es.hideout-lastation.com
es.hideout-lastation.com
50 formularios de inicio de sesión y registro móvil para su inspiración
Al igual que los formularios de suscripción al boletín informativo, las aplicaciones móviles en estos días están inundadas con formularios de inicio de sesión que solicitan la entrada de datos en diferentes etapas . Desde compras en línea y comercio electrónico hasta juegos y entretenimiento, los datos de los usuarios tienden a ser de gran importancia para los propietarios de las aplicaciones. Sin embargo, en este mundo altamente competitivo de aplicaciones móviles, los formularios de inicio de sesión e inicio de sesión creativos e inspiradores pueden desempeñar un papel vital en la adquisición de datos de los usuarios .
Debido a la importancia de los formularios de inicio de sesión y registro innovadores y atractivos, hemos reunido 50 de los formularios de inicio de sesión y registro más impresionantes de diferentes aplicaciones móviles, tanto aplicaciones reales como conceptos. Se ven geniales gracias a la tipografía audaz, las imágenes ricas y las ilustraciones inteligentes .
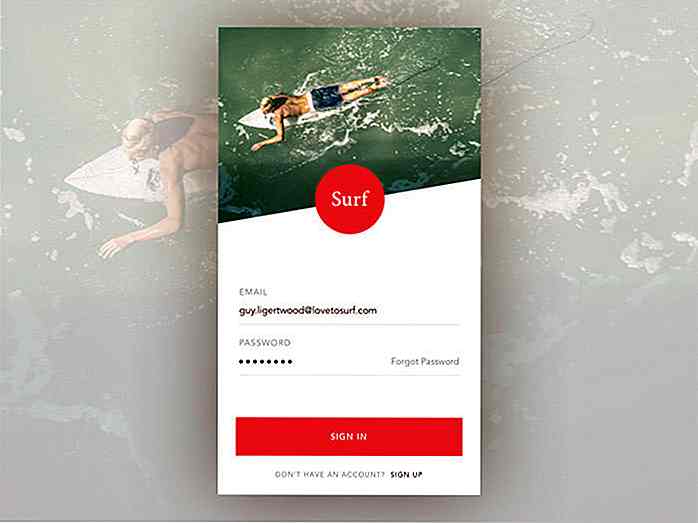
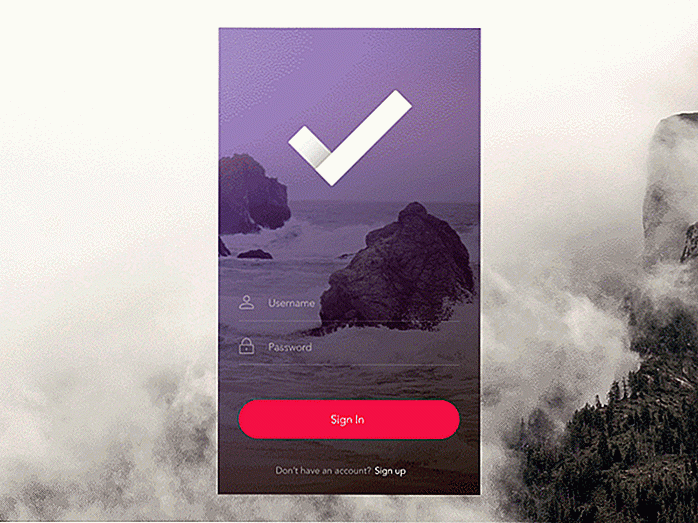
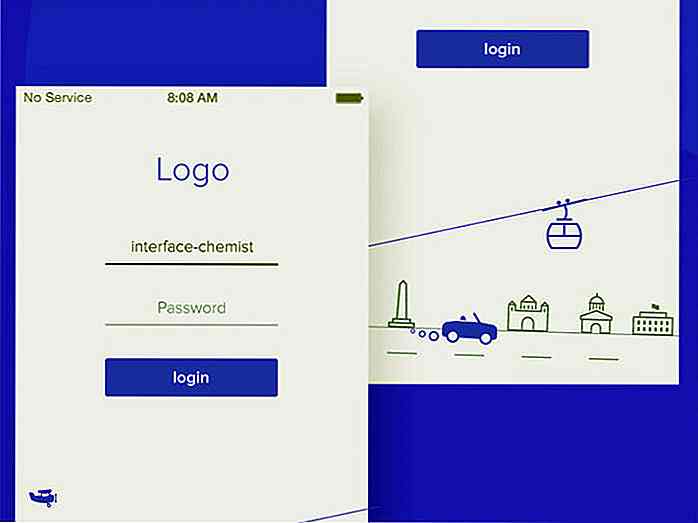
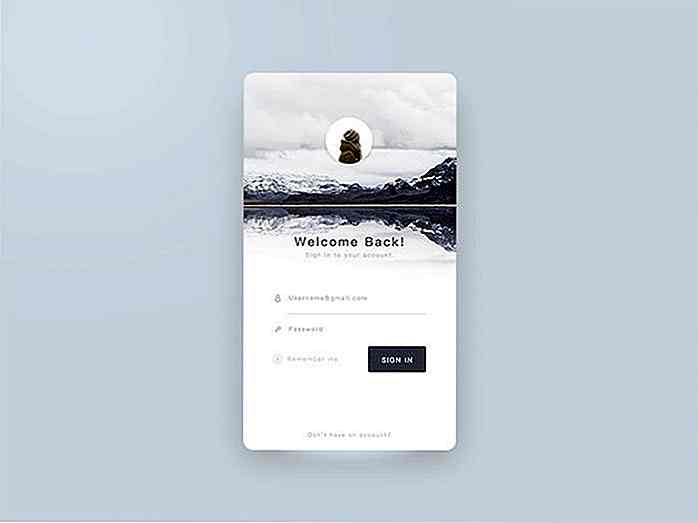
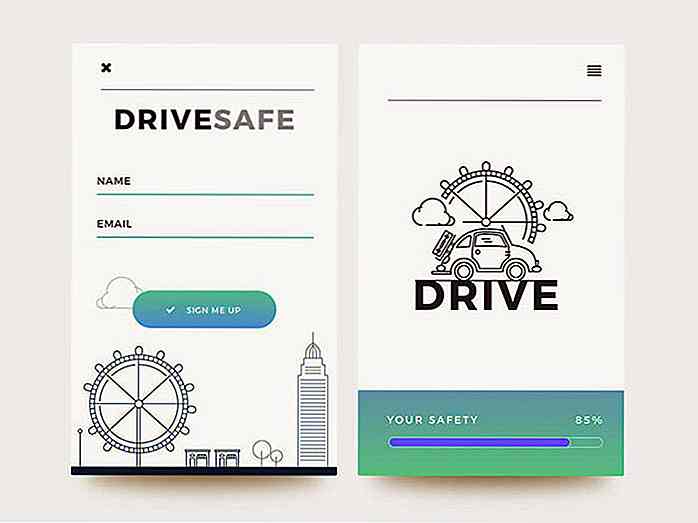
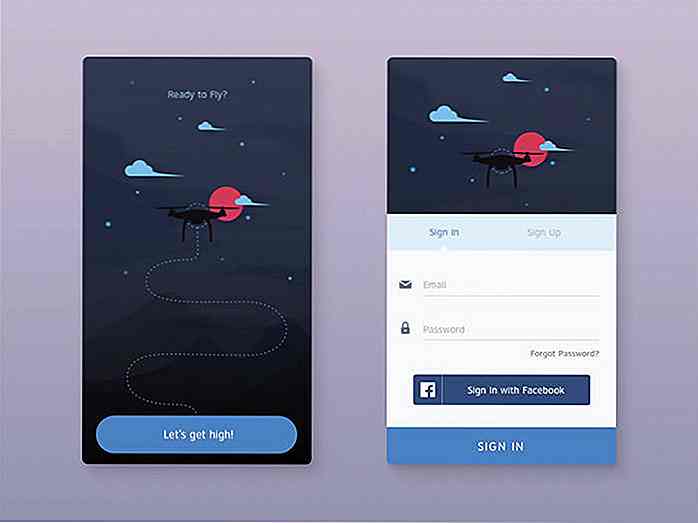
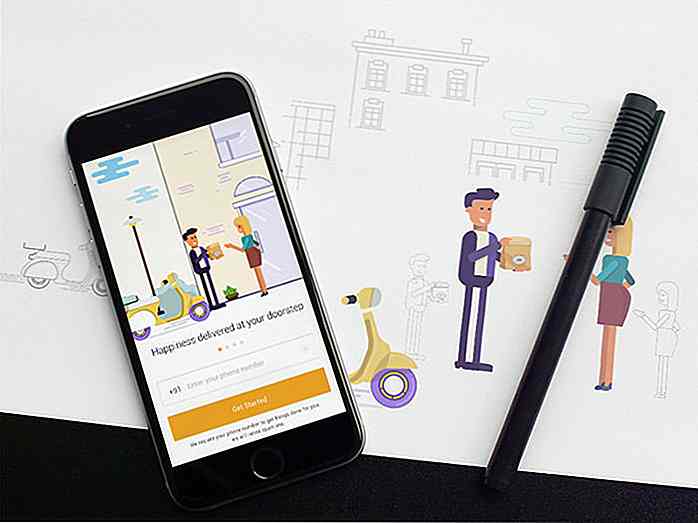
Aplicación de surf: concepto de inicio de sesión por Guy Ligertwood
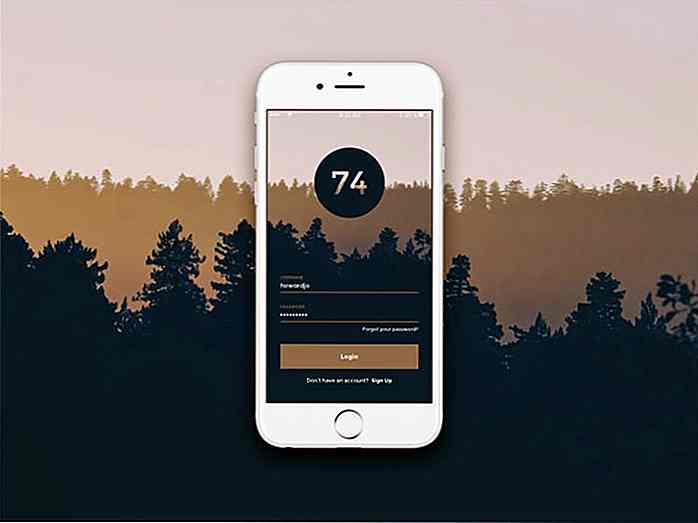
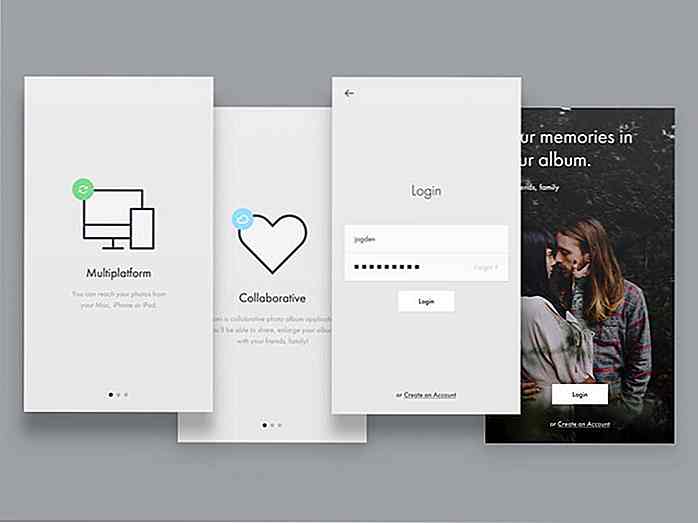
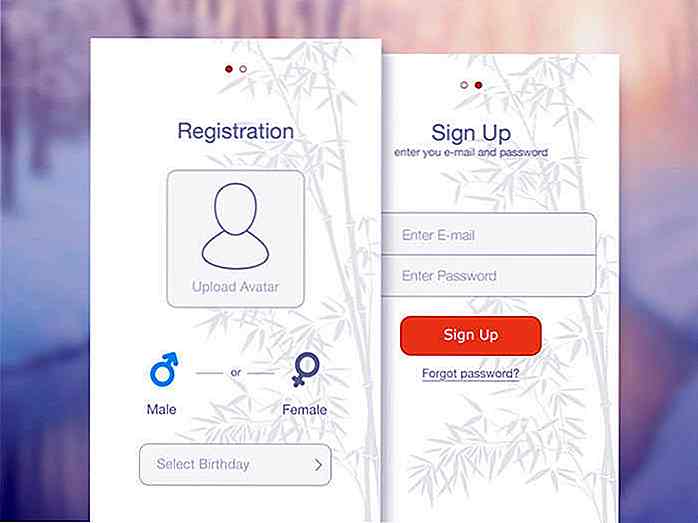
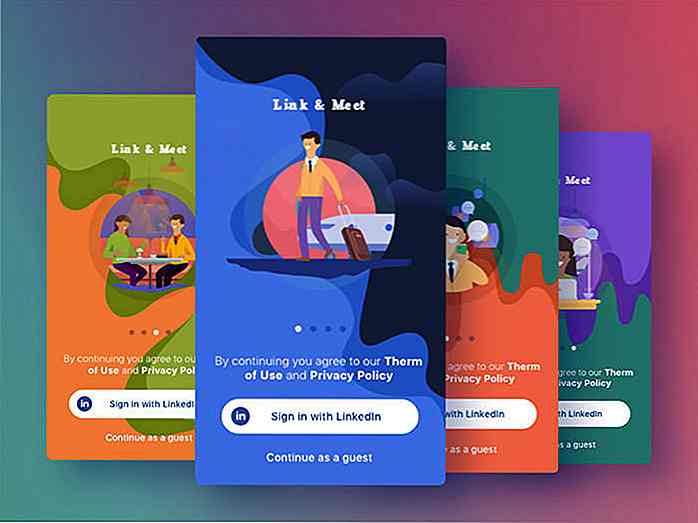
 Pantalla de inicio de sesión de Howard O
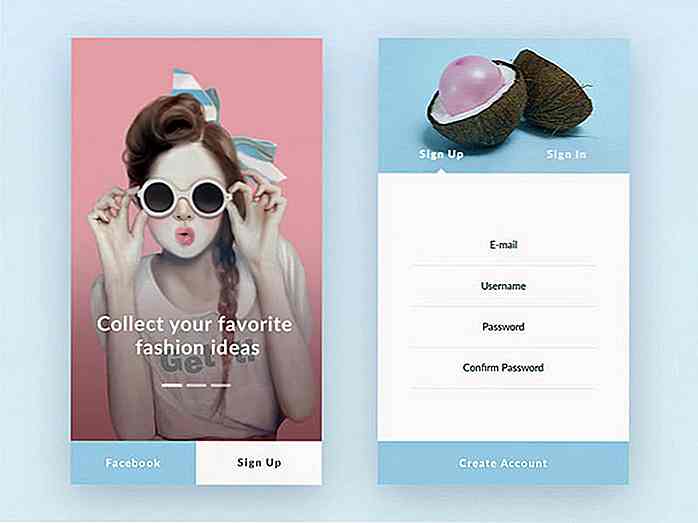
