es.hideout-lastation.com
es.hideout-lastation.com
Cómo descargar CSS innecesarios con Grunt
El uso de un marco, como Bootstrap y Foundation, es una de las formas más rápidas de crear un sitio web receptivo. Estos marcos tienen todo lo necesario, incluidos los componentes Grid y User Interface para construir un sitio web decente y funcional.
Pero, los marcos apuntan a atender tantos escenarios web como sea posible. Por lo tanto, incluyen montones de CSS predefinidos que no puedes usar en tu sitio web también.
No todos los estilos son útiles para cada propósito, pero tenerlos a todos aumenta el tamaño de su hoja de estilo innecesariamente, lo que en última instancia afecta el rendimiento de carga de su sitio web. En este artículo, vamos a mostrar cómo descargar esos estilos innecesarios de las hojas de estilo .
Empezando
Para lograr esta idea, necesitamos Grunt CLI . Así que asegúrese de tenerlo instalado en su computadora. Puede consultar estos dos artículos anteriores para obtener más información al respecto:
- Cómo eliminar módulos innecesarios en jQuery
- Solucionando el error "Comando no encontrado" de Grunt en la Terminal
Supongo que tiene un directorio de proyecto listo, que contiene HTML y CSS.
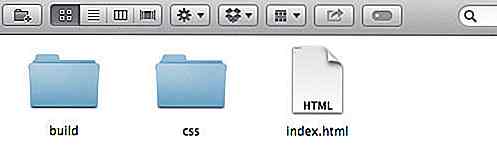
Como puede ver en la siguiente captura de pantalla, tengo dos carpetas llamadas build : se usa para guardar las hojas de estilo en la etapa de desarrollo; y css : esta será la carpeta de destino de la salida final de la hoja de estilo.

Luego navegue al directorio del proyecto a través de Terminal y escriba el siguiente comando de forma consecutiva. Esos dos comandos instalan Grunt y grunt-uncss, el plugin de Grunt que necesitamos para ejecutar la tarea para eliminar el CSS no utilizado.
npm instalar grunt --save-deve npm instalar grunt-uncss --save-deve
Configuracion basica
Crea un archivo llamado Gruntfile.js en tu directorio de proyecto. Abra el archivo en un editor de código y coloque los siguientes códigos en él.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } El código anterior es la configuración básica del complemento; grunt-uncss tomará los enlaces de la hoja de estilo de .html, encontrará los selectores de CSS que no se utilizan en el especificado. html, y envíe la salida a css/style.css .
Configuración opcional
grunt-uncss viene con una cantidad de opciones. Digamos que quiere que ignore los selectores particulares, puede incluir el parámetro ignore y especificar los selectores, como ese.
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, opciones: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], }}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } También puede controlar que grunt-css procese solo para hojas de estilo particulares en lugar de las que se extraen del archivo HTML con el parámetro de stylesheets .
module.exports = function (grunt) {grunt.initConfig ({uncss: {dist: {files: {'css / style.css': ['index.html']}}, opciones: {ignore: ['#id -to-ignore ', ' .auto-generated-class ', ' .ignore-this-class '], stylesheets: [' build / style.css ']}}}); grunt.loadNpmTasks ('grunt-uncss'); grunt.registerTask ('default', 'uncss'); } Configure la ruta de salida según los requisitos de su proyecto.
Ejecute UnCSS
A continuación se muestra el contenido de mi archivo HTML.
CSS descargado Descargar CSS
1ra
2nd
Tercero
... y este es el contenido de mi hoja de estilos.
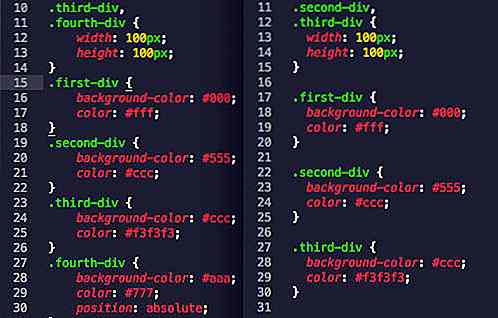
.wrapper {ancho: 960px; margen: 60px auto; } .page-title {color: rojo; } .first-div, .second-div, .third-div, .fourth-div {ancho: 100px; altura: 100px; } .first-div {background-color: # 000; color: #fff; } .second-div {background-color: # 555; color: #ccc; } .third-div {background-color: #ccc; color: # f3f3f3; }. Fourth-Div {background-color: #aaa; color: # 777; posición: absoluta; } La única clase que no está presente en el archivo HTML es. .fourth-div . La clase ha sido eliminada de la hoja de estilo. Inicie Terminal y escriba grunt para ejecutar la tarea configurada en Gruntfile.js.

Abra ambos archivos CSS. Verá que el selector de clase. .fourth-div ya se ha eliminado ya que no se usa en el HTML.

Cuando tenga montones de estilos sin usar, este consejo puede ayudarlo a disminuir significativamente el tamaño del archivo de la hoja de estilo.

Colors.css ofrece nuevos valores predeterminados para los colores en la Web
Encontrar un gran esquema de colores para su sitio web no es una tarea fácil. Pero, simplemente se volvió mucho más fácil con la biblioteca de colores de Adam Morse.Esta biblioteca de CSS gratuita funciona con los colores web originales que se consideraron "seguros para la web" y se lanzó por primera vez con HTML4 en 1999. Com

Las aplicaciones web más populares del mes: mayo
2011 es como el año del renacimiento de la web. Cada mes, se lanzan más y más aplicaciones web geniales: en la web, Mac, Windows, Android, ¡lo que sea! Esto probablemente sea bueno, ya que tienes más herramientas y opciones, pero con cientos y cientos de nuevas aplicaciones lanzadas, será muy difícil para ti usar la realmente buena.Para a