es.hideout-lastation.com
es.hideout-lastation.com
Usando el Editor TinyMCE en WordPress [Guía]
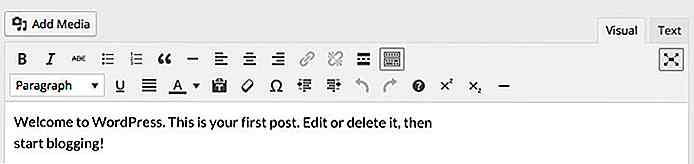
Aunque es posible que no sepan su nombre, todos los que usan WordPress están familiarizados con el editor TinyMCE . Es el editor que usa cuando crea o edita su contenido; el que tiene los botones para crear texto en negrita, encabezados, alineación de texto, etc. Eso es lo que veremos en esta publicación, y le mostraré cómo puede agregar funcionalidad y cómo puede usarla en sus complementos .
El editor se basa en un sistema Javascript independiente de la plataforma llamado TinyMCE que se utiliza en una serie de proyectos en la Web. Tiene una gran API que WordPress le permite aprovechar para crear sus propios botones y agregarlos a otras ubicaciones dentro de WordPress.
Agregar botones disponibles
WordPress utiliza algunas opciones disponibles en TinyMCE para deshabilitar botones particulares, como superíndices, subíndices y reglas horizontales, para limpiar la interfaz. Se pueden agregar de nuevo sin demasiado alboroto.
El primer paso es crear un complemento. Eche un vistazo al códec de WordPress sobre cómo hacerlo. En pocas palabras, puede salir adelante creando una carpeta llamada 'my-mce-plugin' en la carpeta wp-content / plugins. Crea un archivo con el mismo nombre, con una extensión PHP: my-mce-plugin.php .
Dentro de ese archivo pega lo siguiente:
Una vez hecho, deberías poder seleccionar este complemento en WordPress y activarlo. Todo el código a partir de ahora se puede pegar dentro de este archivo.
Entonces, volvamos a habilitar algunos botones incorporados pero ocultos . Aquí está el código que nos permite habilitar los 3 botones que mencioné:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); function my_tinymce_buttons ($ botones) {$ botones [] = 'superíndice'; $ botones [] = 'subíndice'; $ botones [] = hr; devolver $ botones; }
Para saber qué botones se pueden agregar y cómo se llaman, eche un vistazo a la lista que se encuentra en la documentación de TinyMCE para los controles.
Creando nuestros propios botones
¿Qué tal crear nuestros propios botones desde cero? Muchos sitios web usan Prism para el resaltado de código que utiliza un enfoque muy semántico para marcar segmentos de código. Tienes que ajustar tu código dentro
andetiquetas, algo como esto:$variable = 'value'Vamos a crear un botón que hará esto por nosotros!
Este es un proceso de tres pasos. Tendrá que agregar un botón, cargar un archivo de JavaScript y, de hecho, escribir el contenido del archivo de Javascript. ¡Empecemos!
Agregar el botón y cargar el archivo Javascript es bastante sencillo, aquí está el código que usé para hacerlo:
add_filter ('mce_buttons', 'pre_code_add_button'); función pre_code_add_button ($ botones) {$ botones [] = 'pre_code_button'; devolver $ botones; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); función pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). '/tinymce-plugin.js'; return $ plugin_array; }Cuando veo tutoriales sobre esto, frecuentemente veo 2 problemas.
No mencionan que el nombre del botón agregado en la función pre_code_add_button () debe ser el mismo que la clave para la variable $ plugin_array en la función pre_code_add_javascript () . También necesitaremos usar la misma cadena en nuestro Javascript más adelante.
Algunos tutoriales también usan un gancho admin_head adicional para resumir todo . Si bien esto funcionará, no es necesario y dado que el Codex no lo usa, probablemente debería evitarse.
El siguiente paso es escribir algo de Javascript para implementar nuestra funcionalidad. Esto es lo que solía obtener
ytags output all at once.(function () {tinymce.PluginManager.add ('pre_code_button', function (editor, url) {editor.addButton ('pre_code_button', {text: 'Prism', icono: falso, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (content + "\ n"); }}); }); }) ();' + selected + 'La mayor parte de esto está dictada por la forma en que se supone que debe codificarse un complemento TinyMCE, puede encontrar información sobre eso en la documentación de TinyMCE. Por ahora, todo lo que necesita saber es que el nombre de su botón (pre_code_button) debe usarse en la línea 2 y 3. El valor de "text" en la línea 4 se mostrará si no usa un ícono (lo haremos eche un vistazo a agregar íconos en un momento).