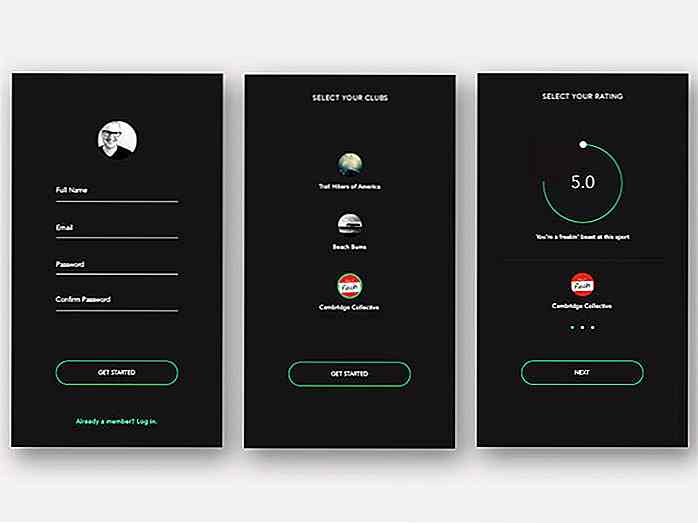
Pantalla de inicio de sesión de Howard O  Día 4: "Inscríbete por Egor Lazarev
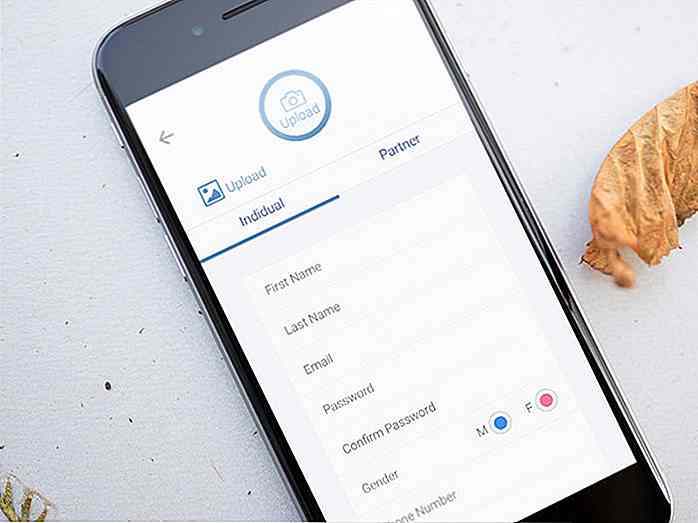
Día 4: "Inscríbete por Egor Lazarev  Login - Aplicación de Android de Michaà ..., Parulski
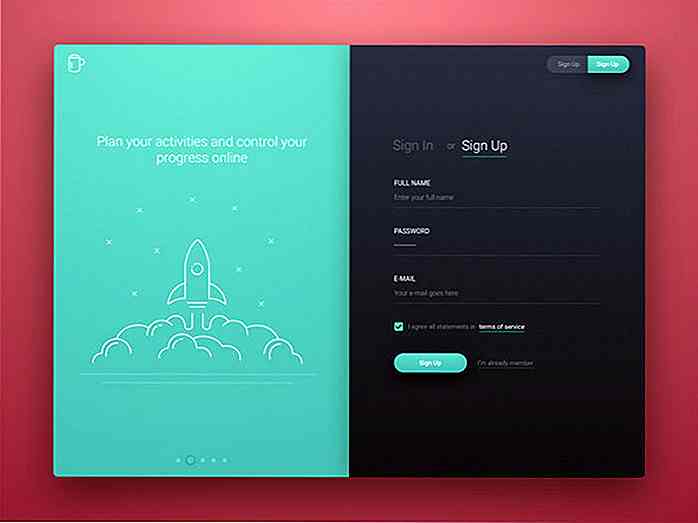
Login - Aplicación de Android de Michaà ..., Parulski  To Do App - Inscríbete por Ron Evgeniy
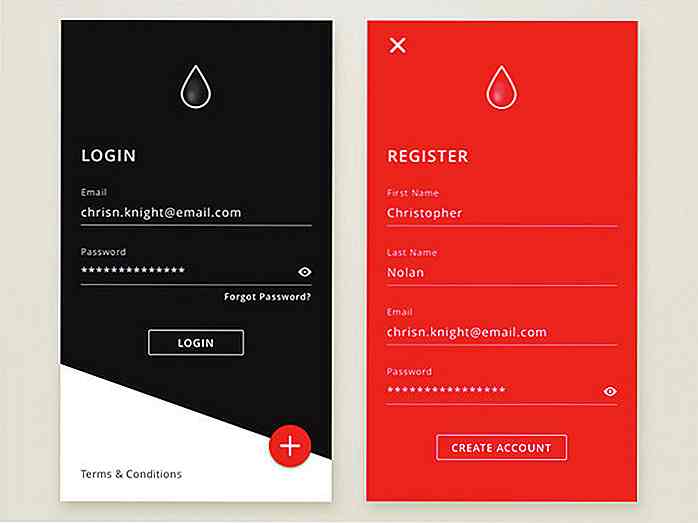
To Do App - Inscríbete por Ron Evgeniy  Iniciar sesión Registrarse por Satya Ranjan Samanta
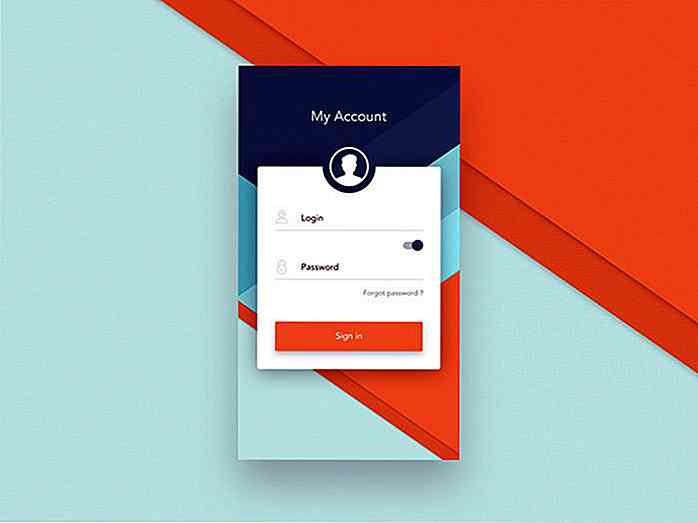
Iniciar sesión Registrarse por Satya Ranjan Samanta  Login por Vladimir Gruev
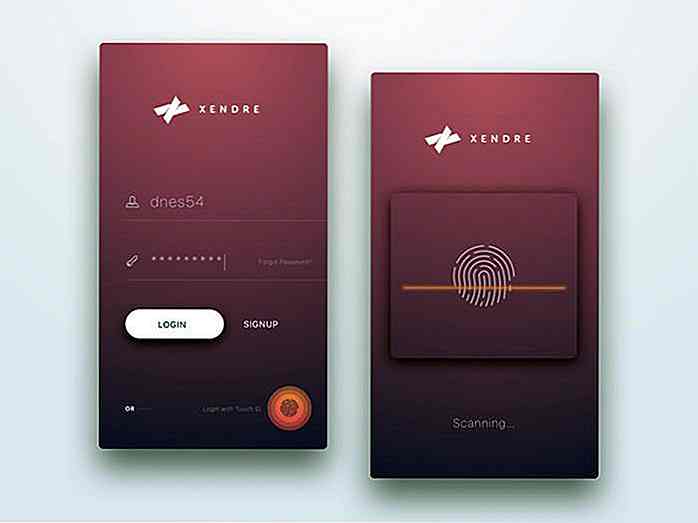
Login por Vladimir Gruev  Login por Dinesh Shrestha
Login por Dinesh Shrestha  Concepto de animación Login / Logout por Nikolay Talanov
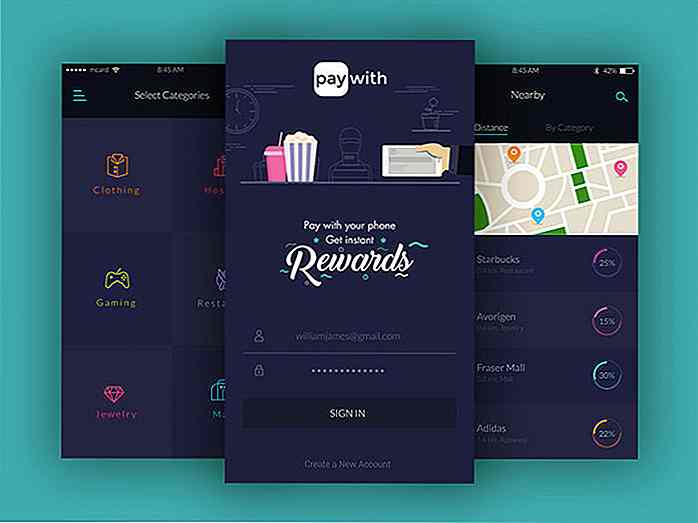
