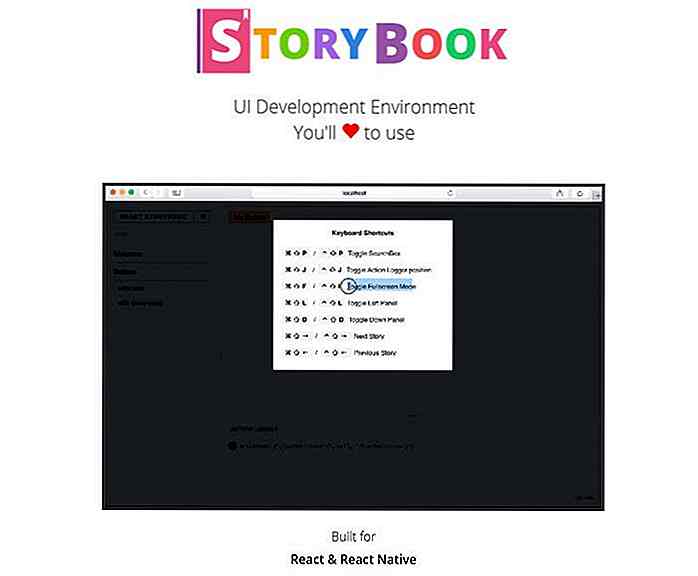
 React Storybook UI Entorno de desarrollo
React Storybook UI Entorno de desarrollo Si no quiere usar la biblioteca de componentes de otra persona, pero quiere construir la suya propia, vale la pena intentar Reactivar StoryBook, que es un entorno de desarrollo de interfaz de usuario para los componentes de React . Storybook le permite desarrollar componentes de forma interactiva . Tiene una documentación elaborada, y puede comenzar con el desarrollo en Storybook Hub .
 React-Bootstrap
React-Bootstrap React-Bootstrap integra React con el popular framework de frontend Bootstrap 3 . Sus desarrolladores básicamente reconstruyeron los componentes de Bootstrap con React.js. Esto da como resultado una base de código más limpia con menos repetición y un mayor rendimiento .
Tenga en cuenta que, como el repositorio está en desarrollo activo, las API cambiarán en el futuro. Para conocer el estado actual del desarrollo, consulte la hoja de ruta del proyecto .
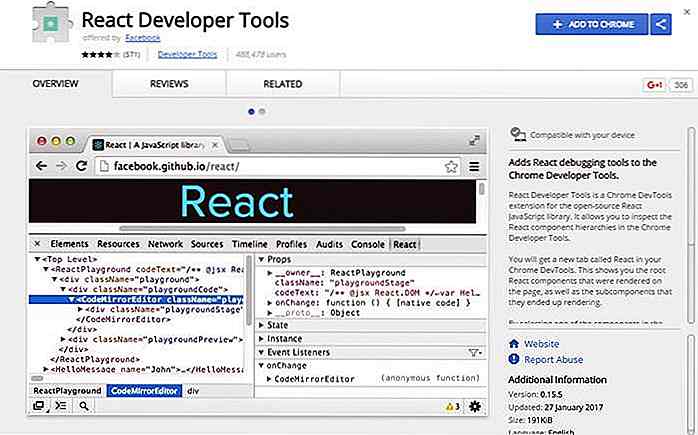
 Reaccionar herramientas de desarrollo para Chrome
Reaccionar herramientas de desarrollo para Chrome React DevTools for Chrome es una extensión de Chrome Developer Tools y le permite inspeccionar la jerarquía de componentes . Fue creado por Facebook con el objetivo de ayudar a la comunidad de desarrolladores a crear nuevas aplicaciones de React. Simplemente puede agregarlo como una extensión de Chrome a su navegador. También puedes navegar por el código fuente de pertenencia en Github.
 React Developer Tools para Firefox
React Developer Tools para Firefox Esta es la versión de Firefox de las mismas herramientas de desarrollador React creadas por Facebook . Simplemente agréguelo como un complemento a su navegador Firefox y comience a inspeccionar el árbol de jerarquía de su aplicación React de una vez.
 Paquete React.js para Atom
Paquete React.js para Atom Puede agregar compatibilidad con React a su editor de código Atom con este paquete Atom React. Viene con resaltado de sintaxis, autocompletar, fragmentos de código, conversión de HTML a JSX y algunas otras características útiles que pueden facilitar en gran medida el desarrollo de React.
 Fundamentos de React.js: curso gratuito en línea
Fundamentos de React.js: curso gratuito en línea Hay muchos cursos excelentes y bastante económicos en los que puede aprender el desarrollo de React, sin embargo, puede inscribirse en este curso en línea de React.js Fundamentals completamente gratis. Está compuesto por 12 lecciones, comienza con los conceptos básicos de React y tiene un currículo agradable que cubre todas las cosas importantes.


Construya coloridos CTA con una libre biblioteca de botones de degradado
Cada gran página de inicio necesita un fuerte botón de llamado a la acción (CTA). Esto guía a los visitantes hacia cualquier acción que quieran que realicen, ya sea para suscribirse a una nueva cuenta o comprar algo de su tienda de comercio electrónico.Pero no es necesario crear CTA desde cero . Pued
![Movimiento de elementos en formato de cuadrícula CSS [Guía]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)
Movimiento de elementos en formato de cuadrícula CSS [Guía]
El uso del Módulo de diseño de cuadrícula CSS en el diseño web se vuelve cada vez más factible a medida que más navegadores comienzan a admitirlo . Sin embargo, al crear diseños que llenan las celdas de la cuadrícula, puede llegar un momento en que desee lograr cosas más complicadas.Por ejemplo, es posible que desee mover ligeramente algunos de los elementos de la cuadrícula atascados en sus áreas de grillas. También e