El método onclick dicta lo que hace este botón cuando se hace clic. Quiero usarlo para envolver el texto seleccionado dentro de la estructura HTML discutida anteriormente.
El texto seleccionado se puede tomar usando
tinyMCE.activeEditor.selection.getContent(). Luego, envuelvo los elementos e lo inserto, reemplazando el contenido resaltado con el nuevo elemento. También agregué una nueva línea para poder comenzar a escribir fácilmente después del elemento de código.Si desea utilizar un icono, le sugiero que seleccione uno del conjunto de Dashicons que se envía con WordPress. Developer Reference tiene una gran herramienta para encontrar iconos y sus CSS / HTML / Glyph. Encuentre el símbolo del código y anote el unicode debajo de él: f475 .
Tendremos que adjuntar una hoja de estilo a nuestro complemento y luego agregar un estilo simple para mostrar nuestro ícono. Primero, agreguemos nuestro estilo a WordPress:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); función pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Regrese al Javascript y al lado del ícono en la función addButton, reemplace "false" con una clase que le gustaría que tenga su botón -
pre_code_button.Ahora crea el archivo style.css en tu directorio de complementos y agrega el siguiente CSS:
i.mce-i-pre_code_button: before {font-family: dashicons; contenido: "\ f475"; }
Tenga en cuenta que el botón recibirá la
mce-i-[your class here]que puede utilizar para orientar y agregar estilos. Especifique la fuente como dashicons y el contenido utilizando el valor Unicode de antes.Usando TinyMCE en otro lugar
Los complementos a menudo crean áreas de texto para ingresar texto más largo, ¿no sería genial si pudiéramos usar TinyMCE allí también? Por supuesto que podemos, y es bastante fácil. La función wp_editor () nos permite generar una en cualquier lugar en el administrador, así es como se ve:
wp_editor ($ initial_content, $ element_id, $ settings);El primer parámetro establece el contenido inicial para el cuadro . Esto podría usarse para cargar una opción de la base de datos, por ejemplo. El segundo parámetro establece la ID del elemento HTML. El tercer parámetro es una matriz de configuraciones. Para leer sobre la configuración exacta que puede usar, consulte la documentación del editor wp.
La configuración más importante es
textarea_name. Esto rellena el atributo name del elemento textarea, lo que le permite guardar los datos fácilmente. Así es como se ve mi editor cuando se usa en una página de opciones:$ settings = array ('textarea_name' => 'buyer_bio');wp_editor (get_option ('buyer_bio'), 'buyer_bio', $ settings);Esto es equivalente a escribir el siguiente código, que daría como resultado un área de texto simple:
Conclusión
El editor TinyMCE es una forma fácil de usar para que los usuarios tengan más flexibilidad al ingresar contenido. Permite a aquellos que no quieren formatear su contenido simplemente escribirlo y terminarlo, y aquellos que quieren jugar con él para pasar todo el tiempo que necesitan para hacerlo bien.
La creación de nuevos botones y funcionalidades se puede hacer de una manera muy modular, y solo hemos arañado la superficie de las posibilidades. Si conoce un plugin de TinyMCE particularmente bueno o un caso de uso que le ha ayudado mucho, ¡háganoslo saber en los comentarios a continuación!
![Realista de Origami Artwork In The Wild [PICS]](//hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)
Realista de Origami Artwork In The Wild [PICS]
Anteriormente, presentamos una colección de espléndidas obras de arte de Won Park, un brillante artista de origami que se especializa en convertir billetes de dólares en creaciones realistas. Esta vez, hemos encontrado un artista de origami que usa el nombre de usuario de FoldedWilderness, a quien le gusta crear animales de origami realistas y fotografiarlos en su entorno natural .En

Cree una calculadora web incrustada utilizando JSCalc
Si hay algo que los desarrolladores odian es reinventar la rueda . Esta es una de las principales razones para apoyar el movimiento de código abierto y compartir sus aplicaciones web favoritas con otros desarrolladores.Recientemente me encontré con una aplicación web limpia llamada JSCalc que permite a cualquier persona crear su propio widget calculadora incrustable desde cero . S


![Realista de Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)