es.hideout-lastation.com
es.hideout-lastation.com
Bibliotecas de JavaScript para efectos de desplazamiento en frío
El diseño de un sitio web cobra vida con una animación bien ejecutada. Si está buscando las bibliotecas adecuadas para agregar efectos a su proyecto, aquí he hecho una lista de algunas de las bibliotecas que puede usar para dar efectos basados en el evento de desplazamiento .
Cuando un usuario se desplaza hacia abajo en su página web, la acción puede diseñarse para desencadenar una variedad de opciones de animación, como efectos de fundido, desenfoque, 3D, paralaje y más. Aquí hay 25 bibliotecas de JS que pueden ayudarlo a lograr ese tipo de respuesta en el diseño de su sitio.
Scroll Reveal
Una biblioteca que hace que sea fácil agregar animación de desplazamiento para web y móvil. Puede establecer suavizado personalizado, rotaciones 3D, duración y muchos parámetros más para el elemento que desea animar.
Dependencias: ninguna | Tamaño: 2.9kb | Licencia: MIT
 Aniview
Aniview Un complemento que funciona junto con Animate.CSS para habilitar las animaciones solo cuando su elemento entra en la ventana gráfica.
Dependencias: jQuery | Tamaño: 1kb | Licencia: N / A
 Fundido en la vista
Fundido en la vista Un complemento que agrega el efecto de fundido de entrada / salida a los elementos cuando ingresan o salen de las ventanas predeterminadas.
Dependencias: jQuery | Tamaño: 3.81kb | Licencia: N / A
 GUAU
GUAU WOW revelará las animaciones de Animate.css en el evento de desplazamiento. Puede configurar la duración de la animación, los retrasos, las compensaciones y las iteraciones directamente desde el marcado HTML, luego simplemente llame a la clase del elemento desde JS.
Dependencias: Animate.css | Tamaño: 8.23kb | Licencia: MIT
 ScrollMagic
ScrollMagic Este complemento mostrará un efecto "Mágico" cuando un usuario se desplaza por la página. Es perfecto para animar, fijar un elemento o alternar la clase CSS, todo en función de la posición de desplazamiento. ScrollMagic puede funcionar junto con GSAP y VelocityJS para crear una escena de animación. Vea las demostraciones completas aquí.
Dependencias: jQuery, GSAP, Velocity.js | Tamaño: 16.9kb | Licencia: MIT
 jScrollability
jScrollability jScrollability te permite crear páginas web únicas con complejas animaciones basadas en desplazamiento. Tras el sroll del usuario, el elemento se animará en función de las posiciones de desplazamiento. Las animaciones se ejecutan según la profundidad de desplazamiento y, por supuesto, puede establecer el inicio y el final de la animación.
Dependencias: jQuery | Tamaño: 1.86kb | Licencia: MIT
 pushIn.js
pushIn.js Una biblioteca simple para agregar el efecto dolly-in o push-in a cualquier elemento que funcione cuando un usuario se desplaza por la página. Es fácil de implementar: simplemente agregue los parámetros de inicio, detención y velocidad a parámetros de data-params en su elemento HTML.
Dependencias: ninguna | Tamaño: 4.94kb | Licencia: N / A
 Scrollissimo
Scrollissimo Esta es una biblioteca JS para agregar animaciones suaves controladas por desplazamiento. Utiliza los tweens y las líneas de tiempo de Greensock para generar animaciones más suaves.
Dependencias: GreenShock TweenLite / TweenMax | Tamaño: 2.94kb | Licencia: N / A
 jQuery Animation Scroll Plugin
jQuery Animation Scroll Plugin Este es un complemento de jQuery para agregar animación activada por ventana usando Greensock. Facilita la animación de elementos con suavizado, transformación, escala, rotación y animaciones 3D.
Dependencias: jQuery, GreenShock | Tamaño: 14kb | Licencia: GNU GPL
 Circlr
Circlr Circlr le permite crear la animación de rotación a un elemento, desencadenada por desplazamiento, eventos de mouse o eventos táctiles. Es perfecto para hacer un escaparate de un producto que se puede ver desde 360 grados, activado por el desplazamiento del usuario.
Dependencias: ninguna | Tamaño: 6.05kb | Licencia: MIT
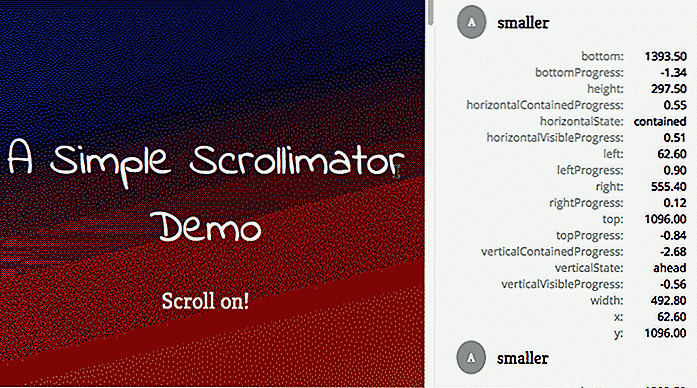
 Scrollimator
Scrollimator Scrollimator le mostrará la posición y el progreso del desplazamiento, y devolverá los valores que puede usar para cambiar las animaciones interpoladas asociadas al comportamiento de desplazamiento del usuario. Admite desplazamiento vertical y horizontal.