Concepto de animación Login / Logout por Nikolay Talanov  Re-diseño de la aplicación PayWith iOS por Hassan Ali
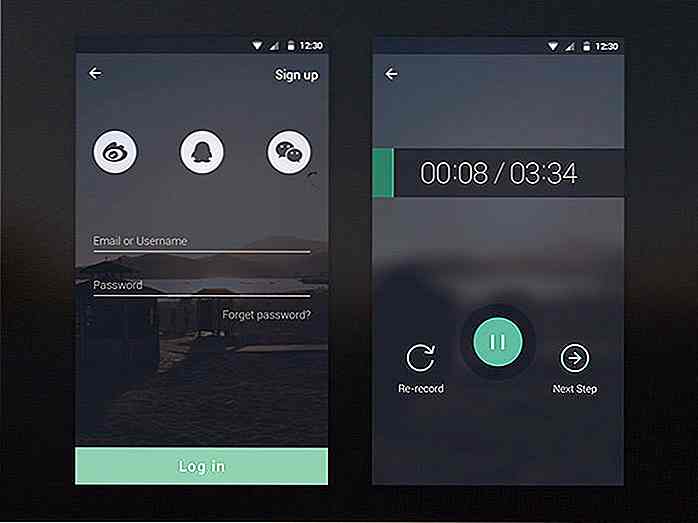
Re-diseño de la aplicación PayWith iOS por Hassan Ali  Entrar | Grabar por Rena One
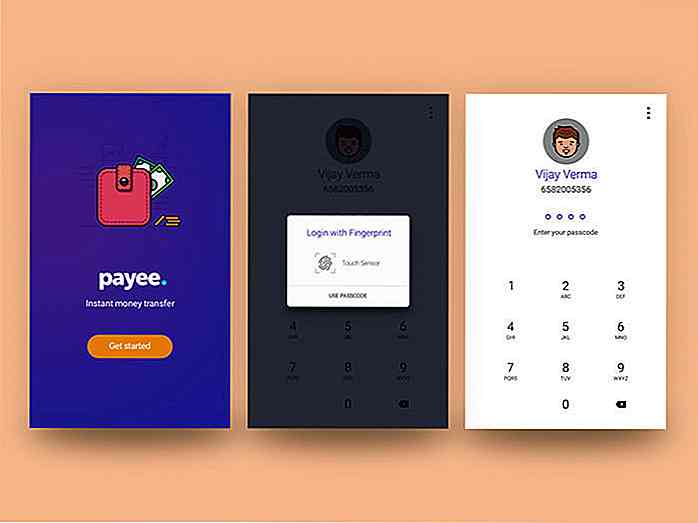
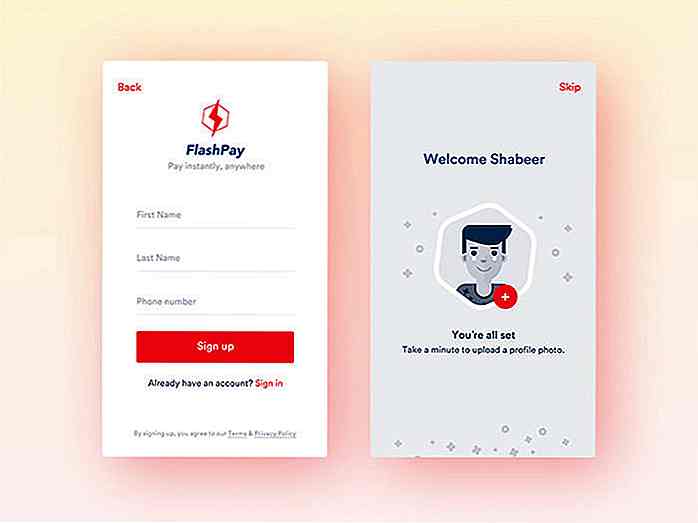
Entrar | Grabar por Rena One  Beneficiario de la billetera electrónica: concepto de inicio de sesión de Vijay Verma
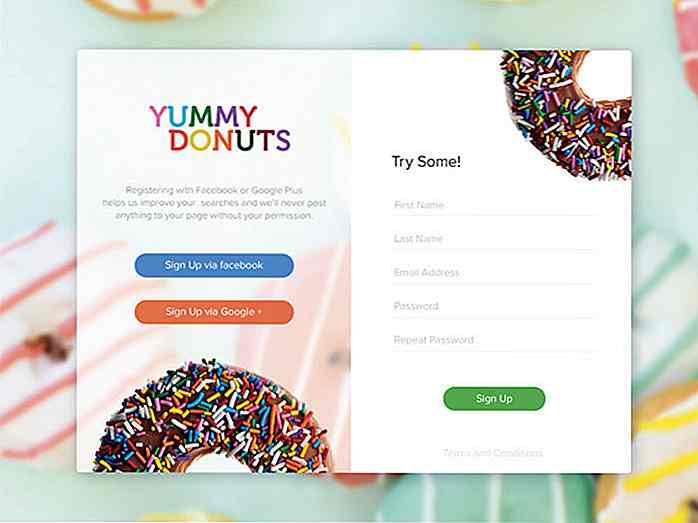
Beneficiario de la billetera electrónica: concepto de inicio de sesión de Vijay Verma  Regístrese por Jana de Klerk
Regístrese por Jana de Klerk  Regístrese por Prakhar Neel Sharma
Regístrese por Prakhar Neel Sharma  Regístrese por Michaà ... Â, Ptaszyà ...  "esquÃ
Regístrese por Michaà ... Â, Ptaszyà ...  "esquà  Regístrese por Nimasha Sewwandi Perera
Regístrese por Nimasha Sewwandi Perera  Regístrese por Ullas Sebastian
