es.hideout-lastation.com
es.hideout-lastation.com
Agregue proyectos populares de GitHub en una nueva pestaña con esta extensión de Chrome
Parece que todos los días hay toneladas de nuevas herramientas y bibliotecas publicadas en línea. Pero, hay tantos datos por ahí que puede ser casi imposible mantenerse al día .
La comunidad de GitHub es un ejemplo en el que los nuevos repositorios se agregan todo el tiempo. Los proyectos ganan popularidad gradualmente y se propagan por la web, pero aún es difícil encontrarlos .
Con la extensión gratuita de Githunt, le resultará mucho más fácil encontrar los últimos repositorios para el (los) idioma (s) que desee.
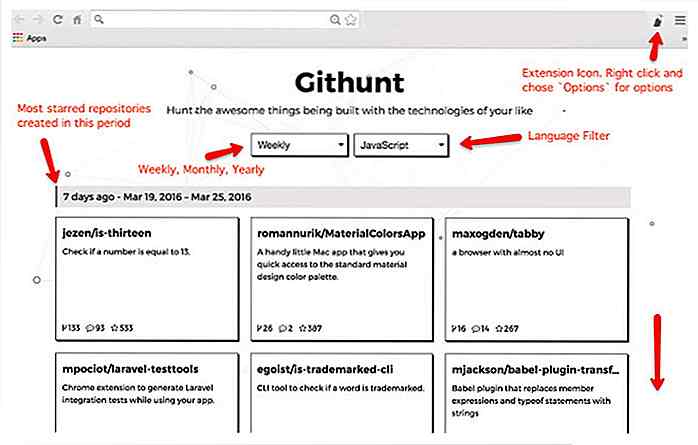
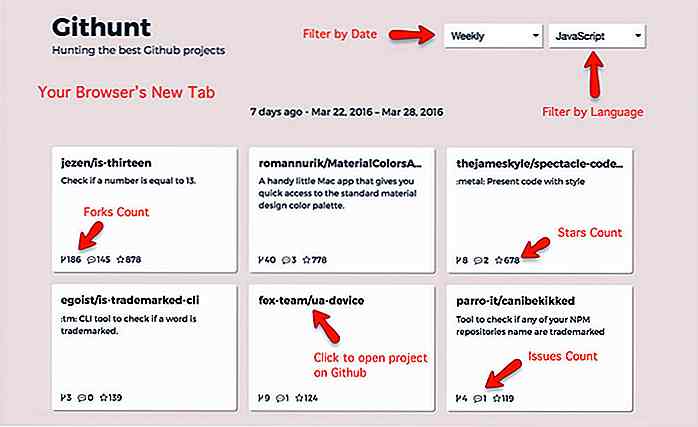
 Una vez que instales Githunt, obtendrás una lista de repositorios populares cada vez que abras una nueva pestaña en Chrome. Se verá similar a la pantalla de arriba. Le permite ordenar por un tiempo determinado (semanal, mensual o anual) y también le permite ordenar por idiomas de codificación .
Una vez que instales Githunt, obtendrás una lista de repositorios populares cada vez que abras una nueva pestaña en Chrome. Se verá similar a la pantalla de arriba. Le permite ordenar por un tiempo determinado (semanal, mensual o anual) y también le permite ordenar por idiomas de codificación .GitHub ofrece docenas de idiomas, por lo que puede ser difícil saber qué resolver. Si eres un desarrollador frontend, entonces CSS o JavaScript tendrían más sentido. Los desarrolladores de back-end pueden usar su lenguaje favorito como Python o Ruby o PHP .
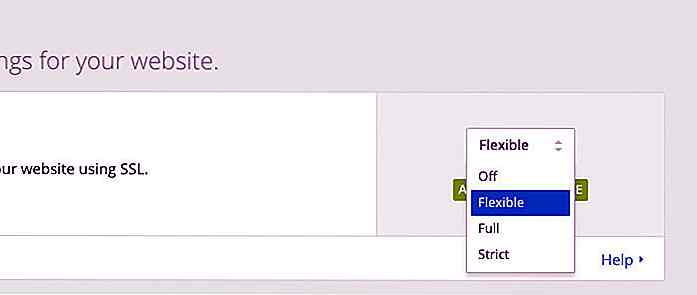
Una cosa a tener en cuenta es que GitHub tiene un límite establecido para el total de solicitudes API públicas . Este complemento almacena todo en caché, pero puede aumentar los límites de velocidad obteniendo su propio token de acceso de GitHub para la extensión (totalmente gratis).
Para agregar este token, haga clic con el botón derecho en el ícono de Githunt en Chrome y luego seleccione "Opciones" en el menú contextual. En esta nueva página, puede agregar una clave API para aumentar la cuota de la API y, finalmente, explorar más proyectos por día .
Para la mayoría de los usuarios, esto no será necesario porque el plugin Githunt es lo suficientemente simple como para funcionar solo .
Simplemente instale el complemento desde Chrome Web Store y abra una nueva pestaña. Debería ver una gran lista de repositorios con algunas listas desplegables. Ahora, elija un idioma que le guste y explore algunos de los repositorios más nuevos. ¡Te sorprenderá lo que puedes encontrar!


25 consejos y trucos para acelerar Windows 10
¿Le parece que su computadora es lenta o no responde a veces ? Windows, con cada nueva versión, proporciona nuevas funciones y actualizaciones que exigen más recursos del sistema. Esto puede resultar en un mayor consumo de recursos, lo que resulta en lentitud o falta de respuesta del sistema.Afortunadamente, hay numerosos consejos y trucos que pueden ayudar a minimizar el uso innecesario de recursos, dando un impulso de velocidad a su PC. E

Bibliotecas de JavaScript para efectos de desplazamiento en frío
El diseño de un sitio web cobra vida con una animación bien ejecutada. Si está buscando las bibliotecas adecuadas para agregar efectos a su proyecto, aquí he hecho una lista de algunas de las bibliotecas que puede usar para dar efectos basados en el evento de desplazamiento .Cuando un usuario se desplaza hacia abajo en su página web, la acción puede diseñarse para desencadenar una variedad de opciones de animación, como efectos de fundido, desenfoque, 3D, paralaje y más. Aquí hay 25