Dependencias: ninguna | Tamaño: 37.7kb | Licencia: N / A
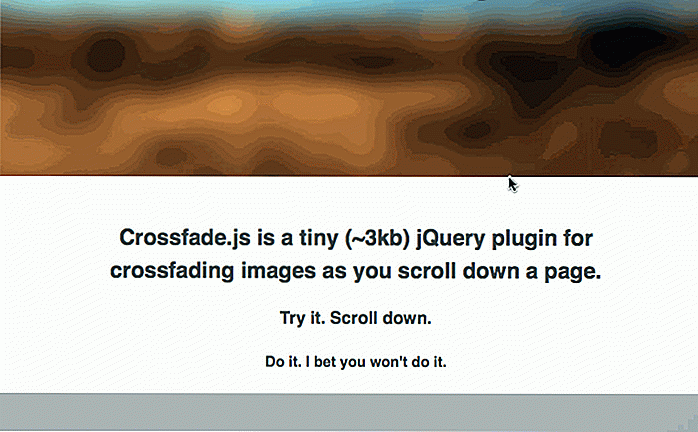
 Crossfade
Crossfade Crossfade es un complemento para agregar el efecto de fundido cruzado a una imagen. El efecto borroso continuará a medida que el usuario se desplaza hacia abajo.
Dependencias: jQuery | Tamaño: 3.19kb | Licencia: MIT
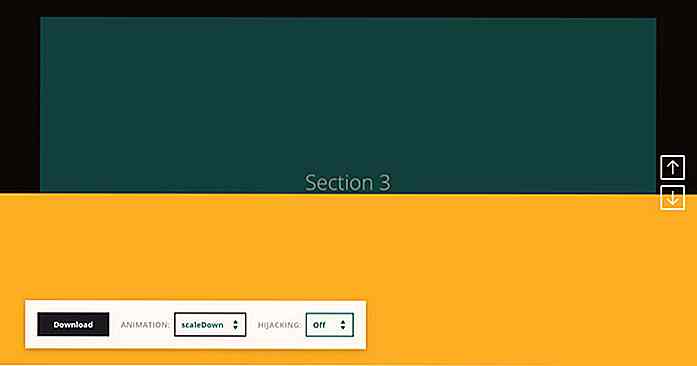
 Efecto de desplazamiento de página
Efecto de desplazamiento de página Esta es una biblioteca para efectos de desplazamiento de página experimentales creados por CodyHouse. Utiliza animaciones velocitey.js .
Dependencias: jQuery, Velocity.js | Tamaño: 17.6kb | Licencia: N / A
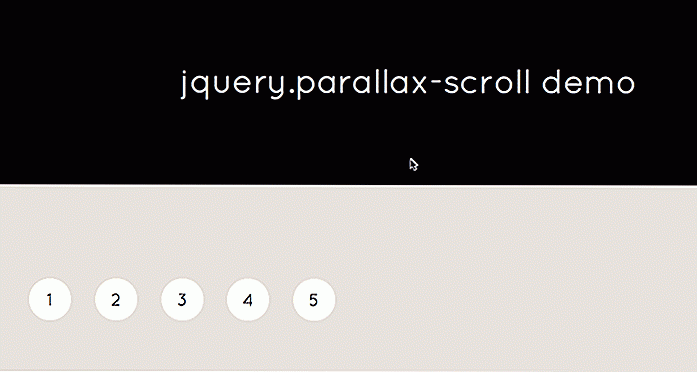
 jquery.parallax-scroll
jquery.parallax-scroll Esta biblioteca le permite agregar un efecto suave de paralaje al desplazamiento vertical de la página. Simplemente importe jQuery y jquery.easing.1.3.js, luego agregue el atributo 'data-parallax' y los parámetros opcionales a su elemento para personalizar el efecto.