Regístrese por Ullas Sebastian  Regístrese por Shab Majeed
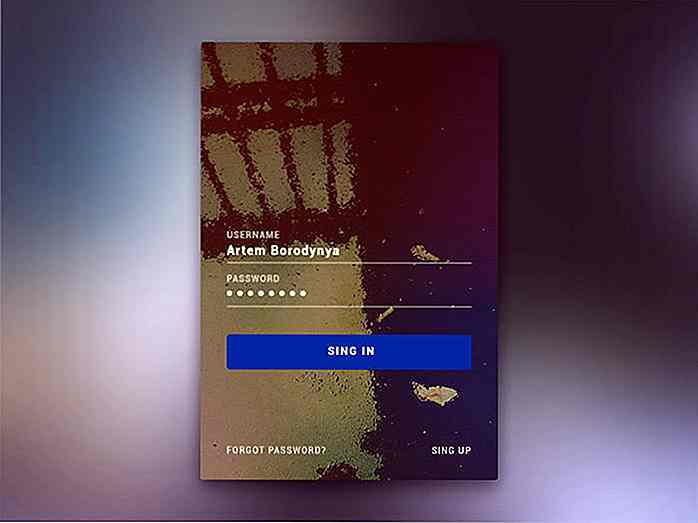
Regístrese por Shab Majeed  Formulario de acceso por Borodynya Artem
Formulario de acceso por Borodynya Artem  Pantalla de inicio de sesión mínima de Himanshu Ved Gupta
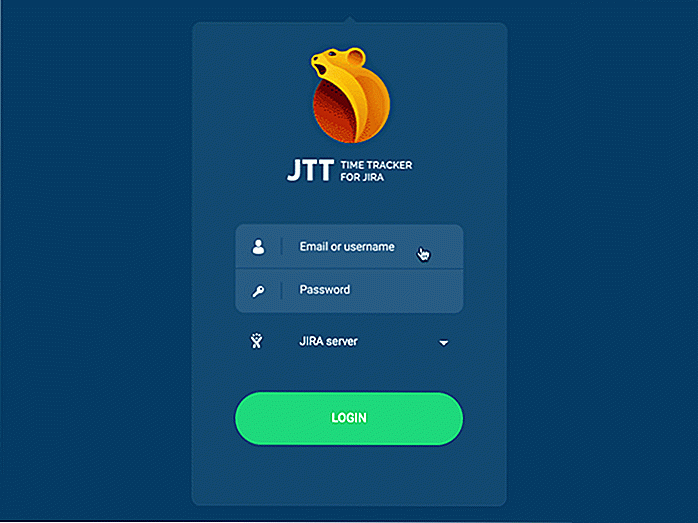
Pantalla de inicio de sesión mínima de Himanshu Ved Gupta  Pantalla de inicio de sesión para JTT por Alexander Kovalev
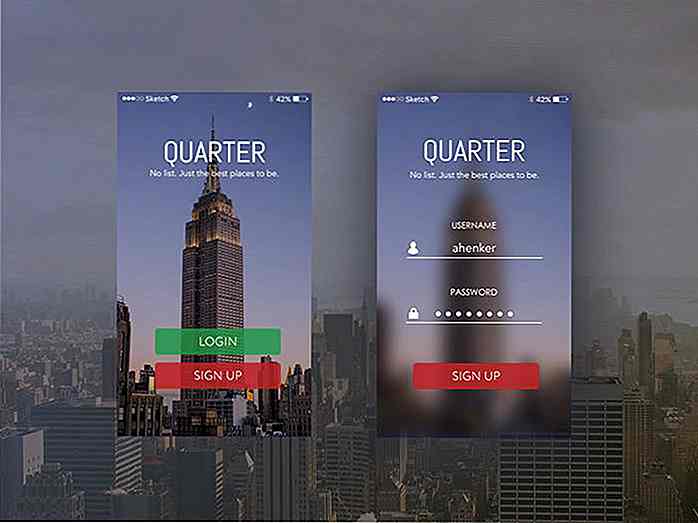
Pantalla de inicio de sesión para JTT por Alexander Kovalev  Regístrese por Alex Henker
Regístrese por Alex Henker  Diseño de pantalla de inicio de sesión de Pidio
Diseño de pantalla de inicio de sesión de Pidio  Regístrese por WoYa
Regístrese por WoYa  Regístrese por Armas B
Regístrese por Armas B  Regístrese por Sam Horn
Regístrese por Sam Horn  Regístrese por Enes Ateà ...
