es.hideout-lastation.com
es.hideout-lastation.com
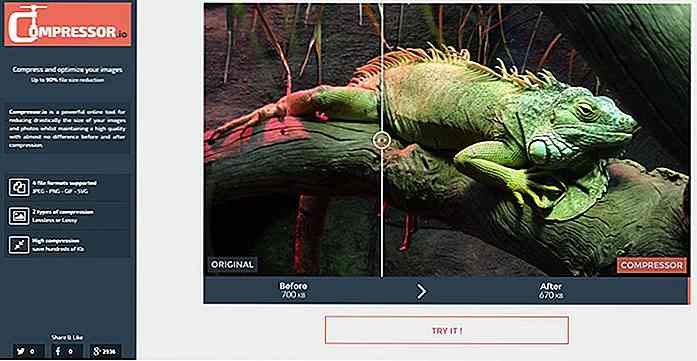
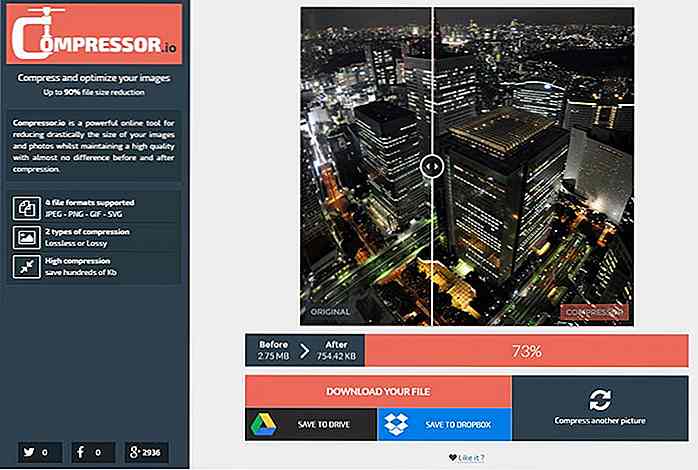
Comprima y optimice imágenes hasta en un 90% con Compressor.io
En el pasado, cubrimos muchos consejos de optimización de imágenes para diseñadores web. Pero nuevas herramientas surgen todo el tiempo y Compressor es uno de los mejores.
Es una aplicación web gratuita que puede tomar cualquier cantidad de imágenes (menos de 10 MB) y optimizar el tamaño de sus archivos sin pérdida de calidad . Normalmente, al exportar imágenes en Photoshop, verá artefactos si reduce drásticamente la calidad de la exportación.
Pero con Compressor, no encontrarás ningún artefacto, aunque tus imágenes pueden tener tamaños de archivo reducidos en un 20% -50% o más .
 En este momento, el proyecto se ejecuta completamente en el navegador, pero puede venir con un programa descargable en el futuro. Es compatible con cuatro formatos de imagen :
En este momento, el proyecto se ejecuta completamente en el navegador, pero puede venir con un programa descargable en el futuro. Es compatible con cuatro formatos de imagen :- JPEG
- PNG
- GIF
- SVG
Tenga en cuenta que todos estos formatos se pueden ejecutar en la web, por lo que es la herramienta perfecta para diseñadores web que desean reducir el tamaño de las solicitudes HTTP . Las imágenes suelen ser los principales cuellos de botella para la optimización del sitio y es ahí donde Compressor puede ayudar.
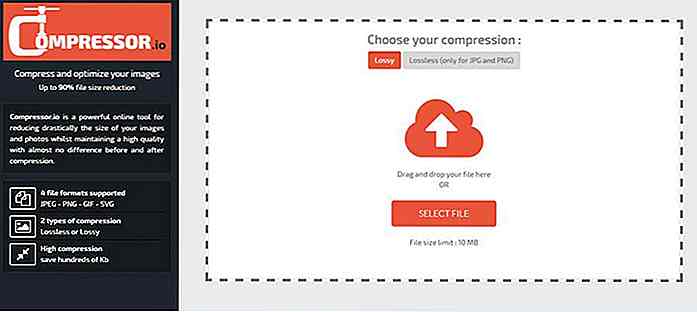
Para comenzar, solo visite la página "Subir" o haga clic en el botón "Pruébelo" de la página de inicio. Esto lo lleva a una nueva pantalla donde puede elegir entre "con pérdidas" o "sin pérdidas" antes de cargar su archivo.
 Estas dos opciones definen si los datos originales de la imagen se pueden recuperar descomprimiendo en una fecha posterior. La compresión sin pérdida reduce el tamaño del archivo mientras mantiene los datos originales intactos y accesibles descomprimiendo los datos más adelante.
Estas dos opciones definen si los datos originales de la imagen se pueden recuperar descomprimiendo en una fecha posterior. La compresión sin pérdida reduce el tamaño del archivo mientras mantiene los datos originales intactos y accesibles descomprimiendo los datos más adelante.Por lo general, las personas usan estos términos cuando hablan sobre MP3 o compresión de audio. Pero se aplica a todas las imágenes de compresión, también.
Si no le importan demasiado los datos adicionales, la compresión Lossy está bien.
Ahora haga clic en el campo "Subir" y seleccione una imagen de su computadora. Todo el procesamiento de datos se realiza en el servidor y una vez que se completa, verá un control deslizante de comparación clara para estudiar el original en comparación con la versión comprimida.
 Algunas imágenes pueden no ver diferencias en el tamaño del archivo. Otros pueden ver una disminución del tamaño del archivo del 15% -20%, mientras que otros pueden ver una disminución del 50% o más .
Algunas imágenes pueden no ver diferencias en el tamaño del archivo. Otros pueden ver una disminución del tamaño del archivo del 15% -20%, mientras que otros pueden ver una disminución del 50% o más .Compressor usa una cantidad de programas gratuitos de código abierto como OptiPNG, JpegOptim y Scour (entre otros). Así que es difícil decir exactamente cómo funciona este proceso, pero puedo decir que funciona bien.
Una vez que finaliza la compresión, puede descargar el nuevo archivo o guardarlo en cuentas en la nube como Dropbox o Google Drive.

Cómo arreglar High Pings en juegos multijugador en línea
Durante más de dos años jugué League of Legends con más de 300ms de ping. Sin embargo, finalmente decidí arreglar este ping insoportable y dejar de actuar como un novato. No fue fácil, pero después de mucha investigación, interacciones con la comunidad, chateo con múltiples representantes de soporte de juegos y algunos experimentos, logré bajar por ping a tan solo 70 ms.Si tienes

Los 10 mejores servicios en línea para vender productos digitales sin esfuerzo
En estos días, todos pueden ser creadores. La tecnología ha democratizado el proceso creativo, y casi todos pueden vender productos creativos como música, fotografía, videos, libros electrónicos y obras de arte en línea. Pero si bien los mercados en línea le garantizarán mucha visibilidad, hay mucho a lo que tiene que renunciar: los mercados a menudo reducen significativamente sus ventas, usted no controla el aspecto y la marca del sitio y, a veces, usted ni siquiera tiene control sobre los precios de sus productos.Aquí es