Dependencias: jQuery, jQuery.easing | Tamaño: 8.72kb | Licencia: GNU GPL
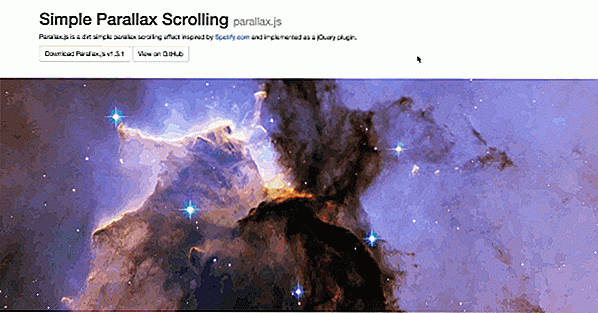
 parallax.js
parallax.js Parallax.js es un plugin simple que agrega el efecto de desplazamiento de paralaje, inspirado en el sitio web de Spotify.
Dependencias: jQuery | Tamaño: 6.63kb | Licencia: MIT
 Enllax
Enllax Enllax es una biblioteca súper liviana que se utiliza para aplicar el efecto de paralaje a cualquier elemento de desplazamiento. Puede establecer elementos de fondo o de primer plano para que tengan efecto. Funciona para el desplazamiento vertical y horizontal.
Dependencias: jQuery | Tamaño: 1.53kb | Licencia: MIT
 Desenfoque en desplazamiento
Desenfoque en desplazamiento Esta biblioteca le ayuda a agregar el efecto de desenfoque a una imagen, que se activará al desplazarse por la página. Cuanto más profundo te desplaces por la página, más borrosa se vuelve la imagen.
Dependencias: ninguna | Tamaño: 1.1kb | Licencia: N / A
 boxLoader
boxLoader boxLoader es un plugin simple para cargar elementos sobre el desplazamiento de la página. El parámetro que debe establecer son las direcciones (x o y), la posición en porcentaje, el efecto y también la duración.
Dependencias: jQuery | Tamaño: 3.42kb | Licencia: N / A
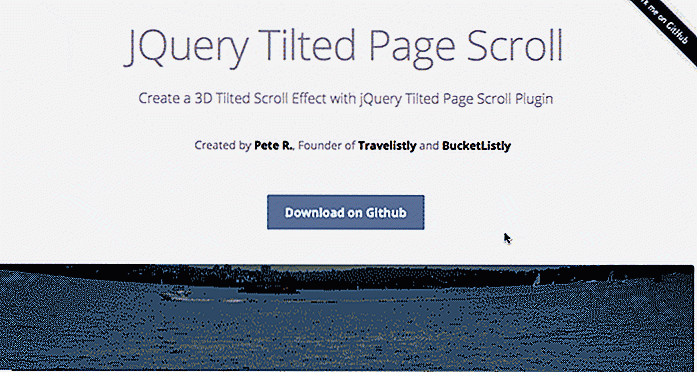
 Desplazamiento de la página inclinada
Desplazamiento de la página inclinada A medida que un usuario se desplaza por una página, este complemento revelará un asombroso efecto de inclinación 3D en el elemento que configuró.
Dependencias: jQuery | Tamaño: 1.5kb | Licencia: GNU GPL
 AhRelax
AhRelax AhRelax proporciona una forma de realizar animaciones rápidas basadas en desplazamiento. Es livweight y también tiene un gran rendimiento. Puedes leer más sobre esto aquí.
Dependencias: jQuery | Tamaño: 1.6kb | Licencia: MIT
 Fancy Scroll
Fancy Scroll Si alguna vez ves el efecto de desplazamiento de desbordamiento en Android o iOS, con este complemento ahora puedes aplicar esto a tu sitio. Puede agregar una animación, ya sea un rebote o brillo, cuando un usuario llega a la parte superior / inferior de la página.
Dependencias: jQuery | Tamaño: 2.64kb | Licencia: GNU GPL
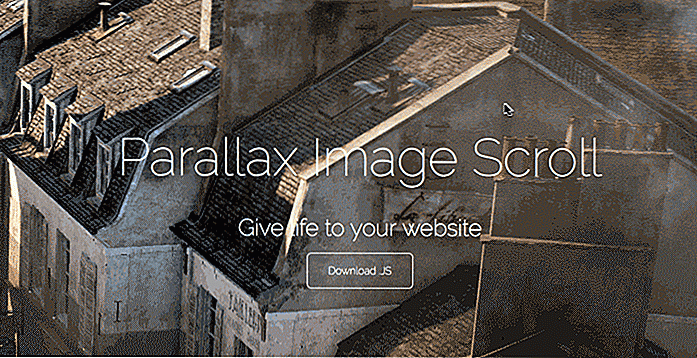
 Desplazamiento de la imagen Parallax
Desplazamiento de la imagen Parallax Este complemento hará que los elementos floten y se muevan a medida que el usuario se desplaza hacia abajo o hacia arriba en la página.