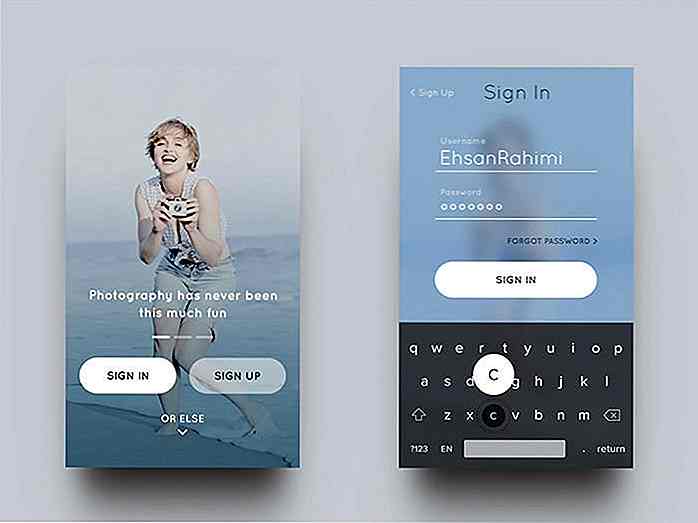
Regístrese por Enes Ateà ...  Interacción de inicio de sesión por Ehsan Rahimi
Interacción de inicio de sesión por Ehsan Rahimi  Incorporación animada e inicio de sesión por Denis Kurnosov
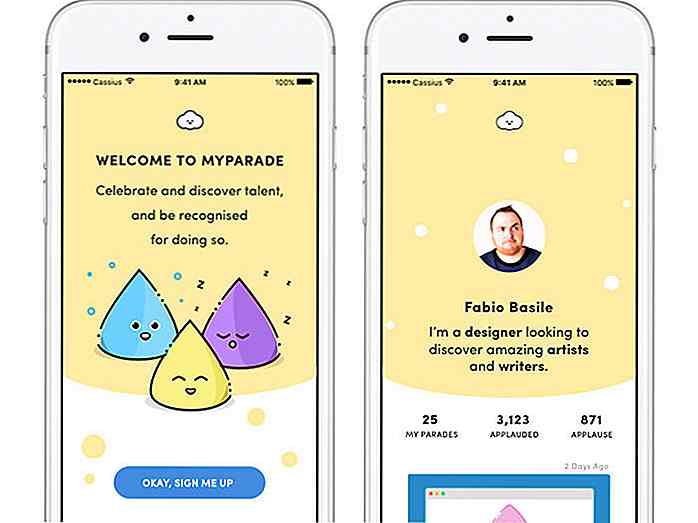
Incorporación animada e inicio de sesión por Denis Kurnosov  Login y perfil por Cassius Kiani
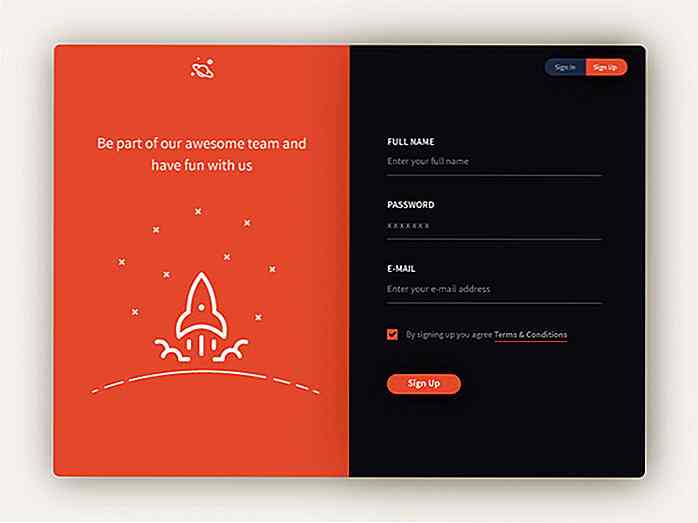
Login y perfil por Cassius Kiani  Regístrese por Dunja Milosev
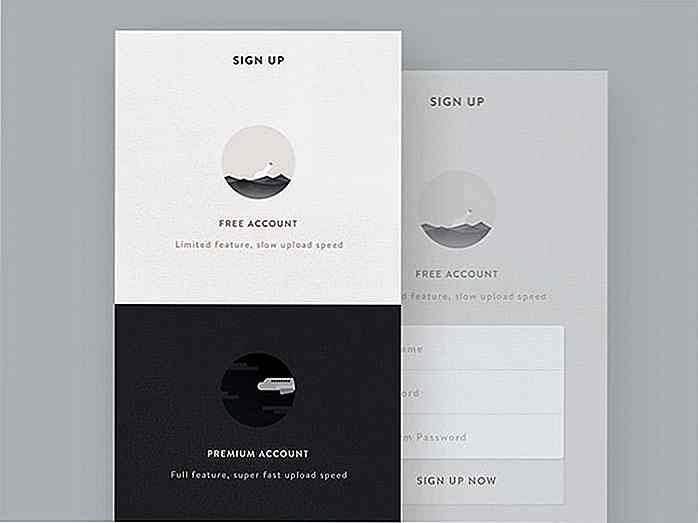
Regístrese por Dunja Milosev  Cuenta gratuita vs Premium por Ghani Pradita
Cuenta gratuita vs Premium por Ghani Pradita  100 días de UI - # 001 Registrarse por Mary Ma
100 días de UI - # 001 Registrarse por Mary Ma  Daily Ui 031 Inicia sesión por xinjiebi
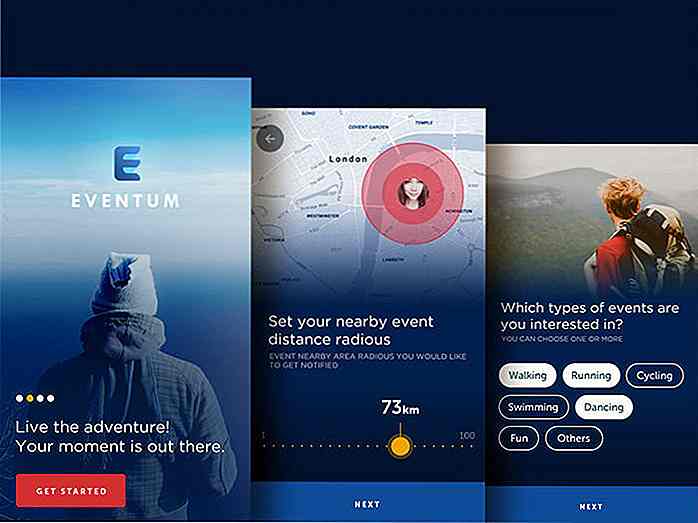
Daily Ui 031 Inicia sesión por xinjiebi  Eventum Tutorial de Shaun
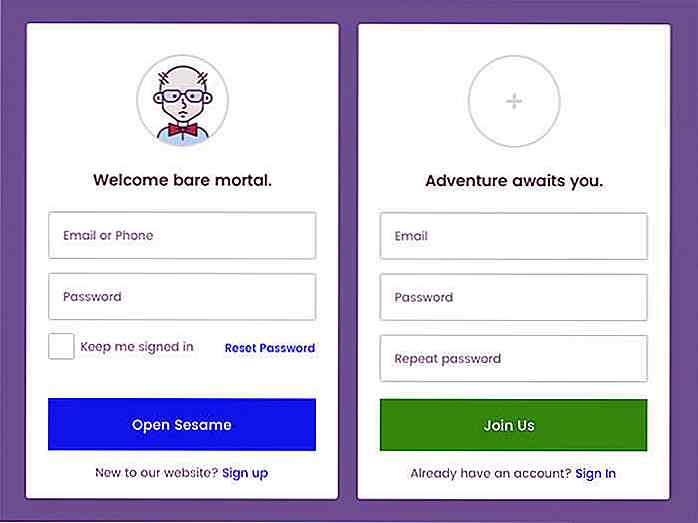
Eventum Tutorial de Shaun  Iniciar sesión Form Freebie por Oliver
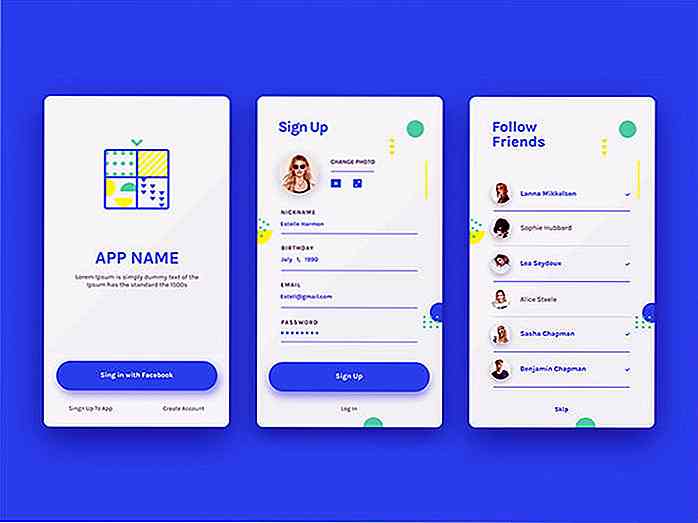
Iniciar sesión Form Freebie por Oliver  Registro / pantallas de registro por Ramotion
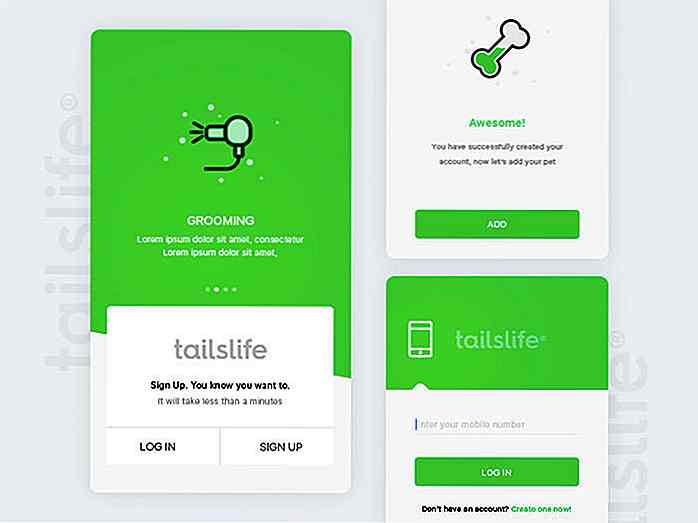
Registro / pantallas de registro por Ramotion  Tailslife: Iniciar sesión por Ranjith Alingal
Tailslife: Iniciar sesión por Ranjith Alingal  Iniciar sesión Flow, Powder App por George Gliddon
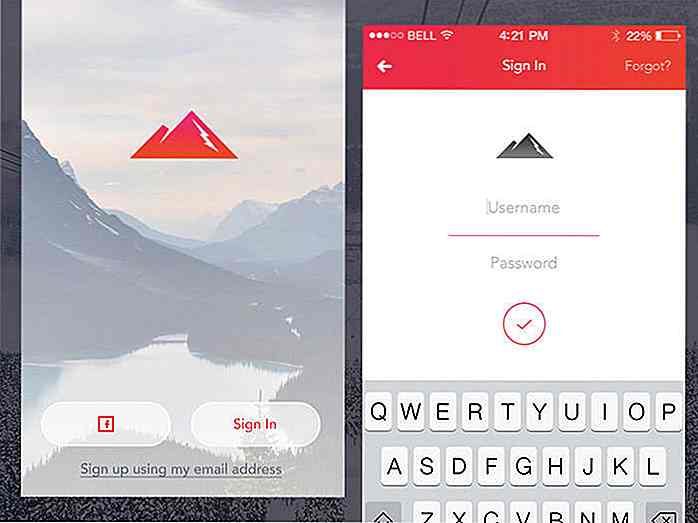
Iniciar sesión Flow, Powder App por George Gliddon  Weather Login App por ruki
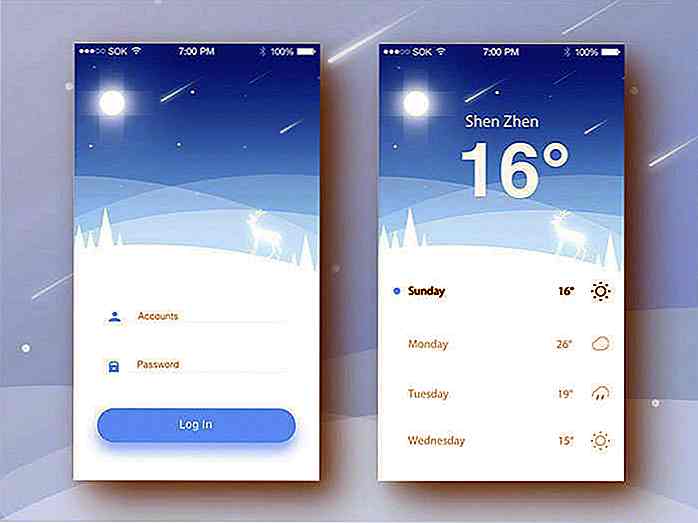
Weather Login App por ruki  Acceso de marcado por Nikita
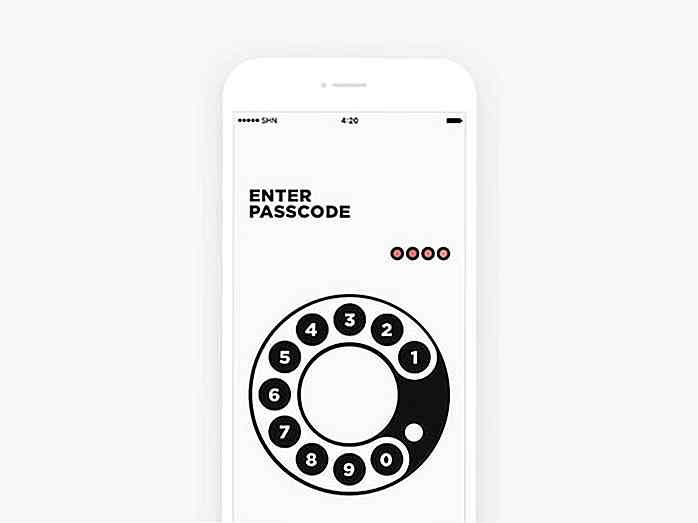
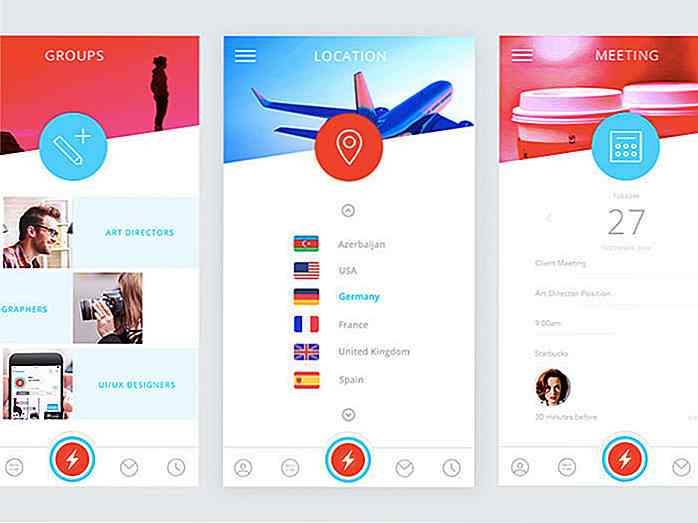
Acceso de marcado por Nikita  Blitz por Ramin Nasibov
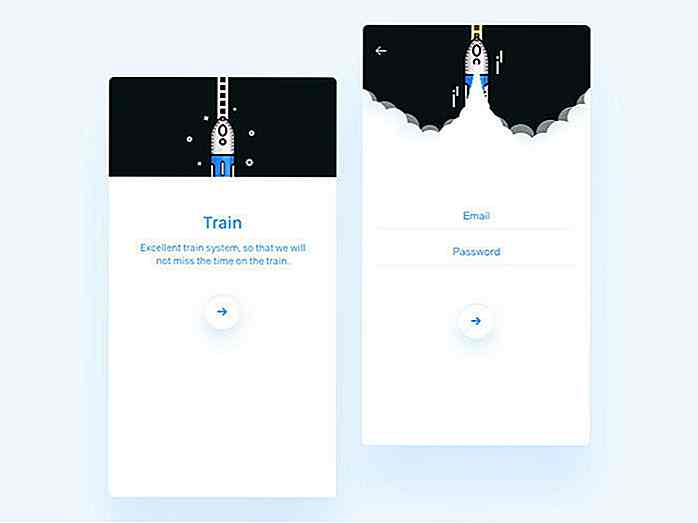
Blitz por Ramin Nasibov  Trainï¼ Login por Gale P
Trainï¼ Login por Gale P  Zarna Smaal por Tam Zarna
Zarna Smaal por Tam Zarna  Iniciar sesión en pantalla por Anggit Yuniar P
Iniciar sesión en pantalla por Anggit Yuniar P  Incorporación de Anandu Sivan
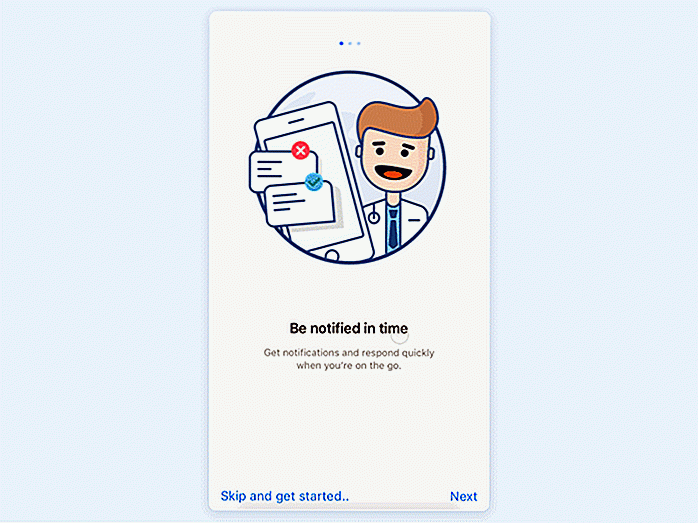
Incorporación de Anandu Sivan  Tutorial App Screens by Cleveroad
Tutorial App Screens by Cleveroad  Pantalla de registro de Babyboom por Shani Ofer
Pantalla de registro de Babyboom por Shani Ofer  Regístrese por Nick
Regístrese por Nick  Pantalla de registro por Rovane Durso
Pantalla de registro por Rovane Durso 

Cómo descargar CSS innecesarios con Grunt
El uso de un marco, como Bootstrap y Foundation, es una de las formas más rápidas de crear un sitio web receptivo. Estos marcos tienen todo lo necesario, incluidos los componentes Grid y User Interface para construir un sitio web decente y funcional.Pero, los marcos apuntan a atender tantos escenarios web como sea posible.
![Codificación de estándares para WordPress [Guía]](http://hideout-lastation.com/img/nophoto.jpg)
Codificación de estándares para WordPress [Guía]
La razón por la que tenemos estándares de codificación (no solo para WordPress) es crear un entorno familiar para los programadores que trabajan en un proyecto. WordPress en particular abarca una amplia variedad de productos. Desde el núcleo hasta los temas y complementos, hay mucho que ver, y mucho sobre lo que mezclar.Si