Dependencias: jQuery | Tamaño: 8.69kb | Licencia: MIT
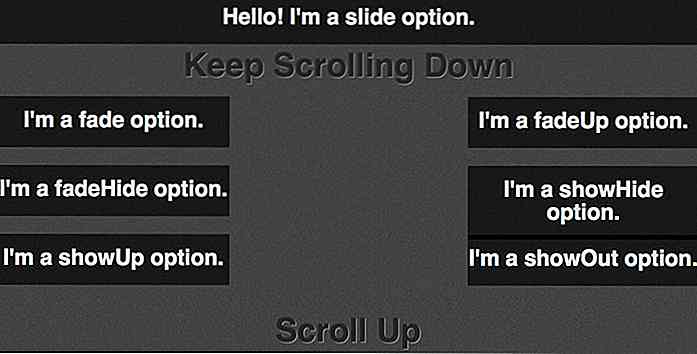
 Rlsmooth
Rlsmooth Este es un pequeño complemento para crear el efecto de flujo cuando un usuario baja o baja la página. Hay tres efectos disponibles: slide, fade y show.
Dependencias: jQuery | Tamaño: 1.95kb | Licencia: MIT
 Scrollme
Scrollme Agrega efectos simples al desplazamiento de la página, como escalar, girar, traducir y cambiar la opacidad de los elementos. Es fácil de configurar: simplemente importe jQuery, este complemento y establezca los parámetros de animación en el marcado del elemento.
Dependencias: jQuery | Tamaño: 5.45kb | Licencia: N / A
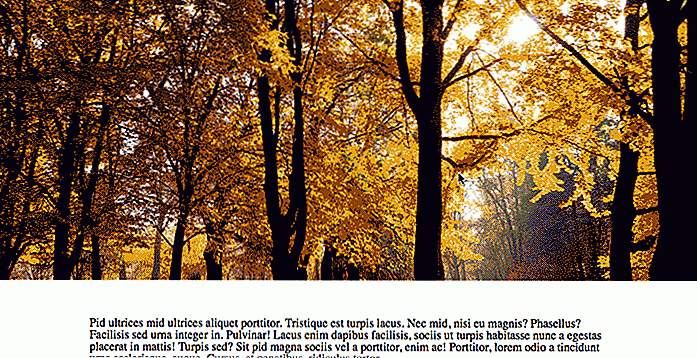
 Parallax ImageScroll
Parallax ImageScroll Este complemento le permite aplicar un efecto de paralaje a cualquier imagen de su página. Utiliza CSS3 Transform para que el efecto funcione. Este complemento tiene soporte para jQuery y AMD.
Dependencias: jQuery | Tamaño: 8.01kb | Licencia: MIT


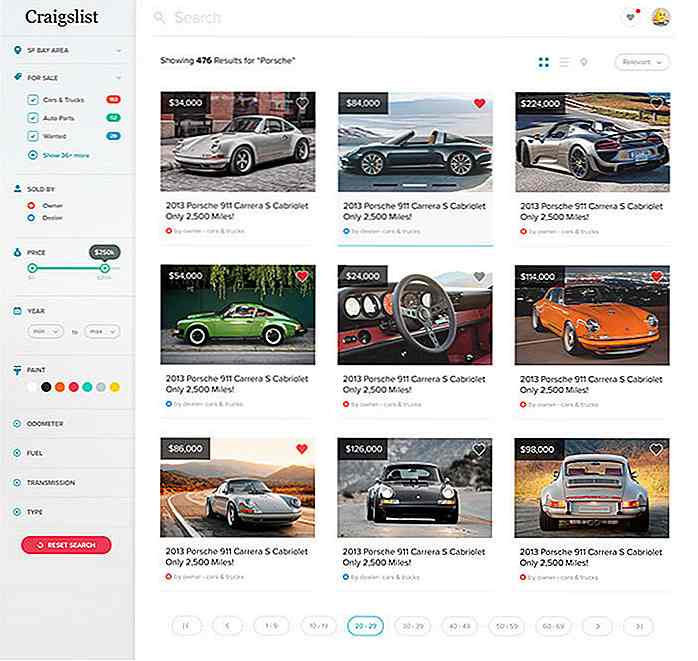
Rediseño del sitio web: 33 diseños conceptuales de sitios web populares
No todos los diseñadores tienen la oportunidad de trabajar en el diseño de la marca popular o sus sitios web. Sin embargo, la mayoría de ellos tienen su propia visión de cómo deben verse Facebook, BBC, Twitter, Youtube y otros sitios. Es por eso que muchos diseñadores de todo el mundo se toman su tiempo para crear conceptos de rediseño para estos famosos sitios.No est

Asegurarse de que su cuenta de Facebook solo sea accesible para las personas que conoce puede ser una experiencia abrumadora ya que el servicio de red social tiene un menú de configuración de privacidad bastante extenso .En un intento de hacer que estas configuraciones de seguridad cruciales sean más accesibles para todos, Facebook ha lanzado una nueva página de "Bases de privacidad" que analiza todas las partes de la configuración de privacidad de Facebook en fragmentos del tamaño de un bocado .Diseñ